À propos des conteneurs de développement
Les conteneurs de développement sont des conteneurs Docker spécifiquement configurés pour fournir un environnement de développement complet. Chaque fois que vous travaillez dans un codespace, vous utilisez un conteneur de développement sur une machine virtuelle.
Vous pouvez configurer le conteneur de développement pour un dépôt de façon à ce que les codespaces créés pour ce dépôt vous offrent un environnement sur mesure et complet avec l’ensemble des outils et runtimes dont vous avez besoin pour travailler sur un projet spécifique. Si vous ne définissez pas de configuration dans le dépôt, GitHub Codespaces utilise une configuration par défaut contenant de nombreux outils courants dont votre équipe pourrait avoir besoin pour le développement de votre projet. Consultez Utilisation de la configuration de conteneur de développement par défaut.
Les fichiers de configuration d’un conteneur de développement sont contenus dans un répertoire .devcontainer dans votre dépôt. Vous pouvez utiliser Visual Studio Code pour ajouter des fichiers de configuration à votre place. Vous pouvez opérer un choix dans une sélection de configurations prédéfinies pour différents types de projet. Vous pouvez utiliser celles-ci sans configuration supplémentaire, ou les modifier pour affiner l’environnement de développement qu’elles produisent. Consultez Utilisation d’une configuration de conteneur de développement prédéfinie.
Vous pouvez également ajouter vos propres fichiers de configuration personnalisés. Consultez Création d’une configuration de conteneur de développement personnalisée.
Vous pouvez définir une configuration de conteneur de développement unique pour un dépôt, différentes configurations pour différentes branches ou plusieurs configurations. Lorsque plusieurs configurations sont disponibles, les utilisateurs peuvent choisir leur configuration préférée quand ils créent un codespace. Cela est particulièrement utile pour les dépôts volumineux contenant du code source dans différents langages de programmation ou pour différents projets. Vous pouvez créer un choix de configurations qui permettent à différentes équipes de travailler dans un codespace configuré de manière appropriée pour le travail qu’elles accomplissent.
Quand vous créez un codespace à partir d’un modèle, vous pouvez commencer avec un ou plusieurs fichiers de configuration de conteneur de développement dans votre espace de travail. Pour configurer davantage votre environnement, vous pouvez ajouter des paramètres à ces fichiers ou en supprimer et regénérer le conteneur pour appliquer les modifications au codespace dans lequel vous travaillez. Si vous publiez votre codespace dans un dépôt sur GitHub, tous les codespaces créés à partir de ce dépôt partagent la configuration que vous avez définie. Consultez Application de modifications de configuration à un codespace et Création d’un codespace à partir d’un modèle.
devcontainer.json
Le fichier principal d’une configuration de conteneur de développement est le fichier devcontainer.json. Vous pouvez l’utiliser pour déterminer l’environnement de codespaces créés pour votre dépôt. Le contenu de ce fichier définit un conteneur de développement qui peut inclure des infrastructures, des outils, des extensions et un réacheminement de port. Le fichier devcontainer.json contient généralement une référence à un Dockerfile qui est normalement situé à côté du fichier devcontainer.json.
Si vous créez un codespace à partir d’un dépôt sans fichier devcontainer.json ou que vous commencez à partir du modèle vide de GitHub, la configuration de conteneur de développement par défaut est utilisée. Consultez Utilisation de la configuration de conteneur de développement par défaut.
Le fichier devcontainer.json se trouve généralement dans le répertoire .devcontainer de votre dépôt. Vous pouvez également le placer directement à la racine du dépôt, auquel cas le nom de fichier doit commencer par un point : .devcontainer.json.
Si vous souhaitez disposer d’un choix de configurations de conteneur de développement dans votre dépôt, toutes les alternatives au fichier .devcontainer/devcontainer.json (ou .devcontainer.json) doivent se trouver dans leur propre sous-répertoire dans le chemin d’accès .devcontainer/SUBDIRECTORY/devcontainer.json. Par exemple, vous pourriez avoir le choix entre deux configurations :
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
Lorsque vous avez plusieurs fichiers devcontainer.json dans votre dépôt, chaque codespace est créé à partir d’une seule des configurations. Des paramètres ne peuvent pas être importés ou hérités entre fichiers devcontainer.json. Si un fichier devcontainer.json dans un sous-répertoire personnalisé a des fichiers dépendants, tels que le Dockerfile ou des scripts exécutés par des commandes dans le fichier devcontainer.json, il est recommandé de colocaliser ces fichiers dans le même sous-répertoire.
Pour plus d’informations sur la façon de choisir votre configuration de conteneur de développement préférée lorsque vous créez un codespace, consultez Création d’un codespace pour un dépôt.
Pour plus d’informations sur les paramètres et les propriétés que vous pouvez définir dans un fichier devcontainer.json, consultez la spécification sur le site web Development Containers.
Comment utiliser le devcontainer.json
Il est utile de considérer que le fichier devcontainer.json fournit une « customisation » plutôt qu’une « personnalisation ». Vous ne devriez inclure que des éléments dont toute personne travaillant sur votre codebase a besoin en tant que composants standard de l’environnement de développement, pas des éléments correspondant à des préférences personnelles. Il est bon de normaliser des éléments tels que des linters en exigeant que chacun les installe, et par conséquent de les inclure dans votre fichier devcontainer.json. En revanche, des éléments tels que des éléments décoratifs ou des thèmes d’interface utilisateur sont des choix personnels qui n’ont pas leur place dans le fichier devcontainer.json.
Vous pouvez personnaliser vos codespaces en utilisant dotfiles et Synchronisation des paramètres. Consultez Personnalisation de GitHub Codespaces pour votre compte.
Dockerfile
Vous pouvez ajouter un Dockerfile à votre configuration de conteneur de développement.
Le Dockerfile est un fichier texte contenant les instructions nécessaires pour créer une image conteneur Docker. Cette image est utilisée pour générer un conteneur de développement chaque fois que quelqu’un crée un codespace à l’aide du fichier devcontainer.json référençant ce Dockerfile. Les instructions figurant dans le Dockerfile commencent généralement par référencer une image parente sur laquelle sera basée la nouvelle image qui sera créée. Viennent ensuite des commandes qui sont exécutées pendant le processus de création de l’image, par exemple, pour installer des packages logiciels.
Le Dockerfile d’un conteneur de développement se trouve généralement dans le dossier .devcontainer, à proximité du devcontainer.json dans lequel il est référencé.
Remarque
Au lieu d’utiliser un Dockerfile, vous pouvez utiliser la propriété image dans le fichier devcontainer.json pour faire référence directement à une image existante que vous souhaitez utiliser. L’image que vous spécifiez ici doit être autorisée par toute stratégie d’image d’organisation qui a été définie. Consultez Restriction de l’image de base pour les codespaces. En l’absence de Dockerfile ou d’image, l’image conteneur par défaut est utilisée. Consultez Utilisation de la configuration de conteneur de développement par défaut.
Exemple Dockerfile simple
L’exemple suivant utilise quatre instructions :
ARG définit une variable de temps de génération.
FROM spécifie l’image parente sur laquelle l’image Docker générée sera basée. Si une stratégie d’image de base a été configurée, ce qui autorise uniquement l’utilisation de certaines images, l’image spécifiée doit correspondre à l’une des références d’image définies dans la stratégie. Si ce n’est pas le cas, les codespaces de ce référentiel sont créés en mode de récupération. Consultez Restriction de l’image de base pour les codespaces.
COPY copie un fichier à partir du référentiel et l’ajoute au système de fichiers du codespace.
RUN met à jour les listes de packages et exécute un script. Vous pouvez également utiliser une instruction RUN pour installer des logiciels, comme l’indiquent les instructions commentées. Pour exécuter plusieurs commandes, utilisez && pour combiner les commandes dans une seule instruction RUN.
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
Remarque
Dans l’exemple ci-dessus, le script copié dans le codespace (script-in-your-repo.sh) doit exister dans votre référentiel.
Pour plus d’informations sur les instructions concernant Dockerfile, consultez Dockerfile reference dans la documentation Docker.
Utilisation d’un Dockerfile
Pour utiliser un Dockerfile dans une configuration de conteneur de développement, référencez-le dans votre fichier devcontainer.json à l’aide de la propriété dockerfile.
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
Différentes options s’offrent à vous si vous souhaitez utiliser l’orchestration de conteneur existante dans votre conteneur de développement. Voir « Options d’orchestration » de la spécification sur le site web Conteneurs de développement.
Utilisation de la configuration de conteneur de développement par défaut
Si vous n’ajoutez pas de configuration de conteneur de développement à votre référentiel ou si votre configuration ne spécifie pas d’image de base à utiliser, GitHub crée un conteneur à partir d’une image Linux par défaut. Cette image Linux inclut un certain nombre de versions de runtime pour des langages populaires tels que Python, Node, PHP, Java, Go, C++, Ruby et .NET Core/C#. Les dernières versions LTS de ces langages sont utilisées. Il y a également des outils pour prendre en charge la science des données et l’apprentissage automatique, tels que JupyterLab et Conda. L’image du conteneur de développement par défaut comprend également d’autres outils et utilitaires de développement tels que Git, GitHub CLI, yarn, openssh et vim. Pour voir l’ensemble des langages, runtimes et outils inclus, utilisez la commande devcontainer-info content-url à l’intérieur de votre terminal codespace, et suivez l’URL que la commande génère.
Pour plus d’informations sur ce qui est inclus dans l’image Linux par défaut, consultez le dépôt devcontainers/images.
La configuration par défaut est une bonne option si vous travaillez sur un petit projet utilisant les langages et outils fournis par GitHub Codespaces.
Remarque
GitHub ne facture pas le stockage des conteneurs créés à partir de l’image du conteneur de développement par défaut. Pour plus d’informations sur la facturation du stockage de codespaces, consultez Facturation GitHub Codespaces. Pour plus d’informations sur la façon de vérifier si un codespace a été créé à partir de l’image conteneur de développeur par défaut, consultez Tirer le meilleur parti de votre utilisation incluse.
Utilisation d’une configuration de conteneur de développement prédéfinie
Si vous utilisez Codespaces dans Visual Studio Code ou dans un navigateur web, vous pouvez créer une configuration de conteneur de développement pour votre dépôt en choisissant parmi une liste de configurations prédéfinies. Ces configurations fournissent des paramétrages courants pour des types de projets particuliers et peuvent vous aider à démarrer rapidement avec une configuration comprenant déjà les options de conteneur, les paramètres Visual Studio Code et les extensions Visual Studio Code appropriés à installer.
L’utilisation d’une configuration prédéfinie est une excellente idée si vous avez besoin d’une extensibilité supplémentaire. Vous pouvez également commencer avec une configuration prédéfinie et la modifier en fonction des besoins de votre projet. Pour plus d’informations sur les définitions de conteneurs de développement prédéfinis, consultez le dépôt devcontainers/images.
Vous pouvez ajouter une configuration de conteneur de développement prédéfinie lorsque vous travaillez dans un codespace ou localement sur un dépôt. Pour y parvenir dans VS Code quand vous travaillez localement et que vous n’êtes pas connecté à un codespace, l’extension l’extension « Conteneurs de développement » doit être installée et activée. Pour plus d’informations sur cette extension, consultez la VS Code Marketplace. La procédure suivante décrit le processus quand vous utilisez un codespace. Les étapes décrites dans VS Code quand vous n’êtes pas connecté à un codespace sont très similaires.
-
Accédez à la Visual Studio Code Command Palette (Maj+Commande+P / Ctrl+Maj+P), puis commencez à taper « ajouter un développement ». Cliquez sur Codespaces : ajouter des fichiers config de conteneur de développement.

-
Cliquez sur Créer une nouvelle configuration.
-
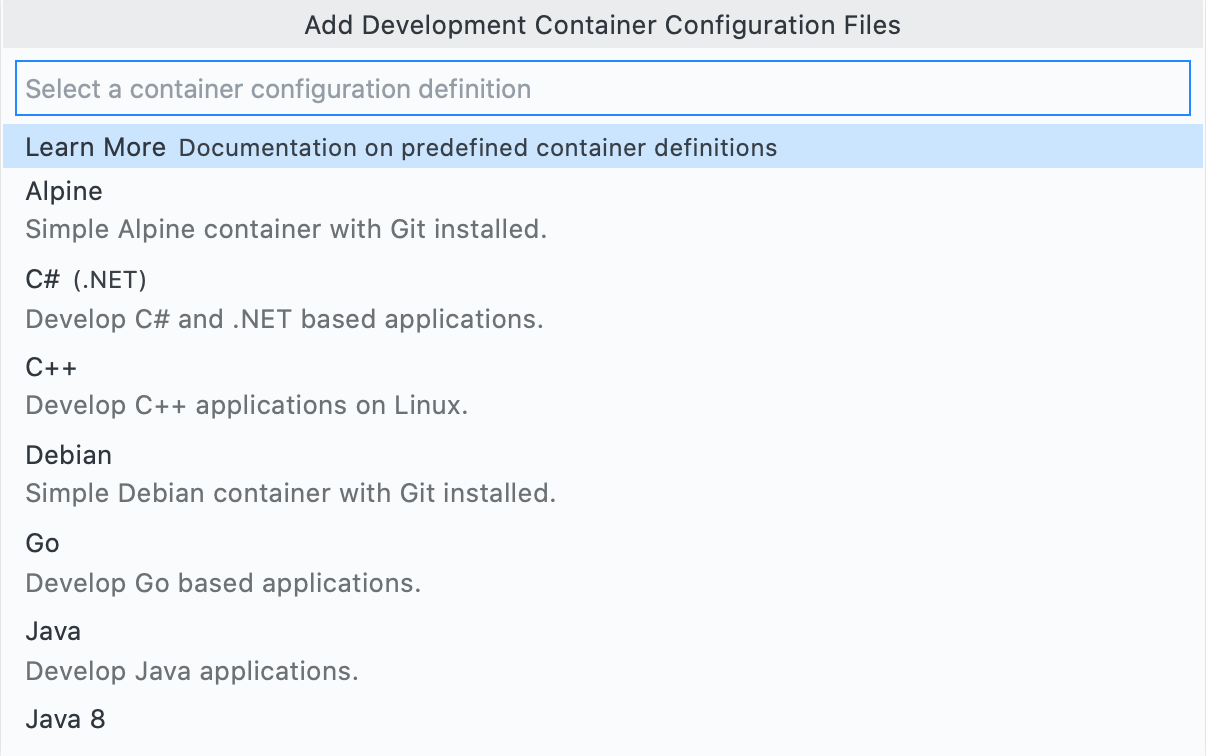
Cliquez sur Afficher toutes les définitions.

-
Cliquez sur la définition que vous souhaitez utiliser.

-
Suivez les invites pour personnaliser votre définition.
-
Cliquez sur OK.
-
Si vous travaillez dans un codespace, appliquez vos modifications en cliquant sur Regénérer maintenant dans la fenêtre contextuelle en bas à droite de la fenêtre. Pour plus d’informations sur la regénération de votre conteneur, consultez Application de modifications de configuration à un codespace.

Ajout de fonctionnalités à votre fichier devcontainer.json
Les composants sont des unités autonomes de code d’installation et de configuration de conteneur de développement, conçus pour fonctionner sur un large éventail d’images conteneur de base. Vous pouvez utiliser des composants pour ajouter rapidement des outils, des runtimes ou des bibliothèques à votre image codespace. Pour plus d’informations, consultez les composants disponibles et la spécification des composants sur le site web Development Containers.
