Informationen zu Entwicklungscontainern
Entwicklungscontainer (auch „Dev-Container“ genannt) sind Docker-Container, die speziell für die Bereitstellung einer Entwicklungsumgebung mit vollem Funktionsumfang konfiguriert sind. Wenn du in einem Codespace arbeitest, verwendest du einen Dev-Container auf einem virtuellen Computer.
Du kannst den Dev-Container für ein Repository so konfigurieren, dass für dieses Repository erstellte Codespaces eine maßgeschneiderte Entwicklungsumgebung mit allen Tools und Runtimes bieten, die du für ein bestimmtes Projekt benötigst. Wenn du keine Konfiguration im Repository definierst, verwendet GitHub Codespaces eine Standardkonfiguration, die viele der allgemeinen Tools enthält, die dein Team möglicherweise für die Entwicklung deines Projekts benötigt. Weitere Informationen findest du unter Verwenden der Standardkonfiguration für Entwicklungscontainer.
Die Konfigurationsdateien für einen Dev-Container sind in einem .devcontainer-Verzeichnis in deinem Repository enthalten. Du kannst mit Visual Studio Code deine Konfigurationsdateien hinzufügen. Du kannst aus einer Auswahl vordefinierter Konfigurationen für verschiedene Projekttypen wählen. Diese kannst du ohne weitere Konfiguration verwenden, oder die Konfigurationen bearbeiten, um die von ihnen erzeugte Entwicklungsumgebung zu optimieren. Weitere Informationen findest du unter Verwenden der vordefinierten Konfiguration für Entwicklungscontainer.
Alternativ kannst du deine eigenen benutzerdefinierten Konfigurationsdateien hinzufügen. Weitere Informationen findest du unter Erstellen einer benutzerdefinierten Konfiguration für Entwicklungscontainer.
Du kannst eine einzelne Dev-Containerkonfiguration für ein Repository, verschiedene Konfigurationen für verschiedene Branches oder mehrere Konfigurationen definieren. Wenn mehrere Konfigurationen verfügbar sind, können Benutzer ihre bevorzugte Konfiguration auswählen, wenn sie einen Codespace erstellen. Dies ist besonders nützlich für große Repositorys, die Quellcode in verschiedenen Programmiersprachen oder für verschiedene Projekte enthalten. Du kannst eine Auswahl von Konfigurationen erstellen, die verschiedenen Teams ermöglichen, in einem Codespace zu arbeiten, der für die von ihnen ausgeführte Arbeit geeignet ist.
Wenn du einen Codespace auf der Grundlage einer Vorlage erstellst, kannst du mit einer Konfigurationsdatei oder mehreren Konfigurationsdateien für Entwicklercontainer in deinem Arbeitsbereich beginnen. Um deine Umgebung weiter zu konfigurieren, kannst du diesen Dateien Einstellungen hinzufügen oder Einstellungen daraus entfernen und den Container neu erstellen, um die Änderungen auf den von dir verwendeten Codespace anzuwenden. Wenn du deinen Codespace in einem Repository auf GitHub veröffentlichst, haben alle Codespaces, die du aus diesem Repository erstellt hast, die von dir definierte Konfiguration. Weitere Informationen findest du unter Anwenden von Konfigurationsänderungen auf einen Codespace und unter Erstellen eines Codespaces aus einer Vorlage.
devcontainer.json
Die primäre Datei in einer Dev-Containerkonfiguration ist die devcontainer.json-Datei. Mit dieser Datei kannst du die Umgebung von Codespaces bestimmen, die für dein Repository erstellt wurden. Der Inhalt dieser Datei definiert einen Dev-Container, der Frameworks, Tools, Erweiterungen und Portweiterleitung enthalten kann. Die devcontainer.json-Datei enthält in der Regel einen Verweis auf eine Dockerfile, die sich für gewöhnlich neben der devcontainer.json-Datei befindet.
Wenn du einen Codespace aus einem Repository ohne Datei vom Typ devcontainer.json erstellst oder mit der leeren Vorlage von GitHub beginnst, wird die Standardkonfiguration des Entwicklungscontainers verwendet. Weitere Informationen findest du unter Verwenden der Standardkonfiguration für Entwicklungscontainer.
Die devcontainer.json-Datei befindet sich in der Regel im .devcontainer-Verzeichnis deines Repositorys. Alternativ kannst du sie direkt im Stamm des Repositorys finden; in diesem Fall muss der Dateiname mit einem Punkt beginnen: .devcontainer.json.
Wenn du eine Auswahl an Dev-Containerkonfigurationen in deinem Repository haben möchtest, müssen sich alle Alternativen zur Datei .devcontainer/devcontainer.json (oder .devcontainer.json) in ihrem eigenen Unterverzeichnis im Pfad .devcontainer/SUBDIRECTORY/devcontainer.json befinden. So könntest du beispielsweise zwei Konfigurationen zur Auswahl haben:
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
Wenn dein Repository mehrere devcontainer.json-Dateien enthält, wird jeder Codespace nur aus einer der Konfigurationen erstellt. Einstellungen können nicht importiert oder zwischen devcontainer.json-Dateien vererbt werden. Wenn von einer devcontainer.json-Datei in einem benutzerdefinierten Unterverzeichnis andere Dateien abhängig sind, z. B. die Dockerfile oder Skripts, die von Befehlen in der devcontainer.json-Datei ausgeführt werden, solltest du diese Dateien gemeinsam im selben Unterverzeichnis unterbringen.
Weitere Informationen zum Auswählen deiner bevorzugten Entwicklungscontainerkonfiguration beim Erstellen eines Codespaces findest du unter Erstellen eines Codespaces für ein Repository.
Informationen zu den Einstellungen und Eigenschaften, die du in einer devcontainer.json-Datei festlegen kannst, findest du unter Spezifikation auf der Website für Entwicklungscontainer.
Verwendung der Datei „devcontainer.json“
Es ist sinnvoll, die Datei devcontainer.json als Mittel zur „Anpassung“ und nicht zur „Personalisierung“ zu betrachten. Du solltest nur Komponenten einschließen, die alle Mitwirkenden an deiner Codebasis als Standardelemente der Entwicklungsumgebung benötigen, nicht solche, die persönlichen Vorlieben entsprechen. Linter etwa eignen sich gut für die Standardisierung, und jeder sollte sie installieren, darum solltest du sie in deine devcontainer.json-Datei aufnehmen. Benutzeroberflächendecorator oder Designs sind eine Frage des persönlichen Geschmacks und sollten nicht in die devcontainer.json-Datei aufgenommen werden.
Du kannst deine Codespaces mithilfe von Dotfiles und der Einstellungssynchronisierung personalisieren. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Dockerfile
Du kannst eine Dockerfile als Teil deiner Dev-Containerkonfiguration hinzufügen.
Die Dockerfile-Datei ist eine Textdatei mit Anweisungen, die erforderlich sind, um ein neues Docker-Containerimage zu erstellen. Mit diesem Image wird jedes Mal dann ein Entwicklungscontainer generiert, wenn jemand einen Codespace mithilfe der devcontainer.json-Datei erstellt, die auf diese Dockerfile verweist. Die Anweisungen in der Dockerfile beginnen in der Regel mit dem Verweisen auf ein übergeordnetes Image, auf dem das neue Image basiert, das erstellt wird. Darauf folgen die während des Imageerstellungsprozesses ausgeführten Befehle, z. B. zum Installieren von Softwarepaketen.
Die Dockerfile für einen Dev-Container befindet sich in der Regel im .devcontainer-Ordner neben der devcontainer.json, in der darauf verwiesen wird.
Hinweis
Als Alternative zur Verwendung einer Dockerfile kannst du mit der image-Eigenschaft in der Datei devcontainer.json direkt auf ein vorhandenes Image verweisen, das du verwenden möchtest. Das hier angegebene Image muss von jeder festgelegten Imagerichtlinie der Organisation zugelassen werden. Weitere Informationen findest du unter Einschränken des Basisimages für Codespaces. Wenn weder eine Dockerfile noch ein Image gefunden wird, wird das Standardcontainerimage verwendet. Weitere Informationen findest du unter Verwenden der Standardkonfiguration für Entwicklungscontainer.
Einfaches Dockerfile-Beispiel
Im folgenden Beispiel werden vier Anweisungen verwendet:
ARG definiert eine Buildzeitvariable.
FROM gibt das übergeordnete Image an, auf dem das generierte Docker-Image basiert. Wenn eine Basisimagerichtlinie konfiguriert wurde, sodass nur bestimmte Bilder verwendet werden können, muss das angegebene Bild mit einem der Bildverweise in der Richtlinie übereinstimmen. Wenn dies nicht der Fall ist, werden Codespaces für dieses Repository im Wiederherstellungsmodus erstellt. Weitere Informationen findest du unter Einschränken des Basisimages für Codespaces.
COPY kopiert eine Datei aus dem Repository und fügt sie dem Dateisystem des Codespaces hinzu.
RUN aktualisiert Paketlisten und führt ein Skript aus. Du kannst auch eine RUN-Anweisung zum Installieren von Software verwenden, wie in den kommentierten Anweisungen gezeigt. Verwende zum Ausführen mehrerer Befehle &&, um die Befehle in einer einzelnen RUN-Anweisung zu kombinieren.
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
Hinweis
Im obigen Beispiel muss das Skript, das in den Codespace (script-in-your-repo.sh) kopiert wird, in deinem Repository vorhanden sein.
Weitere Informationen zu Dockerfile-Anweisungen findest du in der Docker-Dokumentation unter Dockerfile-Referenz.
Verwenden einer Docker-Datei
Wenn du eine Dockerfile als Teil einer Dev-Containerkonfiguration verwenden möchtest, verweise in deiner devcontainer.json-Datei mithilfe der dockerfile-Eigenschaft auf sie.
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
Wenn du die vorhandene Containerorchestrierung in deinem Entwicklungscontainer verwenden möchtest, stehen dir verschiedene Optionen zur Verfügung. Siehe Abschnitt "Orchestrierungsoptionen" der Spezifikation auf der Website für Entwicklungs-Container.
Verwenden der Dev-Containerstandardkonfiguration
Wenn Sie Ihrem Repository keine Entwicklercontainerkonfiguration hinzufügen oder Ihre Konfiguration kein zu verwendendes Basisimage angibt, erstellt GitHub einen Container über ein Linux-Standardimage. Dieses Linux-Image enthält eine Reihe von Runtimeversionen für beliebte Sprachen wie Python, Node, PHP, Java, Go, C++, Ruby und .NET Core/C#. Die neuesten oder LTS-Versionen dieser Sprachen werden verwendet. Es gibt auch Tools zur Unterstützung von Data Science und maschinellem Lernen, z. B. JupyterLab und Conda. Im Standard-Entwickler-Containerimage sind auch andere Entwicklertools und Hilfsprogramme wie Git, GitHub-CLI, YARN, OpenSSH und vim enthalten. Verwende den devcontainer-info content-url-Befehl in deinem Codespaceterminal, und folge der vom Befehl ausgegebenen URL, um alle enthaltenen Sprachen, Runtimes und Tools anzuzeigen.
Informationen zu den Komponenten des Linux-Standardimages findest du im devcontainers/images-Repository.
Die Standardkonfiguration ist eine gute Option, wenn du an einem kleinen Projekt arbeitest, das die von GitHub Codespaces bereitgestellten Sprachen und Tools verwendet.
Hinweis
GitHub berechnet keine Kosten für die Speicherung von Containern, die aus dem Standarcontainerimage „dev“ erstellt wurden. Weitere Informationen zur Abrechnung von Codespacespeicher findest du unter Abrechnung für GitHub Codespaces. Informationen zum Überprüfen, ob ein Codespace mit dem Standardentwicklungscontainerimage erstellt wurde, findest du unter Optimale Nutzung enthaltener Kontingente.
Verwenden einer vordefinierten Dev-Containerkonfiguration
Wenn du Codespaces in Visual Studio Code oder in einem Webbrowser verwendest, kannst du eine Entwicklercontainerkonfiguration für dein Repository erstellen, indem du aus einer Liste vordefinierter Konfigurationen auswählst. Diese Konfigurationen bieten gebräuchliche Setups für bestimmte Projekttypen und können dir helfen, schnell mit einer Konfiguration zu beginnen, die bereits über die entsprechenden Containeroptionen, Visual Studio Code-Einstellungen und Visual Studio Code-Erweiterungen verfügt, die installiert werden sollen.
Die Verwendung einer vordefinierten Konfiguration ist eine großartige Möglichkeit, wenn zusätzliche Erweiterbarkeit erforderlich ist. Du kannst auch mit einer vordefinierten Konfiguration beginnen und sie nach Bedarf für dein Projekt ändern. Weitere Informationen zu den Definitionen vordefinierter Entwicklungscontainer findest du im devcontainers/images-Repository.
Du kannst entweder beim Arbeiten in einem Codespace oder bei der Arbeit in einem lokalen Repository eine vordefinierte Dev-Containerkonfiguration hinzufügen. Wenn du lokal arbeitest und keine Verbindung mit einem Codespace besteht, muss dazu in VS Code die Erweiterung „Dev Containers“ installiert und aktiviert sein. Weitere Informationen zu dieser Erweiterung findest du unter VS Code Marketplace. Das folgende Verfahren beschreibt den Prozess, wenn du einen Codespace verwendest. Die Schritte in VS Code sind sehr ähnlich, wenn du nicht mit einem Codespace verbunden bist.
-
Greife auf die Visual Studio Code Command Palette (UMSCHALT+COMMAND+P / STRG+UMSCHALT+P) zu, und beginne dann mit der Eingabe von „add dev“. Klicke auf Codespaces: Konfigurationsdateien für Entwicklungscontainer hinzufügen.

-
Klicke auf Neue Konfiguration erstellen.
-
Klicke auf Alle Definitionen anzeigen.

-
Klicke auf die Definition, die du verwenden möchtest.

-
Folge den Eingabeaufforderungen, um deine Definition anzupassen.
-
Klicke auf OK.
-
Wenn du in einem Codespace arbeitest, wende deine Änderungen an, indem du im Popupbereich rechts unten im Fenster die Option Jetzt neu erstellen auswählst. Weitere Informationen zum Neuerstellen deines Containers findest du unter Anwenden von Konfigurationsänderungen auf einen Codespace.

Hinzufügen zusätzlicher Features zu deiner devcontainer.json-Datei
Features sind eigenständige Einheiten von Installationscode und Entwicklungscontainerkonfigurationen, die für eine Vielzahl von Basiscontainerimages konzipiert sind. Du kannst Features verwenden, um deinem Codespaceimage schnell Tools, Runtimes oder Bibliotheken hinzuzufügen. Weitere Informationen findest du auf der Website für Entwicklungscontainer unter Verfügbare Features und Featurespezifikation.
Sie können Features einer devcontainer.json-Datei aus VS Code oder aus Ihrem Repository auf GitHub hinzufügen. Weitere Informationen findest du unter Hinzufügen von Features zu einer Datei vom Typ „devcontainer.json“.
Erstellen einer benutzerdefinierten Dev-Containerkonfiguration
Wenn keine der vordefinierten Konfigurationen deinen Anforderungen entspricht, kannst du eine benutzerdefinierte Konfiguration erstellen, indem du deine eigene devcontainer.json-Datei schreibst.
-
Wenn du eine einzelne
devcontainer.json-Datei hinzufügst, die von jedem verwendet wird, der einen Codespace aus deinem Repository erstellt, erstelle die Datei in einem.devcontainer-Verzeichnis im Stamm des Repositorys. -
Wenn du Benutzern eine Auswahl an Konfigurationen anbieten möchtest, kannst du mehrere benutzerdefinierte
devcontainer.json-Dateien erstellen, die sich jeweils in einem separaten Unterverzeichnis des.devcontainer-Verzeichnisses befinden.Hinweis
- Du kannst deine
devcontainer.json-Dateien nicht in Verzeichnissen suchen, die mehr als eine Ebene unter.devcontainerliegen. Beispielsweise funktioniert eine Datei unter.devcontainer/teamA/devcontainer.json, aber nicht unter.devcontainer/teamA/testing/devcontainer.json. - Wenn Benutzer Codespaces über die Schaltfläche Diese Vorlage verwenden in einem Vorlagenrepository erstellen, haben sie keine Wahl zwischen Konfigurationen. Der Codespace wird basierend auf der Standardkonfiguration erstellt, die in
.devcontainer/devcontainer.jsonoder in.devcontainer.jsonim Stammverzeichnis deines Repositorys definiert ist. Weitere Informationen findest du unter Einrichten eines Vorlagenrepositorys für GitHub Codespaces.
Wenn das Repository mehrere
devcontainer.json-Dateien enthält, werden sie auf der Seite mit den Optionen zur Codespaceerstellung in der Dropdownliste Entwicklungscontainerkonfiguration aufgeführt. Weitere Informationen findest du unter Erstellen eines Codespaces für ein Repository.
- Du kannst deine
Hinzufügen einer Datei vom Typ devcontainer.json
Wenn Ihr Repository noch keine Datei vom Typ devcontainer.json enthält, können Sie schnell eine solche Datei von GitHub hinzufügen.
-
Navigiere zu deinem Repository, und klicke auf die Dropdownliste Code.
-
Klicke auf der Registerkarte Codespaces auf die Auslassungspunkte ( ... ), und wähle dann Entwicklungscontainer konfigurieren aus.

Im Editor wird eine neue .devcontainer/devcontainer.json-Datei geöffnet. Die Datei enthält einige anfängliche Eigenschaften, einschließlich eines features-Objekts, dem du neue Tools, Bibliotheken oder Runtimes hinzufügen kannst. Weitere Informationen findest du unter Hinzufügen von Features zu einer Datei vom Typ „devcontainer.json“.
Wenn dein Repository bereits eine oder mehrere Dateien vom Typ devcontainer.json enthält, wird durch Klicken auf Entwicklungscontainer konfigurieren die vorhandene devcontainer.json-Datei mit der höchsten Priorität gemäß der Spezifikation auf Website für Entwicklungscontainer geöffnet.
Standardkonfigurationsauswahl während der Codespaceerstellung
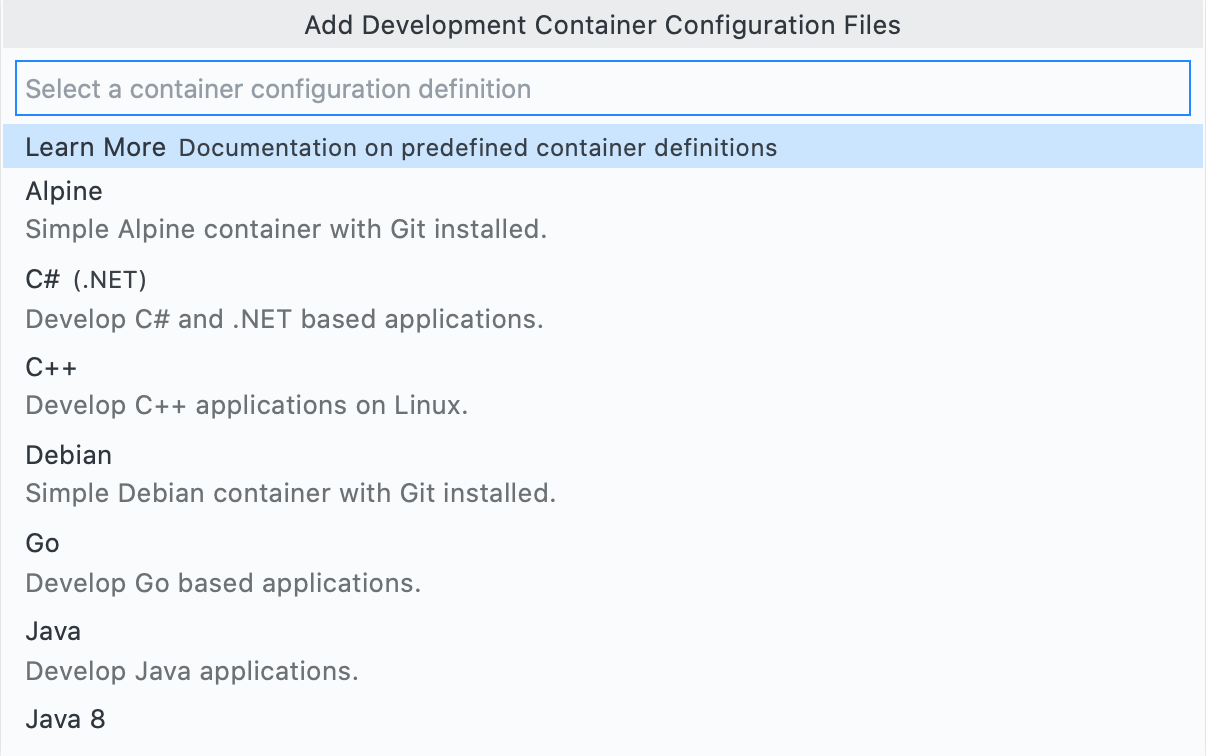
Wenn .devcontainer/devcontainer.json oder .devcontainer.json vorhanden ist, ist es die Standardauswahl in der Liste der verfügbaren Konfigurationsdateien, wenn du einen Codespace erstellst. Wenn keine der Dateien vorhanden ist, wird die Dev-Containerstandardkonfiguration standardmäßig ausgewählt.
Auf dem folgenden Screenshot enthält das Repository keine .devcontainer/devcontainer.json- oder .devcontainer.json-Dateien, wodurch die Standardkonfiguration des Entwicklungscontainers ausgewählt ist. Allerdings wurden zwei alternative Konfigurationsdateien in Unterverzeichnissen des .devcontainer-Verzeichnisses definiert, sodass diese als Optionen aufgeführt werden.

Bearbeiten der Datei „devcontainer.json“
Du kannst die unterstützten Konfigurationsschlüssel In der devcontainer.json-Datei hinzufügen und bearbeiten, um Aspekte der Codespaceumgebung festzulegen, z. B. welche VS Code-Erweiterungen installiert werden sollen. Informationen zu den Einstellungen und Eigenschaften, die du in einer devcontainer.json-Datei festlegen kannst, findest du unter Spezifikation auf der Website für Entwicklungscontainer.
Die devcontainer.json-Datei wird im JSONC-Format (JSON mit Kommentaren) geschrieben. So kannst du Kommentare in die Konfigurationsdatei einfügen. Weitere Informationen findest du unter Bearbeiten von JSON mit VS Code in der VS Code-Dokumentation.
Hinweis
Wenn du einen Linter verwendest, um die Datei devcontainer.json zu überprüfen, stelle sicher, dass er auf JSONC und nicht auf JSON festgelegt ist. Andernfalls werden Kommentare als Fehler gemeldet.
Schnittstelleneinstellungen für VS Code
Du kannst die Schnittstelleneinstellungen für VS Code mit drei Bereichen konfigurieren: Benutzer, Remote [Codespaces] und Arbeitsbereich. Du kannst diese Bereiche im Editor für die VS Code-Einstellungen anzeigen.
Um den Einstellungs-Editor anzuzeigen, verwende die Tastenkombination BEFEHL+, (Mac) bzw. STRG+, (Linux/Windows).

Wenn eine Einstellung in mehreren Bereichen definiert ist, haben Arbeitsbereich-Einstellungen Priorität, dann folgt Remote [Codespaces] und darauf Benutzer.
Du kannst die Standardschnittstelleneinstellungen für VS Code an zwei Orten festlegen.
- Die in der
.vscode/settings.json-Datei deines Repositorys definierten Schnittstelleneinstellungen werden im Codespace als Arbeitsbereichseinstellungen angewendet. - Im
settings-Schlüssel in derdevcontainer.json-Datei definierte Schnittstelleneinstellungen werden im Codespace als Remote [Codespaces]-Einstellungen angewendet.
Anwenden von Konfigurationsänderungen auf einen Codespace
Änderungen an einer Konfiguration werden angewendet, wenn du das nächste Mal einen Codespace erstellst. Du kannst deine Änderungen jedoch auf einen vorhandenen Codespace anwenden, indem du den Container neu erstellst. Du kannst dies in einem Codespace im VS Code-Webclient oder der Desktopanwendung tun, oder du kannst GitHub CLI verwenden.
Hinweis
Wenn du den Container in einem Codespace neu erstellst, werden Änderungen, die du außerhalb des Verzeichnisses /workspaces vorgenommen hast, gelöscht. Änderungen, die du innerhalb des Verzeichnisses /workspaces vorgenommen hast, das den Klon des Repositorys oder der Vorlage enthält, aus dem du den Codespace erstellt hast, bleiben bei einer Neuerstellung erhalten. Weitere Informationen finden Sie unter Ausführliche Informationen zu GitHub Codespaces.
Neuerstellen des Entwicklungscontainers im Webclient oder in der Desktopanwendung von VS Code
-
Greife auf die VS Code Command Palette (UMSCHALT+COMMAND+P / STRG+UMSCHALT+P) zu, und beginne dann mit der Eingabe von „rebuild“. Klicke auf Codespaces: Container neu erstellen.

Tipp
Führe gelegentlich eine vollständige Neuerstellung durch, um deinen Cache zu löschen und deinen Container mit neuen Images neu zu erstellen. Weitere Informationen finden Sie unter Neuerstellen des Containers in einem Codespace.
-
Wenn Änderungen an der Konfiguration deines Entwicklungscontainers zu einem Containerfehler führen, wird der Codespace im Wiederherstellungsmodus ausgeführt, und es wird eine Fehlermeldung angezeigt.

- Klicke auf Erstellungsprotokoll anzeigen, um den Fehler durch das Überprüfen der Erstellungsprotokolle zu diagnostizieren.
- Aktualisiere deine
devcontainer.json-Datei, um die in den Protokollen identifizierten Fehler zu beheben. - Erstelle deinen Container neu, um die Änderungen anzuwenden.
Verwenden von GitHub CLI zur Neuerstellung eines Entwicklungscontainers
Wenn du eine Entwicklungscontainerkonfiguration außerhalb von VS Code geändert hast, z. B. in GitHub, kannst du die GitHub CLI zum Neuerstellen des Entwicklungscontainers für einen vorhandenen Codespace verwenden.
-
Gib in einem Terminal den folgenden Befehl ein:
gh codespace rebuildDeine Codespaces werden aufgelistet.
-
Verwende die Pfeiltasten auf der Tastatur, um den erforderlichen Codespace zu markieren, und drücke dann die EINGABETASTE.