codespace を使用して pull request で作業すると、GitHub Codespaces のすべての利点が得られます。 詳しくは、「GitHub Codespaces の概要」をご覧ください。
GitHub Codespaces での pull request について
GitHub Codespaces からは、pull request の使用で必要になることがあるさまざまな機能を提供します。
- プル要求の作成 - Terminal コマンドと Git コマンドを使用するか、[ソース管理] ビューを使用して、GitHub の場合と同じようにプル要求を作成できます。 リポジトリで pull request テンプレートが使用される場合、[ソース管理] ビュー内でこれを使用できます。
- pull request を開く – マージされているブランチに codespace アクセスできる場合、codespace で既存の pull request を開くことができます。
- pull request をレビューする - codespace で pull request を開いたら、"GitHub pull request" ビューを利用し、レビューコメントを追加したり、pull request を承認したりできます。 また、GitHub Codespaces を使って、レビュー コメントを表示することもできます。
Codespaces で pull request を開く
-
リポジトリ名の下にある [pull request] をクリックします。
![リポジトリのメイン ページのスクリーンショット。 水平ナビゲーション バーでは、[pull request] というラベルが付いたタブが濃いオレンジ色の枠線で囲まれています。](/assets/cb-51156/images/help/repository/repo-tabs-pull-requests-global-nav-update.png)
-
pull request のリストで、Codespaces で開く pull request をクリックします。
-
画面の右側にある [ コード] をクリックしてください。
-
Codespaces タブで、 をクリックします
![[Codespaces] タブが選択されている [コード] ドロップダウンのスクリーンショット。 "codespace なし" というメッセージが表示されています。 プラス ボタンが強調表示されています。](/assets/cb-51148/images/help/codespaces/open-with-codespaces-pr.png)
codespace は、pull request ブランチ用に作成され、GitHub Codespaces の既定のエディターで開きます。
Codespaces で pull request をレビューする
-
既定のエディターを Web 用の Visual Studio Code または Visual Studio Code に設定して、この記事の前の「Codespaces で pull request を開く」で説明されているように、codespace 内にある pull request を開きます。
-
アクティビティ バーで、Git pull request アイコンをクリックして、[GitHub pull request] サイド バーを表示します。 このアイコンがアクティビティ バーに表示されるのは、codespace で pull request を開いたときのみです。
![VS Code のアクティビティ バーのスクリーンショット。 マウス ポインターがアイコンの上に置かれ、ツールヒント [GitHub pull request] が表示されています。](/assets/cb-6376/images/help/codespaces/github-pr-view.png)
codespace で pull request を開き、pull request アイコンがアクティビティ バーに表示されない場合は、GitHub にサインインしていることを確認してください。 アクティビティ バーの GitHub アイコンをクリックしてから、 [サインイン] をクリックします。
![[サインイン] ボタンを表示している GitHub のサイド バーのスクリーンショット。 アクティビティ バーの GitHub アイコンがオレンジ色の枠線で強調表示されています。](/assets/cb-19742/images/help/codespaces/sign-in-to-github.png)
-
特定のファイルに加えられた変更を確認するには、[GitHub pull request] サイド バーでそのファイルの名前をクリックします。
![[GitHub pull request] サイド バーのスクリーンショット。 ファイル名が濃いオレンジ色の枠線で強調表示されています。](/assets/cb-19425/images/help/codespaces/changes-in-files.png)
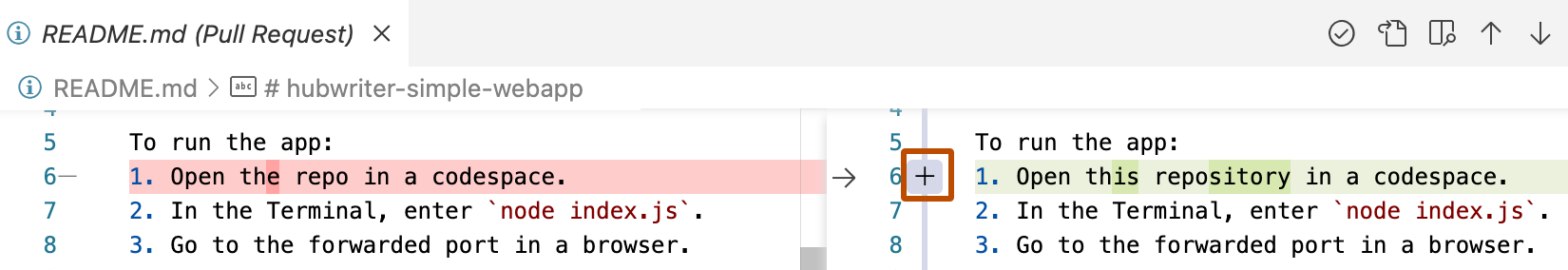
これにより、エディターに差分ビューが表示され、ベース ブランチのファイルのバージョンが左側に、pull request の head ブランチからの、ファイルの新しいバージョンが右側に表示されます。
-
レビュー コメントを追加するには、エディターの右側に表示される、ファイルの行番号の横にある [+] 記号をクリックします。

-
レビュー コメントを入力し、 [レビューの開始] をクリックします。
!["Yes, I agree, this is clearer." というコメントが追加されているスクリーンショット。 コメントの下に [レビューの開始] ボタンが表示されています。](/assets/cb-76311/images/help/codespaces/start-review.png)
-
レビュー コメントの追加が完了したら、[GitHub pull request] サイド バーで pull request レビューの概要コメントを追加できます。 その後、 [コメントと送信] をクリックするか、ドロップダウン矢印をクリックして [承認と送信] または [変更の要求と送信] を選択できます。
![[コメントと送信]、[承認と送信]、[変更の要求と送信] のドロップダウン オプションを示すサイド バーのスクリーンショット。](/assets/cb-42078/images/help/codespaces/submit-review.png)
Pull request のレビューについて詳しくは、「プルリクエストで提案された変更をレビューする」をご覧ください。
Codespaces でレビューからのコメントを表示する
pull request に関するフィードバックを受け取った後で、レビュー コメントを確認するには、Web ブラウザーまたは VS Code の codespace で開くことができます。 そこから、コメントに返信したり、反応を追加したり、レビューを退けたりできます。