ダイアグラムの作成について
Markdown では、Mermaid、geoJSON、topoJSON、ASCII STL の 4 つの異なる構文を使用してダイアグラムを作成できます。 ダイアグラムのレンダリングは、GitHub Issues、GitHub Discussions、pull request、Wiki、Markdown ファイルで利用できます。
Mermaid ダイアグラムの作成
Mermaid は、テキストをダイアグラムにレンダリングする、マークダウンから着想を得たツールです。 たとえば、Mermaid ではフローチャート、シーケンス図、円グラフなどをレンダリングできます。 詳細については、Mermaid のドキュメントを参照してください。
Mermaid ダイアグラムを作成するには、mermaid 言語識別子をもつコード ブロック内に Mermaid 構文を追加します。 コード ブロックの作成の詳細については、「コードブロックの作成と強調表示」を参照してください。
たとえば、値と矢印を指定してフロー チャートを作ることができます。
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

メモ
GitHub で Mermaid 構文を使用しているときに、サードパーティの Mermaid プラグインを実行すると、エラーが発生する可能性があります。
Mermaid のバージョンを確認する
GitHub で Mermaid 構文がサポートされていることを確認するには、現在使用中の Mermaid バージョンをチェックしてください。
```mermaid
info
```
GeoJSON マップと TopoJSON マップの作成
GeoJSON または TopoJSON 構文を使うと、対話型マップを作成できます。 マップを作成するには、フェンス コード ブロック内に GeoJSON または TopoJSON を、geojson または topojson 構文識別子と共に追加します。 詳しくは、「コードブロックの作成と強調表示」をご覧ください。
メモ
GeoJSON および TopoJSON マップは、GHE.com のサブドメイン (octocorp.ghe.com など) では使用できません。
GeoJSON の使用
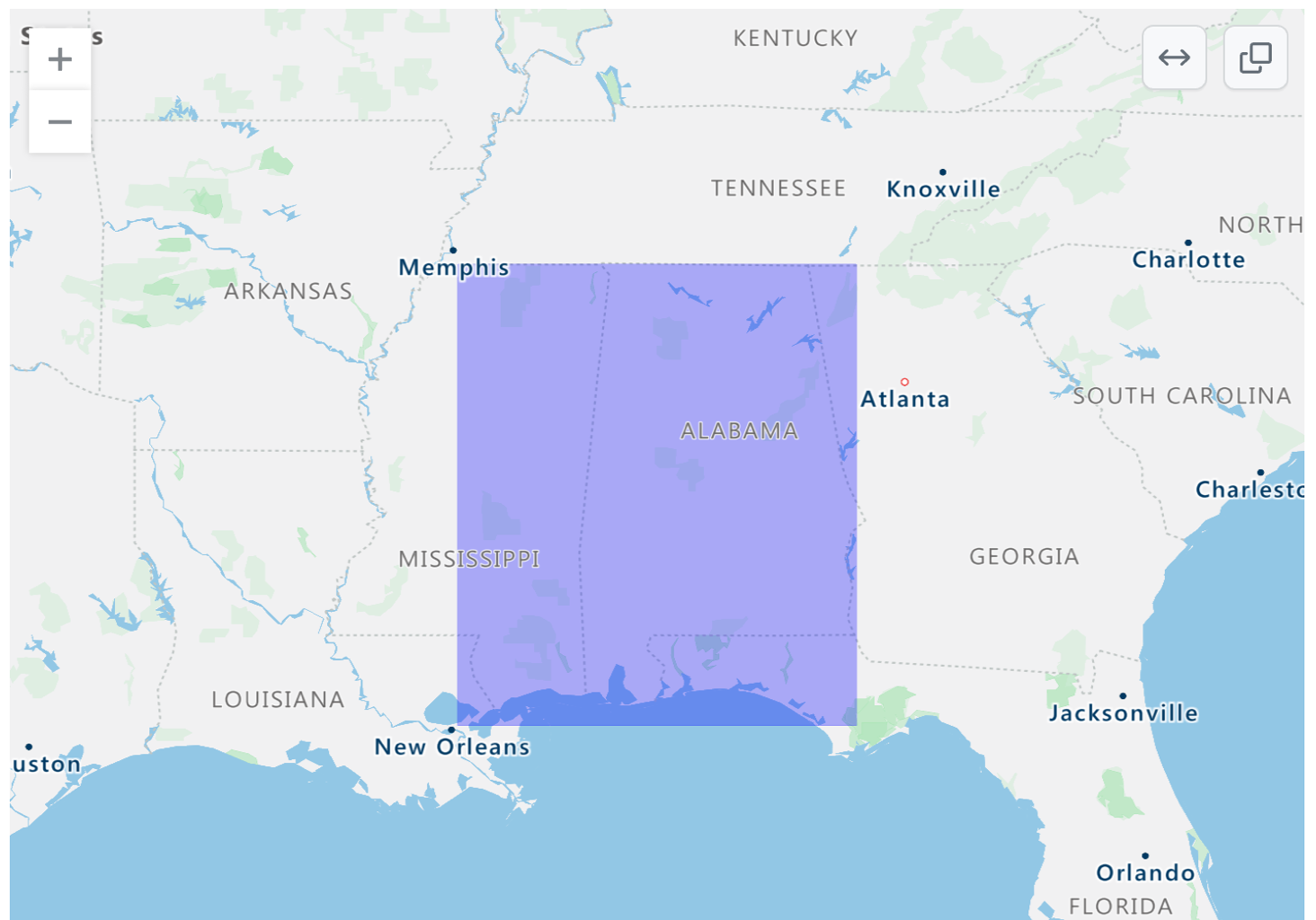
たとえば、座標を指定して地図を作ることができます。
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

TopoJSON の使用
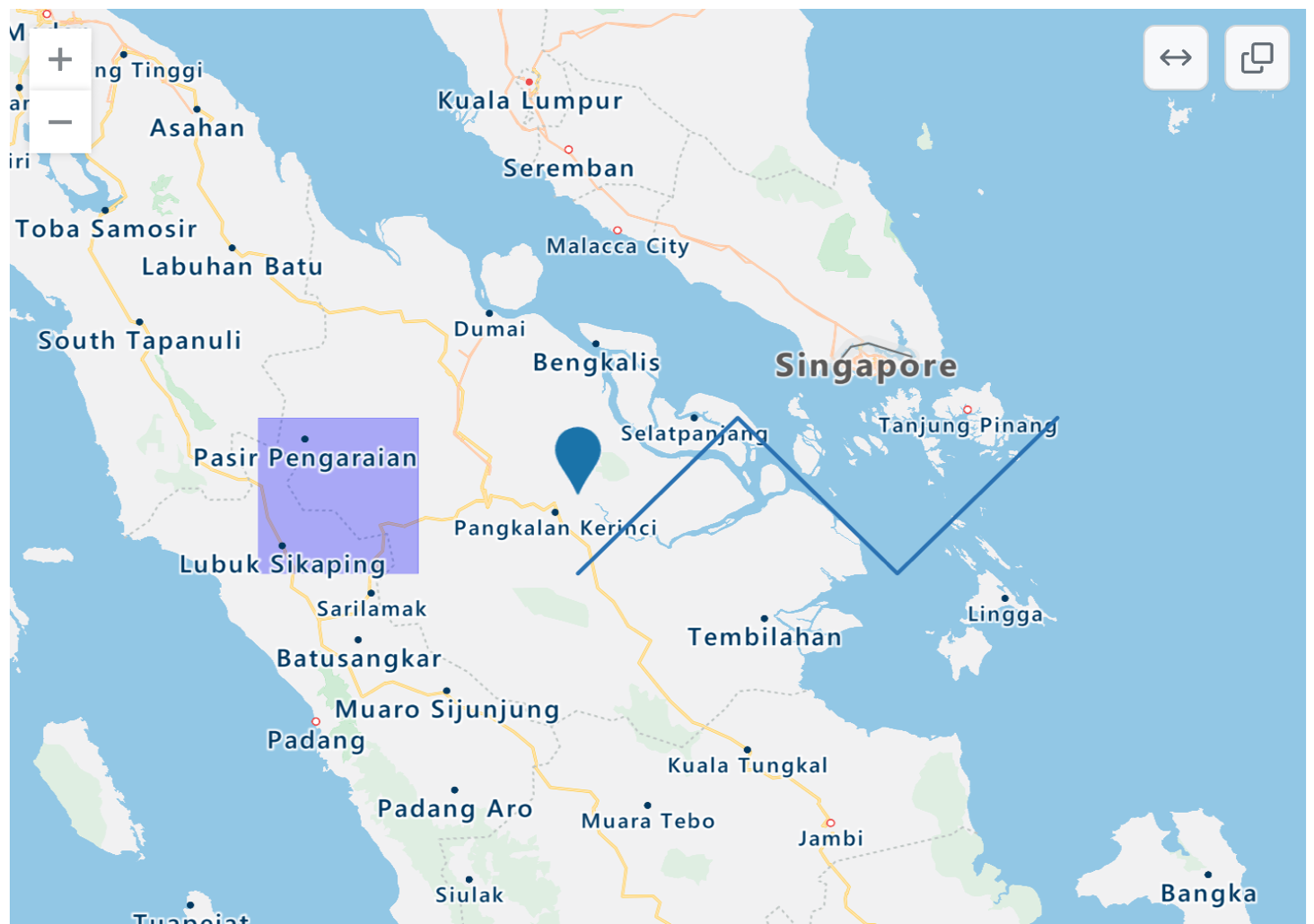
たとえば、座標を形を指定して TopoJSON 地図を作ることができます
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

.geojson と .topojson ファイルの使用の詳細については、「非コード ファイルの操作」を参照してください。
STL 3D モデルの作成
マークダウンで ASCII STL 構文を直接使用して、対話型の 3D モデルを作成できます。 モデルを表示するには、コード ブロック内に ASCII STL 構文を、stl 構文識別子と共に追加します。 詳しくは、「コードブロックの作成と強調表示」をご覧ください。
たとえば、シンプルな 3D モデルを作成できます。
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```
![黒色の線のグリッド上にある青いピラミッドの 3D モデルのスクリーンショット。 [Wireframe]、[Surface Angle]、[Solid] というオプションが下に表示されています。](/assets/cb-123217/images/help/writing/fenced-stl-rendered-object.png)
.stl ファイルの使用の詳細については、「非コード ファイルの操作」を参照してください。