Información general
Puedes facilitar que los usuarios trabajen en el repositorio en un codespace proporcionando un vínculo a la página de creación del codespace. Un lugar en el que quieras hacerlo es en el archivo LÉAME del repositorio. Por ejemplo, puedes agregar el vínculo a una notificación "Abrir en GitHub Codespaces".

El vínculo a la página de creación del codespace puede incluir opciones de configuración específicas para ayudar a los usuarios a crear un codespace adecuado. Las personas que usen el vínculo podrán elegir diferentes opciones, si lo desean, antes de crear el codespace. Para más información sobre las opciones disponibles, consulta Creación de un codespace para un repositorio.
Como alternativa, puedes establecer un vínculo a la página "Reanudar codespace", que proporciona una manera rápida de que los usuarios abran un codespace en el que estaban trabajando recientemente.
Creación de un vínculo a la página de creación del codespace para el repositorio
Puedes usar estas direcciones URL para establecer un vínculo a la página de creación del espacio de código del repositorio. Reemplaza el texto en mayúsculas.
- Crea un codespace para la rama predeterminada del repositorio:
https://codespaces.new/OWNER/REPO-NAME - Crea un codespace para una rama específica del repositorio:
https://codespaces.new/OWNER/REPO-NAME/tree/BRANCH-NAME - Crea un codespace para la rama de tema de una solicitud de cambios:
https://codespaces.new/OWNER/REPO-NAME/pull/PR-SHA
Configuración de más opciones
Puedes usar la opción "Compartir un vínculo profundo" para configurar más opciones para el codespace y crear una dirección URL personalizada y, a continuación, copiar un fragmento de código Markdown o HTML para una notificación "Abrir en GitHub Codespaces".
-
En GitHub, navegue hasta la página principal del repositorio.
-
Si deseas crear un vínculo para una rama distinta de la rama predeterminada del repositorio, en el nombre del repositorio, haz clic en el botón etiquetado con el nombre de la rama actual. En el menú desplegable, selecciona la rama para la que deseas crear un vínculo.

-
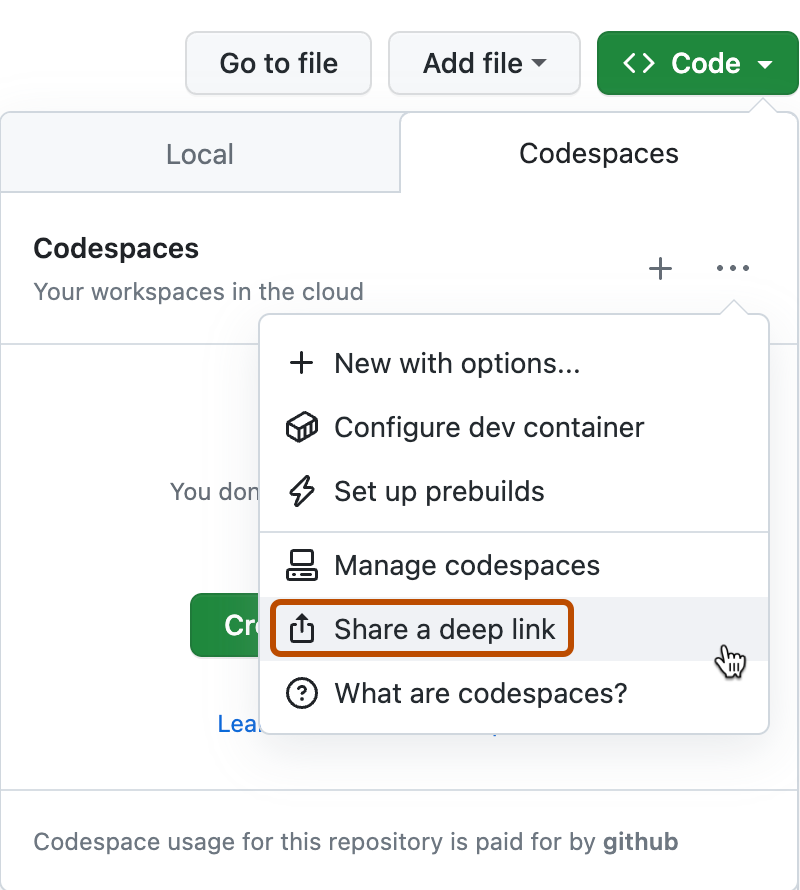
Haz clic en el botón Código y, a continuación, haz clic en la pestaña Codespaces.
-
Para abrir la ventana "Compartir configuración de codespace", en la parte superior derecha de la pestaña Codespaces, selecciona y, a continuación, haz clic en Compartir un vínculo profundo.

-
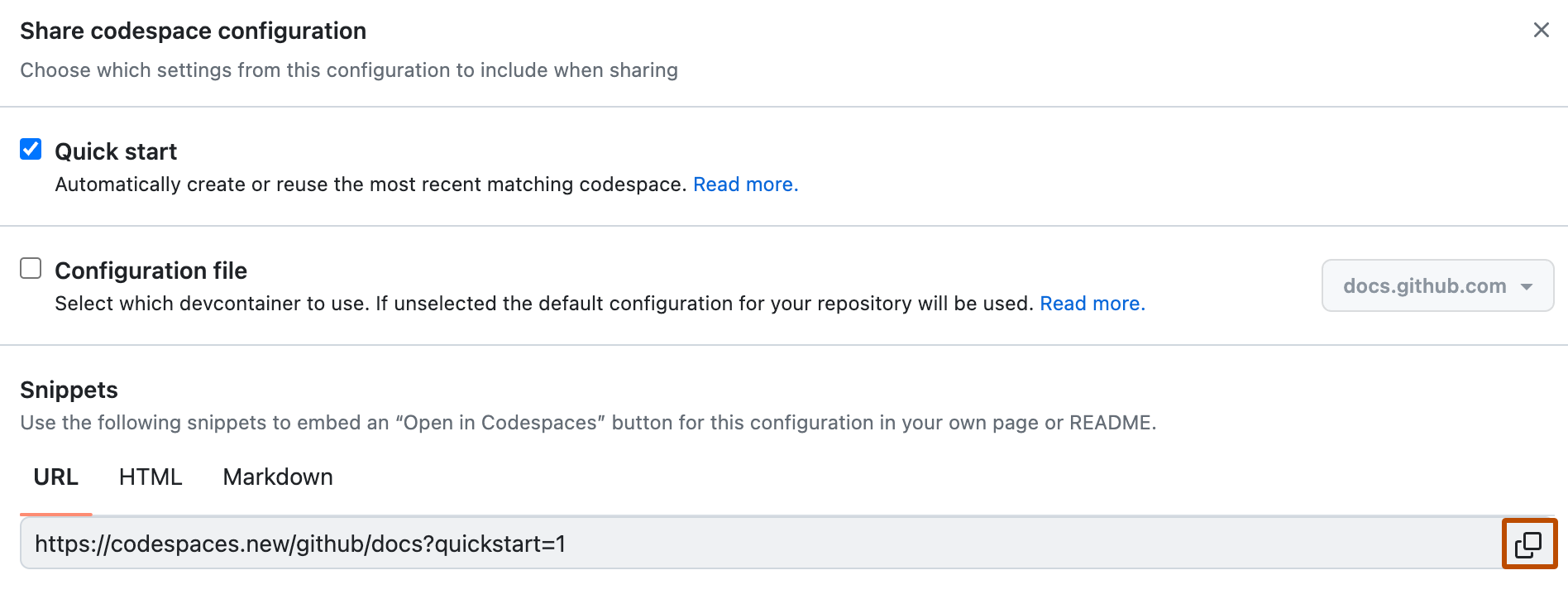
Opcionalmente, para llevar a los usuarios a una página donde pueden reanudar rápidamente un codespace reciente o crear uno nuevo, selecciona Inicio rápido. Para obtener más información, consulta Creación de un vínculo para reanudar un codespace.
-
Opcionalmente, para especificar una configuración de contenedor de desarrollo, selecciona Archivo de configuración y, a continuación, usa el menú desplegable para elegir una configuración. Si no especificas una configuración, se usa la configuración predeterminada para el repositorio. Para más información, consulta Introducción a los contenedores dev.
-
En "Fragmentos de código", puedes copiar la dirección URL que has creado o copiar un fragmento de código Markdown o HTML, incluida una notificación "Abrir en GitHub Codespaces". Para copiar la dirección URL o el fragmento de código, selecciona entre las pestañas URL, HTML y Markdown y, a continuación, haz clic en .

Creación de un vínculo para reanudar un codespace
Puedes crear un vínculo a una página para reanudar el codespace más reciente que coincida con el repositorio, la rama y otras opciones especificadas en la dirección URL.
Agrega ?quickstart=1 a una dirección URL codespaces.new, como las direcciones URL enumeradas en la sección anterior de este artículo. Esto genera una dirección URL que muestra una página "Reanudar codespace".
Por ejemplo, la dirección URL https://codespaces.new/octo-org/octo-repo?quickstart=1 abre una página para permitir reanudar el codespace más reciente para la rama predeterminada del repositorio octo-org/octo-repo.

Nota:
- Si la dirección URL
codespaces.newya contiene una cadena de consulta, agrega&quickstart=1al final de dicha cadena. - Este tipo de dirección URL siempre abrirá un codespace en el cliente web VS Code, aunque no se establezca como editor predeterminado para GitHub Codespaces.
Si no se encuentra ningún codespace coincidente, la página se denomina "Crear codespace" y se muestra un botón para crear un nuevo codespace con parámetros coincidentes.
Este tipo de dirección URL es útil, por ejemplo, en un archivo LÉAME para el repositorio, ya que proporciona a los usuarios una forma de crear un codespace o de reanudar su codespace en tan solo un par de clics.
Creación de un distintivo "Abrir en GitHub Codespaces"
Sugerencia
Puedes usar la opción "Share a deep link" para crear un fragmento de código Markdown o HTML que incluya una notificación "Open in GitHub Codespaces" con una dirección URL personalizada. Para más información, consulta Configuración de más opciones.
-
Obtén la dirección URL de la página de creación del codespace o la página "Reanudar codespace", como se describe en las secciones anteriores.
-
Agrega el siguiente markdown a, por ejemplo, el
README.mdarchivo del repositorio:Markdown [](URL)
[](URL)Por ejemplo:
[](https://codespaces.new/github/docs)El ejemplo de Markdown se representa de la siguiente manera: