Remarques :
- L'utilisation de GitHub Codespaces avec les IDE JetBrains est actuellement en version bêta publique, et peut faire l'objet de modifications.
- Pour travailler sur un espace codespace dans un IDE JetBrains, vous devez utiliser la version 2023.3.* ou 2024.1.* de la passerelle Gateway JetBrains.
À propos du développement avec GitHub Codespaces
Vous pouvez développer du code dans un codespace à l’aide de l’outil de votre choix :
- Un interpréteur de commandes, via une connexion SSH lancée à l’aide de GitHub CLI.
- Un des IDE JetBrains, via la passerelle JetBrains.
- Application de bureau Visual Studio Code.
- Version basée sur un navigateur de Visual Studio Code.
Les onglets de cet article vous permettent de basculer entre les informations relatives à chacune de ces méthodes de travail. Vous êtes actuellement sous l’onglet de la version du navigateur web de Visual Studio Code.
Utilisation d’un codespace dans le navigateur
L’utilisation de Codespaces dans le navigateur vous offre une expérience de développement complète. Vous pouvez modifier du code, déboguer, utiliser des commandes Git et exécuter votre application.

Les principaux composants de l’interface utilisateur sont les suivants :
- Barre latérale : par défaut, cette zone affiche vos fichiers projet dans Explorer.
- Barre d’activité – Affiche les vues et vous offre un moyen de passer de l’une à l’autre. Vous pouvez réorganiser les vues en les faisant glisser et en les supprimant.
- Éditeur – C’est là où vous modifiez vos fichiers. Vous pouvez cliquer avec le bouton droit sur l’onglet d’un fichier pour accéder aux options telles que la localisation du fichier dans l’Explorateur.
- Panneaux – C’est là où vous pouvez voir les informations de sortie et de débogage, ainsi que l’emplacement par défaut du terminal intégré.
- Barre d’état – Cette zone vous fournit des informations utiles sur votre codespace et votre projet. Par exemple, le nom de la branche, les ports configurés, etc. Pour une expérience optimale avec GitHub Codespaces, nous vous recommandons d’utiliser un navigateur basé sur Chromium, comme Google Chrome ou Microsoft Edge. Pour plus d’informations, consultez « Résolution des problèmes liés aux clients GitHub Codespaces ».
Personnalisation des codespaces d’un dépôt
Vous pouvez personnaliser les codespaces créés pour un dépôt en créant ou en mettant à jour la configuration de conteneur de développement pour le dépôt. Vous pouvez effectuer cette opération à partir d’un codespace. Une fois que vous avez modifié une configuration de conteneur de développement, vous pouvez appliquer les modifications au codespace actuel en regénérant le conteneur Docker pour le codespace. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Personnalisation de votre espace de code
Vous pouvez utiliser un dépôt dotfiles et Synchronisation des paramètres pour personnaliser les aspects de l’environnement des codespaces que vous créez. La personnalisation peut inclure des préférences relatives à l’interpréteur de commandes ainsi que des outils supplémentaires. Pour plus d’informations, consultez « Personnalisation de GitHub Codespaces pour votre compte ».
Exécution de votre application à partir d’un espace de code
Vous pouvez transférer des ports dans votre codespace pour tester et déboguer votre application. Vous pouvez également gérer le protocole de port et partager le port au sein de votre organisation ou publiquement. Pour plus d’informations, consultez « Transfert de ports dans votre espace de code ».
Validation (commit) de vos modifications
Quand vous avez apporté des modifications à votre codespace, que ce soit du nouveau code ou des changements de configuration, vous voudrez commiter vos modifications. Le fait de commiter les changements de configuration de votre dépôt permet de s’assurer que toute autre personne qui crée un codespace à partir de ce dépôt dispose de la même configuration. Toute personnalisation que vous apportez, comme ajouter des extensions VS Code, est disponible pour tous les utilisateurs.
Pour ce tutoriel, vous avez créé un codespace à partir d’un dépôt de modèles, donc le code de votre codespace n’est pas encore stocké dans un dépôt. Vous pouvez créer un dépôt en publiant la branche actuelle sur GitHub.com.
Pour plus d’informations, consultez « Utilisation du contrôle de code source dans votre espace de code ».
À l’aide de la Visual Studio Code Command Palette
La Visual Studio Code Command Palette vous permet d’accéder à de nombreuses fonctionnalités et de les gérer pour Codespaces et Visual Studio Code. Pour plus d’informations, consultez « Utilisation de la palette de commandes de code Visual Studio dans GitHub Codespaces ».
Navigation vers un espace de code existant
-
Vous pouvez voir tous les codespaces disponibles que vous avez créés sur la page « Vos codespaces ». Pour afficher cette page, dans le coin supérieur gauche de GitHub.com, sélectionnez , puis cliquez sur Codespaces. Cela vous redirige vers github.com/codespaces.
-
Cliquez sur le nom de l’espace de code dans lequel vous souhaitez développer.

Vous pouvez également afficher un de vos codespaces pour un référentiel spécifique en accédant à ce référentiel, en cliquant sur le bouton Code et en sélectionnant l’onglet Codespaces. Le menu déroulant affiche tous les codespaces actifs pour le référentiel.
Les onglets de cet article vous permettent de basculer entre les informations relatives à chacune de ces méthodes de travail. Vous êtes actuellement sous l’onglet Visual Studio Code.
Travailler dans un codespace dans VS Code
GitHub Codespaces vous offre l’expérience de développement complète de Visual Studio Code. Vous pouvez modifier du code, faire du débogage et utiliser des commandes Git tout en développant dans un codespace avec VS Code. Pour plus d’informations, consultez la documentation de VS Code.

Les principaux composants de l’interface utilisateur sont les suivants :
- Barre latérale : par défaut, cette zone affiche vos fichiers projet dans Explorer.
- Barre d’activité – Affiche les vues et vous offre un moyen de passer de l’une à l’autre. Vous pouvez réorganiser les vues en les faisant glisser et en les supprimant.
- Éditeur – C’est là où vous modifiez vos fichiers. Vous pouvez cliquer avec le bouton droit sur l’onglet d’un fichier pour accéder aux options telles que la localisation du fichier dans l’Explorateur.
- Panneaux – C’est là où vous pouvez voir les informations de sortie et de débogage, ainsi que l’emplacement par défaut du terminal intégré.
- Barre d’état – Cette zone vous fournit des informations utiles sur votre codespace et votre projet. Par exemple, le nom de la branche, les ports configurés, etc.
Pour plus d’informations sur l’utilisation de VS Code, consultez le Guide de l’interface utilisateur dans la documentation sur VS Code.
Vous pouvez vous connecter directement à votre codespace à partir de VS Code. Pour plus d’informations, consultez « Utilisation de GitHub Codespaces dans Visual Studio Code ».
Pour obtenir des informations de dépannage, consultez « Résolution des problèmes liés aux clients GitHub Codespaces ».
Personnalisation des codespaces d’un dépôt
Vous pouvez personnaliser les codespaces créés pour un dépôt en créant ou en mettant à jour la configuration de conteneur de développement pour le dépôt. Vous pouvez effectuer cette opération à partir d’un codespace. Une fois que vous avez modifié une configuration de conteneur de développement, vous pouvez appliquer les modifications au codespace actuel en regénérant le conteneur Docker pour le codespace. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Personnalisation de votre espace de code
Vous pouvez utiliser un dépôt dotfiles et Synchronisation des paramètres pour personnaliser les aspects de l’environnement des codespaces que vous créez. La personnalisation peut inclure des préférences relatives à l’interpréteur de commandes ainsi que des outils supplémentaires. Pour plus d’informations, consultez « Personnalisation de GitHub Codespaces pour votre compte ».
Exécution de votre application à partir d’un espace de code
Vous pouvez transférer des ports dans votre codespace pour tester et déboguer votre application. Vous pouvez également gérer le protocole de port et partager le port au sein de votre organisation ou publiquement. Pour plus d’informations, consultez « Transfert de ports dans votre espace de code ».
Validation (commit) de vos modifications
Quand vous avez apporté des modifications à votre codespace, que ce soit du nouveau code ou des changements de configuration, vous voudrez commiter vos modifications. Le fait de commiter les changements de configuration de votre dépôt permet de s’assurer que toute autre personne qui crée un codespace à partir de ce dépôt dispose de la même configuration. Toute personnalisation que vous apportez, comme ajouter des extensions VS Code, est disponible pour tous les utilisateurs.
Pour ce tutoriel, vous avez créé un codespace à partir d’un dépôt de modèles, donc le code de votre codespace n’est pas encore stocké dans un dépôt. Vous pouvez créer un dépôt en publiant la branche actuelle sur GitHub.com.
Pour plus d’informations, consultez « Utilisation du contrôle de code source dans votre espace de code ».
À l’aide de la Visual Studio Code Command Palette
La Visual Studio Code Command Palette vous permet d’accéder à de nombreuses fonctionnalités et de les gérer pour Codespaces et Visual Studio Code. Pour plus d’informations, consultez « Utilisation de la palette de commandes de code Visual Studio dans GitHub Codespaces ».
Navigation vers un espace de code existant
-
Vous pouvez voir tous les codespaces disponibles que vous avez créés sur la page « Vos codespaces ». Pour afficher cette page, dans le coin supérieur gauche de GitHub.com, sélectionnez , puis cliquez sur Codespaces. Cela vous redirige vers github.com/codespaces.
-
Cliquez sur le nom de l’espace de code dans lequel vous souhaitez développer.

Vous pouvez également afficher un de vos codespaces pour un référentiel spécifique en accédant à ce référentiel, en cliquant sur le bouton Code et en sélectionnant l’onglet Codespaces. Le menu déroulant affiche tous les codespaces actifs pour le référentiel.
Les onglets de cet article vous permettent de basculer entre les informations relatives à chacune de ces méthodes de travail. Vous êtes actuellement sous l’onglet pour les IDE JetBrains.
Travailler dans un codespace dans un IDE JetBrains
Pour utiliser GitHub Codespaces avec un IDE JetBrains, vous devez avoir déjà installé la passerelle JetBrains. Pour plus d’informations sur l’installation de la passerelle JetBrains, consultez le site web JetBrains.
Vous pouvez travailler dans un codespace à l’aide de votre choix d’IDE JetBrains. Après avoir créé un codespace, vous pouvez utiliser l’application JetBrains Gateway pour ouvrir le codespace dans votre IDE préféré.
Vous pouvez modifier du code, faire du débogage et utiliser des commandes Git tout en développant dans un codespace avecvotre IDE JetBrains. Pour plus d’informations sur les différents IDE JetBrains, consultez la documentation JetBrains.
Interface utilisateur IntelliJ IDEA
Dans la documentation GitHub Codespaces, nous utilisons IntelliJ IDEA en tant qu’IDE JetBrains représentatif. Différents IDE JetBrains peuvent avoir des dispositions différentes.

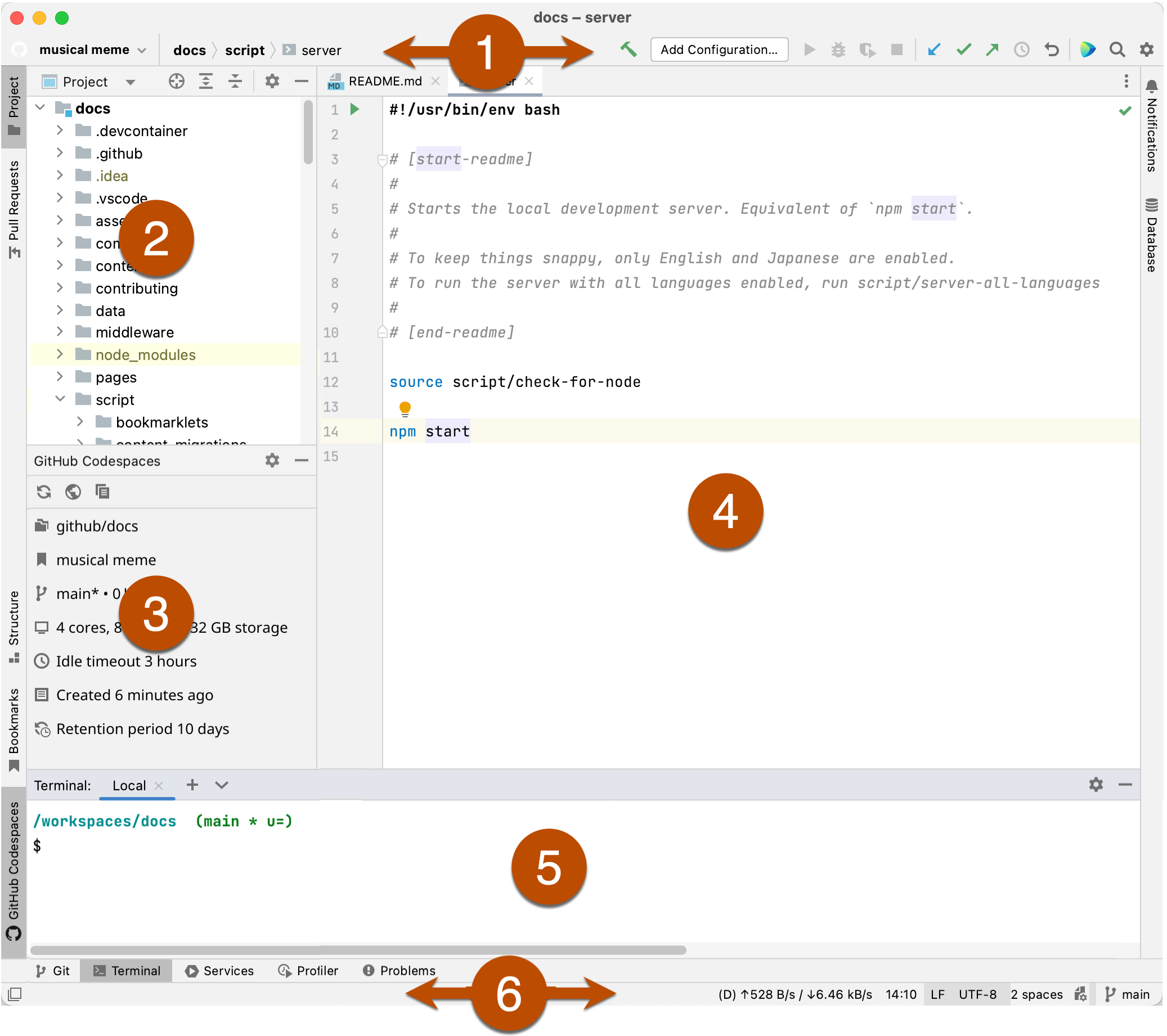
Les principaux composants de l’interface utilisateur sont les suivants :
- Barre de navigation : affiche le chemin d’accès au fichier ou répertoire actuellement sélectionné. Utilisez les boutons à droite de la barre de navigation pour effectuer différentes actions, notamment la génération, l’exécution ou le débogage du projet, ou l’exécution de commandes Git pour valider et envoyer vos modifications.
- Fenêtre d’outil de projet : affiche la structure de votre projet et vous permet d’ouvrir des fichiers dans l’éditeur.
- Fenêtre de l’outil GitHub Codespaces : s’affiche en cliquant sur le plug-in GitHub Codespaces dans la barre située à gauche de la fenêtre d’outil. Elle affiche des informations sur votre codespace, notamment son nom d’affichage et son type de machine. Les boutons en haut de cette fenêtre d’outil vous permettent d’effectuer les actions suivantes :
- Actualiser les détails dans la fenêtre de l’outil pour le codespace actif
- Afficher la page web « Vos codespaces »
- Afficher les journaux de création des codespaces
- Éditeur – C’est là où vous modifiez vos fichiers. Vous pouvez cliquer avec le bouton droit sur l’onglet d’un fichier pour accéder aux options, comme le déplacement de l’onglet vers une nouvelle fenêtre.
- Terminal : s’affiche lorsque vous cliquez sur Terminal dans la barre de la fenêtre d’outil située en bas de la fenêtre principale (juste au-dessus de la barre d’état). Le terminal intégré vous permet d’effectuer des tâches de ligne de commande sans avoir à basculer vers une application de terminal dédiée.
- Barre d’état : pointez sur l’icône à gauche de la barre d’état pour afficher la liste des outils. Cliquez sur l’icône pour masquer ou afficher les barres de la fenêtre d’outil. Le côté droit de la barre d’état affiche des informations sur le projet, y compris la branche Git actuelle.
Pour plus d’informations sur l’interface utilisateur d’IntelliJ IDEA, consultez la documentation JetBrains pour IntelliJ IDEA.
Personnalisation des codespaces d’un dépôt
Vous pouvez personnaliser les codespaces créés pour un dépôt en créant ou en mettant à jour la configuration de conteneur de développement pour le dépôt. Vous pouvez effectuer cette opération à partir d’un codespace. Une fois que vous avez modifié une configuration de conteneur de développement, vous pouvez appliquer les modifications au codespace actuel en regénérant le conteneur Docker pour le codespace. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Personnalisation de votre espace de code
Vous pouvez utiliser un référentiel dotfiles pour personnaliser les aspects de l’environnement des codespaces que vous créez. Pour plus d’informations, consultez « Personnalisation de GitHub Codespaces pour votre compte ».
Validation (commit) de vos modifications
Après avoir apporté des modifications à votre codespace (nouveau code ou modifications de configuration), vous souhaiterez valider et envoyer vos modifications. L’envoi des modifications apportées à un référentiel permet de veiller à ce que toute autre personne qui crée un codespace à partir de ce référentiel dispose de la même configuration. Cela signifie également que toute personnalisation que vous effectuez, pour modifier la configuration des codespaces créés pour un référentiel, sera disponible pour tous ceux qui utilisent le référentiel.
Pour plus d’informations, consultez « Utilisation du contrôle de code source dans votre espace de code ».
Pour aller plus loin
Les onglets de cet article vous permettent de basculer entre les informations relatives à chacune de ces méthodes de travail. Vous êtes actuellement sous l’onglet GitHub CLI.
Utilisation d’un codespace dans un interpréteur de commandes
Pour plus d’informations sur GitHub CLI, consultez « À propos de GitHub CLI ».
Vous pouvez utiliser GitHub CLI pour créer un codespace ou démarrer un codespace existant, puis vous y connecter par SSH. Une fois connecté, vous pouvez travailler en ligne de commande à l’aide de vos outils de ligne de commande préférés.
Après avoir installé GitHub CLI et vous être authentifié auprès de votre compte GitHub, vous pouvez utiliser la commande gh codespace [<SUBCOMMAND>...] --help pour parcourir les informations d’aide. Vous pouvez également afficher les mêmes informations de référence dans https://cli.github.com/manual/gh_codespace.
Pour plus d’informations, consultez « Utilisation de GitHub Codespaces avec l’interface CLI de GitHub ».