Visão geral
Você pode facilitar para as pessoas trabalharem no seu repositório em um codespace fornecendo um link para a página de criação do codespace. Um lugar em que é interessante fazer isso é no arquivo LEIAME do repositório. Por exemplo, você pode adicionar o link para uma notificação "Abrir no GitHub Codespaces".

O link para a página de criação do codespace pode incluir opções de configuração específicas para ajudar as pessoas a criar um codespace apropriado. As pessoas que usam o link poderão escolher opções diferentes, se desejarem, antes de criar o codespace. Para obter informações sobre as opções disponíveis, confira Como criar um codespace para um repositório.
Como alternativa, você pode fornecer um link para a página "Retomar codespace", que oferece uma forma rápida de as pessoas abrirem um codespace no qual estavam trabalhando recentemente.
Como criar um link para a página de criação do codespace para seu repositório
Você pode usar essas URLs para vincular à página de criação de codespace do repositório. Substitua o texto em letras maiúsculas.
- Crie um codespace para o branch padrão do repositório:
https://codespaces.new/OWNER/REPO-NAME - Crie um codespace para um branch específico do repositório:
https://codespaces.new/OWNER/REPO-NAME/tree/BRANCH-NAME - Crie um codespace para o branch do tópico de uma solicitação de pull:
https://codespaces.new/OWNER/REPO-NAME/pull/PR-SHA
Como configurar mais opções
Use a opção "Compartilhar um link profundo" para configurar mais opções para o codespace e criar uma URL personalizada e, em seguida, copiar um snippet Markdown ou HTML para uma notificação "Abrir no GitHub Codespaces".
-
Em GitHub, acesse a página principal do repositório.
-
Caso deseje criar um link para um branch diferente do branch padrão do repositório, no nome do repositório, clique no botão rotulado com o nome do branch atual. No menu suspenso, selecione o branch para o qual deseja criar um link.

-
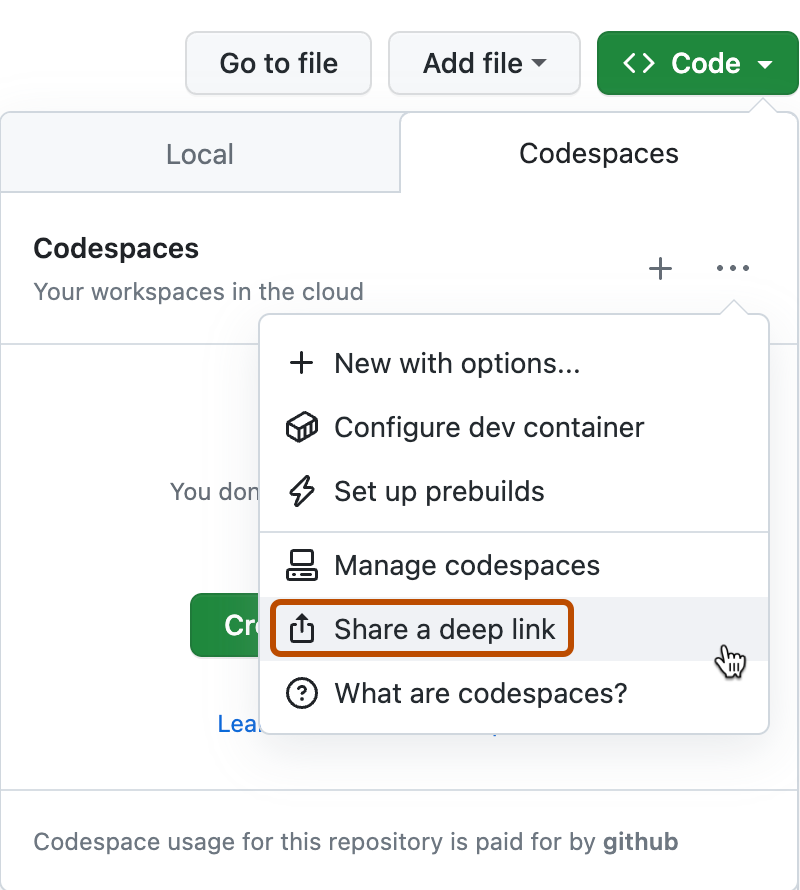
Clique no botão Código, depois clique na guia Codespaces.
-
Para abrir a janela "Compartilhar configuração do codespace", no canto superior direito da guia Codespaces , selecione e clique em Compartilhar um link profundo.

-
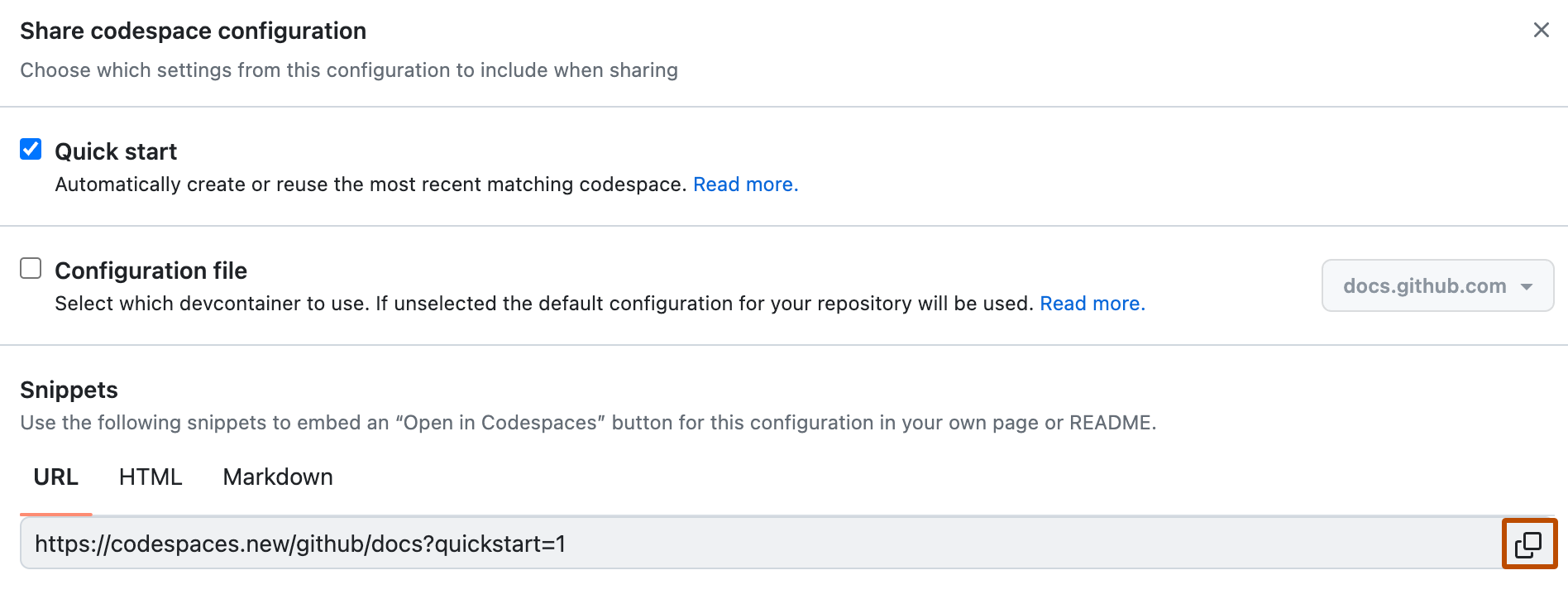
Opcionalmente, para levar os usuários a uma página em que eles possam retomar rapidamente um codespace recente ou criar um, selecione Início rápido. Para obter mais informações, confira Como criar um link para retomar um codespace.
-
Opcionalmente, para especificar uma configuração de contêiner de desenvolvimento, selecione Arquivo de configuração e use o menu suspenso para escolher uma configuração. Se você não especificar uma configuração, a configuração padrão do repositório será usada. Para saber mais, confira Introdução aos contêineres de desenvolvimento.
-
Em "Snippets", você pode copiar a URL criada ou copiar um snippet Markdown ou HTML, incluindo uma notificação "Abrir no GitHub Codespaces". Para copiar a URL ou o snippet, selecione o espaço entre as guias URL, HTML e Markdown e clique em .

Como criar um link para retomar um codespace
Você pode criar um link para uma página para retomar o codespace mais recente que corresponde ao repositório, ao branch e às outras opções especificadas na URL.
Adicione ?quickstart=1 a uma URL codespaces.new, como as URLs listadas na seção anterior deste artigo. Isso produz uma URL que exibe uma página "Retomar codespace".
Por exemplo, a URL https://codespaces.new/octo-org/octo-repo?quickstart=1 abre uma página para permitir que você retome o codespace mais recente para o branch padrão do repositório octo-org/octo-repo.

Note
- Se a URL
codespaces.newjá contiver uma cadeia de consulta, adicione&quickstart=1ao final da cadeia de consulta. - Esse tipo de URL sempre abrirá um codespace no cliente Web do VS Code, mesmo que isso não esteja definido como o editor padrão para o GitHub Codespaces.
Se nenhum codespace correspondente for encontrado, a página será intitulada "Criar codespace" e um botão será exibido para criar um codespace com parâmetros correspondentes.
Esse tipo de URL é útil, por exemplo, em um LEIAME do repositório, pois fornece às pessoas uma forma de criar um codespace ou retomar o codespace, em apenas alguns cliques.
Como criar uma notificação "Abrir em GitHub Codespaces"
Tip
Use a opção "Share a deep link" para criar um snippet de Markdown ou HTML que inclua uma notificação "Open in GitHub Codespaces" com uma URL personalizada. Para obter mais informações, confira Como configurar mais opções.
-
Obtenha a URL para a página de criação do codespace ou a página "Retomar codespace", conforme descrito nas seções anteriores.
-
Adicione o seguinte markdown, por exemplo, ao arquivo
README.mddo repositório:Markdown [](URL)
[](URL)Por exemplo:
[](https://codespaces.new/github/docs)O exemplo de Markdown é renderizado da seguinte maneira: