À propos du contrôle de code source dans GitHub Codespaces
Vous pouvez effectuer toutes les actions Git dont vous avez besoin directement dans votre espace de code. Par exemple, vous pouvez extraire des modifications à partir d’un dépôt distant, échanger des branches, créer une branche, commiter et pousser des modifications, et créer une demande de tirage. Vous pouvez utiliser le terminal intégré dans votre espace de code pour entrer des commandes Git, ou vous pouvez cliquer sur des icônes et des options de menu pour effectuer toutes les tâches Git les plus courantes. Ce guide explique comment utiliser l’interface utilisateur graphique pour le contrôle de code source.
Le contrôle de code source dans le client web Visual Studio Code utilise le même workflow que l’application de bureau Visual Studio Code. Pour plus d’informations, consultez Utilisation de la gestion de versions dans VS Code dans la documentation Visual Studio Code.
Un workflow classique pour la mise à jour d’un fichier à l’aide de GitHub Codespaces serait :
- À partir de la branche par défaut de votre dépôt sur GitHub, créez un espace de code. Consultez Création d’un codespace pour un dépôt.
- Dans votre espace de code, créez une nouvelle branche sur laquelle travailler.
- Apportez vos modifications, puis enregistrez-les.
- Validez la modification.
- Créez une demande de tirage (pull request).
Note
Par défaut, GitHub Codespaces utilise le protocole HTTPS pour transférer des données vers et depuis un référentiel distant, et s’authentifie avec un GITHUB_TOKEN configuré avec un accès en lecture et écriture au référentiel à partir duquel vous créez le codespace. Si vous rencontrez des problèmes d’authentification, consultez Résolution des problèmes d’authentification dans un dépôt.
À propos de la duplication (fork) automatique
Pour créer un codespace pour un référentiel pour lequel vous disposez uniquement d’un accès en lecture, vous devez être autorisé à dupliquer le référentiel.
Vous n’avez pas besoin de dupliquer le dépôt avant de créer le codespace. Par exemple, vous pouvez créer un codespace à partir du dépôt pour examiner le projet et apporter des changements à titre expérimental, puis supprimer le codespace si vous n’en avez plus besoin.
Si vous effectuez un commit à partir du codespace ou pousser une branche, GitHub Codespaces crée une duplication du dépôt sous votre compte, puis la lie à votre codespace, ou lie votre codespace à une duplication existante, si vous en avez déjà une pour le dépôt. Vous pouvez ensuite pousser vos changements vers la duplication et créer une demande de tirage (pull request) pour proposer les changements au dépôt amont.
Si vous effectuez un commit à partir de la ligne de commande, une invite s’affiche pour vous demander si vous souhaitez poursuivre la liaison de votre codespace à une nouvelle duplication ou à une duplication existante. Entrez y pour continuer. Si vous commitez les changements à partir de l’affichage Contrôle de code source dans VS Code, votre codespace est automatiquement lié à une duplication sans que vous y soyez invité.
Note
- Si vous supprimez votre dépôt de duplication, tous les codespaces liés à la duplication sont supprimés, même si vous les avez créés à l’origine à partir du dépôt amont.
- Si vous effectuez un commit à partir de la ligne de commande et que vous refusez la nouvelle duplication en entrant
n, vous devez pousser vos modifications à partir de la ligne de commande plutôt qu’à partir de la vue Contrôle de code source de VS Code. Si vous utilisez la vue Contrôle de code source, VS Code essaie toujours de créer une duplication pour vous lors de la poussée.
Quand GitHub Codespaces crée une duplication ou lie votre codespace à une duplication existante, les événements suivants se produisent.
- Le jeton d’accès associé à votre codespace est mis à jour afin d’inclure l’autorisation
readetwritepour votre duplication, en plus de l’autorisationreadpour le dépôt amont. - Dans vos paramètres Git, le dépôt amont est réaffecté au nom
upstream, et la duplication est ajoutée en tant que nouveau dépôt distant sous le nomorigin.
Par défaut, les commandes de contrôle de code source auxquelles vous accédez à partir de l’interface utilisateur de votre éditeur, par exemple le bouton Synchroniser les changements dans VS Code, ciblent votre duplication. Si vous vous servez de la ligne de commande, vous pouvez utiliser origin pour faire référence à votre duplication, et upstream pour faire référence au dépôt amont. Par exemple, vous pouvez récupérer les changements dans le dépôt amont pour vérifier que votre codespace est à jour par rapport aux derniers changements apportés au projet.
git fetch upstream
Une fois que vous avez apporté des changements, vous pouvez les pousser vers une branche de fonctionnalité de votre duplication.
git push origin my-feature-branch
Pour plus d’informations, consultez « À propos des duplications (fork) ».
Publication d’un codespace créé à partir d’un modèle
Lorsque vous créez un codespace à partir d’un dépôt de modèles ou d’un modèle de la page « Vos codespaces », le travail que vous effectuez n’est pas stocké dans un dépôt sur GitHub tant que vous n’avez pas publié votre codespace. Pour plus d’informations, consultez « Création d’un codespace à partir d’un modèle ».
Si vous travaillez dans un codespace, vous pouvez le publier à partir de l’application de bureau ou du client web VS Code.
-
Dans la barre d’activités, cliquez sur la vue Contrôle de code source.

