Informationen zu GitHub Codespaces in Visual Studio Code
Du kannst ihre lokale Installation von Visual Studio Code verwenden, um Codespaces zu erstellen, zu verwalten, für die Arbeit zu verwenden und zu löschen. Damit du GitHub Codespaces in VS Code verwenden kannst, musst du die Codespaces-Erweiterung installieren. Weitere Informationen zur Einrichtung von GitHub Codespaces in VS Code findest du unter Voraussetzungen.
Wenn du einen neuen Codespace in GitHub.com erstellst, wird dieser standardmäßig im Browser geöffnet. Wenn neue Codespaces automatisch in VS Code geöffnet werden sollen, kannst du den Standard-Editor auf VS Code festlegen. Weitere Informationen findest du unter Festlegen deines Standard-Editors für GitHub Codespaces.
Wenn du lieber im Browser arbeitest, vorhandene VS Code-Erweiterungen, -Designs und -Tastenkombinationen aber weiterhin verwenden möchtest, kannst du die Einstellungssynchronisierung aktivieren. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Voraussetzungen
Wenn du direkt in einem Codespace in VS Code entwickeln möchtest, musst du die GitHub Codespaces-Erweiterung installieren und dich bei dieser mit deinen GitHub-Anmeldeinformationen anmelden. Für die GitHub Codespaces-Erweiterung ist VS Code (Release 1.51 von Oktober 2020 oder höher) erforderlich.
Über den Visual Studio Code Marketplace lässt sich die GitHub Codespaces-Erweiterung installieren. Weitere Informationen findest du unter Marketplace für Erweiterungen in der Dokumentation zu VS Code.
-
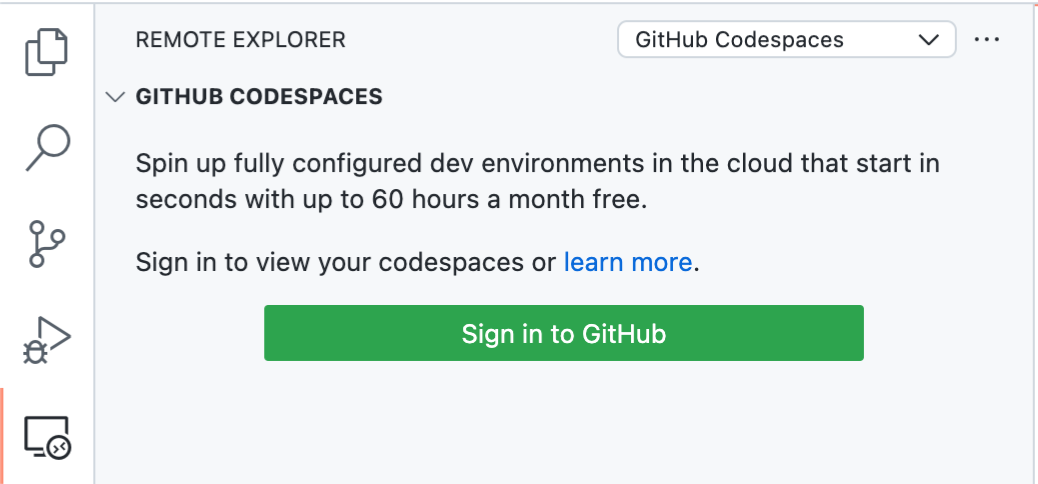
Klicke auf der linken Aktivitätsleiste von VS Code auf das Symbol „Remote-Explorer“.

Hinweis: Wenn der Remote-Explorer nicht in der Aktivitätsleiste angezeigt wird:
- Öffne die Befehlspalette. Zum Beispiel durch Drücken von UMSCHALT+Befehlstaste+P (Mac) / STRG+UMSCHALT+P (Windows/Linux).
- Geben Sie Folgendes ein:
details. - Klicke auf Codespaces: Details.
-
Wähle oben in der Randleiste „Remote-Explorer“ im Dropdownmenü „GitHub Codespaces“ aus (sofern noch nicht ausgewählt).
-
Wähle Bei GitHub anmelden aus.

-
Wenn du derzeit nicht bei GitHub angemeldet bist, wird eine Anmeldeaufforderung angezeigt. Melde dich an.
-
Wähle die Schaltfläche Autorisieren für „GitHub“ aus, wenn du gefragt wirst, was du autorisieren möchtest.
-
Wähle auf der Autorisierungsseite Visual Studio Code autorisieren aus.
Erstellen eines Codespaces in VS Code
Nachdem du dein Konto auf GitHub.com mit der Erweiterung GitHub Codespaces verbunden hast, kannst du einen neuen Codespace erstellen. Weitere Informationen über die GitHub Codespaces-Erweiterung findest im VS Code Marketplace.
-
Klicke auf der linken Aktivitätsleiste von VS Code auf das Symbol „Remote-Explorer“.

Hinweis: Wenn der Remote-Explorer nicht in der Aktivitätsleiste angezeigt wird:
- Öffne die Befehlspalette. Zum Beispiel durch Drücken von UMSCHALT+Befehlstaste+P (Mac) / STRG+UMSCHALT+P (Windows/Linux).
- Geben Sie Folgendes ein:
details. - Klicke auf Codespaces: Details.
-
Zeige auf die Seitenleiste „Remote-Explorer“, und klicke auf .

-
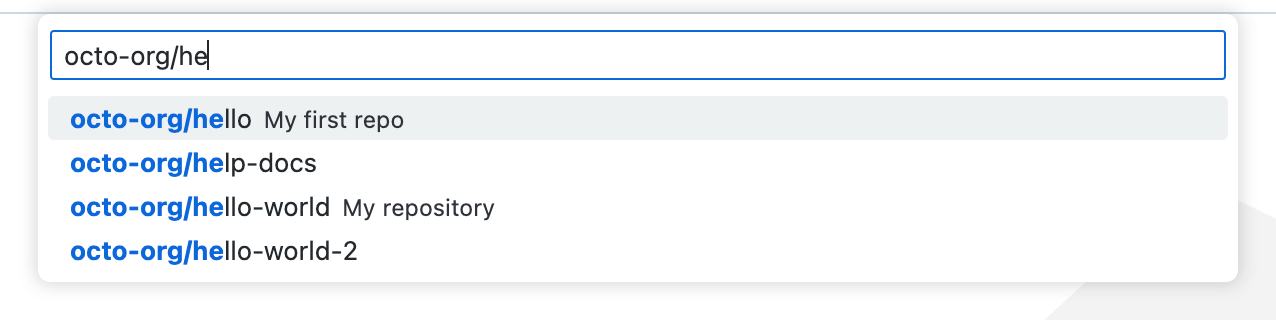
Gib den Namen des Repositorys, in dem du entwickeln möchtest, in das Textfeld ein, und wähle es anschließend aus.

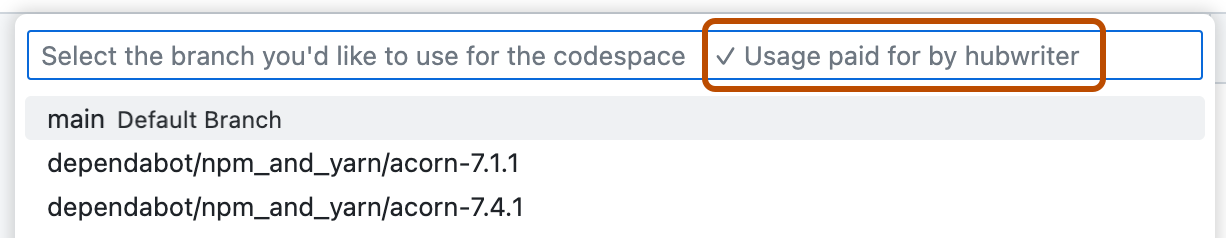
Rechts neben den nachfolgenden Eingabeaufforderungen wird eine Meldung angezeigt, die dich darüber informiert, wer für den Codespace bezahlt.

-
Klicke auf den Branch, in dem du entwickeln möchtest.
-
Wenn du zur Auswahl einer Dev-Containerkonfigurationsdatei aufgefordert wirst, wähle eine Datei in der Liste aus.
-
Klicke auf den gewünschten Computertyp.
Hinweis: Die zur Auswahl stehenden Computertypen können durch eine Reihe von Faktoren eingeschränkt werden. Hierzu zählen eine für deine Organisation konfigurierte Richtlinie oder eine Mindestspezifikation für Computertypen für dein Repository. Weitere Informationen findest du unter Einschränken des Zugriffs auf Computertypen und unter Festlegen einer Mindestspezifikation für Codespacecomputer.
Öffnen eines Codespaces in VS Code
-
Klicke auf der linken Aktivitätsleiste von VS Code auf das Symbol „Remote-Explorer“.

Hinweis: Wenn der Remote-Explorer nicht in der Aktivitätsleiste angezeigt wird:
- Öffne die Befehlspalette. Zum Beispiel durch Drücken von UMSCHALT+Befehlstaste+P (Mac) / STRG+UMSCHALT+P (Windows/Linux).
- Geben Sie Folgendes ein:
details. - Klicke auf Codespaces: Details.
-
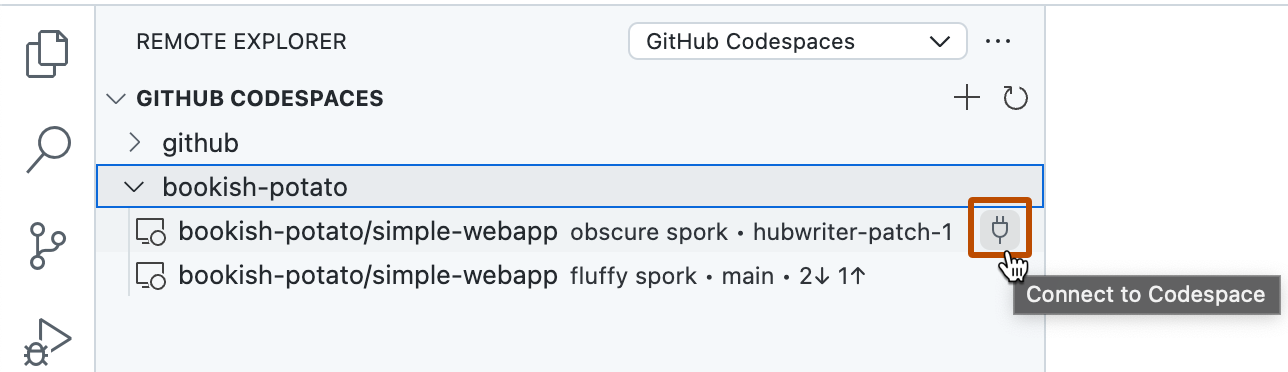
Zeige unter „GitHub Codespaces“ auf den Codespace, in dem du entwickeln möchtest.
-
Wähle das Verbindungssymbol (Steckersymbol) aus.

Ändern des Computertyps in VS Code
Normalerweise kannst du deinen Codespace auf verschiedenen Arten von Remotecomputern ausführen. Diese Computertypen bieten eine Auswahl an Hardwarespezifikationen von 2 Kernen bis zu 32 Kernen, auch wenn möglicherweise nicht immer die gesamte Palette von Computertypen verfügbar ist. Jeder Computertyp hat eine andere Ressourcen- und Abrechnungsebene. Informationen findest du unter Informationen zur Abrechnung für GitHub Codespaces.
Bei der Erstellung eines Codespaces wird standardmäßig der Computertyp mit den wenigsten zulässigen Ressourcen verwendet. Du kannst den Computertyp deines Codespaces jederzeit ändern.
Hinweis: Die zur Auswahl stehenden Computertypen können durch eine Reihe von Faktoren eingeschränkt werden. Hierzu zählen eine für deine Organisation konfigurierte Richtlinie oder eine Mindestspezifikation für Computertypen für dein Repository. Weitere Informationen findest du unter Einschränken des Zugriffs auf Computertypen und unter Festlegen einer Mindestspezifikation für Codespacecomputer.
-
Öffne in VS Code über BEFEHL+UMSCHALT+P (Mac) oder STRG+UMSCHALT+P (Windows/Linux) die Befehlspalette.
-
Suche nach „Computer ändern“, und wähle „Codespaces: Computertyp ändern“ aus.

-
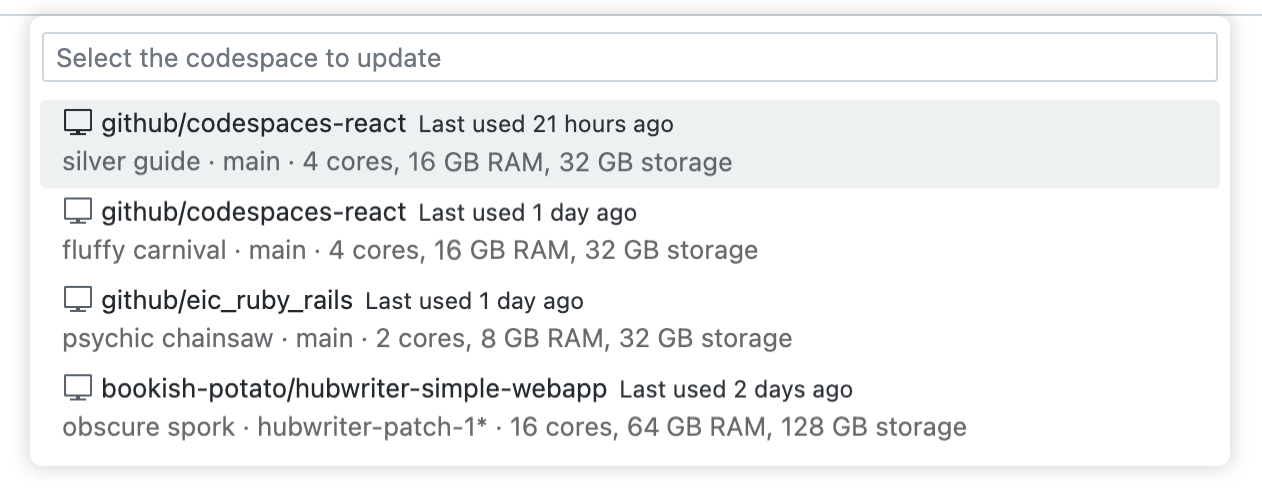
Wenn du diese Anweisungen nicht in einem Codespace ausführst, klicke auf den Codespace, den du ändern möchtest.

Wenn du diese Anweisungen in einem Codespace ausführst, gilt die Änderung für den Codespace, in dem du gerade arbeitest.
-
Klicke auf den gewünschten Computertyp.
-
Wenn du zu einem Computertyp mit einer anderen Speicherkapazität wechselst, wirst du gefragt, ob du fortfahren möchtest. Lies die Eingabeaufforderung, und klicke auf Ja, um den Vorgang zu bestätigen.
Wenn Sie zu einer VM mit einer anderen Speicherkapazität gewechselt haben (beispielsweise von 64 GB auf 32 GB), steht der Codespace für kurze Zeit nicht zur Verfügung, während der Computertyp geändert wird. Wenn der Codespace gerade aktiv ist, wird er automatisch beendet. Sobald die Änderung durchgeführt wurde, kannst du den Codespace auf dem neuen Computertyp neu starten.
Wenn du zu einer VM mit der gleichen Speicherkapazität gewechselt hast, wird die Änderung beim nächsten Neustart des Codespaces übernommen. Ein aktiver Codespace wird nicht automatisch beendet. Weitere Informationen zum Neustarten eines Codespace findest du unter Beenden und Starten eines Codespaces.
Löschen eines Codespaces in VS Code
Du kannst Codespaces aus VS Code löschen, wenn du gerade nicht in einem Codespace arbeitest.
-
Klicke auf der linken Aktivitätsleiste von VS Code auf das Symbol „Remote-Explorer“.

Hinweis: Wenn der Remote-Explorer nicht in der Aktivitätsleiste angezeigt wird:
- Öffne die Befehlspalette. Zum Beispiel durch Drücken von UMSCHALT+Befehlstaste+P (Mac) / STRG+UMSCHALT+P (Windows/Linux).
- Geben Sie Folgendes ein:
details. - Klicke auf Codespaces: Details.
-
Klicke unter „GitHub Codespaces“ mit der rechten Maustaste auf den Codespace, den du löschen möchtest.
-
Klicke auf Codespace löschen.
Wechseln zu VS Code Insiders im Webclient
Wenn du den VS Code-Webclient verwendest, kannst du zur Insiders-Version der Anwendung wechseln. Weitere Informationen zu dieser Version von VS Code findest du in der Einführung in den Insiders-Build im VS Code-Blog.
Nachdem du die Version in einem Codespace gewechselt hast, verwendet der Webclient weiter die Insiders-Version, wenn du den Codespace beendest und neu startest. Neue Codespaces, die du im VS Code-Webclient erstellst und öffnest, verwenden ebenfalls die Insiders-Version.
-
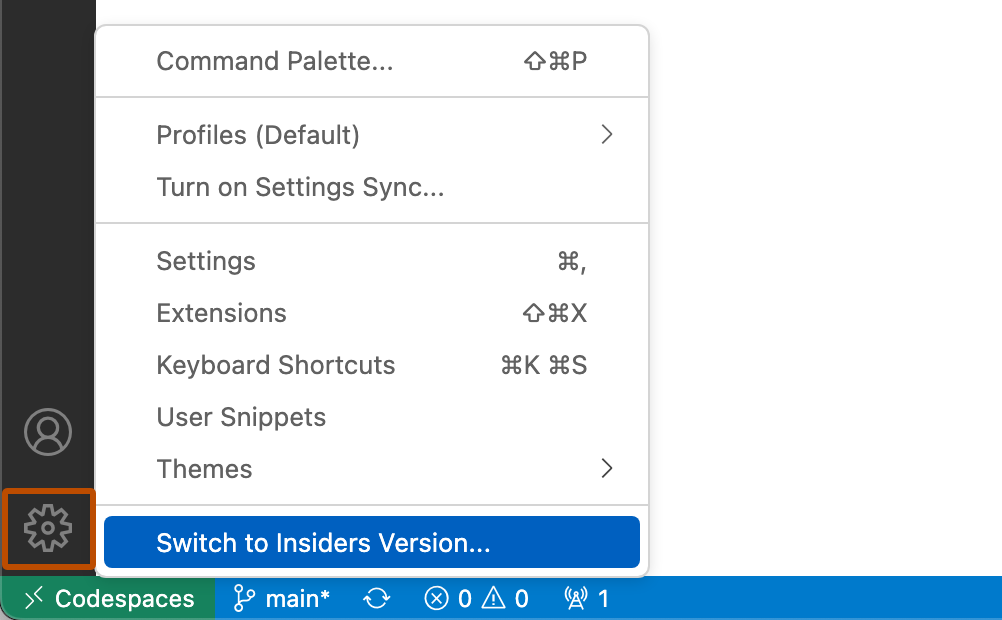
Wähle unten links im Browserfenster, in dem ein Codespace angezeigt wird, aus.
-
Wähle im Menü „Zur Insiders-Version wechseln“ aus.

-
Wähle Erneut laden aus.
Um wieder zur stabilen Version von VS Code zu wechseln, wiederhole den Vorgang, wähle dabei aber Zu stabiler Version wechseln aus. Nach dem Wechsel verwendet der Codespace weiter die stabile Version, wenn du ihn beendest und neu startest. Neue Codespaces, die du im VS Code-Webclient erstellst und öffnest, verwenden ebenfalls die stabile Version.
Verwenden der Insiders-Desktopanwendung für Codespaces
Um GitHub Codespaces in der Insiders-Version der VS Code-Desktopanwendung zu verwenden, starte oder erstelle deine Codespaces in der VS Code Insiders-Anwendung. Weitere Informationen findest du weiter oben in diesem Artikel unter Erstellen eines Codespaces in VS Code und Öffnen eines Codespaces in VS Code.