Observações:
- O uso dos GitHub Codespaces com IDEs do JetBrains está atualmente em versão beta pública e sujeito a alterações.
- Para trabalhar com um codespace em um IDE do JetBrains, você precisa usar a versão 2023.3.* ou 2024.1.* do JetBrains Gateway.
Sobre o desenvolvimento com os GitHub Codespaces
Você pode desenvolver código em um codespace usando a ferramenta de sua preferência:
- Um shell de comando, por meio de uma conexão SSH iniciada usando GitHub CLI.
- Um dos IDEs do JetBrains, por meio do JetBrains Gateway.
- O aplicativo da área de trabalho Visual Studio Code.
- Uma versão baseada em navegador do Visual Studio Code.
As guias neste artigo permitem alternar entre informações para cada uma dessas maneiras de trabalhar. No momento, você está na guia da versão do navegador da Web do Visual Studio Code.
Como trabalhar em um codespace no navegador
O uso de Codespaces no navegador fornece uma experiência de desenvolvimento completa. Você pode editar código, depurar, usar comandos Git e executar seu aplicativo.

Os componentes principais da interface do usuário são:
- Barra lateral - Por padrão, esta área mostra os arquivos do seu projeto no Explorador.
- Barra de atividades – Mostra as Exibições e oferece um modo de alternar entre elas. Você pode reordenar as Visualizações arrastando e soltando-as.
- Editor – É aqui que você edita os arquivos. Você pode clicar com o botão direito do mouse na guia de um arquivo para acessar opções, como o modo de localizar o arquivo no Gerenciador.
- Painéis – Aqui você encontra informações de saída e depuração, bem como o local padrão do terminal integrado.
- Barra de status – Esta área fornece informações úteis sobre o codespace e o projeto. Por exemplo, o nome da agência, portas configuradas e muito mais. Para a melhor experiência com GitHub Codespaces, recomendamos o uso de um navegador baseado no Chromium, como o Google Chrome ou a Microsoft Edge. Para obter mais informações, confira "Solução de problemas dos clientes dos GitHub Codespaces".
Como personalizar os codespaces de um repositório
Você pode personalizar os codespaces criados para um repositório criando ou atualizando a configuração do contêiner de desenvolvimento do repositório. Você pode fazer isso de dentro de um codespace. Depois de alterar a configuração do contêiner de desenvolvimento, você pode aplicar as alterações ao codespace atual recriando o contêiner do Docker para o codespace. Para obter mais informações, confira "Introdução aos contêineres de desenvolvimento".
Personalizando seu codespace
Use um repositório dotfiles e a Sincronização de Configurações para personalizar os aspectos do ambiente de qualquer codespace criado. A personalização pode incluir preferências de shell e ferramentas adicionais. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
Executando seu aplicativo a partir de um codespace
Você pode encaminhar portas no seu código para testar e depurar seu aplicativo. Você também pode gerenciar o protocolo de porta e compartilhar a porta em sua organização ou de modo público. Para obter mais informações, confira "Encaminhar portas no seu código".
Fazendo commit das suas alterações
Quando fizer alterações em seu código, tanto código novo quanto de configuração, você deverá fazer commit delas. O commit das alterações de configuração no repositório garante que qualquer pessoa que crie um codespace desse repositório tenha a mesma configuração. Qualquer personalização que você fizer, como adicionar extensões do VS Code, ficará disponível para todos os usuários.
Para este tutorial, você criou um codespace com base em um repositório de modelos, de modo que o código em seu codespace ainda não seja armazenado em um repositório. Você pode criar um repositório publicando o branch atual em GitHub.com.
Para obter mais informações, confira "Usando controle de origem no seu codespace".
Usando o Visual Studio Code Command Palette
A Visual Studio Code Command Palette permite que você acesse e gerencie vários recursos dos Codespaces e do Visual Studio Code. Para obter mais informações, confira "Uso da paleta de comandos do Visual Studio Code no GitHub Codespaces".
Acessar um codespace existente
-
Você poderá ver todos os codespaces disponíveis que criou na página "Seus codespaces". Para exibir essa página, no canto superior esquerdo de GitHub.com, selecione e clique em Codespaces Isso leva você para github.com/codespaces.
-
Clique no nome do codespace em que você deseja desenvolver.

Como alternativa, você pode ver qualquer um dos codespaces de um repositório específico navegando até esse repositório, clicando no botão Código e selecionando a guia Codespaces. O menu suspenso exibirá todos os codespaces ativos do repositório.
As guias neste artigo permitem alternar entre informações para cada uma dessas maneiras de trabalhar. No momento, você está na guia para Visual Studio Code.
Como trabalhar em um codespace no VS Code
Os GitHub Codespaces oferecem a experiência completa de desenvolvimento do Visual Studio Code. Você pode editar código, depurar e usar comandos do Git ao mesmo tempo que faz o desenvolvimento em um codespace com VS Code. Para obter mais informações, confira a documentação do VS Code.

Os componentes principais da interface do usuário são:
- Barra lateral - Por padrão, esta área mostra os arquivos do seu projeto no Explorador.
- Barra de atividades – Mostra as Exibições e oferece um modo de alternar entre elas. Você pode reordenar as Visualizações arrastando e soltando-as.
- Editor – É aqui que você edita os arquivos. Você pode clicar com o botão direito do mouse na guia de um arquivo para acessar opções, como o modo de localizar o arquivo no Gerenciador.
- Painéis – Aqui você encontra informações de saída e depuração, bem como o local padrão do terminal integrado.
- Barra de status – Esta área fornece informações úteis sobre o codespace e o projeto. Por exemplo, o nome da agência, portas configuradas e muito mais.
Para obter mais informações sobre como usar o VS Code, consulte o guia da Interface do Usuário na documentação do VS Code.
Você pode se conectar ao seu codespace diretamente do VS Code. Para obter mais informações, confira "Como usar o GitHub Codespaces no Visual Studio Code".
Para obter informações sobre solução de problemas, confira "Solução de problemas dos clientes dos GitHub Codespaces".
Como personalizar os codespaces de um repositório
Você pode personalizar os codespaces criados para um repositório criando ou atualizando a configuração do contêiner de desenvolvimento do repositório. Você pode fazer isso de dentro de um codespace. Depois de alterar a configuração do contêiner de desenvolvimento, você pode aplicar as alterações ao codespace atual recriando o contêiner do Docker para o codespace. Para obter mais informações, confira "Introdução aos contêineres de desenvolvimento".
Personalizando seu codespace
Use um repositório dotfiles e a Sincronização de Configurações para personalizar os aspectos do ambiente de qualquer codespace criado. A personalização pode incluir preferências de shell e ferramentas adicionais. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
Executando seu aplicativo a partir de um codespace
Você pode encaminhar portas no seu código para testar e depurar seu aplicativo. Você também pode gerenciar o protocolo de porta e compartilhar a porta em sua organização ou de modo público. Para obter mais informações, confira "Encaminhar portas no seu código".
Fazendo commit das suas alterações
Quando fizer alterações em seu código, tanto código novo quanto de configuração, você deverá fazer commit delas. O commit das alterações de configuração no repositório garante que qualquer pessoa que crie um codespace desse repositório tenha a mesma configuração. Qualquer personalização que você fizer, como adicionar extensões do VS Code, ficará disponível para todos os usuários.
Para este tutorial, você criou um codespace com base em um repositório de modelos, de modo que o código em seu codespace ainda não seja armazenado em um repositório. Você pode criar um repositório publicando o branch atual em GitHub.com.
Para obter mais informações, confira "Usando controle de origem no seu codespace".
Usando o Visual Studio Code Command Palette
A Visual Studio Code Command Palette permite que você acesse e gerencie vários recursos dos Codespaces e do Visual Studio Code. Para obter mais informações, confira "Uso da paleta de comandos do Visual Studio Code no GitHub Codespaces".
Acessar um codespace existente
-
Você poderá ver todos os codespaces disponíveis que criou na página "Seus codespaces". Para exibir essa página, no canto superior esquerdo de GitHub.com, selecione e clique em Codespaces Isso leva você para github.com/codespaces.
-
Clique no nome do codespace em que você deseja desenvolver.

Como alternativa, você pode ver qualquer um dos codespaces de um repositório específico navegando até esse repositório, clicando no botão Código e selecionando a guia Codespaces. O menu suspenso exibirá todos os codespaces ativos do repositório.
As guias neste artigo permitem alternar entre informações para cada uma dessas maneiras de trabalhar. No momento, você está na guia para IDEs JetBrains.
Como trabalhar em um codespace em um IDE JetBrains
Para usar GitHub Codespaces com um IDE JetBrains, você precisa já ter instalado o JetBrains Gateway. Para obter informações sobre como instalar o JetBrains Gateway, consulte o site da JetBrains.
Você pode trabalhar em um codespace usando o IDE JetBrains de sua escolha. Depois de criar um codespace, você pode usar o aplicativo JetBrains Gateway para abrir o codespace no IDE de sua preferência.
Você pode editar código, depurar e usar comandos do Git ao mesmo tempo que faz o desenvolvimento em um codespace com o seu IDE JetBrains. Para obter mais informações sobre os vários IDEs JetBrains, consulte a documentação do JetBrains.
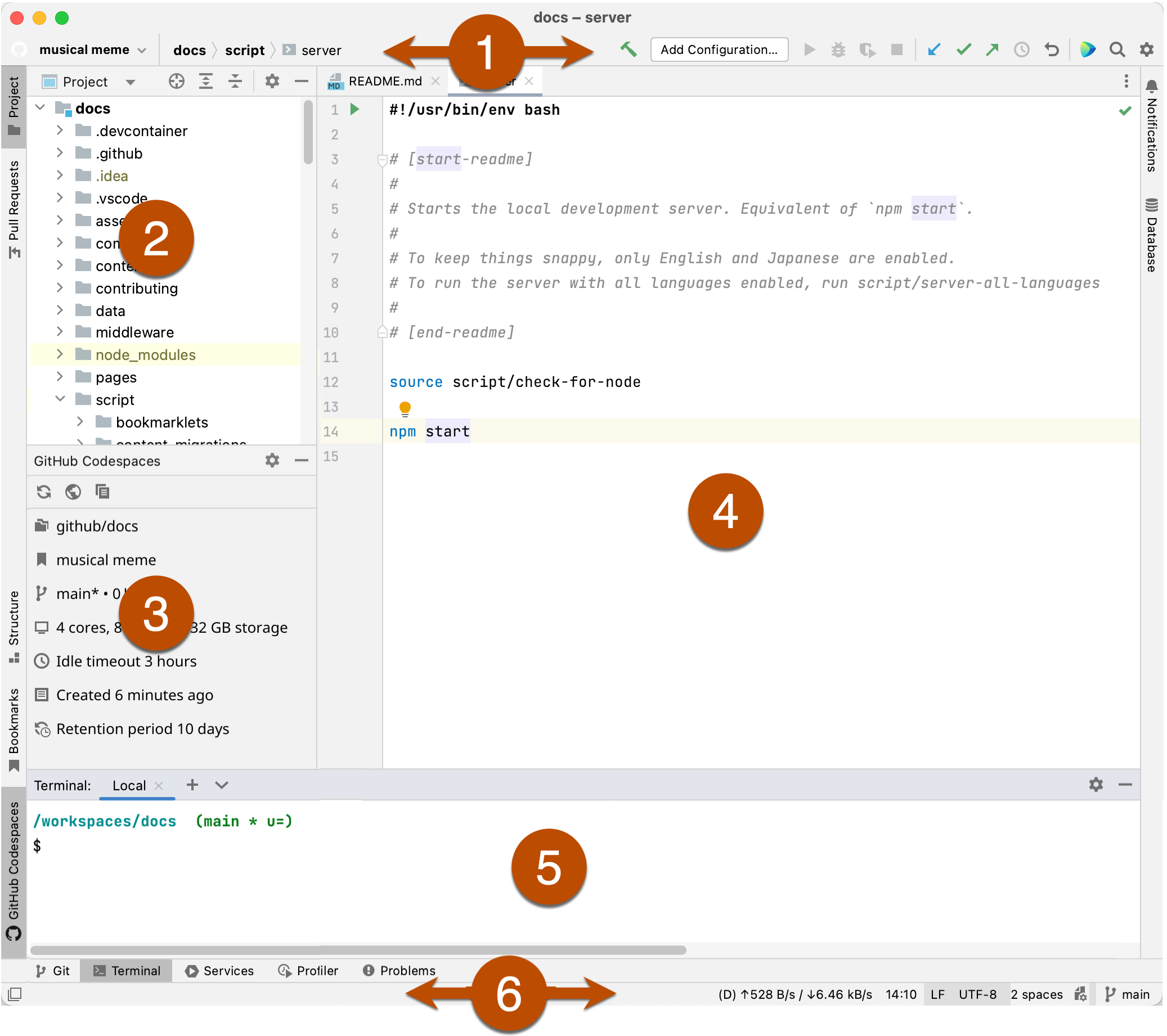
Interface do usuário do IntelliJ IDEA
Na documentação do GitHub Codespaces, usamos o IntelliJ IDEA como representante do IDE JetBrains. Diferentes IDEs JetBrains podem ter layouts diferentes.

Os componentes principais da interface do usuário são:
- Barra de navegação – exibe o caminho para o arquivo ou diretório selecionado no momento. Use os botões à direita da barra de navegação para executar várias ações, incluindo compilar, executar ou depurar o projeto ou executar comandos do Git para confirmar e efetuar push das alterações.
- Janela de ferramentas do projeto – mostra a estrutura do projeto e permite que você abra arquivos no editor.
- Janela de ferramentas do GitHub Codespaces – isso é exibido clicando no plug-in GitHub Codespaces na barra à esquerda da janela de ferramentas. Ela exibe informações sobre seu codespace, incluindo o nome de exibição e o tipo de computador. Os botões na parte superior dessa janela de ferramentas permitem a você:
- Atualizar os detalhes na janela de ferramentas para o codespace ativo
- Exibir a página da Web "Seus codespaces"
- Exibir o log de criação do codespace
- Editor – É aqui que você edita os arquivos. Você pode clicar com o botão direito do mouse na guia de um arquivo para acessar opções como mover a guia para uma nova janela.
- Terminal – isso é exibido clicando em Terminal na barra de janelas de ferramentas na parte inferior da janela principal (logo acima da barra de status). O terminal integrado permite que você execute tarefas de linha de comando sem precisar alternar para um aplicativo de terminal dedicado.
- Barra de status – passe o mouse sobre o ícone à esquerda da barra de status para ver uma lista de ferramentas. Clique no ícone para ocultar ou mostrar as barras de janela de ferramentas. O lado direito da barra de status mostra informações sobre o projeto, incluindo o GIT branch atual.
Para obter mais informações sobre a interface do usuário do IntelliJ IDEA, confira a documentação do JetBrains para IntelliJ IDEA.
Como personalizar os codespaces de um repositório
Você pode personalizar os codespaces criados para um repositório criando ou atualizando a configuração do contêiner de desenvolvimento do repositório. Você pode fazer isso de dentro de um codespace. Depois de alterar a configuração do contêiner de desenvolvimento, você pode aplicar as alterações ao codespace atual recriando o contêiner do Docker para o codespace. Para obter mais informações, confira "Introdução aos contêineres de desenvolvimento".
Personalizando seu codespace
Use um repositório dotfiles para personalizar os aspectos do ambiente de qualquer codespace criado. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
Fazendo commit das suas alterações
Depois de realizar alterações no seu código, tanto novo código como de configuração, você deverá fazer commit das suas alterações e enviá-las por push. Efetuar push das alterações para um repositório garante que qualquer pessoa que crie um codespace deste repositório tenha a mesma configuração. Isso também significa que qualquer personalização que você fizer, para modificar a configuração de codespaces criados para um repositório, estará disponível para todos que usam o repositório.
Para obter mais informações, confira "Usando controle de origem no seu codespace".
Leitura adicional
As guias neste artigo permitem alternar entre informações para cada uma dessas maneiras de trabalhar. No momento, você está na guia para GitHub CLI.
Como trabalhar em um codespace em um shell de comando
Para saber mais sobre GitHub CLI, confira "Sobre o a CLI do GitHub".
Você pode usar GitHub CLI para criar um novo codespace ou iniciar um codespace existente e, em seguida, conectar-se a ele por SSH. Uma vez conectado, você pode trabalhar na linha de comando usando suas ferramentas de linha de comando preferidas.
Depois de instalar o GitHub CLI e autenticar com sua conta do GitHub, você pode usar o comando gh codespace [<SUBCOMMAND>...] --help para procurar as informações de ajuda. Como alternativa, você pode exibir as mesmas informações de referência em https://cli.github.com/manual/gh_codespace.
Para obter mais informações, confira "Como usar o GitHub Codespaces com a CLI do GitHub".