Übersicht
Wenn du Benutzer*innen die Arbeit an deinem Repository in einem Codespace erleichtern möchtest, stelle einen Link zur Seite zum Erstellen eines Codespaces bereit. Eine geeignete Stelle dafür ist die README-Datei für dein Repository. Du kannst z. B. einen Link zum Badge „In GitHub Codespaces öffnen“ hinzufügen.

Der Link zur Seite zum Erstellen eines Codespaces kann bestimmte Konfigurationsoptionen enthalten, die Benutzer*innen die Erstellung eines geeigneten Codespaces erleichtern. Bei Nutzung des Links stehen vor dem Erstellen des Codespaces verschiedene Optionen bereit. Weitere Informationen zu den verfügbaren Optionen findest du unter Erstellen eines Codespaces für ein Repository.
Alternativ kannst du einen Link zur Seite „Codespace fortsetzen“ bereitstellen, auf der Benutzer*innen schnell einen zuvor verwendeten Codespace öffnen können.
Erstellen eines Links zur Seite zum Erstellen eines Codespaces für dein Repository
Mit den folgenden URLs kannst du einen Link zur Seite zum Erstellen eines Codespaces für dein Repository bereitstellen. Ersetze den Text in Großbuchstaben durch deinen eigenen Text.
- Erstellen eines Codespaces für den Standardbranch des Repositorys:
https://codespaces.new/OWNER/REPO-NAME - Erstellen eines Codespaces für einen bestimmten Branch des Repositorys:
https://codespaces.new/OWNER/REPO-NAME/tree/BRANCH-NAME - Erstellen eines Codespaces für den Topic-Branch eines Pull Requests:
https://codespaces.new/OWNER/REPO-NAME/pull/PR-SHA
Konfigurieren weiterer Optionen
Mithilfe der Option „Deep-Link freigeben“ kannst du weitere Optionen für den Codespace konfigurieren und eine benutzerdefinierte URL erstellen. Anschließend kopierst du einen Markdown- oder HTML-Ausschnitt für den Badge „In GitHub Codespaces öffnen“.
-
Navigieren Sie auf GitHub zur Hauptseite des Repositorys.
-
Wenn du einen Link für einen anderen Branch als den Standardbranch des Repositorys erstellen möchtest, klicke unterhalb des Repositorynamens auf die Schaltfläche mit dem Namen des aktuellen Branches. Wähle im Dropdownmenü den Branch aus, für den du einen Link erstellen möchtest.

-
Klicke auf die Schaltfläche Code und dann auf die Registerkarte Codespaces.
-
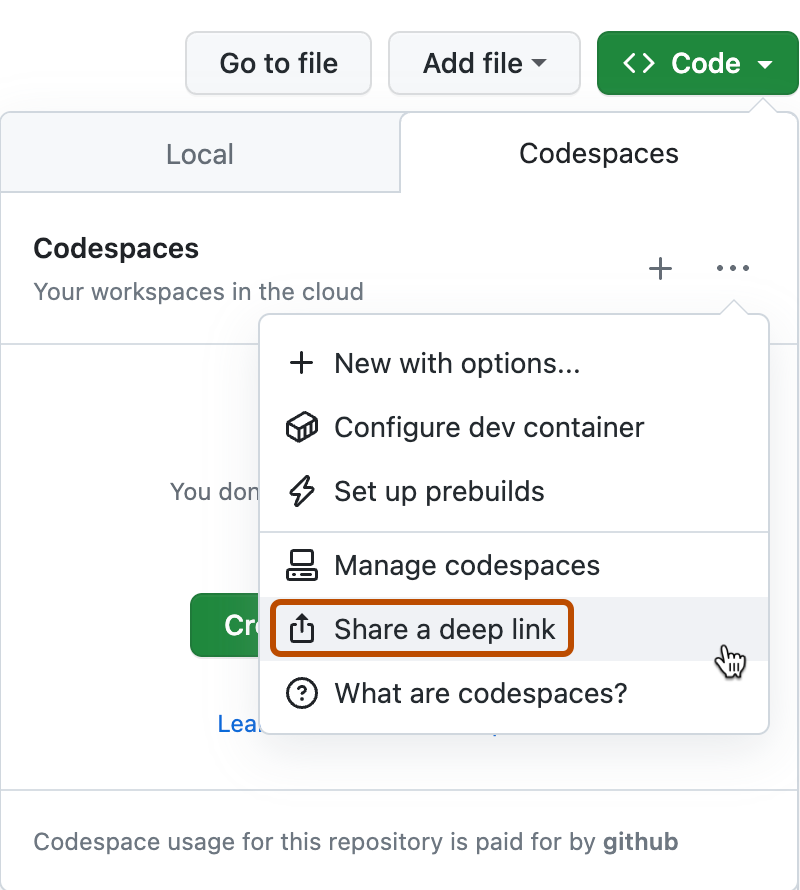
Wähle auf der Registerkarte Codespaces oben rechts die Schaltfläche und anschließend die Option Deep-Link freigeben aus, um das Fenster „Codespacekonfiguration freigeben“ zu öffnen.

-
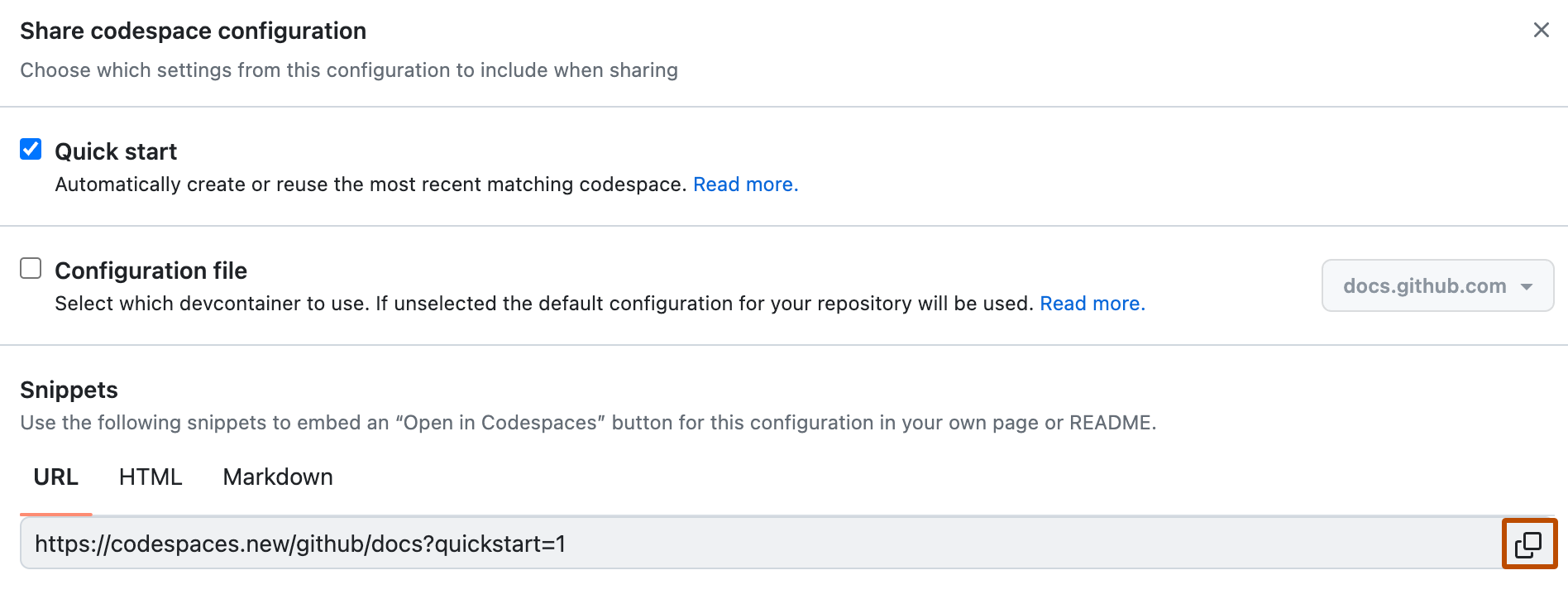
Optional kannst du das Kontrollkästchen für Schnellstart aktivieren, um Benutzer*innen zu einer Seite zu leiten, auf der sie schnell einen zuletzt genutzten Codespace fortsetzen oder einen neuen Codespace erstellen können. Weitere Informationen findest du unter Erstellen eines Links zum Fortsetzen eines Codespaces.
-
Optional kannst du eine Konfiguration des Entwicklungscontainers angeben. Aktiviere hierzu das Kontrollkästchen für Konfigurationsdatei, und wähle anschließend im Dropdownmenü eine Konfiguration aus. Wenn du keine Konfiguration angibst, wird die Standardkonfiguration für dein Repository verwendet. Weitere Informationen finden Sie unter Einführung in Entwicklungscontainer.
-
Unter „Ausschnitte“ kannst du die erstellte URL oder einen Markdown- oder HTML-Codeausschnitt kopieren, der den Badge „In GitHub Codespaces öffnen“ enthält. Wähle zum Kopieren der URL oder des Ausschnitts eine der Registerkarten URL, HTML oder Markdown aus, und klicke auf .

Erstellen eines Links zum Fortsetzen eines Codespaces
Du kannst einen Link zu einer Seite erstellen, auf der der zuletzt verwendete Codespace fortgesetzt werden kann, der mit dem Repository, dem Branch oder anderen in der URL angegebenen Optionen übereinstimmt.
Füge der codespaces.new-URL ?quickstart=1 hinzu, wie z. B. in den URLs im vorherigen Abschnitt dieses Artikels. Dadurch wird eine URL erzeugt, die die Seite „Codespace fortsetzen“ anzeigt.
Mit der URL https://codespaces.new/octo-org/octo-repo?quickstart=1 wird beispielsweise eine Seite geöffnet, auf der du deinen zuletzt verwendeten Codespace für den Standardbranch des Repositorys octo-org/octo-repo fortsetzen kannst.

Note
- Wenn die URL
codespaces.newbereits eine Abfragezeichenfolge enthält, füge&quickstart=1am Ende der Abfragezeichenfolge hinzu. - Dieser URL-Typ öffnet einen Codespace immer im Webclient von VS Code, auch wenn dieser nicht als Standard-Editor für GitHub Codespaces festgelegt ist.
Werden keine übereinstimmenden Codespaces gefunden, trägt die Seite den Titel „Codespace erstellen“, und es wird eine Schaltfläche zum Erstellen eines neuen Codespaces mit übereinstimmenden Parametern angezeigt.
Dieser URL-Typ eignet sich z. B. für die README-Datei deines Repositorys, da er Benutzer*innen die Möglichkeit bietet, mit nur wenigen Klicks entweder einen neuen Codespace zu erstellen oder ihren Codespace fortzusetzen.
Erstellen eines „In GitHub Codespaces öffnen“-Badges
Tip
Mit der Option „Share a deep link“ kannst du einen Markdown- oder HTML-Codeschnipsel erstellen, der den Badge „Open in GitHub Codespaces“ mit einer benutzerdefinierten URL enthält. Weitere Informationen findest du unter Konfigurieren weiterer Optionen.
-
Führe die in den vorherigen Abschnitten beschriebenen Schritte aus, um die URL zur Seite zum Erstellen eines Codespaces oder zur Seite „Codespace fortsetzen“ abzurufen.
-
Füge das folgende Markdown hinzu, z. B. die Datei „
README.md“ deines Repositorys:Markdown [](URL)
[](URL)Beispiel:
[](https://codespaces.new/github/docs)Der Markdown-Beispielcode wird wie folgt gerendert: