メモ
github.dev エディターは現在、パブリック プレビュー 段階にあります。 ユーザーはディスカッションでフィードバックを提供できます。
github.dev エディターについて
github.dev エディターでは、完全にブラウザー内で実行される軽量の編集エクスペリエンスが導入されています。 github.dev エディターを使うと、GitHub からファイルとソース コード リポジトリに移動し、コードの変更を行ってコミットできます。 ユーザーは任意のリポジトリ、フォーク、または pull request をエディターで開くことができます。
github.dev エディターは、GitHub.com から誰でも無料で入手できます。
github.dev エディターでは、検索、構文の強調表示、ソース管理ビューなど、Visual Studio Code の多くの利点が提供されます。 Settings Sync を使用して、独自の VS Code 設定をエディターと共有することもできます。 VS Code ドキュメントの「設定の同期」をご覧ください。
github.dev エディターは、完全にブラウザーのサンドボックス内で実行されます。 エディターではリポジトリは複製されず、代わりに GitHub Repositories 拡張機能を使用して、ユーザーが使用するほとんどの機能が実行されます。 作業内容は、コミットするまでブラウザーのローカル ストレージに保存されます。 変更内容に常にアクセスできるようにするために、変更を定期的にコミットするようにしてください。
github.dev エディターを使用するには、GitHub にログインする必要があります。
github.dev エディターを開く
github.dev で GitHub リポジトリを開くには、次のいずれかの方法を使用できます。
-
同じブラウザー タブでリポジトリを開くには、. キーを押します (GitHub のリポジトリまたは pull request を参照しているとき)。
新しいブラウザー タブでリポジトリを開くには、> キーを押します。
-
URL を "github.com" から "github.dev" に変更します。
-
ファイルを表示しているとき、 ドロップダウン メニューを選び、 [github.dev] をクリックします。
![編集アイコンのドロップダウン メニューのスクリーンショット。 オプション [github.dev] が濃いオレンジ色の枠線で強調表示されています。](/assets/cb-37069/images/help/codespaces/github-dev-dropdown-option.png)
Codespaces と github.dev
github.dev と GitHub Codespaces のどちらでも、リポジトリから直接コードを編集できます。 ただし、ユース ケースによって、それぞれの利点が若干異なります。
| github.dev | GitHub Codespaces | |
|---|---|---|
| コスト | フリー。 | 個人用アカウントでの 1 か月あたりの使用量の Free クォータ。 価格については、「GitHub Codespaces の課金」をご覧ください。 |
| 可用性 | GitHub.com のすべてのユーザーが利用できます。 | GitHub.com のすべてのユーザーが利用できます。 |
| 起動 | github.dev は、キーを押すとすぐに開き、追加の構成やインストールを待たずに、すぐに使い始めることができます。 | codespace を作成または再開すると、codespace に VM が割り当てられ、devcontainer.json ファイルの内容に基づいてコンテナーが構成されます。 この設定では、環境の作成に数分かかる場合があります。 「リポジトリの codespace を作成する」をご覧ください。 |
| Compute | 関連付けられたコンピューティングがないので、コードをビルドして実行したり、統合ターミナルを使用したりすることはできません。 | GitHub Codespaces を使うと、専用の VM を通じてアプリケーションを実行およびデバッグできます。 |
| ターミナル アクセス | [なし] : | GitHub Codespaces には、既定で共通のツール セットが用意されています。つまり、ローカル環境の場合とまったく同じようにターミナルを使用できます。 |
| 拡張機能 | Web で実行できる拡張機能のサブセットのみが拡張機能ビューに表示され、それらをインストールできます。 「拡張機能の使用」をご覧ください。 | GitHub Codespaces では、Visual Studio Code Marketplace のほとんどの拡張機能を使用できます。 |
引き続き Codespaces で作業する
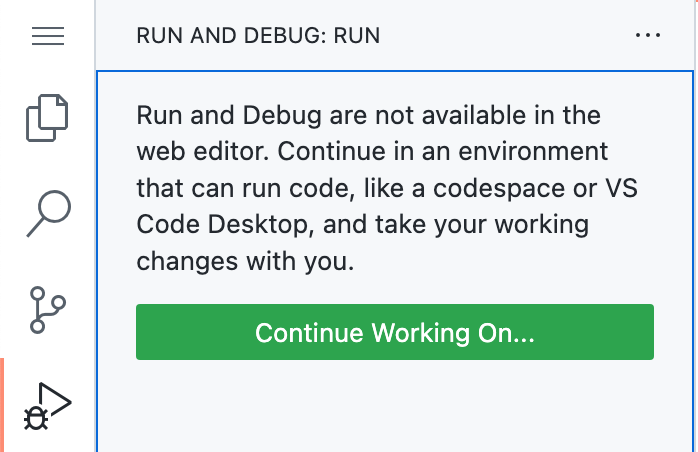
github.dev でワークフローを始めて、codespace で作業を続けることができます。 実行およびデバッグ ビューまたはターミナルにアクセスしようとすると、github.dev では使えないことが通知されます。
codespace で作業を続行するには、 Continue Working on… をクリックし、 [Create New Codespace](新しい codespace の作成) を選択して、現在のブランチに codespace を作成します。 このオプションを選択する前に、変更をコミットする必要があります。

ソース管理の使用
github.dev を使うときは、左側のアクティビティ バーにある [ソース管理] ビューですべてのアクションが管理されます。 [ソース管理] ビューについて詳しくは、VS Code のドキュメントのバージョン管理に関する記事をご覧ください。
github.dev では GitHub リポジトリ拡張機能を使って機能を強化しているため、変更を一時退避することなくブランチを切り替えることができます。 VS Code のドキュメントの GitHub Repositories に関する記事をご覧ください。
新しいブランチを作成する
-
現在のブランチがステータス バーに表示されていない場合は、codespace の下部でステータス バーを右クリックし、 [ソース コントロール] を選択します。
-
ステータスバーでブランチ名をクリックします。

-
ドロップダウンで、切り替えるブランチをクリックするか、新しいブランチ名を入力して [新しいブランチの作成] をクリックします。
古いブランチで行った変更のうち、コミットされていないものは新しいブランチで使用できます。
変更をコミットする
-
アクティビティ バーで、 [ソース管理] ビューをクリックします。

-
変更をステージングするには、変更したファイルの横の [] をクリックします。複数のファイルを変更してすべてをステージングする場合は、 [変更] の横のものをクリックします。
![[ソース管理] サイド バーのスクリーンショット。[変更] の右側にあるステージング ボタン (プラス記号) が濃いオレンジ色の枠線で強調表示されています。](/assets/cb-34462/images/help/codespaces/githubdotdev-codespaces-commit-stage.png)
-
テキスト ボックスに、行った変更について説明するコミット メッセージを入力します。
![[ソース管理] サイド バーのスクリーンショット。[コミット] ボタンの上にあるテキスト ボックスにコミット メッセージが入力されています。](/assets/cb-38268/images/help/codespaces/githubdotdev-codespaces-commit-message.png)
-
[コミット & プッシュ] をクリックします。
変更は GitHub でブランチに自動的にプッシュされます。
pull request を作成する
-
変更をリポジトリのローカル コピーにコミットしたら、[ソース管理] サイド バーの上部にある pull request アイコンをクリックします。
![[ソース管理] サイド バーの上部のスクリーンショット。 pull request アイコンが濃いオレンジ色の枠線で強調表示されています。](/assets/cb-10961/images/help/codespaces/codespaces-commit-pr-button.png)
-
マージ元のローカルブランチとリポジトリ、およびマージ先のリモートブランチとリポジトリが正しいことを確認します。 そして、プルリクエストにタイトルと説明を付けます。
![[GitHub pull request] サイド バーと pull request を作成するフォームのスクリーンショット。[タイトル] と [説明] のフィールドが表示されています。](/assets/cb-59671/images/help/codespaces/codespaces-commit-pr.png)
-
[作成] をクリックします。
既存の pull request の操作
github.dev を使って、既存の pull request を操作できます。
- github.dev で開きたい pull request を参照します。
.キーを押して、github.dev で pull request を開きます。- 変更を行ったら、「変更をコミットする」の手順を使用して変更をコミットします。 変更はブランチに直接コミットされます。変更をプッシュする必要はありません。
拡張機能の使用
github.dev エディターでは、Web で実行するように特に作成または更新された VS Code 拡張機能がサポートされています。 これらの拡張機能は、"Web 拡張機能" と呼ばれます。 Web 拡張機能を作成する方法、または Web で動作するように既存の拡張機能を更新する方法については、VS Code ドキュメントの「Web 拡張機能」を参照してください。
github.dev で実行できる拡張機能は、拡張機能ビューに表示され、インストールできます。 Settings Sync を使用すると、互換性のある拡張機能も自動的にインストールされます。 詳しくは、VS Code のドキュメントの「設定の同期」をご覧ください。
ファイアウォールの内側で github.dev を使用する
ファイアウォールの内側で作業している場合は、ファイアウォールの許可リストに次の URL を追加する必要があります。
| URL | 用途 |
|---|---|
https://*.vscode-cdn.net | github.dev は、完全にブラウザー内で実行されます。 そのためには、この URL のエンドポイントから VS Code アセットをダウンロードする必要があります。 |
https://update.code.visualstudio.com | github.dev は、完全にブラウザー内で実行されます。 そのためには、この URL のエンドポイントから VS Code アセットをダウンロードする必要があります。 |
https://api.github.com | GitHub からソース ファイルを取得するために使用されます |
https://vscode-sync-insiders.trafficmanager.net | 省略可。 Settings Sync を使って設定を同期できるようにします。 |
github.dev にインストールされているすべての拡張機能は、独立した worker ロールの下で実行されます。 これにより、同じブラウザーで実行されている複数の拡張機能の間にセキュリティ レイヤーが追加されます。 その結果、拡張機能から送信される要求 URL は、https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net のようになります。
データは、GitHub リポジトリ拡張機能を使って、実行時にリポジトリから取得されます。 このデータは、保存されていないファイルと現在表示されているファイルのブラウザー ストレージを除いて github.dev セッション間でローカル コンピューターには格納されません (ページの再読み込みを可能にするため)。 セッション間でローカルに格納される非リポジトリ データは、一部のユーザー設定と、GitHub の認証フローによって送信される資格情報のみです。
トラブルシューティング
github.dev を開くときに問題が発生する場合は、次の手順を試してください。
- GitHub にサインインしていることを確認します。
- 広告ブロッカーを無効にします。
- ブラウザーで incognito 以外のウィンドウを使って、github.dev を開きます。
既知の制限事項
- 現在、github.dev エディターは、Chrome (およびその他の各種 Chromium ベース ブラウザー)、Edge、Firefox、Safari でサポートされています。 最新バージョンの SDK を使用することをお勧めします。
- 使用しているブラウザーによっては、一部のキー バインドが機能しない場合があります。 これらのキー バインドの制限事項は、VS Code ドキュメントの既知の制限と対応に関するセクションに記載されています。
- 使っているローカル キーボード レイアウトによっては、
.キーで github.dev を開けない場合があります。 その場合は、URL をgithub.comからgithub.devに変えることで、任意の GitHub リポジトリを github.dev で開くことができます。 - Web エディターでドキュメントまたはコードを集中的に記述する場合、一部のコミットのプッシュに関する問題が発生する可能性があります。 これを解決するには、API レート制限がリセットされるまで数分待ちます。