Hinweise:
- Die Nutzung von GitHub Codespaces mit JetBrains-IDEs erfolgt derzeit in einer öffentlichen Betaversion. Änderungen sind noch möglich.
- Zur Arbeit an einem Codespace in einer JetBrains-IDE benötigen Sie Release 2023.3.* oder 2024.1.* des JetBrains-Gateways.
Informationen zum Entwickeln mit GitHub Codespaces
Du kannst Code in einem Codespace mit dem Tool deiner Wahl entwickeln:
- Mit einer Befehlsshell über eine mithilfe der GitHub CLI initiierten SSH-Verbindung
- Mit einer der JetBrains-IDEs über JetBrains Gateway
- Über die Visual Studio Code-Desktopanwendung
- Mit einer browserbasierten Version von Visual Studio Code
Über die Registerkarten in diesem Artikel kannst du zwischen Informationen zu den einzelnen Optionen wechseln. Du befindest dich derzeit auf der Registerkarte für die Webbrowserversion von Visual Studio Code.
Arbeiten in einem Codespace im Browser
Bei der Verwendung von Codespaces im Browser steht dir eine Entwicklungsumgebung mit vollem Funktionsumfang zur Verfügung. Du kannst Code bearbeiten und debuggen, Git-Befehle verwenden und deine Anwendung ausführen.

Die Benutzeroberfläche umfasst diese Hauptkomponenten:
- Randleiste: In diesem Bereich werden standardmäßig deine Projektdateien im Explorer angezeigt.
- Aktivitätsleiste: Hier werden die Ansichten angezeigt, zwischen denen du wechseln kannst. Du kannst die Ansichten neu anordnen, indem du sie an eine andere Stelle ziehst und ablegst.
- Editor: Hier kannst du deine Dateien bearbeiten. Du kannst mit der rechten Maustaste auf die Registerkarte für eine Datei klicken, um auf Optionen (etwa zum Suchen der Datei im Explorer) zuzugreifen.
- Panels: Hier werden die Ausgabe und Debuginformationen angezeigt. Außerdem ist dies die Standardposition für das integrierte Terminal.
- Statusleiste: Dieser Bereich bietet nützliche Informationen zu deinem Codespace und deinem Projekt. Beispielsweise werden der Branchname und konfigurierte Ports angezeigt. Für die beste Erfahrung mit GitHub Codespaces empfehlen wir die Verwendung eines Chromium-basierten Browsers wie beispielsweise Google Chrome oder Microsoft Edge. Weitere Informationen findest du unter Problembehandlung bei GitHub Codespaces-Clients.
Anpassen der Codespaces für ein Repository
Du kannst die Codespaces anpassen, die für ein Repository erstellt werden, indem du die Konfiguration des Entwicklungscontainers für das Repository erstellst oder aktualisierst. Diesen Schritt kannst du innerhalb eines Codespace ausführen. Nachdem du eine Entwicklungscontainerkonfiguration geändert hast, kannst du die Änderungen auf den aktuellen Codespace anwenden, indem du den Docker-Container für den Codespace neu erstellst. Weitere Informationen findest du unter Einführung in Entwicklungscontainer.
Personalisieren deines Codespaces
Du kannst ein dotfiles-Repository und Einstellungungssynchronisierung verwenden, um Aspekte der Codespaceumgebung für jeden von dir erstellten Codespace zu personalisieren. Die Personalisierung kann Shell-Präferenzen und zusätzliche Werkzeuge beinhalten. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Ausführen der App über einen Codespace
Du kannst Ports in deinem Codespace weiterleiten, um deine Anwendung zu testen und zu debuggen. Du kannst auch das Portprotokoll verwalten und den Port innerhalb deiner Organisation oder öffentlich freigeben. Weitere Informationen findest du unter Weiterleiten von Ports in deinem Codespace.
Commiten deiner Änderungen
Nachdem du Änderungen an deinem Codespace vorgenommen hast (neuer Code oder Konfigurationsänderungen), solltest du deine Änderungen committen. Durch das Committen von Änderungen an dein Repository wird sichergestellt, dass alle Benutzerinnen, die einen Codespace aus diesem Repository erstellen, die gleiche Konfiguration verwenden. Alle von dir vorgenommenen Anpassungen, z. B. das Hinzufügen von VS Code-Erweiterungen stehen dann allen Benutzerinnen zur Verfügung.
