Vue d'ensemble
Vous pouvez faciliter l’utilisation de votre dépôt dans un codespace en fournissant un lien vers la page de création de codespace. Vous souhaiterez probablement effectuer cette opération dans le fichier README de votre dépôt. Par exemple, vous pouvez ajouter le lien vers un badge « Ouvrir dans GitHub Codespaces ».

Le lien vers la page de création de codespace peut inclure des options de configuration spécifiques pour aider les utilisateurs à créer un codespace approprié. Les personnes qui utilisent le lien peuvent choisir différentes options, si elles le souhaitent, avant de créer le codespace. Pour obtenir des informations sur les options disponibles, consultez Création d’un codespace pour un dépôt.
Vous pouvez également créer un lien vers la page « Reprendre un codespace », qui permet aux personnes d’ouvrir rapidement un codespace sur lequel elles travaillaient récemment.
Création d’un lien vers la page de création de codespace pour votre dépôt
Vous pouvez utiliser ces URL pour créer un lien vers la page de création de codespace pour votre dépôt. Remplacez le texte en lettres majuscules.
- Créez un codespace pour la branche par défaut du dépôt :
https://codespaces.new/OWNER/REPO-NAME - Créez un codespace pour une branche spécifique du dépôt :
https://codespaces.new/OWNER/REPO-NAME/tree/BRANCH-NAME - Créez un codespace pour la branche de rubrique d’une demande de tirage :
https://codespaces.new/OWNER/REPO-NAME/pull/PR-SHA
Configuration d’autres options
Vous pouvez utiliser l’option « Partager un lien ciblé » pour configurer d’autres options pour le codespace et créer une URL personnalisée, puis copier un extrait de code Markdown ou HTML pour un badge « Ouvrir dans GitHub Codespaces ».
-
Sur GitHub, accédez à la page principale du référentiel.
-
Si vous souhaitez créer un lien pour une branche autre que la branche par défaut du dépôt, sous le nom du dépôt, cliquez sur le bouton avec le nom de la branche active. Dans le menu déroulant, sélectionnez la branche pour laquelle vous souhaitez créer un lien.

-
Cliquez sur le bouton Code, puis sur l’onglet Codespaces.
-
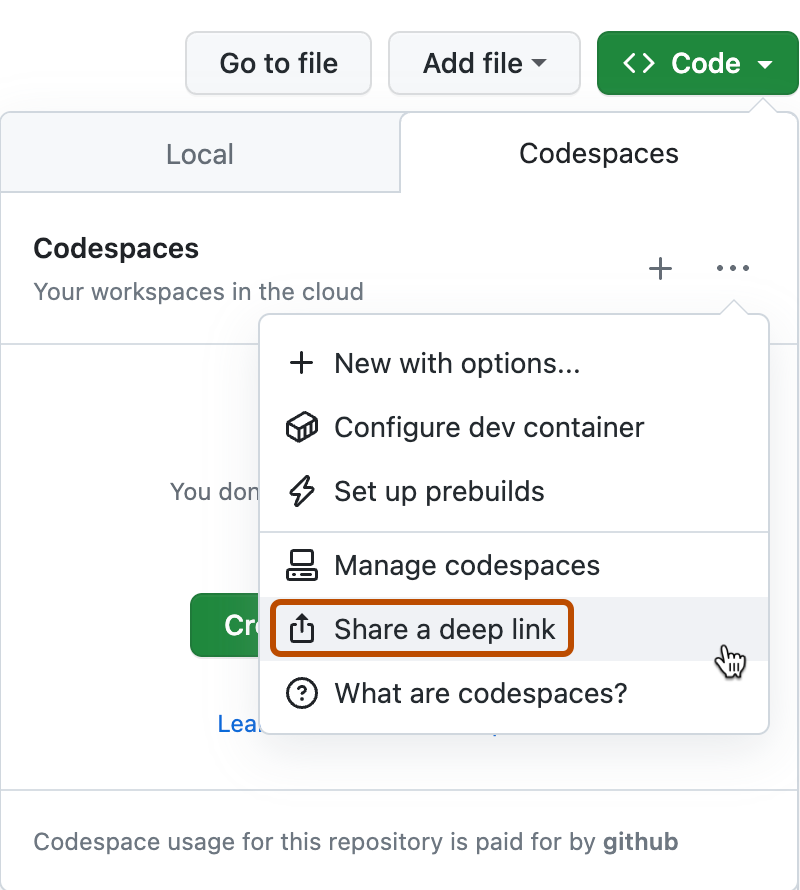
Pour ouvrir la fenêtre « Partager la configuration du codespace », en haut à droite de l’onglet Codespaces, sélectionnez , puis cliquez sur Partager un lien ciblé.

-
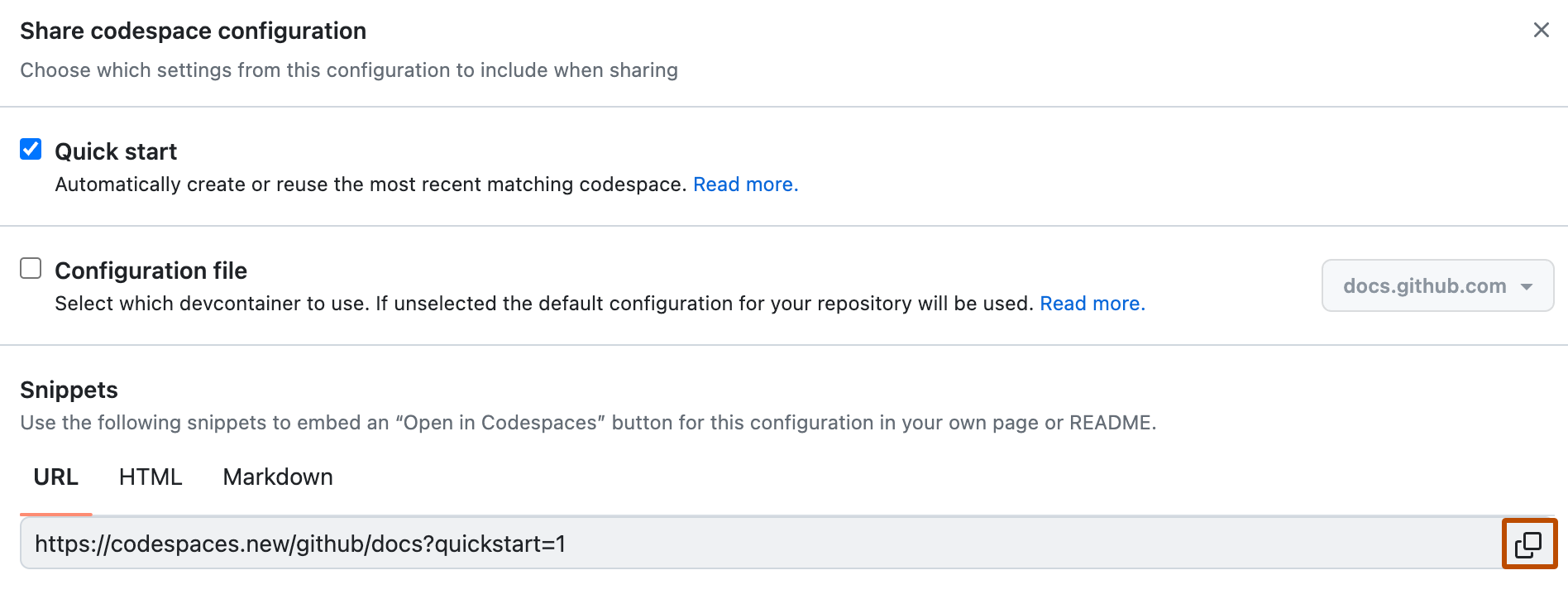
Si vous le souhaitez, pour diriger les utilisateurs vers une page où ils peuvent rapidement reprendre un codespace récent ou en créer un, sélectionnez Démarrage rapide. Pour plus d’informations, consultez Création d’un lien pour reprendre un codespace.
-
Si vous le souhaitez, pour spécifier une configuration de conteneur de développement, sélectionnez Fichier de configuration, puis utilisez le menu déroulant pour choisir une configuration. Si vous ne spécifiez pas de configuration, la configuration par défaut de votre dépôt est utilisée. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
-
Sous « Extraits de code », vous pouvez copier l’URL que vous avez générée, ou copier un extrait de code Markdown ou HTML incluant un badge « Ouvrir dans GitHub Codespaces ». Pour copier l’URL ou l’extrait de code, choisissez entre les onglets URL, HTML et Markdown, puis cliquez sur .

Création d’un lien pour reprendre un codespace
Vous pouvez créer un lien vers une page pour reprendre votre codespace le plus récent qui correspond au dépôt, à la branche et aux autres options spécifiées dans l’URL.
Ajoutez ?quickstart=1 à une URL codespaces.new, telle que les URL listées dans la section précédente de cet article. Cela génère une URL qui affiche une page « Reprendre un codespace ».
Par exemple, l’URL https://codespaces.new/octo-org/octo-repo?quickstart=1 ouvre une page pour vous permettre de reprendre votre codespace le plus récent pour la branche par défaut du dépôt octo-org/octo-repo.

Note
- Si l’URL
codespaces.newcontient déjà une chaîne de requête, ajoutez&quickstart=1à la fin de la chaîne de requête. - Ce type d’URL ouvre toujours un codespace dans le client web VS Code, même s’il n’est pas défini comme éditeur par défaut pour GitHub Codespaces.
Si aucun codespace correspondant n’est trouvé, la page est intitulée « Créer un codespace » et un bouton s’affiche pour créer un codespace avec les paramètres correspondants.
Ce type d’URL est utile, par exemple, dans un README pour votre dépôt, car il permet aux personnes de créer un codespace ou de reprendre leur codespace en seulement quelques clics.
Création d’un badge « Ouvrir dans GitHub Codespaces »
Tip
Vous pouvez utiliser l’option « Partager un lien profond » pour créer un extrait de code Markdown ou HTML qui inclut un badge « Ouvrir dans GitHub Codespaces » avec une URL personnalisée. Pour plus d’informations, consultez Configuration d’autres options.
-
Obtenez l’URL vers la page de création de codespace ou la page « Reprendre le codespace », comme décrit dans les sections précédentes.
-
Ajoutez, par exemple, le Markdown suivant au fichier
README.mdde votre dépôt :Markdown [](URL)
[](URL)Par exemple :
[](https://codespaces.new/github/docs)L’exemple Markdown est restitué comme suit :