Hinweis
Der Editor von github.dev befindet sich aktuell in public preview. Du kannst Feedback in unseren Diskussionen hinterlassen.
Informationen zum github.dev-Editor
Der github.dev-Editor stellt eine schlanke Bearbeitungsumgebung zur Verfügung, die vollständig in deinem Browser ausgeführt wird. Mit dem github.dev-Editor kannst du in Dateien und Quellcoderepositorys von GitHub navigieren und Codeänderungen vornehmen und committen. Du kannst ein beliebiges Repository, eine Fork oder einen Pull Request im Editor öffnen.
Der github.dev-Editor ist auf GitHub.com kostenlos verfügbar.
Der github.dev-Editor bietet viele der Vorteile von Visual Studio Code, z. B. Suche, Syntaxhervorhebung und eine Quellcodeverwaltungsansicht. Du kannst auch Einstellungssynchronisierung verwenden, um deine eigenen VS Code-Einstellungen im Editor zu übernehmen. Weitere Informationen findest du unter Einstellungssynchronisierung in der VS Code-Dokumentation.
Der github.dev-Editor wird vollständig in der Sandbox deines Browsers ausgeführt. Der Editor klont das Repository nicht, sondern verwendet stattdessen die Erweiterung „GitHub-Repositorys“, um die meisten Funktionen auszuführen, die du verwendest. Deine Arbeit wird im lokalen Speicher des Browsers gespeichert, bis du sie committest. Du solltest deine Änderungen regelmäßig committen, um sicherzustellen, dass sie immer zugänglich sind.
Sie müssen bei GitHub angemeldet sein, um den github.dev-Editor verwenden zu können.
Öffnen des github.dev-Editors
Du kannst mithilfe einer der folgenden Methoden ein beliebiges GitHub-Repository in github.dev öffnen:
-
Um das Repository auf derselben Browserregisterkarte zu öffnen, drückst du auf ., während du ein Repository oder einen Pull Request auf GitHub durchsuchst.
Um das Repository auf einer neuen Browserregisterkarte zu öffnen, drückst du auf >.
-
Ändere die URL von „github.com“ in „github.dev“.
-
Wähle beim Anzeigen einer Datei das Dropdownmenü aus, und klicke auf github.dev.

Codespaces und github.dev
Sowohl github.dev als auch GitHub Codespaces ermöglichen es dir, deinen Code direkt über dein Repository zu bearbeiten. Beide Optionen haben jedoch leicht unterschiedliche Vorteile, je nach Anwendungsfall.
| github.dev | GitHub Codespaces | |
|---|---|---|
| Kosten | Frei. | Informationen zum kostenlosen monatlichen Nutzungskontingent für persönliche Konten findest du unter Abrechnung für GitHub Codespaces. |
| Verfügbarkeit | Verfügbar für alle Benutzer auf GitHub.com. | Verfügbar für alle Benutzer auf GitHub.com. |
| Start | github.dev wird per Tastendruck direkt geöffnet, und du kannst sofort mit der Verwendung beginnen, ohne auf eine zusätzliche Konfiguration oder die Installation warten zu müssen. | Wenn du einen Codespace erstellst oder fortsetzt, wird dem Codespace eine VM zugewiesen, und der Container wird basierend auf dem Inhalt einer Datei devcontainer.json konfiguriert. Diese Einrichtung kann einige Minuten dauern, bis die Umgebung erstellt wurde. Weitere Informationen findest du unter Erstellen eines Codespaces für ein Repository. |
| Compute | Es gibt keine zugeordnete Computemöglichkeit, sodass du deinen Code nicht erstellen und ausführen oder das integrierte Terminal verwenden kannst. | Mit GitHub Codespaces erhältst du die Leistungsfähigkeit einer dedizierten VM, auf der du deine Anwendung ausführen und debuggen kannst. |
| Terminalzugriff | Keine. | GitHub Codespaces stellt standardmäßig ein Set mit gängigen Tools bereit, sodass du das Terminal genau wie in deiner lokalen Umgebung nutzen kannst. |
| Erweiterungen | Nur eine Teilmenge von Erweiterungen, die im Web ausgeführt werden können, werden in der Erweiterungsansicht angezeigt und können installiert werden. Weitere Informationen findest du unter Verwenden von Erweiterungen. | Mit GitHub Codespaces kannst du die meisten Erweiterungen aus dem Visual Studio Code Marketplace nutzen. |
Fortsetzen der Arbeit in Codespaces
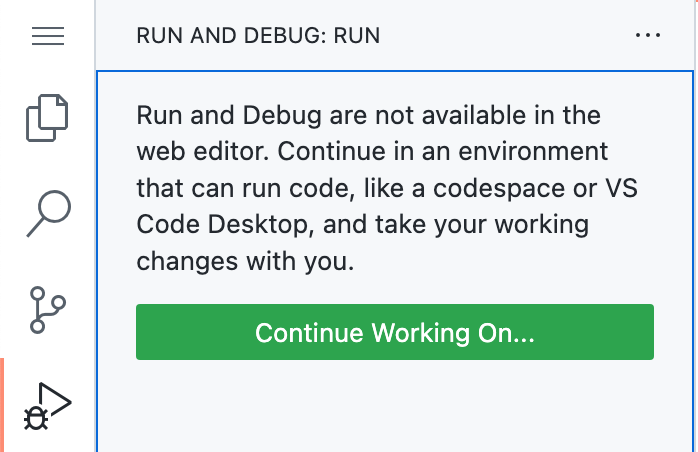
Du kannst deinen Workflow in github.dev starten und deine Arbeit in einem Codespace fortsetzen. Wenn du versuchst, auf die Ausführungs- und Debugansicht oder das Terminal zuzugreifen, wirst du benachrichtigt, dass sie in github.dev nicht verfügbar sind.
Wenn du deine Arbeit in einem Codespace fortsetzen möchtest, klicke auf Arbeit fortsetzen in... , und wähle dann Neuen Codespace erstellen aus, um einen Codespace in deinem aktuellen Branch zu erstellen. Bevor du diese Option auswählst, musst du alle Änderungen committen.

Verwenden von Quellcodeverwaltung
Wenn du github.dev verwendest, werden alle Aktionen über die Ansicht „Quellcodeverwaltung“ verwaltet, die sich auf der linken Seite in der Aktivitätsleiste befindet. Weitere Informationen zur Ansicht „Quellcodeverwaltung“ findest du in der VS Code-Dokumentation unter Versionskontrolle.
Da github.dev die Erweiterung „GitHub-Repositorys“ nutzt, kannst du zwischen Branches wechseln, ohne einen Stash für Änderungen auszuführen. Weitere Informationen findest du unter GitHub-Repositorys in der VS Code-Dokumentation.
Neuen Branch erstellen
-
Wenn der aktuelle Branch nicht in der Statusleiste angezeigt wird, klicke unten im Codespace mit der rechten Maustaste auf die Statusleiste, und wähle dann Quellcodeverwaltung aus.
-
Klicke auf den Branchnamen in der Statusleiste.

-
Klicke in der Dropdownliste entweder auf den Branch, zu dem du wechseln möchtest, oder gib den Namen für einen neuen Branch ein, und klicke auf Neuen Branch erstellen.
Alle nicht committeten Änderungen, die du in deinem alten Branch vorgenommen hast, sind in deinem neuen Branch verfügbar.
Committen der Änderungen
-
Klicke in der Aktivitätsleiste auf die Ansicht Quellcodeverwaltung.

-
Klicke zum Stagen deiner Änderungen auf neben der Datei, die du geändert hast, oder neben Änderungen, wenn du mehrere Dateien geändert hast und sämtliche dieser Dateien stagen möchtest.

-
Gib in das Textfeld eine Commitnachricht ein, die die von dir vorgenommene Änderung beschreibt.

-
Klicke auf Committen und pushen.
Deine Änderungen werden automatisch an deinen Branch auf GitHub gepusht.
Erstellen eines Pull Requests
-
Klicke nach dem Commit deiner Änderungen in die lokale Kopie des Repositorys oben auf der Randleiste „Quellcodeverwaltung“ auf das Pull Request-Symbol.

-
Überprüfe, ob der lokale Branch und das Repository, von wo aus du mergst, und der Remote-Branch und das Repository, wohin du mergst, richtig sind. Gib dem Pull Request dann einen Titel und eine Beschreibung.

-
Klicke auf Erstellen.
Arbeiten mit einem vorhandenen Pull Request
Du kannst github.dev verwenden, um mit einem vorhandenen Pull Request zu arbeiten.
- Navigiere zu dem Pull Request, den du in github.dev öffnen möchtest.
- Drücke
., um den Pull Request in github.dev zu öffnen. - Nachdem du Änderungen vorgenommen hast, committe sie mit den Schritten unter Committen deiner Änderungen. Deine Änderungen werden direkt in den Branch committet, es ist nicht erforderlich, die Änderungen zu pushen.
Verwenden von Erweiterungen
Der github.dev-Editor unterstützt VS Code-Erweiterungen, die speziell für die Ausführung im Web erstellt oder aktualisiert wurden. Diese Erweiterungen werden als „Weberweiterungen“ bezeichnet. Informationen dazu, wie du eine Weberweiterung erstellen oder deine vorhandene Erweiterung für das Web aktualisieren kannst, findest du unter Weberweiterungen in der Dokumentation zu VS Code.
Erweiterungen, die in github.dev ausgeführt werden können, werden in der Erweiterungsansicht angezeigt und können installiert werden. Wenn du Einstellungssynchronisierung verwendest, werden auch kompatible Erweiterungen automatisch installiert. Weitere Informationen findest du unter Einstellungssynchronisierung in der VS Code-Dokumentation.
Verwenden von github.dev hinter einer Firewall
Wenn du hinter einer Firewall arbeitest, musst du der Positivliste deiner Firewall die folgenden URLs hinzufügen.
| URL | Zweck |
|---|---|
https://*.vscode-cdn.net | github.dev wird vollständig im Browser ausgeführt. Dazu müssen VS Code-Ressourcen von den Endpunkten unter dieser URL heruntergeladen werden. |
https://update.code.visualstudio.com | github.dev wird vollständig im Browser ausgeführt. Dazu müssen VS Code-Ressourcen von den Endpunkten unter dieser URL heruntergeladen werden. |
https://api.github.com | Dient zum Abrufen der Quelldateien aus GitHub. |
https://vscode-sync-insiders.trafficmanager.net | Optional. Ermöglicht die Synchronisierung von Einstellungen über die Einstellungssynchronisierung. |
Jede in github.dev installierte Erweiterung wird unter einem unabhängigen Webworker ausgeführt. Dadurch wird eine zusätzliche Sicherheitsebene zwischen mehreren Erweiterungen geschaffen, die im selben Browser ausgeführt werden. Deshalb sehen die von den Erweiterungen stammenden Anforderungs-URLs in etwa so aus: https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net.
Die Daten werden zur Laufzeit mit der Erweiterung GitHub-Repositorys aus dem Repository abgerufen. Diese Daten werden zwischen github.dev-Sitzungen nicht auf dem lokalen Computer gespeichert. Eine Ausnahme stellt die Speicherung von nicht gespeicherten Dateien und aktuell angezeigten Dateien durch den Browser dar (um das Neuladen der Seite zu ermöglichen). Die einzigen Nicht-Repository-Daten, die zwischen den Sitzungen lokal gespeichert werden, sind einige Benutzereinstellungen und die Anmeldeinformationen, die vom GitHub-Authentifizierungsflow gesendet werden.
Problembehandlung
Wenn du Probleme beim Öffnen von github.dev hast, versuche Folgendes:
- Stelle sicher, dass du bei GitHub angemeldet bist.
- Deaktiviere alle Werbeblocker.
- Verwende ein Nicht-Inkognito-Fenster in deinem Browser, um github.dev zu öffnen.
Bekannte Einschränkungen
- github.dev wird derzeit in Chrome (und verschiedenen anderen Chromium-basierten Browsern), Edge, Firefox und Safari unterstützt. Es wird empfohlen, die neueste Version dieser Browser zu verwenden.
- Einige Tastenzuordnungen funktionieren möglicherweise nicht, je nachdem, welchen Browser du verwendest. Diese Tastenzuordnungseinschränkungen werden im Abschnitt Bekannte Einschränkungen und Anpassungen der Dokumentation zu VS Code dokumentiert.
- Abhängig von deiner lokalen Tastaturbelegung kann
.möglicherweise nicht zum Öffnen von github.dev verwendet werden. In diesem Fall kannst du ein beliebiges GitHub-Repository in github.dev öffnen, indem du die URL vongithub.comingithub.devänderst. - Beim intensiven Schreiben von Dokumentationen oder Code im Web-Editor treten möglicherweise Probleme mit dem Pushen einiger Commits auf. Um dies zu beheben, warten Sie einige Minuten, bis die API-Ratenbegrenzung zurückgesetzt wird.