Vous pouvez ajouter des composants à un fichier devcontainer.json à partir de VS Code ou de votre dépôt sur GitHub. Consultez Ajout de fonctionnalités à un fichier devcontainer.json.
Création d’une configuration de conteneur de développement personnalisée
Si aucune des configurations prédéfinies ne répond à vos besoins, vous pouvez créer une configuration personnalisée en écrivant votre propre fichier devcontainer.json.
-
Si vous ajoutez un seul fichier
devcontainer.jsonqui sera utilisé par toute personne créant un codespace à partir de votre dépôt, créez le fichier dans un répertoire.devcontainerà la racine du dépôt. -
Si vous souhaitez offrir aux utilisateurs un choix de configuration, vous pouvez créer plusieurs fichiers
devcontainer.jsonpersonnalisés, chacun situé dans un sous-répertoire distinct du répertoire.devcontainer.Remarque
- Vous ne pouvez pas placer vos fichiers
devcontainer.jsondans des répertoires situés plusieurs niveaux en dessous de.devcontainer. Par exemple, un fichier à l’emplacement.devcontainer/teamA/devcontainer.jsonfonctionnera, mais pas.devcontainer/teamA/testing/devcontainer.json. - Lorsque les utilisateurs créent des codespaces à partir du bouton Utiliser ce modèle dans un dépôt de modèles, ils n’ont pas le choix entre plusieursq configurations. Le codespace est généré en fonction de la configuration par défaut définie dans
.devcontainer/devcontainer.jsonou dans.devcontainer.jsonà la racine de votre dépôt. Consultez Configuration d’un dépôt modèle pour GitHub Codespaces.
Si plusieurs fichiers
devcontainer.jsonse trouvent dans le dépôt, ils sont répertoriés dans la liste déroulante Configuration de conteneur de développement dans la page des options de création de codespace. Consultez Création d’un codespace pour un dépôt.
- Vous ne pouvez pas placer vos fichiers
Ajout d’un fichier devcontainer.json
Si vous n’avez pas encore de devcontainer.json fichier dans votre référentiel, vous pouvez rapidement en ajouter un à partir de GitHub.
-
Accédez à votre référentiel et cliquez sur la liste déroulante Code.
-
Sous l’onglet Codespaces, cliquez sur les points de suspension ( ... ), puis sélectionnez Configurer le conteneur de développement.

Un nouveau fichier .devcontainer/devcontainer.json s’ouvre dans l’éditeur. Le fichier contient certaines propriétés initiales, notamment un objet features auquel vous pouvez ajouter de nouveaux outils, bibliothèques ou runtimes. Consultez Ajout de fonctionnalités à un fichier devcontainer.json.
Si votre dépôt contient déjà un ou plusieurs fichiers devcontainer.json, cliquez sur Configurer le conteneur de développement pour ouvrir le fichier devcontainer.json existant avec la priorité la plus élevée en fonction de la spécification sur le site web Development Containers.
Sélection de configuration par défaut lors de la création d’un codespace
Si les fichiers .devcontainer/devcontainer.json ou .devcontainer.json existent, il s’agit de la sélection par défaut dans la liste des fichiers de configuration disponibles lorsque vous créez un codespace. Si aucun des fichiers n’existe, la configuration du conteneur de développement par défaut est sélectionnée par défaut.
Dans la capture d’écran suivante, le dépôt ne contient pas de fichiers .devcontainer/devcontainer.json ni de fichiers .devcontainer.json, donc la configuration de conteneur de développement par défaut est sélectionnée. Toutefois, deux autres fichiers de configuration ont été définis dans les sous-répertoires du répertoire .devcontainer. Ils sont donc répertoriés en tant qu’options.

Édition du fichier devcontainer.json
Vous pouvez ajouter et modifier les clés de configuration prises en charge dans le fichier devcontainer.json pour spécifier des aspects de l’environnement du codespace, comme les extensions VS Code qui seront installées. Pour plus d’informations sur les paramètres et les propriétés que vous pouvez définir dans un fichier devcontainer.json, consultez la spécification sur le site web Development Containers.
Le fichier devcontainer.json est écrit au format JSONC (JSON avec commentaires). Cela vous permet d’inclure des commentaires dans le fichier de configuration. Consultez Édition de JSON avec VS Code dans la documentation VS Code.
Remarque
Si vous utilisez un linter pour valider le fichier devcontainer.json, assurez-vous que celui-ci est défini sur JSONC, non JSON, sans quoi les commentaires seront signalés comme des erreurs.
Paramètres d’interface pour VS Code
Vous pouvez configurer les paramètres d’interface pour VS Code avec trois étendues : Utilisateur, [Codespaces] distants et Espace de travail. Vous pouvez afficher ces étendues dans l’éditeur Paramètres de VS Code.
Pour afficher l’éditeur Paramètres, utilisez le raccourci clavier Commande+, (Mac) / Ctrl+, (Linux/Windows).

Si un paramètre est défini dans plusieurs étendues, les paramètres de l’étendue Espace de travail sont prioritaires, suivis de ceux de l’étendue [Codespaces] distants et de ceux de l’étendue Utilisateur.
Vous pouvez définir des paramètres d’interface par défaut pour VS Code à deux endroits.
- Les paramètres d’interface définis dans le fichier
.vscode/settings.jsondans votre dépôt sont appliqués en tant que paramètres délimités à l’espace de travail dans le codespace. - Les paramètres d’interface définis dans la clé
settingsdans le fichierdevcontainer.jsonsont appliqués en tant que paramètres délimités à [Codespaces] distants dans le codespace.
Application de modifications de configuration à un codespace
Les modifications apportées à une configuration seront appliquées la prochaine fois que vous créerez un codespace. Toutefois, vous pouvez appliquer vos modifications à un codespace existant en régénérant le conteneur. Vous pouvez effectuer cette opération dans un codespace dans le client web ou l’application de bureau VS Code, ou vous pouvez utiliser GitHub CLI.
Remarque
Quand vous regénérez le conteneur dans un codespace, les changements que vous avez faits en dehors du répertoire /workspaces sont effacés. Les changements que vous avez faits à l’intérieur du répertoire /workspaces, qui comprend le clone du dépôt ou le modèle à partir duquel vous avez créé le codespace, sont conservés après la regénération. Pour plus d’informations, consultez « Présentation approfondie de GitHub Codespaces ».
Regénération du conteneur de développement dans le client web ou l’application de bureau VS Code
-
Accédez à la VS Code Command Palette (Maj+Commande+P / Ctrl+Maj+P), puis commencez à taper « regénérer ». Cliquez sur Codespaces : Regénérer le conteneur.

Conseil
Vous souhaiterez parfois effectuer une régénération complète pour vider votre cache et régénérer votre conteneur avec de nouvelles images. Pour plus d’informations, consultez « Regénération du conteneur dans un codespace ».
-
Si les changements apportés à la configuration de votre conteneur de développement entraînent une erreur de conteneur, votre codespace s’exécute en mode de récupération et vous voyez s’afficher un message d’erreur.

- Pour diagnostiquer l’erreur en révisant les journaux de création, cliquez sur Afficher le journal de création.
- Pour corriger les erreurs identifiées dans les journaux, mettez à jour votre fichier
devcontainer.json. - Pour appliquer les modifications, régénérez votre conteneur.
Utilisation de GitHub CLI pour régénérer un conteneur de développement
Si vous avez changé une configuration de conteneur de développement en dehors de VS Code (par exemple, sur GitHub), vous pouvez utiliser GitHub CLI pour regénérer le conteneur de développement d’un codespace existant.
-
Dans le terminal, entrez la commande suivante.
gh codespace rebuildVos codespaces sont répertoriés.
-
Utilisez les touches de direction de votre clavier pour mettre en surbrillance l’espace de code requis, puis appuyez sur Entrée.