Introducción
Markdown es un lenguaje fácil de leer y escribir para aplicar formato al texto sin formato. Puede usar la sintaxis de Markdown, junto con algunas etiquetas HTML adicionales, para aplicar formato a la escritura en GitHub, en lugares como los archivos LÉAME del repositorio y los comentarios en las solicitudes de cambios y los problemas. En esta guía, obtendrás información sobre algunas características de formato avanzadas mediante la creación o edición de un archivo LÉAME para el perfil de GitHub.
Si no estás familiarizado con Markdown, es posible que quieras empezar con Sintaxis de escritura y formato básicos o el curso de GitHub Skills Comunicación con Markdown.
Si ya tienes un archivo LÉAME de perfil, puedes seguir esta guía agregando algunas características al archivo LÉAME existente o creando un gist con un archivo Markdown llamado algo así como about-me.md. Para más información, consulta Crear gists.
Creación o edición del archivo LÉAME de perfil
El perfil LÉAME le permite compartir información personal con la comunidad en GitHub. El archivo LÉAME se muestra en la parte superior de la página del perfil.
Si aún no tienes un archivo LÉAME de perfil, puedes agregar uno.
- Crea un repositorio con el mismo nombre que el nombre de usuario de GitHub, inicializando el repositorio con un archivo
README.md. Para más información, consulta Administrar el README de tu perfil. - Edita el archivo
README.mdy elimina el texto de la plantilla (empezando por### Hi there) que se agrega automáticamente al crear el archivo.
Si ya tienes un archivo LÉAME de perfil, puedes editarlo desde la página del perfil.
-
En la esquina superior derecha de cualquier página, haz clic en tu foto de perfil y luego en Tu perfil.
-
Haz clic en junto al archivo LÉAME del perfil.

Incorporación de una imagen para adaptarse a los visitantes
Puedes incluir imágenes en la comunicación en GitHub. Aquí, agregarás una imagen con capacidad de respuesta, como un banner, en la parte superior del archivo LÉAME del perfil.
Si usas el elemento HTML <picture> con la característica de elementos multimedia prefers-color-scheme, puedes agregar una imagen que cambie en función de si un visitante usa el modo claro o oscuro. Para más información, consulta Administrar la configuración de tu tema.
-
Copia y pega el siguiente marcado en el archivo
README.md.HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
Reemplaza los marcadores de posición del marcado por las direcciones URL de las imágenes elegidas. Como alternativa, para probar primero la característica, puedes copiar las direcciones URL de nuestro ejemplo siguiente.
- Reemplaza
YOUR-DARKMODE-IMAGEpor la dirección URL de una imagen que se va a mostrar para los visitantes con el modo oscuro. - Reemplaza
YOUR-LIGHTMODE-IMAGEpor la dirección URL de una imagen que se va a mostrar para los visitantes con el modo claro. - Reemplaza
YOUR-DEFAULT-IMAGEpor la dirección URL de una imagen que se va a mostrar en caso de que ninguna de las otras imágenes pueda coincidir, por ejemplo, si el visitante usa un explorador que no admite la característicaprefers-color-scheme.
- Reemplaza
-
A fin de que la imagen sea accesible para los visitantes que usan un lector de pantalla, reemplaza
YOUR-ALT-TEXTpor una descripción de la imagen. -
Para comprobar que la imagen se ha representado correctamente, haz clic en la pestaña Vista previa.
Para más información sobre el uso de imágenes en Markdown, consulta Sintaxis de escritura y formato básicos.
Ejemplo de una imagen con capacidad de respuesta
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Aspecto de la imagen

Incorporación de una tabla
Puedes usar tablas de Markdown para organizar la información. Aquí, usarás una tabla para presentarte clasificando algo, como los lenguajes de programación o los marcos que más usas, las cosas a las que dedicas el tiempo aprendiendo o tus aficiones favoritas. Cuando una columna de tabla contiene números, resulta útil alinear la columna a la derecha mediante la sintaxis --: situada debajo de la fila de encabezado.
-
Vuelve a la pestaña Editar archivo.
-
Para presentarte, dos líneas debajo de la etiqueta
</picture>, agrega un encabezado## About mey un párrafo corto sobre ti mismo, como el siguiente.## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
Dos líneas debajo de este párrafo, inserta una tabla copiando y pegando el marcado siguiente.
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
En la columna de la derecha, reemplaza
THING-TO-RANKpor "Lenguajes", "Aficiones" o cualquier otra cosa, y rellena la columna con tu lista de cosas. -
Para comprobar que la tabla se ha representado correctamente, haz clic en la pestaña Vista previa.
Para más información, consulta Organizar la información en tablas.
Ejemplo de una tabla
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
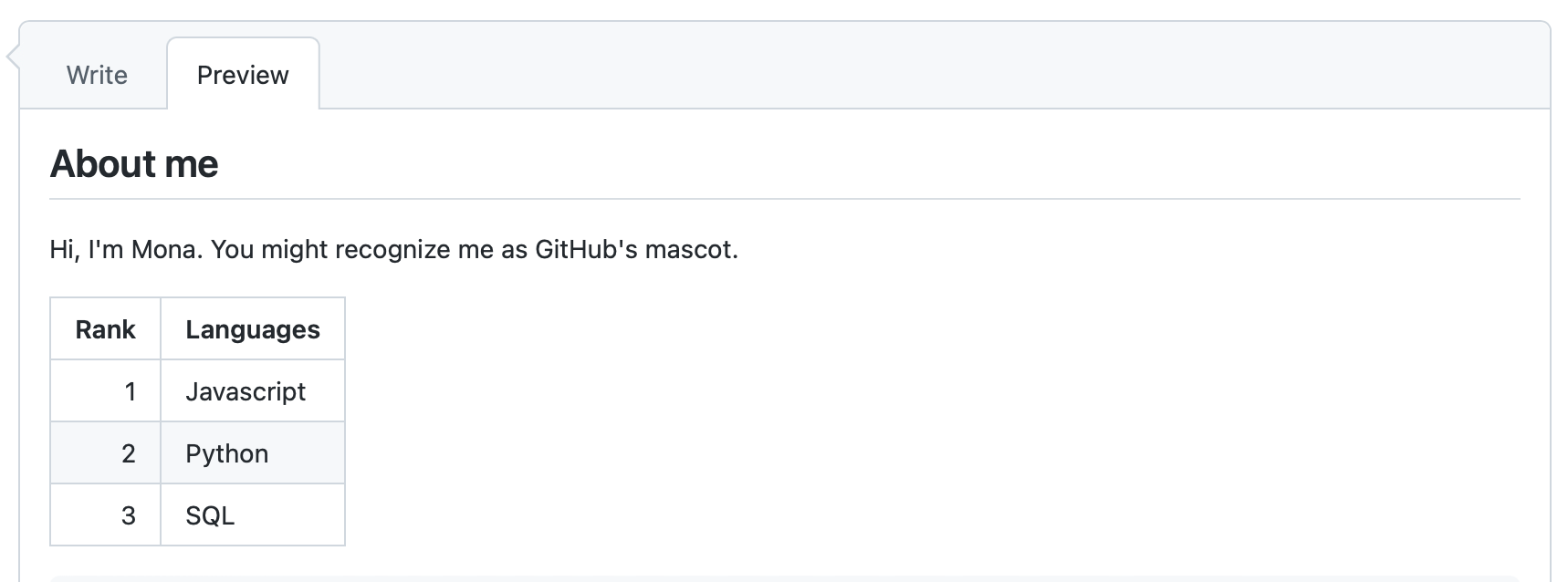
Aspecto de la tabla

Incorporación de una sección contraída
Para mantener ordenado el contenido, puedes usar la etiqueta <details> a fin de crear una sección contraída expandible.
-
A fin de crear una sección contraída para la tabla que has creado, encapsula la tabla en etiquetas
<details>, como en el ejemplo siguiente.HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
Entre las etiquetas
<summary>, reemplazaTHINGS-TO-RANKpor lo que hayas clasificado en la tabla. -
Opcionalmente, para que la sección se muestre como abierta de manera predeterminada, agrega el atributo
opena la etiqueta<details>.<details open> -
Para comprobar que la sección contraída se ha representado correctamente, haz clic en la pestaña Vista previa.
Ejemplo de una sección contraída
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
Aspecto de la sección contraída

Incorporación de una cita
Markdown tiene muchas otras opciones para aplicar formato al contenido. Aquí, agregarás una regla horizontal para dividir la página y un blockquote para aplicar formato a tu cita favorita.
-
En la parte inferior del archivo, dos líneas debajo de la etiqueta
</details>, agrega una regla horizontal escribiendo tres o más guiones.--- -
Debajo de la línea
---, agrega una cita escribiendo marcado como el siguiente.> QUOTEReemplaza
QUOTEpor la cita que prefiera. Como alternativa, copia la cita de nuestro ejemplo siguiente. -
Para comprobar que todo se ha representado correctamente, haz clic en la pestaña Vista previa.
Ejemplo de una cita
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
Aspecto de la cita

Incorporación de un comentario
Puedes usar la sintaxis de comentario HTML para agregar un comentario que se ocultará en la salida. Aquí, agregarás un comentario para recordarte que tienes que actualizar el archivo LÉAME más adelante.
-
Dos líneas debajo del encabezado
## About me, inserta un comentario mediante el marcado siguiente.<!-- COMMENT -->Reemplaza
COMMENTpor un elemento de "tareas pendientes" que te recuerde hacer algo más adelante (por ejemplo, agregar más elementos a la tabla). -
Para comprobar que el comentario está oculto en la salida, haz clic en la pestaña Vista previa.
Ejemplo de un comentario
## About me
<!-- TO DO: add more details about me later -->
Guardar el trabajo
Cuando te convenzan los cambios, haz clic en Confirmar cambios para guardar el archivo LÉAME del perfil.
Confirmar directamente en la rama main hará que los cambios sean visibles para cualquier visitante de tu perfil. Si quieres guardar el trabajo, pero no estás a punto para que sea visible en el perfil, puedes seleccionar Crear una nueva rama para esta confirmación e iniciar una solicitud de incorporación de cambios.
Pasos siguientes
- Continúa para obtener información sobre las características de formato avanzadas. Por ejemplo, consulta Crear diagramas y Crear y resaltar bloques de código.
- Usa tus nuevas aptitudes a medida que te comuniques en GitHub, en problemas, solicitudes de incorporación de cambios y discusiones. Para más información, consulta Comunicarse en GitHub.