Einführung
Markdown ist eine leicht lesbare, einfach zu schreibende Sprache für die Formatierung von Nur-Text. Du kannst die Markdown-Syntax zusammen mit einigen HTML-Tags verwenden, um deine Eingaben auf GitHub zu formatieren, zum Beispiel in Infodateien von Repositorys und Kommentaren in Pull Requests und Issues. In diesem Leitfaden werden einige erweiterte Formatierungsfeatures behandelt, indem eine Infodatei für Ihr GitHub-Profil erstellt oder bearbeitet wird.
Wenn du mit Markdown noch nicht vertraut bist, solltest du mit Grundlegende Schreib- und Formatierungssyntax oder dem GitHub Skills-Kurs Kommunizieren mittels Markdown beginnen.
Wenn du bereits über eine Profilinfodatei verfügst, kannst du diesen Leitfaden befolgen und einige Features zu deiner vorhandenen Infodatei hinzufügen oder ein Gist mit einer Markdowndatei erstellen, das zum Beispiel about-me.md heißt. Weitere Informationen finden Sie unter Gists erstellen.
Erstellen oder Bearbeiten deiner Profilinfodatei
Mit Ihrer Profil-README können Sie Informationen über sich selbst für die Community auf GitHub freigeben. Die Infodatei wird oben auf der Profilseite angezeigt.
Wenn du noch keine Profilinfodatei besitzt, kannst du eine hinzufügen.
- Erstelle ein Repository mit demselben Namen wie deinen GitHub-Benutzernamen, und initialisiere das Repository mit einer
README.md-Datei. Weitere Informationen finden Sie unter Verwalten der Profil-README. - Bearbeite die
README.md-Datei, und lösche den Vorlagentext (ab### Hi there), der automatisch hinzugefügt wird, wenn du die Datei erstellst.
Wenn du bereits über eine Profilinfodatei verfügst, kannst du sie auf deiner Profilseite bearbeiten.
- Wähle neben der Infodatei deines Profils aus.

Hinzufügen eines Bilds für deine Besucher*innen
Du kannst Bilder in deiner Kommunikation auf GitHub hinzufügen. Hier fügen Sie ein reaktionsfähiges Bild, z. B. ein Banner, oben in Ihrer Profilinfodatei ein.
Mithilfe des HTML-Elements <picture> mit dem prefers-color-scheme-Medienfeature kannst du ein Bild hinzufügen, das sich ändert, je nachdem, ob eine Besucherin den hellen oder dunklen Modus verwendet. Weitere Informationen finden Sie unter Verwalten der Designeinstellungen.
-
Kopieren Sie das folgende Markup und fügen Sie es in Ihre
README.md-Datei ein.HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
Ersetze die Platzhalter im Markup durch die URLs deiner ausgewählten Bilder. Alternativ kannst du die URLs aus unserem folgenden Beispiel kopieren, um das Feature zuerst zu testen.
- Ersetze
YOUR-DARKMODE-IMAGEdurch die URL eines Bilds, das für Besucher*innen im dunklen Modus angezeigt werden soll. - Ersetze
YOUR-LIGHTMODE-IMAGEdurch die URL eines Bilds, das für Besucher*innen im hellen Modus angezeigt werden soll. - Ersetze
YOUR-DEFAULT-IMAGEdurch die URL eines Bilds, das angezeigt werden soll, falls keine anderen Bilder zugeordnet werden können, z. B. wenn der Besucher oder die Besucherin einen Browser verwendet, der dasprefers-color-scheme-Feature nicht unterstützt.
- Ersetze
-
Um das Bild für Besucher*innen, die eine Sprachausgabe verwenden, zugänglich zu machen, ersetze
YOUR-ALT-TEXTdurch eine Beschreibung des Bilds. -
Um zu überprüfen, ob das Bild ordnungsgemäß gerendert wurde, klicke auf die Registerkarte Vorschau.
Weitere Informationen zur Verwendung von Bildern in Markdown findest du unter Grundlegende Schreib- und Formatierungssyntax.
Beispiel für ein reaktionsfähiges Bild
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
So sieht das Bild aus

Hinzufügen einer Tabelle
Du kannst Markdown-Tabellen verwenden, um Informationen zu organisieren. Hier verwendest du eine Tabelle, um dich selbst vorzustellen, indem du zum Beispiel eine Rangfolge deiner am häufigsten verwendeten Programmiersprachen oder Frameworks erstellst, die Zeit angibst, bei welchen Themen du den größten Lernaufwand hattest oder deine Lieblingshobbys teilst. Wenn eine Tabellenspalte Zahlen enthält, ist es nützlich, die Spalte mithilfe der Syntax --: unterhalb der Kopfzeile rechts ausrichten.
-
Kehren Sie zur Registerkarte Datei bearbeiten zurück.
-
Um dich vorzustellen, füge zwei Zeilen unter dem Tag
</picture>eine## About me-Kopfzeile und einen kurzen Absatz über dich selbst hinzu, wie etwa im folgenden Beispiel.## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
Füge zwei Zeilen unterhalb dieses Absatzes eine Tabelle ein, indem du das folgende Markup kopierst und einfügst.
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
Ersetze
THING-TO-RANKin der Spalte auf der rechten Seite durch „Sprachen“, „Hobbys“ oder etwas anderes, und fülle die Spalte mit deiner eigenen Liste auf. -
Um zu überprüfen, ob die Tabelle ordnungsgemäß gerendert wurde, klicke auf die Registerkarte Vorschau.
Weitere Informationen finden Sie unter Informationen in Tabellen organisieren.
Beispiel für eine Tabelle
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
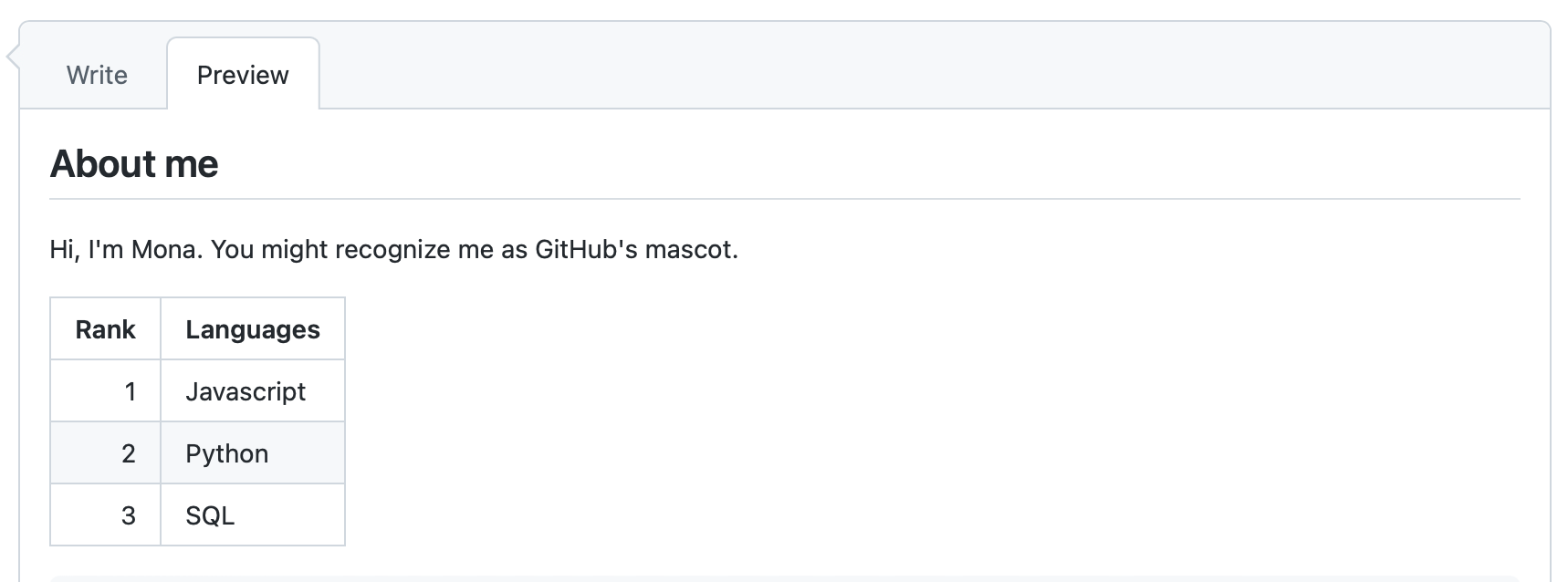
So sieht die Tabelle aus

Erstellen eines reduzierten Abschnitts
Damit dein Inhalt übersichtlich bleibt, kannst du das <details>-Tag verwenden, um einen erweiterbaren reduzierten Abschnitt zu erstellen.
-
Um einen reduzierten Abschnitt für die von dir erstellte Tabelle zu erstellen, schließe deine Tabelle in
<details>-Tags wie im folgenden Beispiel ein.HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
Ersetze
THINGS-TO-RANKzwischen den<summary>-Tags durch eine beliebige Rangposition in deiner Tabelle. -
Wenn du optional den Abschnitt standardmäßig als geöffnet anzeigen möchtest, füge das
open-Attribut dem<details>-Tag hinzu.<details open> -
Um zu überprüfen, ob der reduzierte Abschnitt ordnungsgemäß gerendert wurde, klicke auf die Registerkarte Vorschau.
Beispiel für einen reduzierten Abschnitt
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
So sieht der reduzierte Abschnitt aus

Hinzufügen eines Zitats
Markdown verfügt über viele weitere Optionen zum Formatieren deiner Inhalte. Hier fügst du eine horizontale Regel hinzu, um deine Seite und ein Blockzitat zu teilen, um dein Lieblingszitat zu formatieren.
-
Füge unten in der Datei zwei Zeilen unterhalb des
</details>-Tags eine horizontale Regel hinzu, indem du drei oder mehr Bindestriche eingibst.--- -
Füge unterhalb der
----Zeile ein Zitat hinzu, indem du Markup wie folgt eingibst.> QUOTEErsetze
QUOTEdurch ein Zitat deiner Wahl. Kopiere alternativ das Zitat aus unserem Beispiel unten. -
Um zu überprüfen, ob alles ordnungsgemäß gerendert wurde, klicke auf die Registerkarte Vorschau.
Beispiel für ein Zitat
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
So sieht das Zitat aus

Hinzufügen eines Kommentars
Du kannst die HTML-Kommentarsyntax verwenden, um einen Kommentar hinzuzufügen, der in der Ausgabe ausgeblendet wird. Hier fügen Sie einen Kommentar hinzu, der Sie daran erinnert, dass Sie Ihre Infodatei später aktualisieren müssen.
-
Füge zwei Zeilen unterhalb der Kopfzeile
## About memithilfe des folgenden Markups einen Kommentar ein.<!-- COMMENT -->Ersetze
COMMENTdurch ein „Aufgabenelement“, das dich daran erinnern soll, später etwas zu tun (z. B. der Tabelle weitere Elemente hinzufügen). -
Klicke auf die Registerkarte Vorschau, um zu überprüfen, ob dein Kommentar in der Ausgabe ausgeblendet ist.
Beispiel für einen Kommentar
## About me
<!-- TO DO: add more details about me later -->
Speichern der Arbeit
Wenn Sie mit Ihren Änderungen zufrieden sind, speichern Sie Ihre Profilinfodatei, indem Sie auf Änderungen vornehmen klicken.
Wenn du direkt an den main-Branch committest, werden deine Änderungen allen Benutzer*innen auf deinem Profil angezeigt. Wenn du deine Arbeit speichern, sie jedoch noch nicht auf deinem Profil veröffentlichen möchtest, kannst du Neuen Branch für diesen Commit erstellen und Pull Request starten auswählen.
Nächste Schritte
- Lerne mehr zu den erweiterten Formatierungsfeatures. Ein Beispiel findest du unter Erstellen von Diagrammen und Code-Blöcke erstellen und markieren.
- Nutze deine neuen Fähigkeiten beim Kommunizieren über GitHub, in Issues, Pull Request und Diskussionen. Weitere Informationen finden Sie unter Kommunikation in GitHub.