Einführung
In diesem Leitfaden erstellst du einen Codespace aus einem Vorlagenrepository und erkundest einige der wesentlichen Features, die dir im Codespace zur Verfügung stehen. Du arbeitest in der Browserversion von Visual Studio Code, die zunächst der Standard-Editor für GitHub Codespaces ist. Nachdem du diesen Schnellstart ausprobiert hast, kannst du Codespaces in anderen Editoren verwenden und den Standard-Editor ändern. Die Links findest du am Ende dieses Leitfadens.
In diesem Schnellstart erfährst du, wie du einen Codespace erstellst, eine Verbindung mit einem weitergeleiteten Port herstellst, um deine ausgeführte Anwendung anzuzeigen, deinen Codespace in einem neuen Repository veröffentlichst und dein Setup mit Erweiterungen personalisierst.
Weitere Informationen zur genauen Funktionsweise von GitHub Codespaces findest du im Begleitleitfaden Ausführliche Informationen zu GitHub Codespaces.
Erstellen des Codespace
-
Navigiere zum Vorlagenrepository github/haikus-for-codespaces.
-
Klicke auf Diese Vorlage verwenden und dann auf In einem Codespace öffnen.

Ausführen der Anwendung
Sobald dein Codespace erstellt ist, wird dein Vorlagenrepository automatisch hinein geklont. Jetzt kannst du die Anwendung ausführen und in einem Browser starten.
-
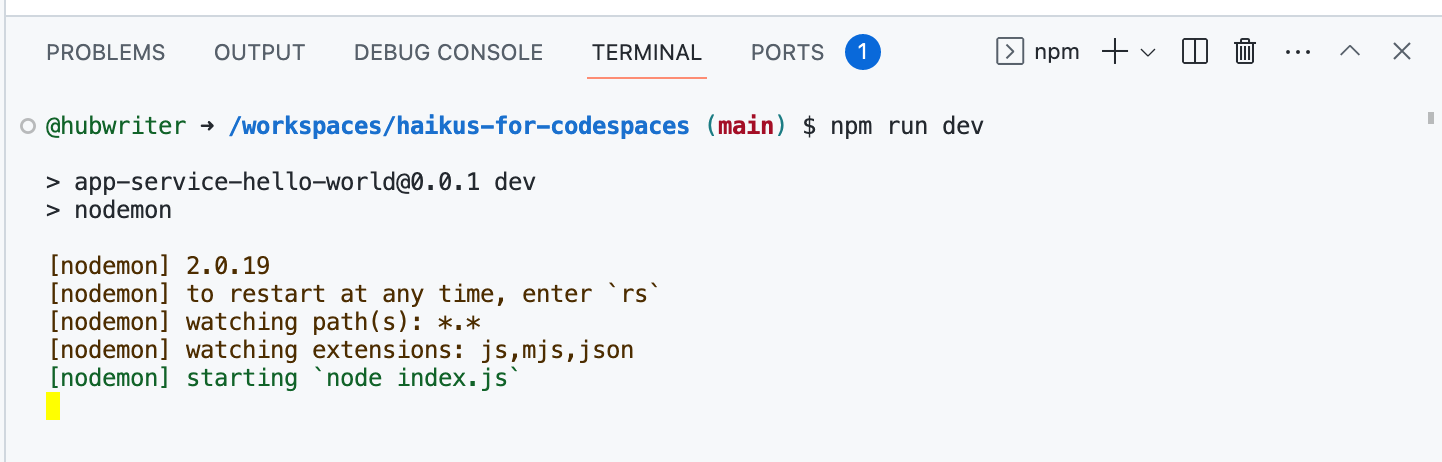
Sobald das Terminal geöffnet wird, gib den Befehl
npm run devein. In diesem Beispiel wird ein Node.js-Projekt verwendet, und dieser Befehl führt das Skript mit der Bezeichnung „dev“ in der Dateipackage.jsonaus, die die im Beispielrepository definierte Webanwendung startet.
Wenn du mit einem anderen Anwendungstyp arbeitest, gib den entsprechenden Startbefehl für dieses Projekt ein.
-
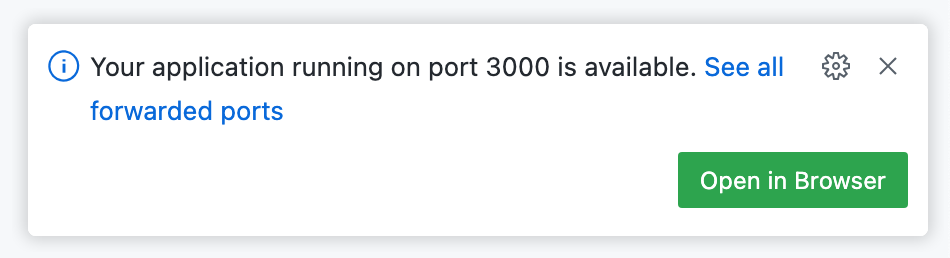
Wenn deine Anwendung gestartet wird, erkennt der Codespace den Port, auf dem die Anwendung ausgeführt wird, und zeigt eine Popupmeldung an, um dir mitzuteilen, dass der Port weitergeleitet wurde.

-
Klicke auf Im Browser öffnen, um deine ausgeführte Anwendung auf einer neuen Registerkarte anzuzeigen.
Bearbeiten der Anwendung und Anzeigen von Änderungen
-
Wechsle zurück zu deinem Codespace, und öffne die Datei
haikus.json, indem du im Explorer darauf klickst. -
Bearbeite das
text-Feld des ersten Haikus, um die Anwendung mit deinem eigenen Haiku zu personalisieren. -
Gehe zurück zur Registerkarte der ausgeführten Anwendung in deinem Browser und aktualisiere sie, um deine Änderungen zu sehen.
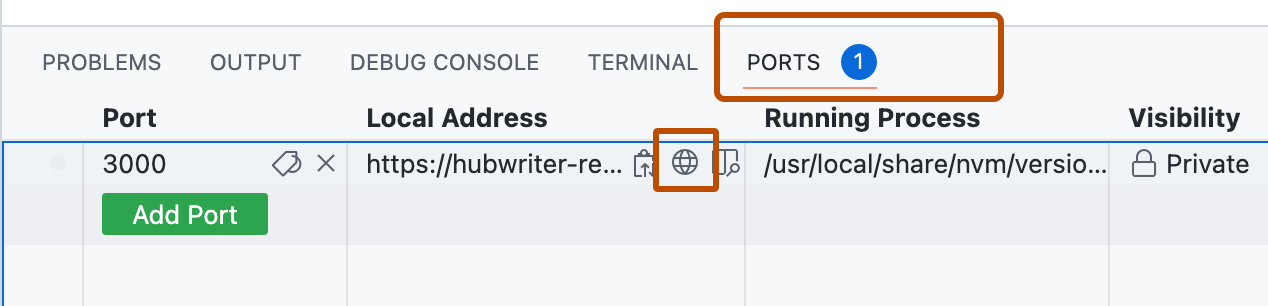
Wenn du die Browserregisterkarte geschlossen hast, klicke auf die Registerkarte Ports in VS Code, zeige auf den Wert Lokale Adresse für den ausgeführten Port, und klicke auf die Schaltfläche In Browser öffnen.

Commit und Push deiner Änderungen
Nachdem du nun einige Änderungen vorgenommen hast, kannst du das integrierte Terminal oder die Quellansicht verwenden, um deine Arbeit in einem neuen Repository zu veröffentlichen.
-
Klicke in der Aktivitätsleiste auf die Ansicht Quellcodeverwaltung.

-
Klicke zum Stagen deiner Änderungen auf neben der Datei
haikus.jsonoder neben Änderungen, wenn du mehrere Dateien geändert hast und sämtliche dieser Dateien stagen möchtest.
-
Gib eine Commitnachricht ein, die die von dir vorgenommene Änderung beschreibt, und klicke dann auf Commit, um deine gestageten Änderungen zu committen.

-
Klicke auf Branch veröffentlichen.

-
Gib in der Dropdownliste „Repositoryname“ einen Namen für dein neues Repository ein, und wähle dann Im privaten GitHub-Repository veröffentlichen oder Im öffentlichen GitHub-Repository veröffentlichen aus.

Der Besitzer des neuen Repositorys ist das GitHub-Konto, mit dem du den Codespace erstellt hast.
-
Klicken Sie im Popupfenster, das in der unteren rechten Ecke des Editors angezeigt wird, auf In GitHub öffnen, um das neue Repository auf GitHub anzuzeigen. Zeige die Datei
haikus.jsonim neuen Repository an, und überprüfe, ob die in deinem Codespace vorgenommene Änderung erfolgreich in das Repository gepusht wurde.
Personalisieren mit einer Erweiterung
Wenn du über den Browser oder die Visual Studio Code-Desktopanwendung eine Verbindung mit einem Codespace herstellst, kannst du direkt über den Editor auf den Visual Studio Code-Marketplace zugreifen. In diesem Beispiel installierst du eine VS Code-Erweiterung, die das Design ändert. Du kannst jedoch jede Erweiterung installieren, die für deinen Workflow nützlich ist.
-
Klicke auf das Erweiterungssymbol in der Aktivitätsleiste.

-
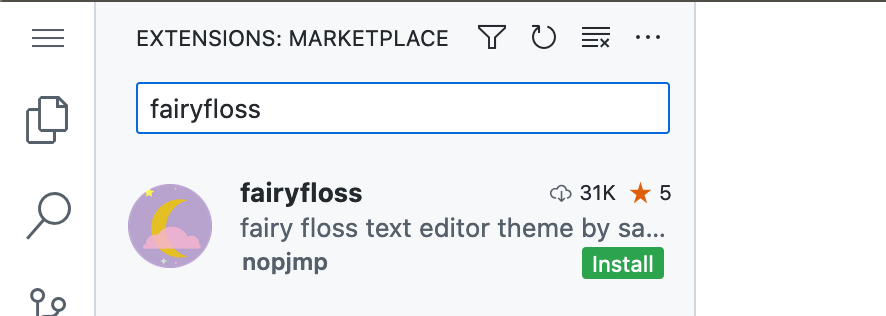
Gib in der Suchleiste ein
fairyfloss, und klicke auf Installieren.
-
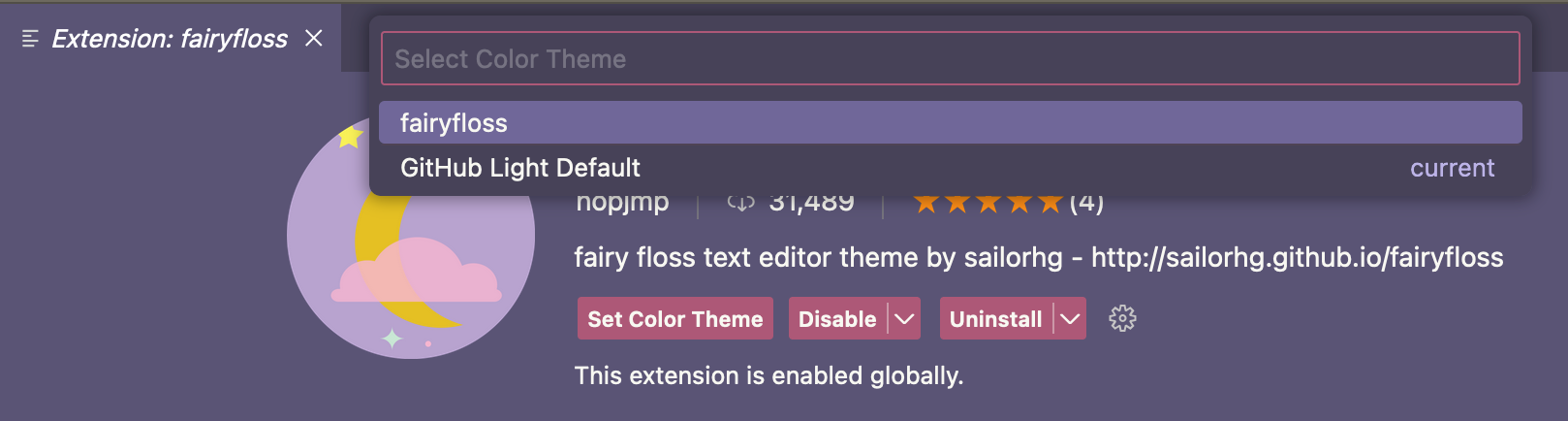
Wähle das
fairyfloss-Design aus, indem du es in der Liste auswählst.
Informationen zur Einstellungssynchronisierung
Du kannst die Einstellungssynchronisierung aktivieren, um Erweiterungen und andere Einstellungen auf mehreren Geräten und Instanzen von VS Code zu synchronisieren. Deine synchronisierten Einstellungen werden in der Cloud zwischengespeichert. Wenn die Einstellungssynchronisierung in einem Codespace aktiviert ist, werden alle Updates, die du an deinen Einstellungen im Codespace vornimmst, in die Cloud gepusht, und alle Updates, die du von einem anderen Ort in die Cloud pushst, werden in deinen Codespace gepullt. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Nächste Schritte
Du hast deine erste Anwendung in einem Codespace erfolgreich erstellt, personalisiert und ausgeführt, aber es gibt so viel mehr zu entdecken! Hier findest du einige hilfreiche Ressourcen für deine nächsten Schritte mit GitHub Codespaces.
- Ausführliche Informationen zu GitHub Codespaces: In diesem Schnellstart werden einige Features von GitHub Codespaces vorgestellt. Hier erhältst du fundierte technische Einblicke.
- Hinzufügen einer Entwicklungscontainerkonfiguration zu deinem Repository: Diese Leitfäden enthalten Informationen zum Einrichten deines Repositorys für die Verwendung von GitHub Codespaces mit bestimmten Sprachen.
- Einführung in Entwicklungscontainer: Dieser Leitfaden enthält Details zum Erstellen einer benutzerdefinierten Konfiguration für Codespaces für dein Projekt.