Introduction
Ce guide vous présente le Machine Learning avec GitHub Codespaces. Vous allez générer un classifieur d’images simple, découvrir certains des outils qui sont préinstallés dans GitHub Codespaces et trouver comment ouvrir votre codespace dans JupyterLab.
Génération d’un classifieur d’images simple
Nous allons utiliser un notebook Jupyter pour générer un classifieur d’images simple.
Les notebooks Jupyter sont des ensembles de cellules que vous pouvez exécuter l’une après l’autre. Le notebook que nous allons utiliser comprend un certain nombre de cellules qui génèrent un classifieur d’images à l’aide de PyTorch. Chaque cellule est une phase différente de ce processus : télécharger un jeu de données, configurer un réseau neuronal, entraîner un modèle, puis tester ce modèle.
Nous allons exécuter toutes les cellules, l’une après l’autre, pour effectuer toutes les phases de génération du classifieur d’images. Lorsque nous effectuons cette opération, Jupyter enregistre la sortie dans le notebook pour vous permettre d’examiner les résultats.
Création d’un codespace
-
Accédez au dépôt de modèles github/codespaces-jupyter.
-
Cliquez sur Utiliser ce modèle, puis sur Ouvrir dans un codespace.

Un codespace pour ce modèle s’ouvre dans une version web de Visual Studio Code.
Ouverture du notebook du classifieur d’images
L’image conteneur par défaut utilisée par GitHub Codespaces inclut un ensemble de bibliothèques de Machine Learning préinstallées dans votre codespace. Par exemple, Numpy, pandas, SciPy, Matplotlib, seaborn, scikit-learn, Keras, PyTorch, Requests et Plotly. Pour plus d’informations sur l’image par défaut, consultez Présentation des conteneurs de développement et le référentiel devcontainers/images.
- Dans l’éditeur VS Code, fermez tous les onglets « Bien démarrer. » qui s’affichent.
- Ouvrez le fichier de notebook
notebooks/image-classifier.ipynb.
Génération du classifieur d’images
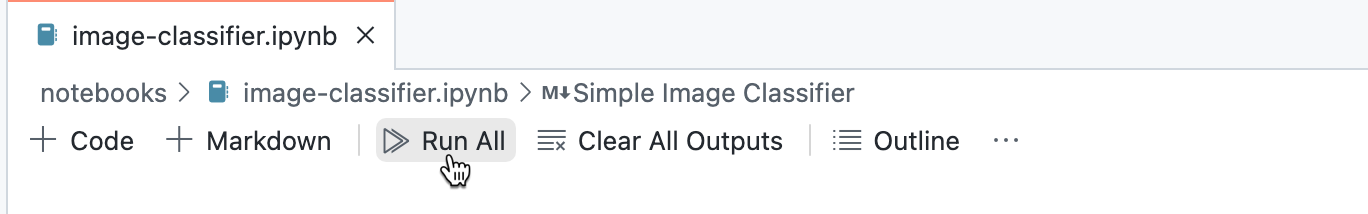
Le notebook du classifieur d’images contient tout le code dont vous avez besoin pour télécharger un jeu de données, entraîner un réseau neuronal et évaluer ses performances.
-
Cliquez sur Exécuter tout pour exécuter toutes les cellules du notebook.

-
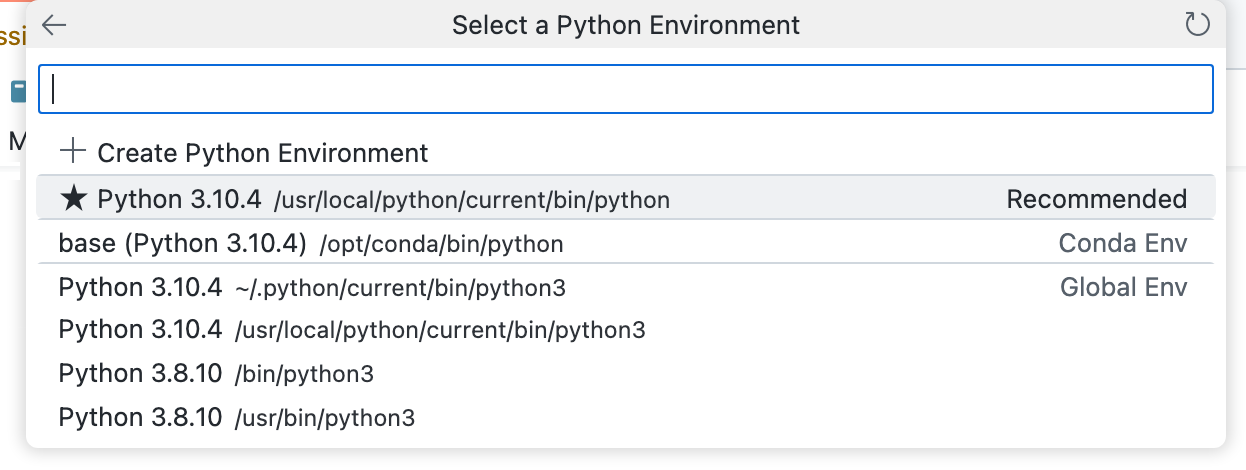
Si vous êtes invité à choisir une source de noyau, sélectionnez Environnements Python, puis sélectionnez la version de Python à l’emplacement recommandé.

-
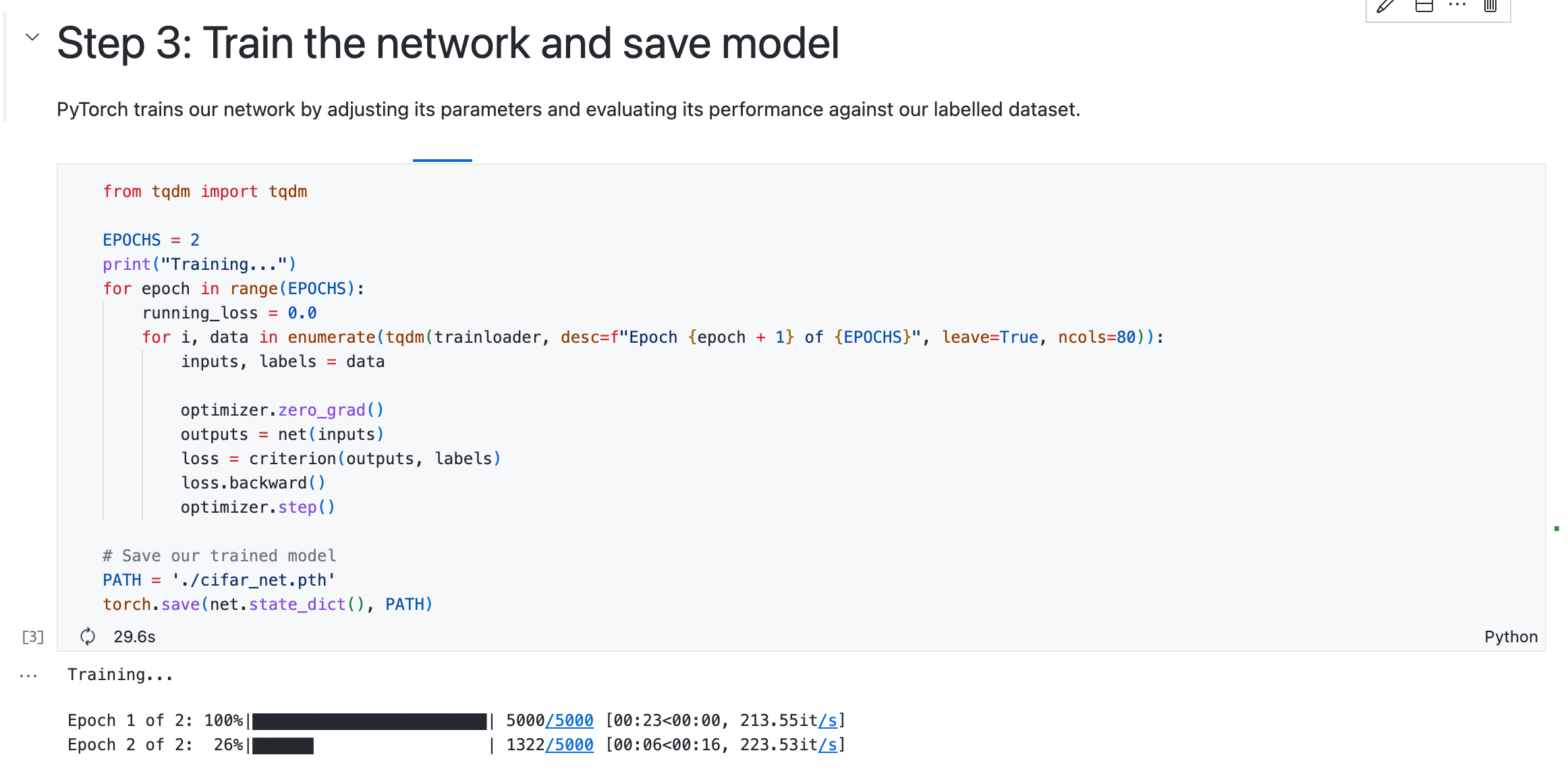
Faites défiler l’écran vers le bas pour voir la sortie de chaque cellule.

Ouverture de votre codespace dans JupyterLab
Vous pouvez ouvrir votre codespace dans JupyterLab à partir de la page « Vos codespaces » à l’adresse github.com/codespaces ou en utilisant GitHub CLI. Pour plus d’informations, consultez « Ouverture d’un codespace existant ».
L’application JupyterLab doit être installée dans le codespace que vous ouvrez. L’image conteneur de développeur par défaut comprend JupyterLab, donc les codespaces créés à partir de l’image par défaut ont toujours JupyterLab installé. Pour plus d’informations sur l’image par défaut, consultez Présentation des conteneurs de développement et le référentiel devcontainers/images. Si vous n’utilisez pas l’image par défaut dans votre configuration de conteneur de développement, vous pouvez installer JupyterLab en ajoutant le composant ghcr.io/devcontainers/features/python à votre fichier devcontainer.json. Vous devez inclure l’option "installJupyterlab": true. Pour plus d'informations, voir le LISEZMOI de la fonctionnalité python, dans le référentiel devcontainers/features.
Configuration de NVIDIA CUDA pour votre codespace
Note
Cette section ne s'applique qu'aux clients qui peuvent créer des espaces de code sur des machines utilisant un GPU. La possibilité de choisir un type de machine qui utilise un GPU a été proposée à une sélection de clients pendant une période d’essai. Cette option n’est pas en disponibilité générale.
Certains logiciels exigent que vous installiez NVIDIA CUDA pour utiliser le GPU de votre codespace. Dans ce cas, vous pouvez créer votre propre configuration personnalisée à l’aide d’un fichier devcontainer.json et spécifier que CUDA doit être installé. Pour plus d’informations sur la création d’une configuration personnalisée, consultez Présentation des conteneurs de développement.
Pour obtenir les détails complets du script qui est exécuté lorsque vous ajoutez la fonctionnalité nvidia-cuda, consultez le dépôt devcontainers/features.
-
Dans le codespace, ouvrez le fichier
.devcontainer/devcontainer.jsondans l’éditeur. -
Ajoutez un objet
featuresde niveau supérieur avec le contenu suivant :JSON "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }"features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }Pour plus d’informations sur l’objet
features, consultez la spécification de conteneurs de développement.Si vous utilisez le fichier
devcontainer.jsonà partir du dépôt de classifieur d’images que vous avez créé pour ce tutoriel, votre fichierdevcontainer.jsonressemble maintenant à ceci :{ "customizations": { "vscode": { "extensions": [ "ms-python.python", "ms-toolsai.jupyter" ] } }, "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } } } -
Enregistrez la modification.
-
Accédez à la VS Code Command Palette (Maj+Commande+P / Ctrl+Maj+P), puis commencez à taper « regénérer ». Cliquez sur Codespaces : Regénérer le conteneur.

Tip
Vous souhaiterez parfois effectuer une régénération complète pour vider votre cache et régénérer votre conteneur avec de nouvelles images. Pour plus d’informations, consultez « Regénération du conteneur dans un codespace ». Le conteneur de codespace est regénéré. Ceci peut prendre plusieurs minutes. Une fois la regénération terminée, le codespace est rouvert automatiquement.
-
Publiez votre modification dans un dépôt afin que CUDA soit installé dans tous les codespaces que vous créez ensuite à partir de ce dépôt. Pour plus d’informations, consultez « Création d’un codespace à partir d’un modèle ».