-
Pour indexer vos changements, cliquez sur + à côté du fichier que vous avez ajouté ou changé, ou à côté de Changements si vous avez changé plusieurs fichiers et que vous voulez les indexer tous.

Note
Si vous commencez à partir du modèle vierge GitHub, vous ne verrez pas de liste de modifications, sauf si vous avez déjà initialisé votre répertoire en tant que dépôt Git. Pour publier des codespaces créés à partir du modèle vide, cliquez sur Publier sur GitHub dans la vue Contrôle de code source, puis passez à l’étape 5.
-
Pour commiter vos changements indexés, tapez un message de commit décrivant la modification que vous avez apportée, puis cliquez sur Commiter.

-
Cliquez sur Publier la branche.

-
Dans la liste déroulante « Nom du dépôt », tapez un nom pour votre nouveau dépôt, puis sélectionnez Publier sur le dépôt privé GitHub ou Publier sur le dépôt public GitHub .

Le propriétaire du nouveau dépôt est le compte GitHub avec lequel vous avez créé le codespace.
-
Dans la fenêtre contextuelle qui s’affiche dans le coin inférieur droit de l’éditeur, cliquez éventuellement sur Ouvrir dans GitHub pour afficher le nouveau dépôt sur GitHub.

Création ou changement de branches
-
Si la branche actuelle n’est pas affichée dans la barre d’état, au bas de votre codespace, cliquez avec le bouton droit sur la barre d’état, puis sélectionnez Contrôle de code source.
-
Cliquez sur le nom de la branche dans la barre d’état.

-
Dans la liste déroulante, cliquez sur la branche vers laquelle vous souhaitez basculer ou entrez le nom d’une nouvelle branche, puis cliquez sur Créer une branche.

Tip
Si quelqu’un a récemment changé un fichier sur le référentiel distant, dans la branche vers laquelle vous avez basculé, il est possible que vous ne voyiez pas ces modifications tant que vous n’avez pas tiré les modifications dans votre codespace.
Validation (commit) de vos modifications
-
Dans la barre d’activités, cliquez sur la vue Contrôle de code source.

-
Pour indexer vos changements, cliquez sur à côté du fichier que vous avez changé. Vous pouvez également cliquer à côté de Changements si vous avez changé plusieurs fichiers et si vous souhaitez les indexer.