In diesem Tutorial hast du einen Codespace aus einem Vorlagenrepository erstellt, sodass der Code in deinem Codespace noch nicht in einem Repository gespeichert ist. Du kannst ein Repository erstellen, indem du den aktuellen Branch auf GitHub.com veröffentlichst.
Informationen findest du unter Verwenden der Quellcodeverwaltung in deinem Codespace.
Verwenden der Visual Studio Code Command Palette
Die Visual Studio Code Command Palette ermöglicht dir das Zugreifen auf viele und Verwalten von vielen Features für Codespaces und Visual Studio Code. Weitere Informationen findest du unter Verwenden der Visual Studio Code-Befehlspalette in GitHub Codespaces.
Navigieren zu einem vorhandenen Codespace
-
Du kannst alle verfügbaren Codespaces anzeigen, die du unter github.com/codespaces erstellt hast. Um diese Seite anzuzeigen, wählst du in der oberen linken Ecke von GitHub.com , und klickst dann auf Codespaces. Dadurch gelangst du zu github.com/codespaces.
-
Klicke auf den Namen des Codespace, in dem du entwickeln möchtest.

Alternativ kannst du alle Codespaces für ein bestimmtes Repository anzeigen, indem du zu diesem Repository navigierst, auf die Schaltfläche „Code“ Code klickst und die Registerkarte Codespaces auswählst. Im Dropdownmenü werden alle aktiven Codespaces für das Repository angezeigt.
Über die Registerkarten in diesem Artikel kannst du zwischen Informationen zu den einzelnen Optionen wechseln. Du befindest dich derzeit auf der Registerkarte für Visual Studio Code.
Arbeiten in einem Codespace in VS Code
GitHub Codespaces ermöglicht dir die Nutzung der vollständigen Entwicklungsumgebung von Visual Studio Code. Während der Entwicklung in einem Codespace mit VS Code kannst du Code bearbeiten, debuggen und Git-Befehle verwenden. Weitere Informationen findest du in der VS Code documentation.

Die Benutzeroberfläche umfasst diese Hauptkomponenten:
- Randleiste: In diesem Bereich werden standardmäßig deine Projektdateien im Explorer angezeigt.
- Aktivitätsleiste: Hier werden die Ansichten angezeigt, zwischen denen du wechseln kannst. Du kannst die Ansichten neu anordnen, indem du sie an eine andere Stelle ziehst und ablegst.
- Editor: Hier kannst du deine Dateien bearbeiten. Du kannst mit der rechten Maustaste auf die Registerkarte für eine Datei klicken, um auf Optionen (etwa zum Suchen der Datei im Explorer) zuzugreifen.
- Panels: Hier werden die Ausgabe und Debuginformationen angezeigt. Außerdem ist dies die Standardposition für das integrierte Terminal.
- Statusleiste: Dieser Bereich bietet nützliche Informationen zu deinem Codespace und deinem Projekt. Beispielsweise werden der Branchname und konfigurierte Ports angezeigt.
Weitere Informationen zur Verwendung von VS Code findest du im Benutzeroberflächenleitfaden in der VS Code-Dokumentation.
Du kannst direkt aus VS Code eine Verbindung mit Deinem Codespace herstellen. Weitere Informationen findest du unter Verwenden von Github Codespaces in Visual Studio Code.
Informationen zur Problembehandlung findest du unter Problembehandlung bei GitHub Codespaces-Clients.
Anpassen der Codespaces für ein Repository
Du kannst die Codespaces anpassen, die für ein Repository erstellt werden, indem du die Konfiguration des Entwicklungscontainers für das Repository erstellst oder aktualisierst. Diesen Schritt kannst du innerhalb eines Codespace ausführen. Nachdem du eine Entwicklungscontainerkonfiguration geändert hast, kannst du die Änderungen auf den aktuellen Codespace anwenden, indem du den Docker-Container für den Codespace neu erstellst. Weitere Informationen findest du unter Einführung in Entwicklungscontainer.
Personalisieren deines Codespaces
Du kannst ein dotfiles-Repository und Einstellungungssynchronisierung verwenden, um Aspekte der Codespaceumgebung für jeden von dir erstellten Codespace zu personalisieren. Die Personalisierung kann Shell-Präferenzen und zusätzliche Werkzeuge beinhalten. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Ausführen der App über einen Codespace
Du kannst Ports in deinem Codespace weiterleiten, um deine Anwendung zu testen und zu debuggen. Du kannst auch das Portprotokoll verwalten und den Port innerhalb deiner Organisation oder öffentlich freigeben. Weitere Informationen findest du unter Weiterleiten von Ports in deinem Codespace.
Commiten deiner Änderungen
Nachdem du Änderungen an deinem Codespace vorgenommen hast (neuer Code oder Konfigurationsänderungen), solltest du deine Änderungen committen. Durch das Committen von Änderungen an dein Repository wird sichergestellt, dass alle Benutzerinnen, die einen Codespace aus diesem Repository erstellen, die gleiche Konfiguration verwenden. Alle von dir vorgenommenen Anpassungen, z. B. das Hinzufügen von VS Code-Erweiterungen stehen dann allen Benutzerinnen zur Verfügung.
In diesem Tutorial hast du einen Codespace aus einem Vorlagenrepository erstellt, sodass der Code in deinem Codespace noch nicht in einem Repository gespeichert ist. Du kannst ein Repository erstellen, indem du den aktuellen Branch auf GitHub.com veröffentlichst.
Informationen findest du unter Verwenden der Quellcodeverwaltung in deinem Codespace.
Verwenden der Visual Studio Code Command Palette
Die Visual Studio Code Command Palette ermöglicht dir das Zugreifen auf viele und Verwalten von vielen Features für Codespaces und Visual Studio Code. Weitere Informationen findest du unter Verwenden der Visual Studio Code-Befehlspalette in GitHub Codespaces.
Navigieren zu einem vorhandenen Codespace
-
Du kannst alle verfügbaren Codespaces anzeigen, die du unter github.com/codespaces erstellt hast. Um diese Seite anzuzeigen, wählst du in der oberen linken Ecke von GitHub.com , und klickst dann auf Codespaces. Dadurch gelangst du zu github.com/codespaces.
-
Klicke auf den Namen des Codespace, in dem du entwickeln möchtest.

Alternativ kannst du alle Codespaces für ein bestimmtes Repository anzeigen, indem du zu diesem Repository navigierst, auf die Schaltfläche „Code“ Code klickst und die Registerkarte Codespaces auswählst. Im Dropdownmenü werden alle aktiven Codespaces für das Repository angezeigt.
Über die Registerkarten in diesem Artikel kannst du zwischen Informationen zu den einzelnen Optionen wechseln. Du befindest dich derzeit auf der Registerkarte für JetBrains-IDEs.
Arbeiten in einem Codespace in einer JetBrains-IDE
Um GitHub Codespaces mit einer JetBrains-IDE zu verwenden, musst du JetBrains Gateway bereits installiert haben. Informationen zum Installieren von JetBrains Gateway findest du auf der JetBrains-Website.
Du kannst in einem Codespace mit der JetBrains-IDE deiner Wahl arbeiten. Nachdem du einen Codespace erstellt hast, kannst du die JetBrains Gateway-Anwendung verwenden, um den Codespace in deiner bevorzugten IDE zu öffnen.
Während der Entwicklung in einem Codespace mit der JetBrains-IDE kannst du Code bearbeiten und debuggen und Git-Befehle verwenden. Weitere Informationen zu den verschiedenen JetBrains-IDEs findest du in der JetBrains-Dokumentation.
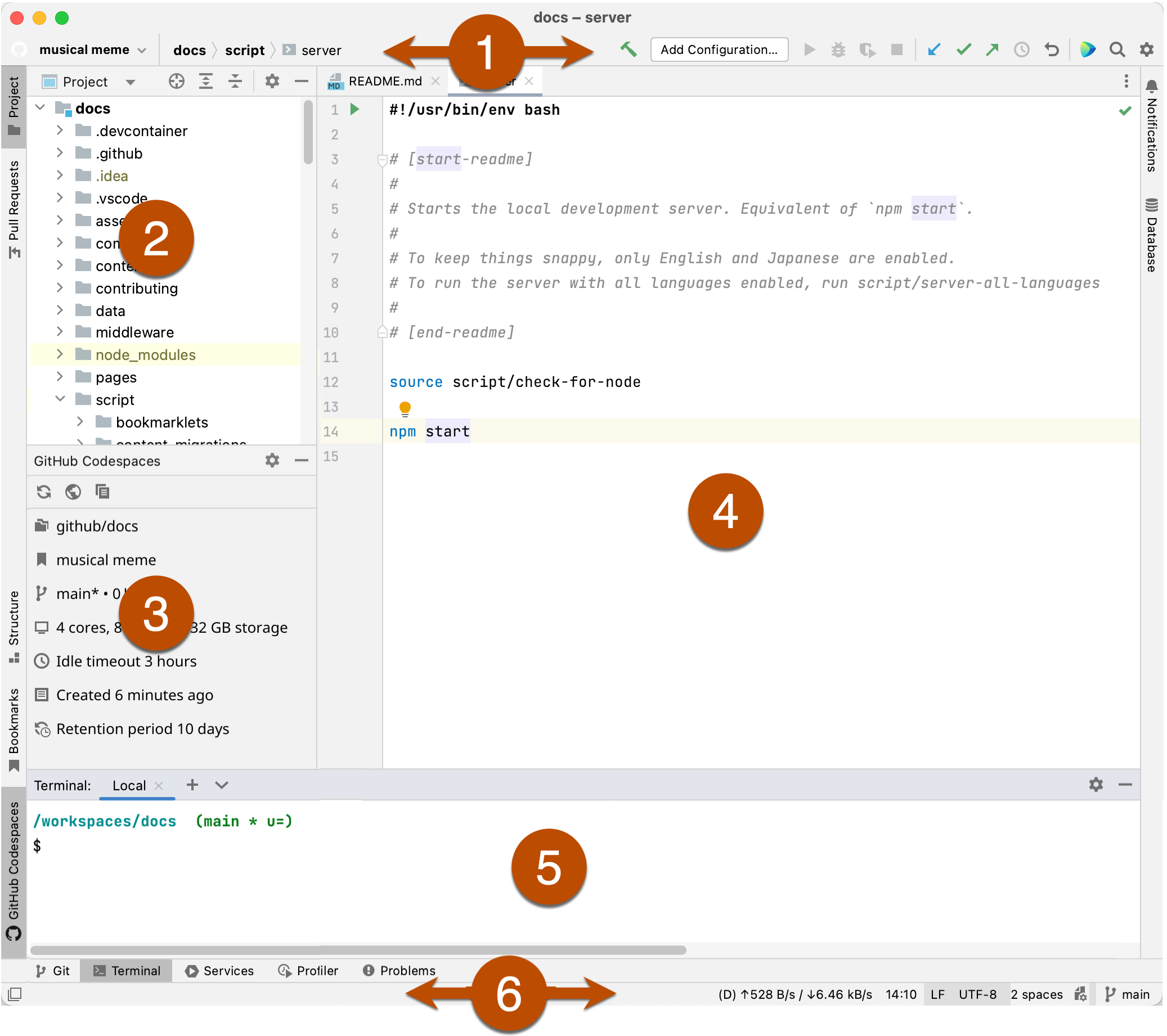
IntelliJ IDEA-Benutzeroberfläche
In der GitHub Codespaces-Dokumentation verwenden wir IntelliJ IDEA als repräsentative JetBrains-IDE. Andere JetBrains-IDEs haben unter Umständen andere Layouts.

Die Benutzeroberfläche umfasst diese Hauptkomponenten:
- Navigationsleiste: Auf dieser Leiste wird der Pfad zur aktuell ausgewählten Datei oder zum aktuell ausgewählten Verzeichnis angezeigt. Verwende die Schaltflächen rechts neben der Navigationsleiste, um verschiedene Aktionen auszuführen, z. B. Erstellen, Ausführen oder Debuggen des Projekts oder Ausführen von Git-Befehlen, um Änderungen zu committen und zu pushen.
- Toolfenster „Projekt“: Hier wird die Struktur deines Projekts angezeigt, und du kannst Dateien im Editor öffnen.
- GitHub Codespaces-Toolfenster: Dieses Fenster wird angezeigt, indem du auf der Leiste links vom Toolfenster auf das GitHub Codespaces-Plug-In klickst. Es werden Informationen zu deinem Codespace angezeigt, einschließlich des Anzeigenamens und des Computertyps. Die Schaltflächen oben in diesem Toolfenster ermöglichen Folgendes:
- Aktualisieren der Details im Toolfenster für den aktiven Codespace
- Anzeigen der Webseite „Deine Codespaces“
- Anzeigen der Codespaceerstellungsprotokolle
- Editor: Hier kannst du deine Dateien bearbeiten. Du kannst mit der rechten Maustaste auf die Registerkarte für eine Datei klicken, um auf Optionen (etwa zum Verschieben der Registerkarte in ein neues Fenster) zuzugreifen.
- Terminal: Das Terminal wird angezeigt, indem du unten im Hauptfenster auf der Toolfensterleiste (direkt oberhalb der Statusleiste) auf Terminal klickst. Mit dem integrierten Terminal kannst du Befehlszeilenaufgaben ausführen, ohne zu einer dedizierten Terminalanwendung wechseln zu müssen.
- Statusleiste: Zeige auf das Symbol links von der Statusleiste, um eine Liste der Tools anzuzeigen. Klicke auf das Symbol, um die Symbolleisten des Toolfensters aus- oder einzublenden. Auf der rechten Seite der Statusleiste werden Informationen zum Projekt angezeigt, einschließlich des aktuellen Git-Branch.
Weitere Informationen zur IntelliJ IDEA-Benutzeroberfläche findest du in der JetBrains-Dokumentation für IntelliJ IDEA.
Anpassen der Codespaces für ein Repository
Du kannst die Codespaces anpassen, die für ein Repository erstellt werden, indem du die Konfiguration des Entwicklungscontainers für das Repository erstellst oder aktualisierst. Diesen Schritt kannst du innerhalb eines Codespace ausführen. Nachdem du eine Entwicklungscontainerkonfiguration geändert hast, kannst du die Änderungen auf den aktuellen Codespace anwenden, indem du den Docker-Container für den Codespace neu erstellst. Weitere Informationen findest du unter Einführung in Entwicklungscontainer.
Personalisieren deines Codespaces
Du kannst ein dotfiles-Repository verwenden, um Aspekte der Codespace-Umgebung für jeden von dir erstellten Codespace zu personalisieren. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Committen deiner Änderungen
Nachdem du Änderungen an deinem Codespace vorgenommen hast (neuer Code oder Konfigurationsänderungen), möchtest du deine Änderungen committen und pushen. Durch das Pushen von Änderungen an ein Repository wird sichergestellt, dass jeder Benutzer, der einen Codespace aus diesem Repository erstellt, die gleiche Konfiguration verwendet. Dies bedeutet auch, dass alle Anpassungen, die du vornimmst, um die Konfiguration der für ein Repository erstellten Codespaces zu ändern, für alle verfügbar sind, die das Repository verwenden.
Weitere Informationen findest du unter Verwenden der Quellcodeverwaltung in deinem Codespace.
Weiterführende Themen
Über die Registerkarten in diesem Artikel kannst du zwischen Informationen zu den einzelnen Optionen wechseln. Du befindest dich derzeit auf der Registerkarte für die GitHub CLI.
Arbeiten in einem Codespace in einer Befehlsshell
Weitere Informationen zur GitHub CLI findest du unter Informationen zur GitHub CLI.
Du kannst die GitHub CLI verwenden, um einen neuen Codespace zu erstellen, oder einen vorhandenen Codespace starten und dann eine SSH-Verbindung damit herstellen. Sobald die Verbindung hergestellt wurde, kannst du mithilfe deiner bevorzugten Befehlszeilentools an der Befehlszeile arbeiten.
Nach der Installation der GitHub CLI und der Authentifizierung bei deinem GitHub-Konto kannst du den Befehl gh codespace [<SUBCOMMAND>...] --help verwenden, um die Hilfeinformationen zu durchsuchen. Alternativ kannst du die gleichen Referenzinformationen auch unter https://cli.github.com/manual/gh_codespace anzeigen.
Weitere Informationen findest du unter GitHub Codespaces mit GitHub CLI verwenden.