Note
- GitHub Copilot コード レビュー は パブリック プレビュー 段階にあり、変更される可能性があります。
- パブリック プレビュー 段階に参加するには、Enterprise または organization の管理者が Copilot 機能のプレビューの使用をオプトインする必要があります。 「企業内の Copilot のポリシーと機能を管理する」と「organization 内での Copilot のポリシーの管理」を参照してください。
- 一部の機能はすべての有効な Copilot サブスクライバーが使用できますが、その他の機能は限られた数のユーザーのみが使用できます。 追加機能を利用するために待機リストに参加するには、「Copilot コード レビュー 待機リストに参加する」を参照してください。
- 「GitHub プレリリース ライセンス条項」がこの製品の使用に適用されます。
Copilot コード レビュー について
GitHub Copilot は、コードをレビューしてフィードバックを提供できます。 可能であれば、Copilot のフィードバックには、2 回のクリックで適用できる推奨される変更が含まれています。
Copilot コード レビュー では、2 種類のレビューがサポートされています。
- 選択のレビュー: コードを強調表示にして、初期レビューを要求します (Visual Studio Code のみ)__
- 変更のレビュー: すべての変更の詳細なレビューを要求します (GitHub Web サイトと Visual Studio Code)__
次の表は、2 種類のレビューの現在の機能と利用可能状況をまとめたものです。
| 機能 | 選択のレビュー | 変更の確認 |
|---|---|---|
| 環境 | Visual Studio Code | Visual Studio Code と GitHub Web サイト |
| 説明 | フィードバックと提案を含む、コードの強調表示されたセクションの初期レビュー | すべての変更の詳細なレビュー |
| サポートされている言語 | すべて | C#、Go、Java、JavaScript、Markdown、Python、Ruby、TypeScript |
| カスタム コーディング ガイドラインのサポート | いいえ | はい。「コーディング ガイドラインを使用した Copilot のレビューのカスタマイズ」を参照してください |
| 可用性 | パブリック プレビュー (すべての Copilot サブスクライバーが利用可能) | 待機リストのある パブリック プレビュー、「Copilot コード レビュー 待機リストに参加する」を参照してください |
Warning
Copilot によって、pull request 内のすべての問題または issue が特定されることは保証されず、間違う可能性があります。 常に Copilot のフィードバックを慎重に検証し、Copilot のフィードバックを人間のレビューで補完してください。
詳しくは、「GitHub Copilot コード レビューの責任ある使用」をご覧ください。
Copilot によるレビューの要求
以下の手順では、GitHub Web サイトで Copilot コード レビュー を使う方法について説明します。 Visual Studio Code の手順を確認するには、ページの上部にある "Visual Studio Code" ツール スイッチャーを使います。
Copilot による pull request レビューの要求
Note
現在、Copilot による pull request レビューの要求は、限られた数の Copilot サブスクライバーのみが使用できます。 待機リストに参加するには、「Copilot コード レビュー 待機リストに参加する」を参照してください。
-
GitHub.com で、pull request を作成するか、既存の pull request に移動します。
-
[Reviewers] メニューを開き、[Copilot] を選びます。
![[Reviewers] メニューからの Copilot の選択のスクリーンショット。](/assets/cb-68049/images/help/copilot/code-review/request-review@2x.png)
-
Copilot が pull request をレビューするまで待ちます。 通常、これにかかる時間は 30 秒未満です。
-
下にスクロールして、Copilot のコメントを読みます。

Copilot は常に、"承認" レビューや "変更要求" レビューではなく、"コメント" レビューを残します。 つまり、Copilot のレビューは pull request の必要なレビューにはカウントされず、Copilot のレビューでは変更のマージは禁止されません。 詳細については、「必須レビューでのプルリクエストの承認」を参照してください。
-
Copilot のレビュー コメントは、人間によるレビュー コメントと同様に動作します。 それにリアクションを追加したり、コメントしたり、それを解決したり、非表示にしたりできます。
Copilot のレビュー コメントに追加したコメントはユーザーに対しては表示されますが、Copilot には表示されず、Copilot は返信しません。
Copilot によって提供される提案された変更の処理
可能であれば、Copilot のフィードバックには、2 回のクリックで適用できる推奨される変更が含まれています。
変更に満足できる場合は、Copilot からの 1 つの提案を受け入れてコミットするか、提案のグループを 1 回のコミットでまとめて受け入れます。 詳しくは、「プルリクエストでのフィードバックを取り込む」をご覧ください。
Copilot が提案する変更 (たとえば、自動テストやリンターの実行) を検証する場合、または提案された変更をコミットする前に変更したい場合は、[Open in Workspace] ボタンをクリックします。 詳しくは、「Copilot を使って pull request に関する作業を支援する」をご覧ください。
Copilot のレビューに対するフィードバックの提供
Copilot のコメントに対するフィードバックは、各コメント内で直接提供できます。 この情報は、製品と Copilot の提案の品質の向上に使われます。
-
Copilot による pull request レビューのコメントで、サムアップ (👍) またはサムダウン (👎) ボタンをクリックします。

-
サムダウン ボタンをクリックした場合は、追加情報の提供を求められます。 必要に応じて、否定的なフィードバックの理由を選び、コメントを残してから、[Submit feedback] をクリックできます。

Copilot による再レビューの要求
Copilot がレビューした pull request への変更をプッシュしても、変更の再レビューは自動的には行われません。
Copilot による再レビューを要求するには、[Reviewers] メニューの Copilot の名前の横にある ボタンをクリックします。 詳しくは、「Pull Request レビューをリクエストする」をご覧ください。
Note
pull request を再レビューしたとき、[Resolve conversation] ボタンで無視したり、サムダウン (👎) ボタンで反対票を入れたりしたのと同じコメントが、Copilot によってもう一度繰り返される可能性があります。
Copilot による自動レビューの有効化
既定では、ユーザーが pull request ごとに Copilot によるレビューを手動で要求する必要があります。
リポジトリ レベルまたは organization レベルで構成されるルールセットを使って、すべての pull request での Copilot による自動レビューを有効にすることができます。 詳しくは、「ルールセットについて」をご覧ください。
これを有効にするには、[Require a pull request before merging] の下に入れ子になっている [Request pull request review from Copilot] ブランチ ルールを有効にします。
![[Request pull request review from Copilot] ブランチ ルールのスクリーンショット。](/assets/cb-232311/images/help/copilot/code-review/request-review-branch-rule@2x.png)
コーディング ガイドラインを使用した Copilot のレビューのカスタマイズ
Note
現在、カスタム コーディング ガイドラインは、Copilot コード レビュー の パブリック プレビュー の選ばれた参加者のみが使用できます。 順番待ちリストから受け入れられても、すぐにアクセスできるわけではありません。 さらに、カスタム コーディング ガイドラインは、GitHub Copilot Enterprise へのサブスクリプションの一部としてのみ使用できます。
Visual Studio Code または GitHub Web サイトで Copilot コード レビュー を使って変更をレビューする場合は、自然言語で記述されたカスタム コーディング ガイドラインを使って Copilot のレビューをカスタマイズできます。 Copilot は、コードをレビューするときにそのコーディング ガイドラインに基づいてフィードバックを提供します。 詳しくは、「GitHub Copilot コード レビューのコーディング ガイドラインの構成」をご覧ください。
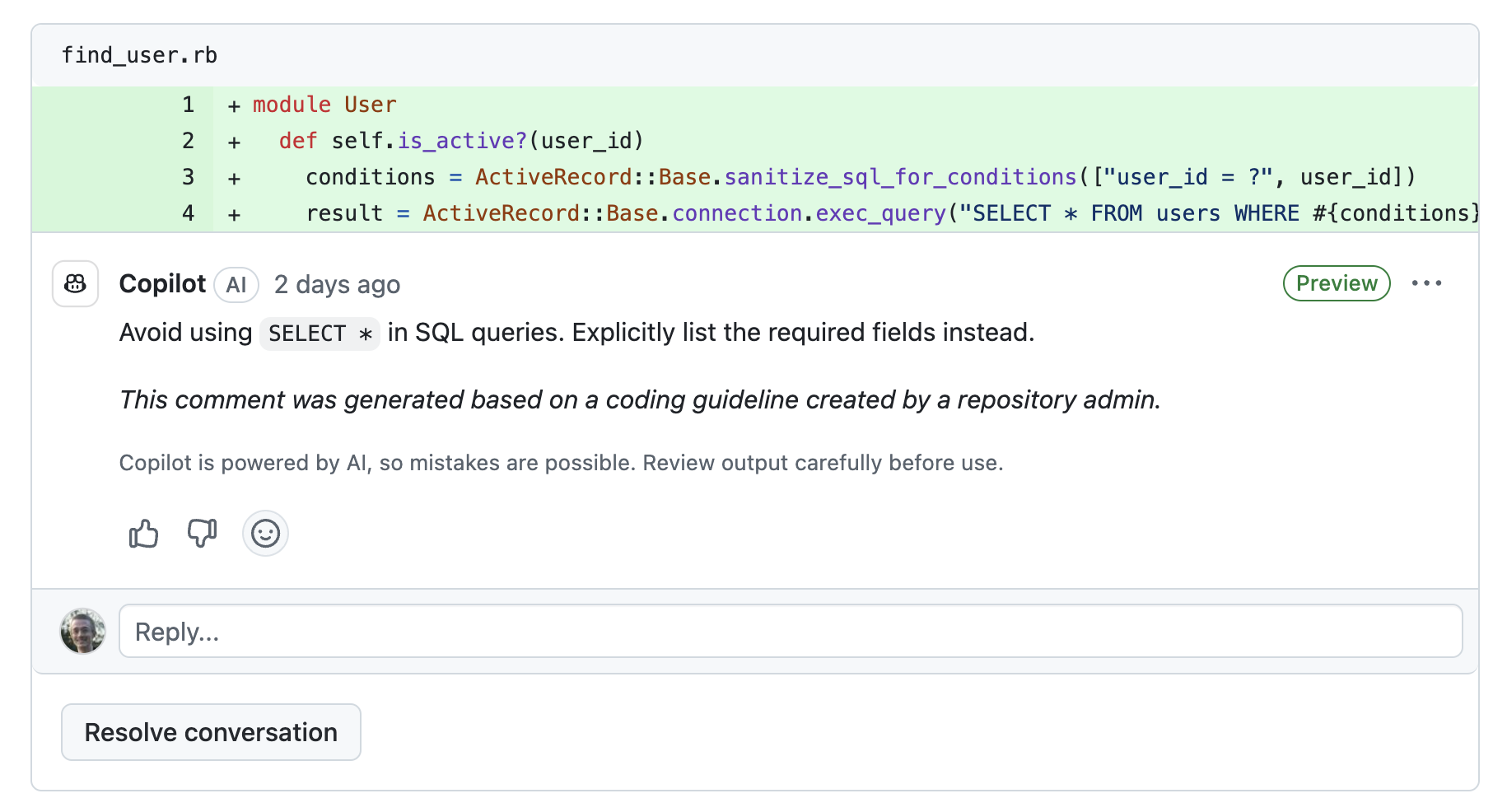
コーディング ガイドラインに基づいて生成されたコメントには、そのソースを明確に示すメッセージが含まれます。

以下の手順では、Visual Studio Code で Copilot コード レビュー を使う方法について説明します。 GitHub Web サイトでの手順を確認するには、ページの上部にある [Web browser] ツール スイッチャーを使います。
Note
Copilot コード レビュー は、バージョン 0.22 以降の GitHub Copilot Chat 拡張機能がインストールされた Visual Studio Code でのみ使用できます。
コードの選択のレビュー
Visual Studio Code で強調表示されているコードの選択の初期レビューを要求できます。
-
Visual Studio Code で、レビューするコードを選択します。
-
VS Code Command Palette を開きます。
- Mac の場合:
- Shift+Command+P キーを使用します。
- Windows または Linux の場合:
- Ctrl+Shift+P キーを使用します。
- Mac の場合:
-
コマンド パレットで、[GitHub Copilot: Review and Comment] を検索して選びます。
![[GitHub Copilot: Review and Comment] コマンドが選ばれている Visual Studio Code のコマンド パレットのスクリーンショット。](/assets/cb-72193/images/help/copilot/vsc-review-and-comment.png)
-
Copilot によって変更のレビューが行われるまで待ちます。 通常、これにかかる時間は 30 秒未満です。

-
Copilot にコメントがある場合は、ファイル内のインラインと [Problems] タブで示されます。

変更を確認する
Note
現在、変更のレビューは、限られた数の Copilot サブスクライバーのみが使用できます。 待機リストに参加するには、「Copilot コード レビュー 待機リストに参加する」を参照してください。
Visual Studio Code でステージされた変更またはステージされていない変更のレビューを要求できます。
-
VS Code で、[Source Control] タブに切り替えます。
-
ステージされていない変更のレビューを要求するには、サイドバーの [Changes] をポイントしてから、 [Copilot コード レビュー - Changes] ボタンをクリックします。
![Visual Studio Code の [Copilot コード レビュー - Changes] ボタンのスクリーンショット。 コード レビュー ボタンが濃いオレンジ色の枠線で囲まれています。](/assets/cb-42282/images/help/copilot/code-review/vscode-review-button@2x.png)
-
ステージされた変更のレビューを要求するには、サイドバーの [Staged Changes] をポイントしてから、 [Copilot コード レビュー - Staged Changes] ボタンをクリックします。
-
Copilot によって変更のレビューが行われるまで待ちます。 通常、これにかかる時間は 30 秒未満です。

-
Copilot にコメントがある場合は、ファイル内のインラインと [Problems] タブで示されます。

Copilot によって提供される提案された変更の処理
可能であれば、Copilot のフィードバックには、1 回のクリックで適用できる推奨される変更が含まれています。

変更に問題がない場合は、[Apply and Go To Next] ボタンをクリックして、Copilot からの提案を受け入れることができます。 適用した変更は自動的にはコミットされません。
Copilot が提案する変更を適用しない場合は、[Discard and Go to Next] ボタンをクリックします。
Copilot のレビューに対するフィードバックの提供
Copilot のコメントに対するフィードバックは、各コメント内で直接提供できます。 この情報は、製品と Copilot の提案の品質の向上に使われます。
フィードバックを提供するには、コメントをポイントして、サムアップまたはサムダウン ボタンをクリックします。

コーディング ガイドラインを使用した Copilot のレビューのカスタマイズ
Note
現在、カスタム コーディング ガイドラインは、Copilot コード レビュー の パブリック プレビュー の選ばれた参加者のみが使用できます。 順番待ちリストから受け入れられても、すぐにアクセスできるわけではありません。 さらに、カスタム コーディング ガイドラインは、GitHub Copilot Enterprise へのサブスクリプションの一部としてのみ使用できます。
Visual Studio Code または GitHub Web サイトで Copilot コード レビュー を使って変更をレビューする場合は、自然言語で記述されたカスタム コーディング ガイドラインを使って Copilot のレビューをカスタマイズできます。 Copilot は、コードをレビューするときにそのコーディング ガイドラインに基づいてフィードバックを提供します。 詳しくは、「GitHub Copilot コード レビューのコーディング ガイドラインの構成」をご覧ください。
コーディング ガイドラインに基づいて生成されたコメントには、そのソースを明確に示すメッセージが含まれます。