-
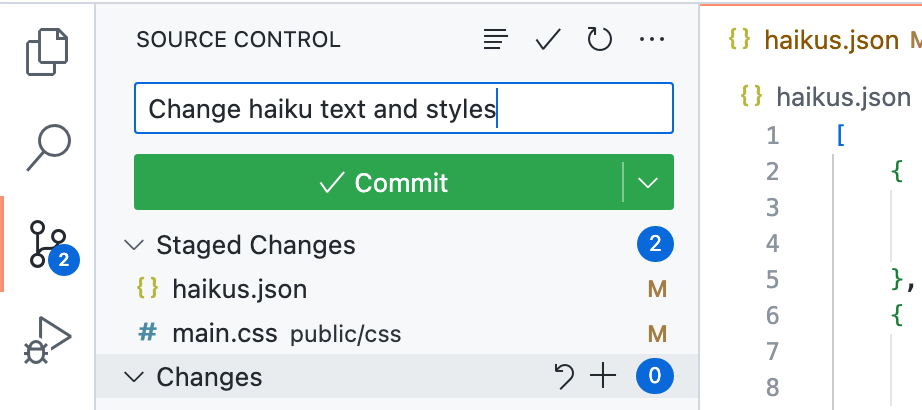
Dans la zone de texte, tapez un message de validation décrivant le changement effectué.

-
Cliquez sur la flèche vers le bas à droite du bouton Valider , puis sélectionnez Valider et envoyer (push) dans le menu déroulant.

Tirage de modifications à partir du dépôt distant
Vous pouvez tirer des modifications à partir du dépôt distant dans votre espace de code à tout moment.
-
Dans la barre d’activités, cliquez sur la vue Contrôle de code source.

-
En haut de la barre latérale, cliquez sur .

-
Dans le menu déroulant, cliquez sur Tirer.
Si la configuration du conteneur de développement a été modifiée depuis que vous avez créé l’espace de code, vous pouvez appliquer les modifications en recréant le conteneur pour l’espace de code. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Définition de votre espace de code pour extraire automatiquement les nouvelles modifications
Vous pouvez définir votre espace de code pour extraire automatiquement les détails des nouveaux commits qui ont été effectués dans le dépôt distant. Cela vous permet de voir si votre copie locale du dépôt est obsolète, auquel cas vous pouvez choisir d’extraire les nouvelles modifications.
Si l’opération d’extraction détecte de nouvelles modifications sur le dépôt distant, vous voyez le nombre de nouveaux commits dans la barre d’état. Vous pouvez ensuite tirer les modifications dans votre copie locale.
-
Cliquez sur le bouton Gérer en bas de la barre d’activité.

-
Dans le menu, cliquez sur Paramètres.
-
Dans la page Paramètres, recherchez :
autofetch.
-
Pour extraire les détails des mises à jour pour tous les dépôts distants inscrits pour le dépôt actuel, définissez Git : Auto-extraction sur
all.
-
Si vous souhaitez modifier le nombre de secondes entre deux extractions automatiques, modifiez la valeur de Git : Période d’auto-extraction.
Création d’une demande de tirage
-
Une fois que vous avez validé les modifications apportées à votre copie locale du référentiel, cliquez sur l’icône de demande de tirage en haut de la barre latérale « Contrôle de code source ».

-
Vérifiez que la branche locale, le dépôt à partir duquel vous effectuez la fusion, ainsi que la branche distante et le dépôt distant vers lesquels vous effectuez la fusion sont corrects. Donnez ensuite un titre et une description à la demande de tirage.

-
Cliquez sur Créer.
Poussée (push) de modifications vers votre dépôt distant
Vous pouvez pousser les modifications que vous avez enregistrées et commitées. Cette opération applique ces modifications à la branche en amont sur le référentiel distant. Vous souhaitez peut-être effectuer cette opération si vous n’êtes pas encore prêt à créer une demande de tirage (pull request) ou si vous préférez créer une demande de tirage (pull request) sur GitHub.
-
En haut de la barre latérale, cliquez sur .

-
Dans le menu déroulant, cliquez sur Pousser.