Acerca de los contenedores dev
Los contenedores de desarrollo son contenedores de Docker que están configurados específicamente para proporcionar un entorno de desarrollo completo. Siempre que trabajes en un codespace, estarás usando un contenedor de desarrollo en una máquina virtual.
Puedes configurar el contenedor de desarrollo para un repositorio a fin de que los codespaces creados para ese repositorio te proporcionen un entorno de desarrollo personalizado, completo con todas las herramientas y entornos de ejecución que necesitas para trabajar en un proyecto específico. Si no defines una configuración en el repositorio, GitHub Codespaces usa una configuración predeterminada, que incluye muchas de las herramientas comunes que el equipo podría necesitar para el desarrollo con el proyecto. Consulta Uso de la configuración predeterminada del contenedor de desarrollo.
Los archivos de configuración de un contenedor de desarrollo se incluyen en un directorio .devcontainer del repositorio. Puedes usar Visual Studio Code para agregar archivos de configuración automáticamente. Puedes elegir entre una selección de configuraciones predefinidas para varios tipos de proyecto. Puedes usarlos sin ninguna configuración adicional, o bien puedes editar las configuraciones para refinar el entorno de desarrollo que producen. Consulta Uso de una configuración predefinida de contenedor de desarrollo.
Como alternativa, puedes agregar tus propios archivos de configuración personalizados. Consulta Creación de una configuración personalizada de contenedor de desarrollo.
Puedes definir una única configuración de contenedor de desarrollo para un repositorio, configuraciones diferentes para distintas ramas o varias configuraciones. Cuando hay varias configuraciones disponibles, los usuarios pueden elegir su configuración preferida cuando crean un codespace. Esto es especialmente útil para repositorios de gran tamaño que contienen código fuente en diferentes lenguajes de programación o para proyectos diferentes. Puedes crear una selección de configuraciones que permitan a los distintos equipos trabajar en un codespace configurado adecuadamente para el trabajo que están realizando.
Al crear un codespace a partir de una plantilla, puedes empezar con uno o varios archivos de configuración de contenedor de desarrollo en el área de trabajo. Para configurar aún más el entorno, puedes agregar o quitar la configuración de estos archivos y recompilar el contenedor para aplicar los cambios en el espacio de código en el que estás trabajando. Si publicas el codespace en un repositorio en GitHub, los codespaces creados a partir de ese repositorio compartirán la configuración que hayas definido. Consulta Aplicar cambios de configuración a un codespace y Creación de un codespace a partir de una plantilla.
devcontainer.json
El archivo principal de una configuración de contenedor de desarrollo es el archivo devcontainer.json. Puedes usar este archivo a fin de determinar el entorno de los codespaces creados para el repositorio. El contenido de este archivo define un contenedor de desarrollo que puede incluir marcos, herramientas, extensiones y desvío de puertos. El archivo devcontainer.json normalmente contiene una referencia a un Dockerfile, que normalmente se encuentra junto con el archivo devcontainer.json.
Si creas un codespace desde un repositorio sin un archivo devcontainer.json, o si empiezas desde la plantilla en blanco de GitHub, se usa la configuración predeterminada del contenedor de desarrollo. Consulta Uso de la configuración predeterminada del contenedor de desarrollo.
El archivo devcontainer.json se encuentra normalmente en el directorio .devcontainer del repositorio. Como alternativa, puedes localizarlo directamente en la raíz del repositorio, en cuyo caso el nombre de archivo debe comenzar con un punto: .devcontainer.json.
Si quieres tener una selección de configuraciones de contenedor de desarrollo en el repositorio, toda alternativa al archivo .devcontainer/devcontainer.json (o .devcontainer.json) debe encontrarse en su propio subdirectorio en la ruta de acceso .devcontainer/SUBDIRECTORY/devcontainer.json. Por ejemplo, podrías tener una selección de dos configuraciones:
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
Cuando tienes varios archivos devcontainer.json en el repositorio, cada codespace se crea a partir de una de las configuraciones únicamente. La configuración no se puede importar ni heredar entre archivos devcontainer.json. Si un archivo devcontainer.json de un subdirectorio personalizado tiene archivos dependientes, como Dockerfile o scripts que se ejecutan mediante comandos en el archivo devcontainer.json, se recomienda colocar estos archivos en el mismo subdirectorio.
Para obtener información sobre cómo elegir la configuración de contenedor de desarrollo preferida al crear un codespace, consulta Creación de un codespace para un repositorio.
Para obtener información sobre la configuración y las propiedades que puedes establecer en un archivo devcontainer.json, consulta la especificación en el sitio web Development Containers.
Procedimientos para usar devcontainer.json
Es útil pensar en devcontainer.json como un archivo que proporciona "customization" (personalización) en lugar de "personalization" (personalización). Solo debes incluir cosas que todos los usuarios que trabajan en el código base necesitan como elementos estándar del entorno de desarrollo, no como cosas que sean preferencias personales. Las cosas como linters son buenas para estandarizar y exigir que todos los usuarios lo tengan instalado, por lo que son buenas para incluir en tu archivo devcontainer.json. Las cosas como los decoradores de la interfaz de usuario o los temas son opciones personales que no deben colocarse en el archivo devcontainer.json.
Puedes personalizar los codespaces mediante dotfiles y Sincronización de ajustes. Consulta Personalización de GitHub Codespaces para la cuenta.
Dockerfile
Puedes agregar un Dockerfile como parte de la configuración del contenedor de desarrollo.
Dockerfile es un archivo de texto que contiene las instrucciones necesarias para crear una imagen de contenedor de Docker. Esta imagen se usa para generar un contenedor de desarrollo cada vez que alguien crea un codespace mediante el archivo devcontainer.json que hace referencia a este Dockerfile. Normalmente, las instrucciones del Dockerfile comienzan haciendo referencia a una imagen primaria en la que se basa la imagen que se creará. Esto va seguido de comandos que se ejecutan durante el proceso de creación de imágenes, por ejemplo, para instalar paquetes de software.
El Dockerfile de un contenedor de desarrollo se encuentra normalmente en la carpeta .devcontainer, junto con el elemento devcontainer.json en el que se hace referencia al mismo.
Nota:
Como alternativa al uso de un Dockerfile, puedes usar la propiedad image en el archivo devcontainer.json para hacer referencia directamente a una imagen existente que quieras usar. La imagen que especifiques aquí debe estar permitida por cualquier directiva de imagen de la organización que se haya establecido. Consulta Restricción de la imagen base para codespaces. Si no se encuentra un Dockerfile ni una imagen, se usará la imagen de contenedor predeterminada. Consulta Uso de la configuración predeterminada del contenedor de desarrollo.
Ejemplo de Dockerfile sencillo
En el ejemplo siguiente se usan cuatro instrucciones:
ARG define una variable en tiempo de compilación.
FROM especifica la imagen primaria en la que se basará la imagen de Docker generada. Si se ha configurado una directiva de imagen base, lo que permite usar solo determinadas imágenes, la imagen especificada debe coincidir con una de las referencias de imagen de la directiva. Si no es así, los codespace para este repositorio se crearán en modo de recuperación. Consulta Restricción de la imagen base para codespaces.
COPY copia un archivo del repositorio y lo agrega al sistema de archivos del codespace.
RUN actualiza las listas de paquetes y ejecuta un script. También puedes usar una instrucción RUN para instalar software, tal como se muestra en las instrucciones comentadas. Para ejecutar varios comandos, usa && a fin de combinar los comandos en una sola instrucción RUN.
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
Nota:
En el ejemplo anterior, el script que se copia en el codespace (script-in-your-repo.sh) debe existir en el repositorio.
Para obtener más información sobre las instrucciones compatibles con Docker, consulta Referencia de Dockerfile en la documentación de Docker.
Uso de un Dockerfile
Para usar un Dockerfile como parte de una configuración de contenedor de desarrollo, haz referencia a él en el archivo devcontainer.json mediante la propiedad dockerfile.
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
Hay varias opciones disponibles si quieres usar la orquestación de contenedores existente en el contenedor de desarrollo. Consulte la sección "Opciones de orquestación" de la especificación en el sitio web de contenedores de desarrollo.
Uso de la configuración predeterminada del contenedor de desarrollo
Si no agrega una configuración de contenedor de desarrollador al repositorio, o si la configuración no especifica una imagen base que se va a usar, GitHub crea un contenedor a partir de una imagen de Linux predeterminada. Esta imagen de Linux incluye varias versiones en tiempo de ejecución para lenguajes populares como Python, Node, PHP, Java, Go, C++, Ruby y .NET Core/C#. Se usan las versiones LTS o más recientes de estos lenguajes. También hay herramientas para admitir la ciencia de datos y el aprendizaje automático, como JupyterLab y Conda. La imagen predeterminada de contenedor de desarrollador también incluye otras herramientas de desarrollo y utilidades como Git, CLI de GitHub, yarn, openssh y vim. Para ver todos los lenguajes, tiempos de ejecución y herramientas que se incluyen, usa el comando devcontainer-info content-url dentro del terminal de codespace y sigue la dirección URL que genera el comando.
Para obtener información sobre lo que se incluye en la imagen de Linux predeterminada, consulta el repositorio devcontainers/images.
La configuración predeterminada es una buena opción si estás trabajando en un proyecto pequeño que utiliza los lenguajes y herramientas que proporciona GitHub Codespaces.
Nota:
GitHub no cobra por el almacenamiento de contenedores creados a partir de la imagen predeterminada del contenedor de desarrollador. Para obtener más información sobre la facturación del almacenamiento del codespace, consulta Facturación de GitHub Codespaces. Para información sobre cómo comprobar si un codespace se compiló a partir de la imagen de contenedor de desarrollo predeterminada, consulta Sacar el máximo partido del uso incluido.
Uso de una configuración predefinida de contenedor de desarrollo
Si usas Codespaces en Visual Studio Code, o en un explorador web, puedes crear una configuración de contenedor de desarrollo para el repositorio eligiendo una lista de configuraciones predefinidas. Estas configuraciones proporcionan una configuración común para tipos de proyecto en particular, y pueden ayudarte a comenzar rápidamente con una configuración que ya tenga las opciones adecuadas para el contenedor, la configuración de Visual Studio Code, y las extensiones de Visual Studio Code que deben estar instaladas.
Utilizar una configuración predefinida es una gran idea si necesitas extensibilidad adicional. También puedes iniciar con una configuración predefinida y modificarla conforme lo requieras de acuerdo con el proyecto. Para obtener más información sobre las definiciones de contenedores de desarrollo predefinidos, consulta el repositorio devcontainers/images.
Puedes agregar una configuración predefinida de contenedor de desarrollo mientras trabajas en un codespace o en un repositorio localmente. Para hacerlo en VS Code mientras trabajas localmente y no estás conectado a un espacio de código, debes tener la extensión "Contenedores de desarrollo" instalada y habilitada. Para obtener más información sobre esta extensión, consulta VS Code Marketplace. En el procedimiento siguiente se describe el proceso cuando se usa un codespace. Los pasos de VS Code cuando no estás conectado a un codespace son muy similares.
-
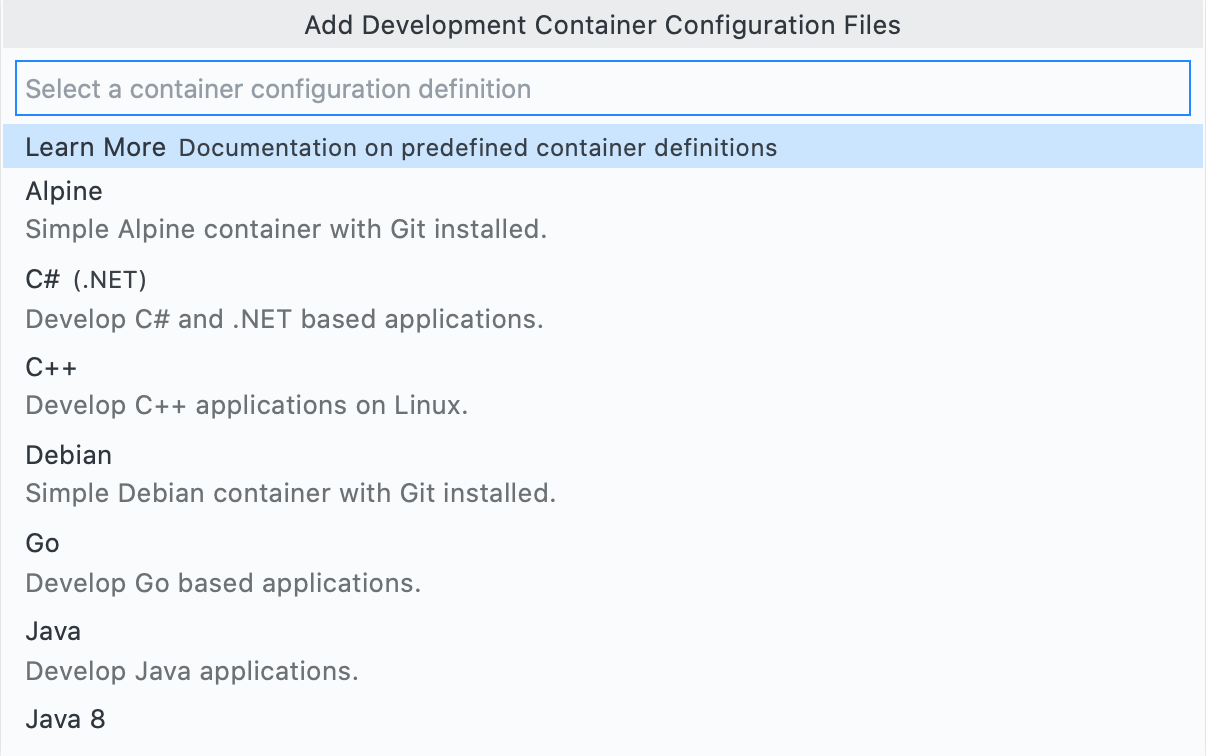
Accede a Visual Studio Code Command Palette (Mayús+Comando+P / Ctrl+Mayús+P) y, después, empieza a escribir "agregar desarrollo". Haz clic en Codespaces: agregar archivos de configuración para el contenedor de desarrollo.

-
Haz clic en Crear una nueva configuración.
-
Haz clic en Mostrar todas las definiciones.

-
Haz clic en la definición que quieras utilizar.

-
Sigue los mensajes para personalizar tu definición.
-
Haga clic en OK.
-
Si estás trabajando en un codespace, aplica los cambios; para ello, haz clic en Recompilar ahora en el elemento emergente situado en la parte inferior derecha de la ventana. Para más información sobre cómo recompilar el contenedor, consulta Aplicación de cambios a un codespace.

Agregar características adicionales al archivo devcontainer.json
Las características son unidades independientes de código de instalación y configuración del contenedor de desarrollo diseñadas para funcionar en una amplia gama de imágenes de contenedor base. Puedes usar características para agregar rápidamente herramientas, runtimes o bibliotecas a la imagen de codespace. Para obtener más información, consulta las características disponibles y la especificación de las características en el sitio web de Contenedores de desarrollo.
Puede agregar características a un archivo devcontainer.json desde VS Code o desde su repositorio en GitHub. Consulta Adición de características a un archivo devcontainer.json.
Creación de una configuración personalizada de contenedor de desarrollo
Si no hay ninguna de las configuraciones predefinidas que satisfaga tus necesidades, puedes crear una configuración personalizada escribiendo tu propio archivo devcontainer.json.
-
Si vas a agregar un único archivo
devcontainer.jsonque usarán todos los usuarios que creen un codespace desde el repositorio, crea el archivo en un directorio.devcontaineren la raíz del repositorio. -
Si quieres ofrecer a los usuarios una opción de configuración, puedes crear varios archivos personalizados
devcontainer.json, cada uno ubicado en un subdirectorio independiente del directorio.devcontainer.Nota:
- No se pueden encontrar los archivos
devcontainer.jsonen directorios de más de un nivel por debajo de.devcontainer. Por ejemplo, un archivo en.devcontainer/teamA/devcontainer.jsonfuncionará, pero en.devcontainer/teamA/testing/devcontainer.jsonno. - Cuando los usuarios crean codespaces con el botón Usar esta plantilla de un repositorio de plantillas, no se les permitirá elegir entre varias configuraciones. El codespace se compilará en función de la configuración predeterminada definida en
.devcontainer/devcontainer.json, o bien en.devcontainer.jsonen la raíz del repositorio. Consulta Configuración de un repositorio de plantilla para GitHub Codespaces.
Si se encuentran varios archivos
devcontainer.jsonen el repositorio, se mostrarán en la lista desplegable Configuración del contenedor de desarrollo en la página de opciones de creación de codespace. Consulta Creación de un codespace para un repositorio.
- No se pueden encontrar los archivos
Adición de un archivo devcontainer.json
Si aún no tiene un archivo devcontainer.json en el repositorio, puede agregar rápidamente uno desde GitHub.
-
Ve al repositorio y haz clic en la lista desplegable Código.
-
En la pestaña Codespaces, haz clic en los puntos suspensivos ( ... ) y selecciona Configurar contenedor de desarrollo.

Se abrirá un nuevo archivo .devcontainer/devcontainer.json en el editor. El archivo contendrá algunas propiedades iniciales, incluido un objeto features al que puedes agregar nuevas herramientas, bibliotecas o entornos de ejecución. Consulta Adición de características a un archivo devcontainer.json.
Si el repositorio ya contiene uno o varios archivos devcontainer.json, al hacer clic en Configurar contenedor de desarrollo se abrirá el archivo devcontainer.json existente con la prioridad más alta según la especificación del sitio web de Contenedores de desarrollo.
Selección de configuración predeterminada durante la creación del codespace
Si .devcontainer/devcontainer.json o .devcontainer.json existen, uno de los dos será la selección predeterminada en la lista de archivos de configuración disponibles al crear un codespace. Si no existe ningún archivo, la configuración predeterminada del contenedor de desarrollo se seleccionará de manera predeterminada.
En la captura de pantalla siguiente, el repositorio no contiene archivos .devcontainer/devcontainer.json o .devcontainer.json, por lo que se selecciona la configuración predeterminada del contenedor de desarrollo. Sin embargo, se han definido dos archivos de configuración alternativos en subdirectorios del directorio .devcontainer, por lo que se muestran como opciones.

Edición del archivo devcontainer.json
Puedes agregar y editar las claves de configuración compatibles en el archivo devcontainer.json para especificar aspectos del entorno del codespace, como por ejemplo, qué extensiones de VS Code se instalarán. Para obtener información sobre la configuración y las propiedades que puedes establecer en un archivo devcontainer.json, consulta la especificación en el sitio web Development Containers.
El archivo devcontainer.json se escribe con el formato JSONC (JSON con comentarios). Esto permite incluir comentarios en el archivo de configuración. Consulta Edición de JSON con VS Code en la documentación de VS Code.
Nota:
Si usas un linter para validar el archivo devcontainer.json, asegúrate de que está establecido en JSONC y no en JSON; de lo contrario, los comentarios se notificarán como errores.
Opciones de la interfaz de VS Code
Puedes configurar las opciones de interfaz de VS Code, con tres ámbitos: usuario, remoto [codespaces] y espacio de trabajo. Puedes ver estos ámbitos en el editor de configuración de VS Code.
Para mostrar el editor de configuración, usa el método abreviado de teclado Command+, (Mac) / Ctrl+, (Linux/Windows).

Si se define un valor en varios ámbitos, el valor Área de trabajo tiene prioridad, después Remoto [Codespaces] y después Usuario.
Puedes definir la configuración predeterminada del editor de VS Code en dos lugares.
- La configuración de la interfaz definida en el archivo
.vscode/settings.jsondel repositorio se aplica como configuración con ámbito de área de trabajo en el codespace. - La configuración de la interfaz definida en la clave
settingsdel archivodevcontainer.jsonse aplica como configuración con ámbito de [Codespaces] remotos en el codespace.
Aplicación de cambios de configuración a un codespace
Los cambios en una configuración se aplicarán la próxima vez que crees un codespace. Sin embargo, puedes aplicar los cambios a un codespace existente recompilando el contenedor. Puedes hacerlo dentro de un codespace en la aplicación de escritorio o cliente web VS Code, o bien puedes usar GitHub CLI.
Nota:
Al recompilar el contenedor de un codespace, los cambios realizados fuera del directorio /workspaces se borran. Los cambios realizados dentro del directorio /workspaces, entre los que se incluye el clon del repositorio o la plantilla desde la que ha creado el codespace, se conservan al recompilar. Para más información, consulta Análisis en profundidad de GitHub Codespaces.
Recompilación del contenedor de desarrollo en el cliente web o aplicación de escritorio de VS Code
-
Accede a VS Code Command Palette (Mayús+Comando+P / Ctrl+Mayús+P) y, después, empieza a escribir "recompilar". Haz clic en Codespaces: recompilar contenedor.

Sugerencia
En ocasiones, es posible que quieras realizar una recompilación completa para borrar la memoria caché y recompilar el contenedor con imágenes nuevas. Para más información, consulta Recompilación del contenedor en un codespace.
-
Si los cambios en la configuración del contenedor de desarrollo causan un error de contenedor, el codespace se ejecutará en modo de recuperación y verás un mensaje de error.

- Para diagnosticar el error revisando los registros de creación, haga clic en View creation log.
- Para corregir los errores identificados en los registros, actualice el archivo
devcontainer.json. - Para aplicar los cambios, vuelve a crear tu contenedor.
Uso de GitHub CLI para volver a generar un contenedor de desarrollo
Si has cambiado una configuración de contenedor de desarrollo fuera de VS Code (por ejemplo, en GitHub), puedes usar GitHub CLI para recompilar el contenedor de desarrollo para un codespace existente.
-
En un terminal, escribe el siguientes comando.
gh codespace rebuildSe muestran los codespace.
-
Use las teclas de dirección del teclado para resaltar el codespace necesario y, a continuación, presiona Entrar.