Note
Atualmente, o editor do github.dev está em versão prévia pública. Você pode enviar comentários no Discussions. Além disso, o editor do github.dev não está disponível em subdomínios do GHE.com, como octocorp.ghe.com.
Sobre o editor do github.dev
O editor do github.dev apresenta uma experiência leve de edição, que é executada inteiramente no navegador. Com o editor do github.dev, você pode navegar por arquivos e repositórios de código-fonte do GitHub, bem como realizar alterações de código e fazer commit delas. É possível abrir qualquer repositório, bifurcação ou pull request no editor.
O editor do github.dev está disponível para todos gratuitamente no GitHub.com.
O editor do github.dev oferece muitos dos benefícios do Visual Studio Code, como pesquisa, destaque de sintaxe e uma exibição do controle do código-fonte. Você também pode usar Sincronização de Configurações para compartilhar suas próprias configurações do VS Code com o editor. Consulte Sincronização de Configurações na documentação do VS Code.
O editor do github.dev é executado inteiramente na área restrita do navegador. O editor não clona o repositório, mas usa a extensão Repositórios do GitHub para executar a maior parte da funcionalidade que você usará. Seu trabalho é salvo no armazenamento local do navegador até que você faça commit dele. Você deve fazer commit das alterações regularmente para garantir que estejam sempre acessíveis.
Você precisa estar conectado ao GitHub para usar o editor do github.dev.
Como abrir o editor do github.dev
Você pode abrir qualquer repositório do GitHub no github.dev em uma das seguintes maneiras:
-
Para abrir o repositório na mesma guia do navegador, pressione . enquanto navega em qualquer repositório ou solicitação de pull no GitHub.
Para abrir o repositório em uma nova guia do navegador, pressione >.
-
Alterando a URL de "github.com" para "github.dev".
-
Ao exibir um arquivo, selecione o menu suspenso e clique em github.dev.

Codespaces e github.dev
Tanto o github.dev quanto o GitHub Codespaces permitem que você edite o código diretamente no seu repositório. No entanto, ambos têm benefícios ligeiramente diferentes, dependendo da sua utilização.
| github.dev | GitHub Codespaces | |
|---|---|---|
| Custo | Livre. | Cota mensal gratuita de uso para contas pessoais. Para saber mais sobre preço, confira Sobre o faturamento do GitHub Codespaces. |
| Disponibilidade | Disponível para todos no GitHub.com. | Disponível para todos no GitHub.com. |
| Inicialização | O github.dev é aberto de maneira instantânea com um toque de tecla, e você pode começar a usá-lo imediatamente, sem precisar aguardar uma configuração ou uma instalação adicional. | Quando você cria ou retoma um codespace, o código é atribuído a uma VM e o contêiner é configurado com base no conteúdo de um arquivo devcontainer.json. Essa configuração pode levar alguns minutos para criar o ambiente. Confira Como criar um codespace para um repositório. |
| Computação | Não há nenhum computador associado. Portanto você não conseguirá criar e executar o seu código ou usar o terminal integrado. | Com o GitHub Codespaces, você usufrui da alta eficiência de uma VM dedicada na qual pode executar e depurar seu aplicativo. |
| Acesso ao terminal | Nenhum. | O GitHub Codespaces fornece um conjunto comum de ferramentas por padrão, o que significa que você pode usar o Terminal exatamente como você faria no ambiente local. |
| Extensões | Apenas um subconjunto de extensões que podem ser executadas na web aparecerão na visualização de extensões e podem ser instaladas. Confira Usando extensões. | Com os GitHub Codespaces, você pode usar a maioria das extensões do Visual Studio Code Marketplace. |
Continue trabalhando nos Codespaces
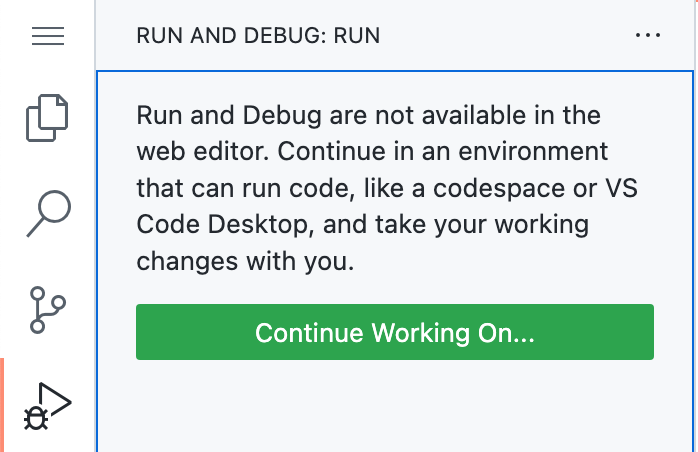
Você pode iniciar o fluxo de trabalho no github.dev e continuar trabalhando em um codespace. Se você tentar acessar a Exibição de Execução e Depuração ou o terminal, receberá uma mensagem de que eles não estão disponíveis no github.dev.
Para continuar seu trabalho em um codespace, clique em Continuar Trabalhando em… e selecione Criar Codespace para criar um codespace no branch atual. Antes de selecionar esta opção, você precisa fazer commit de quaisquer alterações.

Usando controle de origem
Quando você usa o github.dev, todas as ações são gerenciadas por meio da Exibição de "Controle do Código-Fonte", localizada na barra de atividades do lado esquerdo. Para obter mais informações sobre a Exibição "Source Control", consulte Controle de versão na documentação do VS Code.
Como o github.dev usa a extensão Repositórios do GitHub para aprimorar as funcionalidades, você pode alternar entre branches sem precisar fazer stash das alterações. Consulte Repositórios do GitHub na documentação do VS Code.
Criar uma nova ramificação
-
Se o branch atual não for mostrado na barra de status, na parte inferior do seu codespace, clique com o botão direito do mouse na barra de status e selecione Controle do código-fonte.
-
Clique no nome do branch na barra de status.

-
No menu suspenso, clique no branch para o qual deseja alternar ou insira o nome de um novo branch e clique em Criar novo branch.
Todas as alterações sem commit feitas no branch antigo ficarão disponíveis no novo branch.
Confirmar as alterações
-
Na Barra de Atividades, clique na exibição Controle do Código-Fonte.

-
Para preparar as alterações, clique em ao lado do arquivo que você alterou ou ao lado de Alterações se tiver alterado vários arquivos e quiser preparar todos eles.

-
Na caixa de texto, digite uma mensagem de confirmação descrevendo a alteração feita.

-
Clique em Fazer Commit e Efetuar Push.
Suas alterações serão automaticamente enviadas para o seu branch no GitHub.
Criar uma solicitação de pull
-
Depois de ter confirmado alterações na cópia local do repositório, clique no ícone de solicitação de pull na parte superior da barra lateral "Controle do Código-Fonte".

-
Verifique se o branch local e o repositório do qual você está fazendo merge, o branch remoto e o repositório no qual você está fazendo merge estão corretos. Em seguida, dê ao pull request um título e uma descrição.

-
Clique em Criar.
Trabalhando com um pull request existente
Use o github.dev para trabalhar com uma solicitação de pull existente.
- Procure a solicitação de pull que você deseja abrir no github.dev.
- Pressione
.para abrir a solicitação de pull no github.dev. - Depois de fazer alterações, faça commit delas usando as etapas descritas em Fazer commit das alterações. As suas alterações serão registradas diretamente no branch. Não é necessário fazer push das alterações.
Como usar extensões
O editor do github.dev dá suporte às extensões do VS Code especificamente criadas ou atualizadas para serem executadas na Web. Essas extensões são conhecidas como "extensões da web". Para saber como criar uma extensão da Web ou atualizar sua extensão existente para trabalhar na Web, consulte Extensões da Web na documentação do VS Code.
As extensões que podem ser executadas no github.dev serão mostradas na Exibição de Extensões e poderão ser instaladas. Se você usar a Sincronização de Configurações, todas as extensões compatíveis também são instaladas automaticamente. Para obter mais informações, consulte Sincronização de Configurações na documentação do VS Code.
Como usar o github.dev protegido por um firewall
Se estiver trabalhando com a proteção de um firewall, adicione as URLs a seguir à lista de permissões do firewall.
| URL | Uso |
|---|---|
https:/ | O github.dev é executado inteiramente no navegador. Para fazer isso, ele precisa baixar os ativos do VS Code nos pontos de extremidade nesta URL. |
https:/ | O github.dev é executado inteiramente no navegador. Para fazer isso, ele precisa baixar os ativos do VS Code nos pontos de extremidade nesta URL. |
https:/ | Usado para recuperar arquivos de origem do GitHub |
https:/ | Opcional. Para permitir que as configurações sejam sincronizadas por meio da Sincronização de Configurações. |
Cada extensão instalada no github.dev é executada em um trabalho independente. Isso adiciona uma camada de segurança entre várias extensões em execução no mesmo navegador. Como resultado, as URLs de solicitação provenientes de extensões são semelhantes a esta: https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net.
Os dados são recuperados do repositório em runtime por meio da extensão Repositórios do GitHub. Esses dados não são armazenados no computador local entre as sessões do github.dev, com exceção do armazenamento do navegador de arquivos não salvos e de arquivos atualmente exibidos (para permitir recarregamentos de página). Os únicos dados de não repositório armazenados localmente entre as sessões são algumas configurações de usuário e as credenciais enviadas pelo fluxo de autenticação do GitHub.
Solução de problemas
Se você tiver problemas ao abrir o github.dev, tente o seguinte:
- Verifique se você está conectado a GitHub.
- Desabilita qualquer bloqueador de anúncios.
- Use uma janela não anônima no navegador para abrir o github.dev.
Limitações conhecidas
- Atualmente, o editor do github.dev é compatível com o Chrome (e vários outros navegadores baseados no Chromium), o Edge, o Firefox e o Safari. Recomendamos que você use as versões mais recentes desses navegadores.
- Algumas teclas de atalho podem não funcionar, dependendo do navegador que você estiver usando. Essas limitações de associação de teclas são documentadas na seção Limitações e adaptações conhecidas da documentação do VS Code.
- Talvez o
.não funcione para abrir o github.dev de acordo com o layout local do teclado. Nesse caso, você pode abrir qualquer repositório do GitHub no github.dev alterando a URL degithub.comparagithub.dev. - Ao intensamente gravar documentação ou código no editor da Web, você pode encontrar problemas com a transmissão de alguns commits. Para resolver isso, aguarde alguns minutos para que o limite da taxa de API seja restaurado.