Informationen zum Erstellen von Diagrammen
Sie können Diagramme in Markdown mit vier verschiedenen Syntaxen erstellen: mermaid, geoJSON, topoJSON und ASCII STL. Diagrammrendering ist in GitHub Issues, GitHub Discussions, Pull Requests, Wikis und Markdowndateien verfügbar.
Erstellen von Mermaid-Diagrammen
Mermaid ist ein von Markdown inspiriertes Tool, das Text in Diagrammen rendert. Mermaid kann beispielsweise Flussdiagramme, Sequenzdiagramme, Kreisdiagramme und vieles mehr rendern. Weitere Informationen findest du in der Mermaid-Dokumentation.
Füge zum Erstellen eines Mermaid-Diagramms Mermaid-Syntax innerhalb eines Fenced-Code-Blocks mit dem Sprachbezeichner mermaid hinzu. Weitere Informationen zum Erstellen eines Codeblocks findest du unter Code-Blöcke erstellen und markieren.
Du kannst beispielsweise ein Flussdiagramm erstellen, indem du Werte und Pfeile angibst.
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

Hinweis
Möglicherweise treten Fehler auf, wenn du beim Nutzen von Mermaid-Syntax für GitHub ein Mermaid-Plug-In eines Drittanbieters verwendest.
Überprüfen Ihrer Version von Mermaid
Um sicherzustellen, dass GitHub Ihre Mermaid-Syntax unterstützt, überprüfen Sie die aktuell verwendete Mermaid-Version.
```mermaid
info
```
geoJSON- und topoJSON-Karten erstellen
Du kannst GeoJSON- oder TopoJSON-Syntax verwenden, um interaktive Karten zu erstellen. Füge zum Erstellen einer Karte GeoJSON oder TopoJSON innerhalb eines Fenced-Code-Blocks mit dem Syntaxbezeichner geojson oder topojson hinzu. Weitere Informationen finden Sie unter Code-Blöcke erstellen und markieren.
Hinweis
GeoJSON- und TopoJSON-Karten sind in Unterdomänen von GHE.com wie octocorp.ghe.com nicht verfügbar.
GeoJSON verwenden
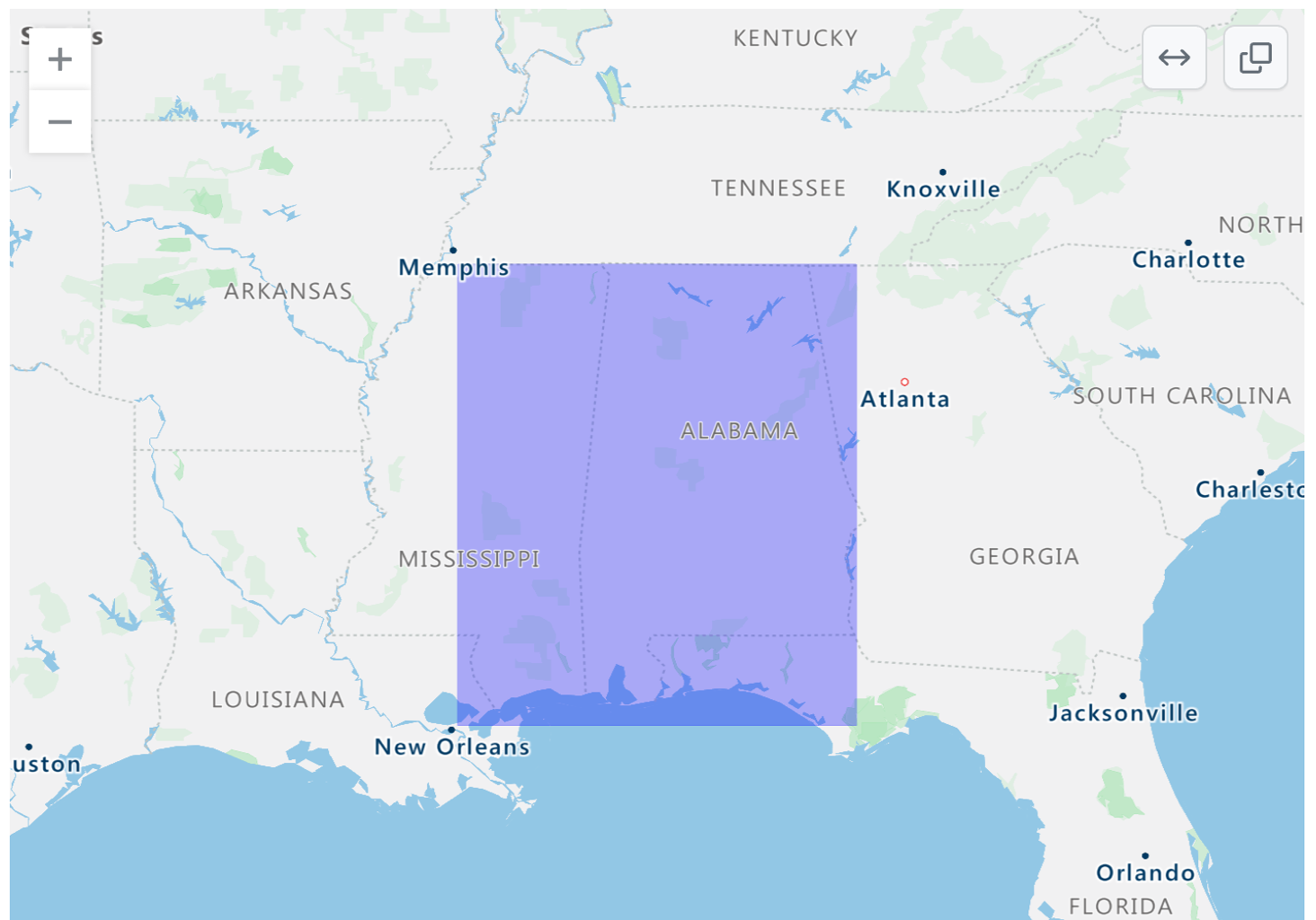
Du kannst beispielsweise eine Karte erstellen, indem du Koordinaten angibst.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

TopoJSON verwenden
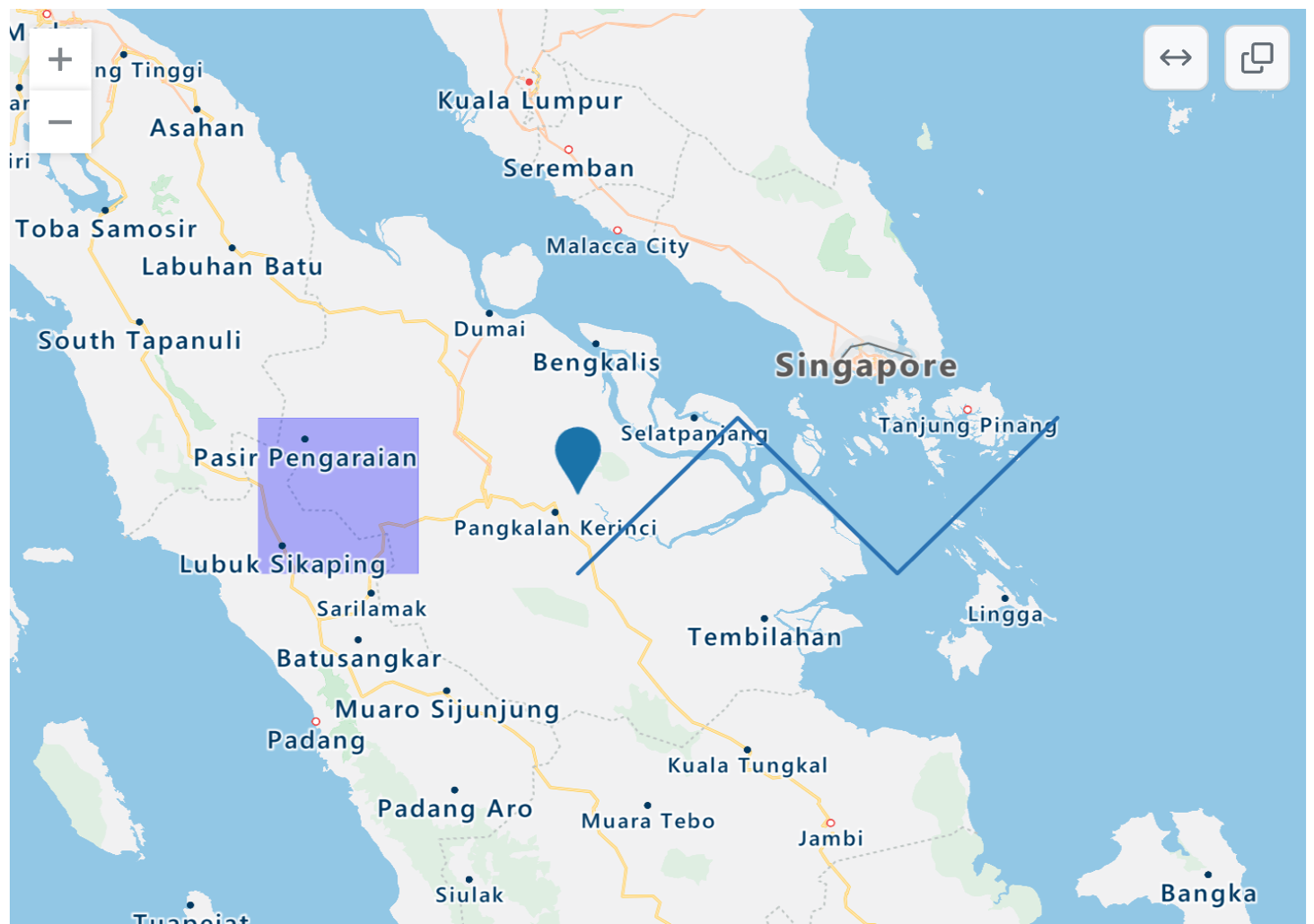
Du kannst beispielsweise eine TopoJSON-Karte erstellen, indem du Koordinaten und Formen angibst.
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

Weitere Informationen zum Arbeiten mit .geojson- und .topojson-Dateien findest du unter Working with non-code files (Arbeiten mit anderen Dateien als Codedateien).
Erstellen von STL-3D-Modellen
Du kannst ASCII STL-Syntax direkt in Markdown verwenden, um interaktive 3D-Modelle zu erstellen. Füge zum Anzeigen eines Modells ASCII STL-Syntax innerhalb eines Fenced-Code-Blocks mit dem Syntaxbezeichner stl hinzu. Weitere Informationen finden Sie unter Code-Blöcke erstellen und markieren.
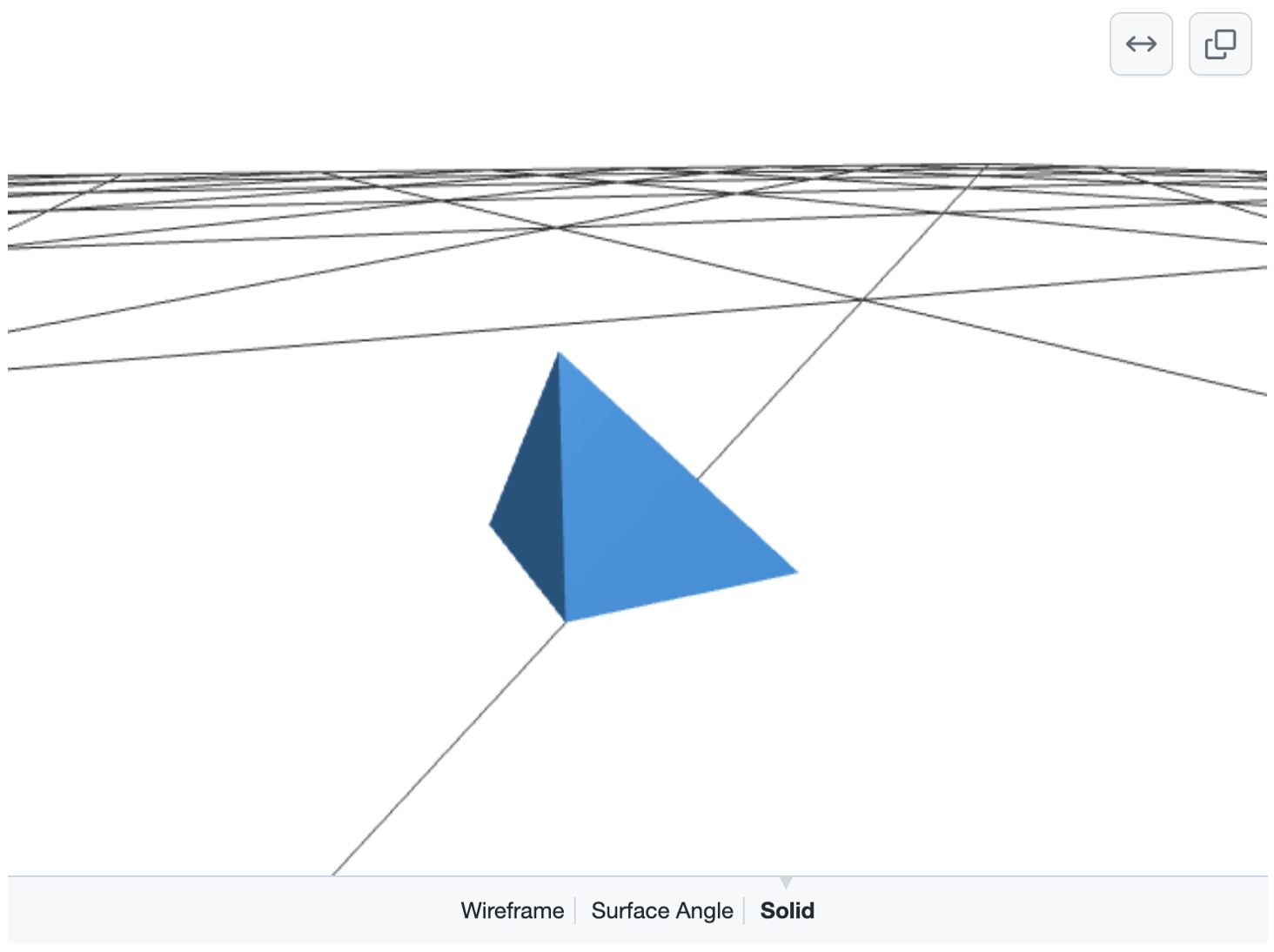
Du kannst beispielsweise ein einfaches 3D-Modell erstellen:
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```

Weitere Informationen zum Arbeiten mit .stl-Dateien findest du unter Working with non-code files (Arbeiten mit anderen Dateien als Codedateien).