Einführung
In diesem Tutorial wird beispielhaft veranschaulicht, wie du ein C#-Projekt (.NET) in in GitHub Codespaces mithilfe des Visual Studio Code-Webclients. Du findest dort ausführliche Informationen zum Öffnen deines Projekts in einem Codespace und zum Hinzufügen und Ändern einer vordefinierten Entwicklungscontainerkonfiguration.
Nachdem du dieses Tutorial abgeschlossen hast, kannst du deinem eigenen Repository mithilfe des VS Code-Webclients oder der VS Code-Desktopanwendung eine Entwicklungscontainerkonfiguration hinzufügen.
Weitere Informationen zu Entwicklungscontainern findest du unter Einführung in Entwicklungscontainer. einrichtest.
Schritt 1: Öffnen des Projekts in einem Codespace
-
Melden Sie sich bei GitHub.com an, sofern Sie dies noch nicht getan haben.
-
Gehe zu https://github.com/microsoft/vscode-remote-try-dotnet.
-
Klicke auf Diese Vorlage verwenden und dann auf In einem Codespace öffnen.

Wenn du einen Codespace erstellst, wird dein Projekt auf einer Remote-VM erstellt, die dir zugewiesen ist. Der Container für deinen Codespace verfügt standardmäßig über viele Sprachen und Runtimes (einschließlich .NET). Er enthält außerdem gängige Tools wie Git, Wget, rsync, OpenSSH und nano.
Du kannst deinen Codespace anpassen, indem du die Anzahl der vCPUs und den RAM anpassst, Dotfiles zum Personalisieren deiner Umgebung hinzufügst oder die installierten Tools und Skripts bearbeitest. Weitere Informationen finden Sie unter Anpassen des Codespace.
GitHub Codespaces verwendet eine Datei namens devcontainer.json, um den Entwicklungscontainer zu konfigurieren, mit dem du in einem Codespace arbeitest. Jedes Repository kann eine oder mehrere devcontainer.json-Dateien enthalten, sodass du genau die Entwicklungsumgebung erhältst, die du zum Arbeiten an deinem Code in einem Codespace benötigst.
Beim Starten verwendet GitHub Codespaces eine devcontainer.json-Datei sowie alle davon abhängigen Dateien, aus denen die Entwicklungscontainerkonfiguration besteht, um Tools und Runtimes zu installieren und weitere für das Projekt erforderliche Einrichtungsaufgaben auszuführen. Weitere Informationen finden Sie unter Einführung in Entwicklungscontainer.
Schritt 2: Hinzufügen einer Entwicklungscontainerkonfiguration
Im Standardentwicklungscontainer für GitHub Codespaces sind die aktuelle .NET-Version und gängige Tools bereits vorinstalliert. Es wird jedoch empfohlen, einen eigenen Entwicklungscontainer zu konfigurieren, der alle Tools und Skripts enthält, die für dein Projekt erforderlich sind. Dadurch wird eine vollständig reproduzierbare Umgebung für alle GitHub Codespaces-Benutzer in deinem Repository bereitgestellt.
Wenn du dein Repository so einrichten möchtest, dass ein benutzerdefinierter Entwicklungscontainer verwendet wird, musst du eine oder mehrere devcontainer.json-Datei(en) erstellen. Du kannst diese entweder aus einer vordefinierten Konfigurationsvorlage in Visual Studio Code hinzufügen oder selbst schreiben. Weitere Informationen zu Konfigurationen von Entwicklungscontainern findest du unter Einführung in Entwicklungscontainer.
-
Greife auf die Visual Studio Code Command Palette (UMSCHALT+COMMAND+P / STRG+UMSCHALT+P) zu, und beginne dann mit der Eingabe von „add dev“. Klicke auf Codespaces: Konfigurationsdateien für Entwicklungscontainer hinzufügen.

-
Klicke auf Neue Konfiguration erstellen.
-
In diesem Beispiel enthält das Vorlagenrepository, aus dem du den Codespace erstellt hast, bereits eine Entwicklungscontainerkonfiguration, sodass eine Meldung angezeigt wird, dass die Konfigurationsdatei bereits vorhanden ist. Da du die vorhandene Konfigurationsdatei überschreiben möchtest, klickst du auf Weiter.
-
Klicke auf Alle Definitionen anzeigen.

-
Gib
c#ein, und klicke auf C# (.NET) . Andere Optionen sind verfügbar, wenn dein Projekt bestimmte Tools verwendet, zum Beispiel C# und MS SQL.
-
Wähle die .NET-Version aus, die du für dein Projekt verwenden möchtest. Wähle in diesem Fall die als Standard markierte Version aus.

-
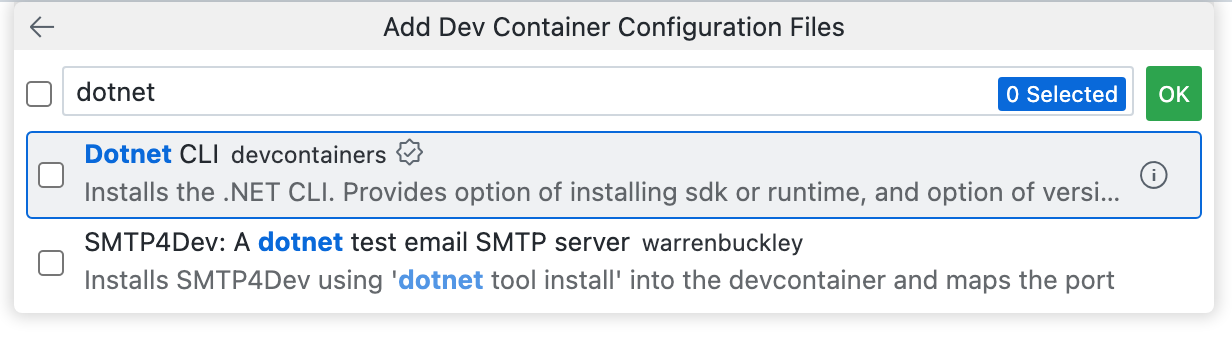
Es wird eine Liste der zusätzlichen Features angezeigt. Installiere die .NET-CLI, eine Befehlszeilenschnittstelle für die Entwicklung, Kompilierung, Ausführung und Veröffentlichung von .NET-Anwendungen. Um dieses Tool zu installieren, gib
dotnetein, wähleDotnet CLIaus, und klicke dann auf OK.
-
Es wird eine Meldung angezeigt, dass die Konfigurationsdatei des Entwicklungscontainers bereits vorhanden ist. Klicke auf Überschreiben.
Es wird eine Datei
devcontainer.jsonerstellt und im Editor geöffnet.
Details zur Konfiguration deines benutzerdefinierten Entwicklungscontainers
Wenn du im Visual Studio Code-Explorer nachschaust, wird dir angezeigt, dass dem Stammverzeichnis des Repositorys deines Projekts, das die Datei devcontainer.json enthält, ein Verzeichnis .devcontainer hinzugefügt wurde. Dies ist die Hauptkonfigurationsdatei für Codespaces, die aus diesem Repository erstellt werden.
devcontainer.json
Die von dir hinzugefügte Datei devcontainer.json enthält Werte für die Eigenschaften name, image und features. Einige zusätzliche Eigenschaften, die du möglicherweise nützlich findest, sind zwar enthalten, aber auskommentiert.
Die Datei sollte in etwa wie folgt aussehen, je nachdem, welches Image du ausgewählt hast:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/dotnet
{
"name": "C# (.NET)",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0",
"features": {
"ghcr.io/devcontainers/features/dotnet:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [5000, 5001],
// "portsAttributes": {
// "5001": {
// "protocol": "https"
// }
// }
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "dotnet restore",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
- name: Du kannst deinem Entwicklungscontainer einen beliebigen Namen geben. Es wird ein Standardwert bereitgestellt.
- image: Der Name eines Images in einer Containerregistrierung (DockerHub, GitHub Container registry oder Azure Container Registry), der zum Erstellen des Entwicklungscontainers für den Codespace verwendet wird.
- features: Eine Liste mit mindestens einem Objekt, von denen jedes auf eine der verfügbaren Entwicklungscontainerfunktionen verweist. Funktionen sind eigenständige, gemeinsam nutzbare Einheiten des Installationscodes und der Konfiguration des Entwicklungscontainers. Sie bieten eine einfache Möglichkeit, deinem Entwicklungscontainer weitere Tools, Runtime- oder Bibliotheksfunktionen hinzuzufügen. Sie können Features entweder in VS Code oder im Editor
devcontainer.jsonauf GitHub hinzufügen. Klicke für weitere Informationen entweder auf die Registerkarte Visual Studio Code oder auf die Registerkarte Web browser unter Hinzufügen von Features zu einer Datei vom Typ „devcontainer.json“. - forwardPorts: Alle hier aufgeführten Ports werden automatisch weitergeleitet. Weitere Informationen finden Sie unter Weiterleiten von Ports in deinem Codespace.
- portsAttributes: Diese Eigenschaft ordnet einen angegebenen Port einer oder mehreren Standardoptionen zu. Weitere Informationen findest du in der Entwicklungscontainerspezifikation auf der Development Containers-Website.
- postCreateCommand: Verwende diese Eigenschaft, um Befehle auszuführen, nachdem dein Codespace erstellt wurde. Dies kann als Zeichenfolge (wie oben), als Array oder als Objekt formatiert werden. Weitere Informationen findest du in der Entwicklungscontainerspezifikation auf der Development Containers-Website.
- customizations: Mit dieser Eigenschaft kannst du ein bestimmtes Tool oder einen bestimmten Dienst anpassen, wenn dieses oder dieser für die Arbeit in einem Codespace verwendet wird. Du kannst beispielsweise bestimmte Einstellungen und Erweiterungen für VS Code konfigurieren. Weitere Informationen findest du unter Unterstützende Tools und Dienste auf der Website für Entwicklungscontainer.
- remoteUser: Du führst Vorgänge standardmäßig als Visual Studio Code-Benutzer*in aus. Du kannst diese Option aber auch auf das Stammverzeichnis festlegen.
Eine vollständige Liste der verfügbaren Eigenschaften findest du in der Spezifikation für Entwicklungscontainer auf der Website für Entwicklungscontainer.
Zusätzliche Konfigurationsdateien für Entwicklungscontainer
Wenn du mit Docker vertraut bist, kannst du zusätzlich zur Datei devcontainer.json auch ein Dockerfile oder Docker Compose verwenden, um deine Codespaceumgebung zu konfigurieren. Dazu kannst du deine Dateien Dockerfile oder docker-compose.yml zusammen mit der Datei devcontainer.json hinzufügen. Weitere Informationen findest du unter Verwenden von Images, Dockerfiles und Docker Compose auf der Website für Entwicklungscontainer.
Schritt 3: Bearbeite die Datei „devcontainer.json“.
Mit der hinzugefügten Entwicklungscontainerkonfiguration und einem grundlegenden Verständnis der Funktionen kannst du nun Änderungen vornehmen, um deine Umgebung weiter anzupassen. In diesem Beispiel fügst du Eigenschaften hinzu, die Folgendes bewirken:
- Weiterleitung des Ports, auf dem die Anwendung auf dem Remotecomputer ausgeführt wird, an den lokalen Computer
- Ausführung von
dotnet restore, nachdem der Entwicklungscontainer erstellt wurde, um die für die Anwendung erforderlichen Abhängigkeiten wiederherzustellen - Automatische Installation einer VS Code-Erweiterung in diesem Codespace
-
Füge in der Datei
devcontainer.jsonein Komma nach derfeatures-Eigenschaft hinzu, und lösche die beiden auskommentierte Zeilen zu Funktionen.JSONC "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {},"features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {}, -
Hebe die Auskommentierung der Eigenschaft
forwardPortsauf, und ändere ihren Wert so, dass nur Port5000angegeben wird.JSONC // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000],
// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], -
Hebe die Auskommentierung der Eigenschaft
postCreateCommandauf.JSONC // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore",
// Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", -
Hebe die Auskommentierung der
customizations-Eigenschaft auf, und bearbeite sie wie folgt, um die Erweiterung „Code Spell Checker“-Erweiterung von VS Code zu installieren.JSONC // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }// Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }Die
devcontainer.json-Datei sollte nun in etwa wie folgt aussehen, je nachdem, welches Image du ausgewählt hast:// For format details, see https://aka.ms/devcontainer.json. For config options, see the // README at: https://github.com/devcontainers/templates/tree/main/src/dotnet { "name": "C# (.NET)", // Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile "image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0", "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], // "portsAttributes": { // "5001": { // "protocol": "https" // } // } // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } } // Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root. // "remoteUser": "root" } -
Speichern Sie die Änderungen.
-
Greife auf die VS Code Command Palette (UMSCHALT+COMMAND+P / STRG+UMSCHALT+P) zu, und beginne dann mit der Eingabe von „rebuild“. Klicke auf Codespaces: Container neu erstellen.

Tip
Führe gelegentlich eine vollständige Neuerstellung durch, um deinen Cache zu löschen und deinen Container mit neuen Images neu zu erstellen. Weitere Informationen finden Sie unter Neuerstellen des Containers in einem Codespace. Durch das Neuerstellen innerhalb deines Codespace wird sichergestellt, dass die Änderungen wie erwartet funktionieren, bevor du einen Commit für die Änderungen im Repository ausführst. Wenn etwas zu einem Fehler führt, wirst du in einem Codespace mit einem Wiederherstellungscontainer platziert, den du neu erstellen kannst, um deinen Container weiter anzupassen.
Wenn der Entwicklungscontainer neu erstellt wurde und dein Codespace wieder verfügbar ist, wurde
postCreateCommandbereits ausgeführt, wobei die erforderlichen Abhängigkeiten wiederhergestellt werden, und die Erweiterung „Rechtschreibprüfung für Codeanalyse“ ist einsatzbereit.
Schritt 4: Ausführen der Anwendung
Im vorherigen Abschnitt hast du postCreateCommand verwendet, um mehrere Pakete über den dotnet restore-Befehl zu installieren. Da die Abhängigkeiten nun installiert sind, kannst du die Anwendung ausführen.
-
Führe die Anwendung aus, indem du
F5drückst oder im Terminaldotnet watch runeingibst. -
Wenn die Anwendung gestartet wird, wähle die Registerkarte Ports aus, klicke mit der rechten Maustaste auf Port 5000, und klicke auf Im Browser öffnen.

Schritt 5: Committen der Änderungen
Nachdem du Änderungen an deinem Codespace vorgenommen hast (neuer Code oder Konfigurationsänderungen), solltest du deine Änderungen committen. Durch das Committen von Änderungen an dein Repository wird sichergestellt, dass alle Benutzerinnen, die einen Codespace aus diesem Repository erstellen, die gleiche Konfiguration verwenden. Alle von dir vorgenommenen Anpassungen, z. B. das Hinzufügen von VS Code-Erweiterungen stehen dann allen Benutzerinnen zur Verfügung.
In diesem Tutorial hast du einen Codespace aus einem Vorlagenrepository erstellt, sodass der Code in deinem Codespace noch nicht in einem Repository gespeichert ist. Sie können ein Repository erstellen, indem Sie den aktuellen Branch auf GitHub.com veröffentlichen.
Informationen findest du unter Verwenden der Quellcodeverwaltung in deinem Codespace.
Nächste Schritte
Du solltest nun in der Lage sein, einem eigenen C#-Projekt (.NET) eine benutzerdefinierte Entwicklungscontainerkonfiguration hinzuzufügen.
Im Folgenden findest du einige zusätzliche Ressourcen für erweiterte Szenarios: