Introdução
Este guia tutorial mostra como configurar um projeto C# (.NET) de exemplo no GitHub Codespaces usando o cliente Web Visual Studio Code. Será descrito o processo de abertura do projeto em um codespace e da adição e da modificação de uma configuração de contêiner de desenvolvimento predefinido.
Depois de concluir este tutorial, você poderá adicionar uma configuração de contêiner de desenvolvimento ao seu repositório usando o cliente Web VS Code ou o aplicativo de área de trabalho VS Code.
Para saber mais sobre contêineres dev, confira Introdução aos contêineres de desenvolvimento.
Etapa 1: abrir o projeto em um codespace
-
Conecte em GitHub.com, se ainda não tiver feito isso.
-
Ir para https://github.com/microsoft/vscode-remote-try-dotnet.
-
Clique em Usar este modelo e, em seguida, em Abrir em um codespace.

Ao criar um código, seu projeto será criado em uma máquina virtual remota dedicada a você. Por padrão, o contêiner para o seu codespace têm várias linguagens e tempos de execução, incluindo .NET. Ele também inclui um conjunto comum de ferramentas, como git, wget, rsync, openssh e nano.
Personalize seu codespace ajustando a quantidade de vCPUs e RAM, adicionando dotfiles para personalizar seu ambiente ou modificando as ferramentas e os scripts instalados. Para saber mais, confira Personalizando seu codespace.
Os GitHub Codespaces usam um arquivo chamado devcontainer.json para configurar o contêiner de desenvolvimento que é usado quando você trabalha em um codespace. Cada repositório pode conter um ou mais arquivos devcontainer.json, para fornecer exatamente o ambiente de desenvolvimento necessário para trabalhar em seu código em um codespace.
Na inicialização, os GitHub Codespaces usam um arquivo devcontainer.json e todos os arquivos dependentes que compõem a configuração do contêiner de desenvolvimento para instalar ferramentas e runtimes, além de executar outras tarefas de instalação necessárias para o projeto. Para saber mais, confira Introdução aos contêineres de desenvolvimento.
principal
Etapa 2: adicionar uma configuração de contêiner de desenvolvimento
O contêiner de desenvolvimento padrão, ou "contêiner de desenvolvimento", para GitHub Codespaces vem com a versão mais recente do .NET e ferramentas comuns pré-instaladas. No entanto, recomendamos que você configure seu próprio contêiner de desenvolvimento para incluir todas as ferramentas e scripts necessários ao projeto. Isso garantirá um ambiente reprodutível para todos os usuários de GitHub Codespaces do seu repositório.
Para configurar seu repositório e usar um contêiner de desenvolvimento personalizado, você precisará criar um ou mais arquivos devcontainer.json. Você pode adicioná-los usando um modelo de configuração predefinido, no Visual Studio Code ou pode criar um. Para saber mais sobre as configurações do contêiner de desenvolvimento, confira Introdução aos contêineres de desenvolvimento.
-
Acesse o Visual Studio Code Command Palette (Shift+Command+P / Ctrl+Shift+P) e comece a digitar "adicionar desenvolvedor". Clique em Codespaces: Adicionar arquivos de configuração do contêiner de desenvolvimento.

-
Clique em Criar uma nova configuração.
-
Neste exemplo, o repositório de modelos com base no qual você criou o codespace já contém uma configuração de contêiner de desenvolvimento, portanto, uma mensagem é exibida informando que o arquivo de configuração já existe. Vamos substituir o arquivo de configuração existente, portanto, clique em Continuar.
-
Clique em Mostrar todas as definições.

-
Digite
c#e clique em C# (.NET) . Outras opções estarão disponíveis se o projeto usar ferramentas específicas. Por exemplo, C# e MS SQL.
-
Escolha a versão do .NET que deseja usar para o projeto. Nesse caso, selecione a versão marcada como "(padrão)".

-
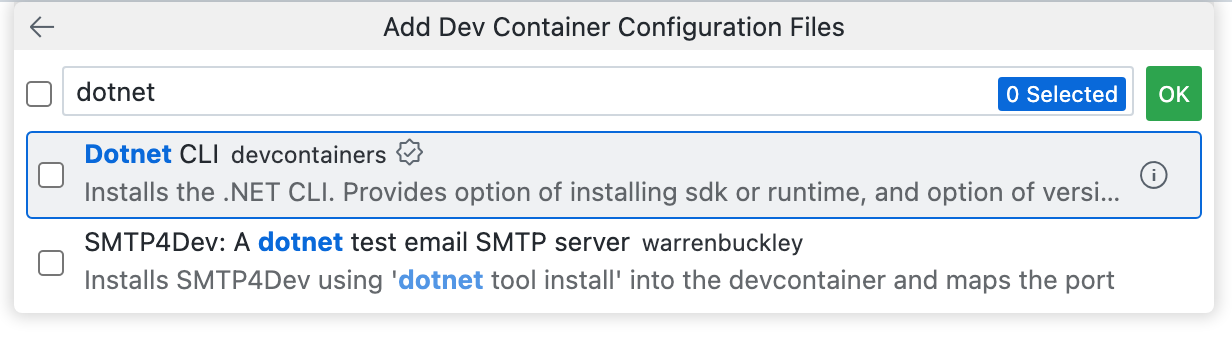
Uma lista de recursos adicionais é exibida. Instalaremos a CLI do .NET, uma interface de linha de comando para desenvolver, criar, executar e publicar aplicativos .NET. Para instalar essa ferramenta, digite
dotnet, selecioneDotnet CLIe clique em OK.
-
Uma mensagem é exibida informando que o arquivo de configuração do contêiner de desenvolvimento já existe. Clique em Substituir.
Um arquivo
devcontainer.jsoné criado e aberto no editor.
Detalhes da configuração do contêiner de desenvolvimento personalizado
Se você examinar o Visual Studio Code Explorer, verá que um diretório .devcontainer foi adicionado à raiz do repositório do projeto que contém o arquivo devcontainer.json. Esse é o arquivo de configuração principal para codespaces criados com base nesse repositório.
devcontainer.json
O arquivo devcontainer.json que você adicionou conterá valores das propriedades name, image e features. Algumas propriedades adicionais que você pode considerar úteis estão incluídas, mas são comentadas.
O arquivo terá uma aparência semelhante a esta, dependendo de qual imagem você escolheu:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/dotnet
{
"name": "C# (.NET)",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0",
"features": {
"ghcr.io/devcontainers/features/dotnet:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [5000, 5001],
// "portsAttributes": {
// "5001": {
// "protocol": "https"
// }
// }
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "dotnet restore",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
- name: você pode nomear o contêiner de desenvolvimento como desejar. Um valor padrão é fornecido.
- image: o nome de uma imagem em um registro de contêiner (DockerHub, GitHub Container registryou Registro de Contêiner do Azure) que será usado para criar o contêiner de desenvolvimento para o codespace.
- features: uma lista de um ou mais objetos, cada um dos quais faz referência a um dos recursos de contêiner de desenvolvimento disponíveis. Os recursos são unidades autocontidas e compartilháveis de configuração do contêiner de desenvolvimento e do código de instalação. Eles proporcionam uma maneira fácil de adicionar mais ferramentas, runtime ou recursos de biblioteca ao seu contêiner de desenvolvimento. Você pode adicionar recursos em VS Code ou no editor
devcontainer.jsonem GitHub. Para saber mais, clique na guia Visual Studio Code ou Navegador da Web em Como adicionar recursos a um arquivo devcontainer.json. - forwardPorts: as portas listadas aqui serão encaminhadas automaticamente. Para saber mais, confira Encaminhar portas no seu código.
- portsAttributes – essa propriedade mapeia uma porta especificada para uma ou mais opções padrão. Para saber mais, confira a especificação sobre contêineres de desenvolvimento no site de Contêineres de Desenvolvimento.
- postCreateCommand: use esta propriedade para executar comandos após a criação do codespace. Isso pode ser formatado como uma cadeia de caracteres (como acima), uma matriz ou um objeto. Para saber mais, confira a especificação sobre contêineres de desenvolvimento no site de Contêineres de Desenvolvimento.
- customizations: esta propriedade permite personalizar uma ferramenta ou serviço específico quando usada para trabalhar em um codespace. Por exemplo, você pode definir configurações e extensões específicas para VS Code. Para saber mais, confira Ferramentas e serviços de suporte no site dos Contêineres de Desenvolvimento.
- remoteUser: por padrão, você executa como o usuário vscode, mas, opcionalmente, pode definir isso como a raiz.
Para ver uma lista completa das propriedades disponíveis, consulte a especificação de contêineres de desenvolvimento no site de Contêineres de Desenvolvimento.
Arquivos de configuração do contêiner de desenvolvimento adicionais
Se você estiver familiarizado com o Docker, talvez queira usar um Dockerfile, ou o Docker Compose, para configurar o ambiente de codespace, além do arquivo devcontainer.json. Você pode fazer isso adicionando seus arquivos Dockerfile ou compose.yaml ao lado do arquivo devcontainer.json. Para saber mais, confira Como usar Imagens, Dockerfiles e Docker Compose no site dos Contêineres de Desenvolvimento.
Etapa 3: Modifique seu arquivo devcontainer.json
Com as configurações do seu contêiner de desenvolvimento adicionadas e um entendimento básico do que tudo faz, agora você pode personalizar para configurar ainda mais o seu ambiente. Neste exemplo, você adicionará propriedades que:
- Encaminhe a porta na qual o aplicativo é executado no computador remoto para o computador local.
- Execute
dotnet restore, depois que o contêiner de desenvolvimento for criado, para restaurar as dependências exigidas pelo aplicativo. - Instalarão automaticamente uma extensão do VS Code neste codespace.
-
No arquivo
devcontainer.json, adicione uma vírgula após a propriedadefeaturese exclua as duas linhas comentadas sobre os recursos.JSONC "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {},"features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {}, -
Remova a marca de comentário da propriedade
forwardPortse altere o valor dela somente para a porta5000.JSONC // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000],
// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], -
Remova a marca de comentário da propriedade
postCreateCommand.JSONC // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore",
// Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", -
Remova a marca de comentário da propriedade
customizationse edite-a conforme indicado a seguir para instalar a extensão "Verificador Ortográfico de Código" VS Code.JSONC // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }// Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }O arquivo
devcontainer.jsonagora deve ter uma aparência semelhante a esta, dependendo de qual imagem você escolheu:// For format details, see https://aka.ms/devcontainer.json. For config options, see the // README at: https://github.com/devcontainers/templates/tree/main/src/dotnet { "name": "C# (.NET)", // Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile "image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0", "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], // "portsAttributes": { // "5001": { // "protocol": "https" // } // } // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } } // Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root. // "remoteUser": "root" } -
Salve suas alterações.
-
Acesse a VS Code Command Palette (Shift+Command+P / Ctrl+Shift+P) e comece a digitar "recompilar". Clique em Codespaces: Recompilar Contêiner.

Dica
Ocasionalmente, convém executar uma recompilação completa para limpar o cache e recompilar o contêiner com imagens novas. Para saber mais, confira Como recompilar o contêiner em um codespace. A reconstrução dentro do seu codespace garante que as suas alterações funcionem conforme o esperado antes de realizar o commit das alterações no repositório. Se algo falhar, você será colocado em um codespace com um contêiner de recuperação que você pode reconstruir para continuar ajustando o seu contêiner.
Depois que o contêiner de desenvolvimento for recriado e o codespace ficar disponível novamente, o
postCreateCommandterá sido executado, restaurando as dependências necessárias e a extensão "Verificador Ortográfico de Código" estará disponível para uso.
Etapa 4: Execute seu aplicativo.
Na seção anterior, você usou o postCreateCommand para instalar um conjunto de pacotes por meio do comando dotnet restore. Com as dependências agora instaladas, você pode executar o aplicativo.
-
Execute o aplicativo pressionando
F5ou inserindodotnet watch runno Terminal. -
Quando o aplicativo for iniciado, clique na guia Portas, clique com o botão direito do mouse na porta 5000 e clique em Abrir no Navegador.

Etapa 5: Faça commit das suas alterações
Quando fizer alterações em seu código, tanto código novo quanto de configuração, você deverá fazer commit delas. O commit das alterações de configuração no repositório garante que qualquer pessoa que crie um codespace desse repositório tenha a mesma configuração. Qualquer personalização que você fizer, como adicionar extensões do VS Code, ficará disponível para todos os usuários.
Para este tutorial, você criou um codespace com base em um repositório de modelos, de modo que o código em seu codespace ainda não seja armazenado em um repositório. Você pode criar um repositório publicando o branch atual no GitHub.
Para obter mais informações, confira Usando controle de origem no seu codespace.
Próximas etapas
Agora você deve poder adicionar uma configuração de contêiner de desenvolvimento personalizado ao próprio projeto C# (.NET).
Aqui estão alguns recursos adicionais para cenários mais avançados.