はじめに
このガイドでは、GitHub Codespaces を使用した機械学習について説明します。 単純な画像分類器を構築し、GitHub Codespaces にプレインストールされているツールの一部について学習して、JupyterLab で codespace を開く方法を確認します。
単純な画像分類器を構築する
Jupyter Notebook を使用して、単純な画像分類器を構築します。
Jupyter Notebook は、順次実行できるセルのセットです。 使用するノートブックには、PyTorch を使って画像分類器を構築する多数のセルが含まれています。 各セルは、データセットのダウンロード、ニューラル ネットワークの設定、モデルのトレーニング、そのモデルのテストなど、そのプロセスの異なるフェーズです。
すべてのセルを順番に実行して、画像分類器を構築するすべてのフェーズを実行します。 この操作を行うと、Jupyter によって出力がノートブックに保存され、結果を確認できるようになります。
codespace を作成する
-
github/codespaces-jupyter テンプレート リポジトリに移動します。
-
[このテンプレートを使用する] をクリックし、 [codespace で開く] を選びます。
![[このテンプレートを使用] ボタンと、ドロップダウン メニューが展開されて [codespace で開く] が表示されている状態のスクリーンショット。](/assets/cb-76823/images/help/repository/use-this-template-button.png)
このテンプレートの codespace は、Web ベース バージョンの Visual Studio Code で開きます。
画像分類器ノートブックを開く
GitHub Codespaces によって使用される既定のコンテナー イメージには、codespace にプレインストールされている一連の機械学習ライブラリが含まれています。 たとえば、Numpy、pandas、SciPy、Matplotlib、seaborn、scikit-learn、Keras、PyTorch、Requests、Plotly などです。 既定のイメージについて詳しくは、「開発コンテナーの概要」と devcontainers/images リポジトリをご覧ください。
- VS Code エディターで、表示されている [作業の開始] タブを閉じます。
notebooks/image-classifier.ipynbノートブック ファイルを開きます。
画像分類器を構築する
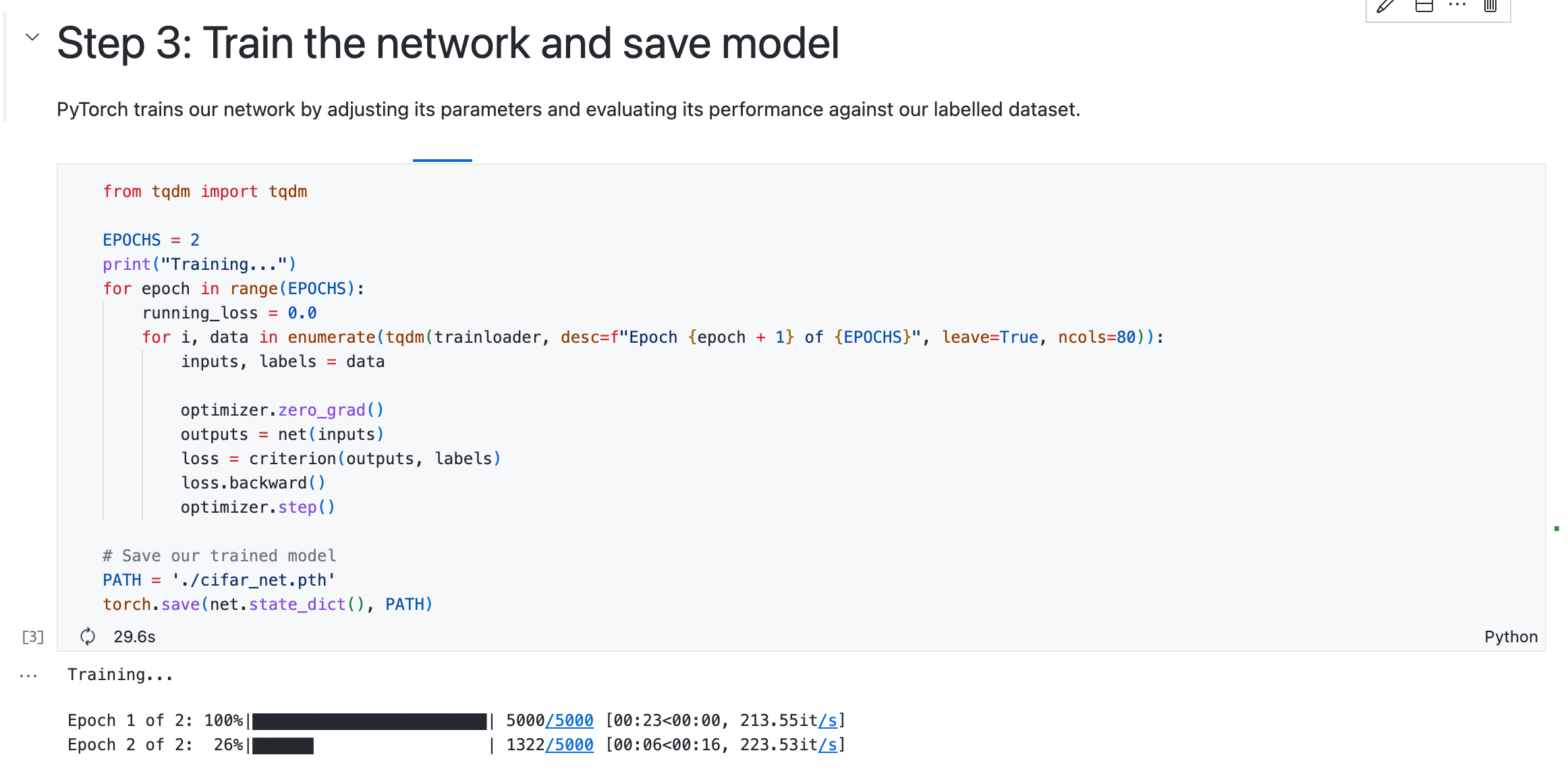
画像分類器ノートブックには、データセットのダウンロード、ニューラル ネットワークのトレーニング、そのパフォーマンスの評価に必要なすべてのコードが含まれています。
-
[すべて実行] をクリックして、ノートブックのセルをすべて実行します。

-
カーネル ソースを選ぶように求められた場合、 [Python 環境] を選び、推奨された場所の Python バージョンを選びます。
![[Python 環境の選択] ドロップダウンのスクリーンショット。 Python バージョンの一覧の最初の選択肢には "推奨" というラベルが付いています。](/assets/cb-51563/images/help/codespaces/jupyter-choose-python.png)
-
下にスクロールして、各セルの出力を表示します。

JupyterLab で codespace を開く
codespace は github.com/codespaces の "Your codespaces" ページの JupyterLab で開くことができます。あるいは、GitHub CLI を使用して開くことができます。 詳しくは、「既存の codespace を開く」をご覧ください。
JupyterLab アプリケーションは、開いている codespace にインストールされている必要があります。 既定の開発コンテナー イメージには JupyterLab が含まれているため、既定のイメージから作成された codespace には常に JupyterLab がインストールされます。 既定のイメージの詳細については、「開発コンテナーの概要」と devcontainers/images リポジトリを参照してください。 開発コンテナー構成で既定のイメージを使用していない場合は、devcontainer.json ファイルに ghcr.io/devcontainers/features/python 機能を追加して JupyterLab をインストールできます。 オプション "installJupyterlab": trueを含める必要があります。 詳しくは、devcontainers/features リポジトリにある python 機能の Readme をご覧ください。
codespace 用に NVIDIA CUDA を構成する
Note
このセクションは、GPU を使うマシン上で codespace を作成できるお客様にのみ該当します。 GPU を使っているマシンの種類を選択する機能は、試用期間中に一部のお客様に提供されました。 このオプションは一般提供されていません。
一部のソフトウェアでは、codespace の GPU を使用するために NVIDIA CUDA をインストールする必要があります。 その場合は、devcontainer.json ファイルを使用して独自のカスタム構成を作成し、CUDA をインストールする必要があることを指定できます。 カスタム構成の作成について詳しくは、「開発コンテナーの概要」をご覧ください。
nvidia-cuda 機能を追加すると実行されるスクリプトのすべての詳細については、devcontainers/features リポジトリをご確認ください。
-
codespace 内で、エディターで
.devcontainer/devcontainer.jsonファイルを開きます。 -
次の内容を含む最上位の
featuresオブジェクトを追加します。JSON "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }"features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }featuresオブジェクトについて詳しくは、「開発コンテナーの仕様」を参照してください。このチュートリアル用に作成した画像分類器リポジトリの
devcontainer.jsonファイルを使用している場合、devcontainer.jsonファイルは次のようになります。{ "customizations": { "vscode": { "extensions": [ "ms-python.python", "ms-toolsai.jupyter" ] } }, "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } } } -
変更を保存します。
-
VS Code Command Palette にアクセス (Shift+Command+P / Ctrl+Shift+P) し、「リビルド」と入力します。 [Codespaces: コンテナーのリビルド] をクリックします。
!["rebuild container" が検索され、ドロップダウンで [Codespace: Rebuild Container] オプションが強調されている、コマンド パレットのスクリーンショット。](/assets/cb-22518/images/help/codespaces/codespaces-rebuild.png)
Tip
キャッシュをクリアし、新しいイメージを使用してコンテナーを再構築するために、完全なリビルドを実行することが必要になる場合があります。 詳しくは、「codespace でのコンテナーのリビルド」をご覧ください。codespace コンテナーが再構築されます。 これには数分かかります。 再構築が完了すると、自動的に codespace が再び開きます。
-
変更をリポジトリに発行し、CUDA が今後このリポジトリから作成する新しい codespace にインストールされるようにします。 詳しくは、「テンプレートから codespace を作成する」をご覧ください。