Note
GitHub Codespaces는 octocorp.ghe.com과 같은 GHE.com의 하위 도메인에서는 사용할 수 없습니다.
소개
이 가이드에서는 템플릿 리포지토리에서 codespace를 만들고 codespace 내에서 사용할 수 있는 몇 가지 필수 기능을 탐색합니다. 처음에는 GitHub Codespaces의 기본 편집기인 Visual Studio Code의 브라우저 버전에서 작업합니다. 이 빠른 시작을 시도한 후 다른 편집기에서 Codespaces을(를) 사용할 수 있으며 기본 편집기를 변경할 수 있습니다. 링크는 이 가이드의 끝에 제공됩니다.
이 빠른 시작에서는 codespace를 만들고, 전달된 포트에 연결하여 실행 중인 응용 프로그램을 보고, codespace를 새 리포지토리에 게시하고, 익스텐션을 사용하여 설정을 사용자 지정하는 방법을 알아봅니다.
GitHub Codespaces의 작동 방식에 대한 자세한 내용은 도우미 가이드 GitHub Codespaces에 대한 심층 분석을(를) 참조하세요.
Codespace 만들기
-
github/haikus-for-codespaces 템플릿 리포지토리로 이동합니다.
-
이 템플릿 사용을 클릭한 다음, codespace에서 열기를 클릭합니다.

애플리케이션 실행
Codespace가 만들어지면 템플릿 리포지토리가 자동으로 복제됩니다. 이제 응용 프로그램을 실행하고 브라우저에서 시작할 수 있습니다.
-
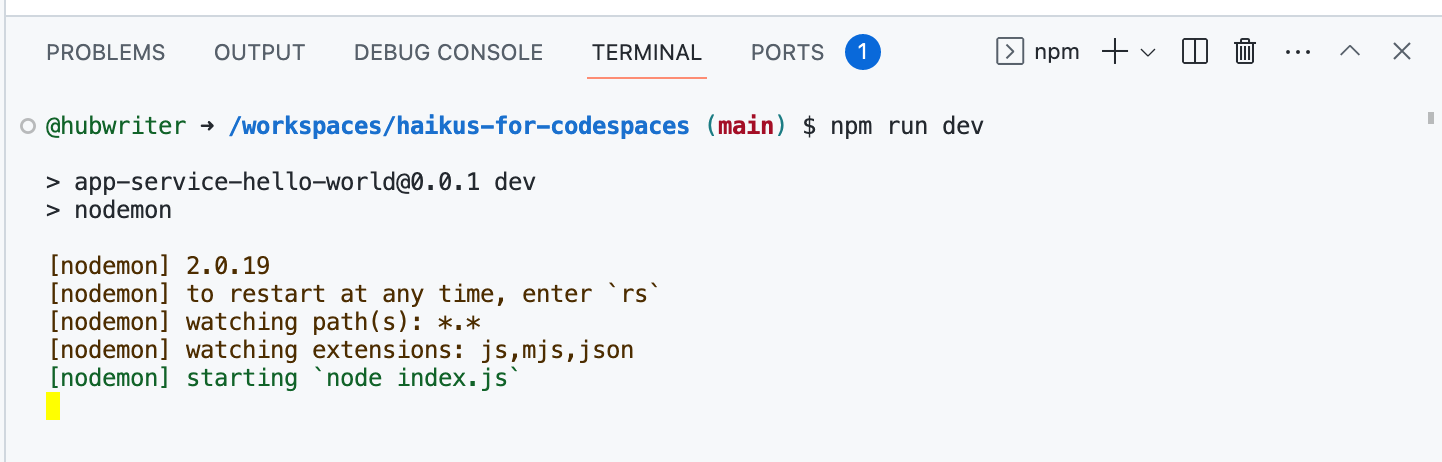
터미널이 사용 가능해지면
npm run dev명령을 입력합니다. 이 예시에서는 Node.js 프로젝트를 사용하며, 이 명령은 샘플 리포지토리에 정의된 웹 응용 프로그램을 시작하는package.json파일에서 “dev”라는 레이블이 지정된 스크립트를 실행합니다.
다른 응용 프로그램 유형을 따르는 경우 해당 프로젝트에 해당하는 시작 명령을 입력합니다.
-
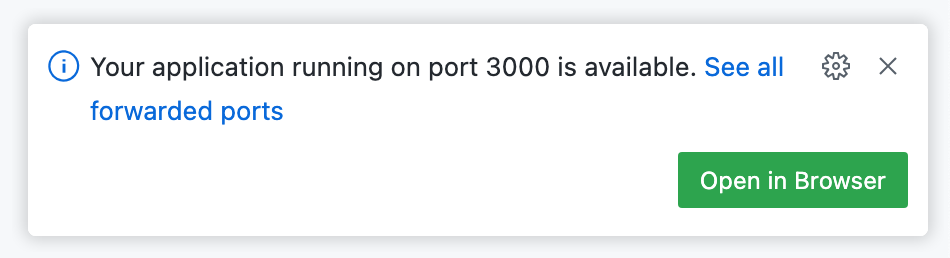
응용 프로그램이 시작되면 codespace는 응용 프로그램이 실행 중인 포트를 인식하고 전달되었음을 알리는 프롬프트를 표시합니다.

-
브라우저에서 열기를 클릭하여 새 탭에서 실행 중인 응용 프로그램을 봅니다.
응용 프로그램 편집 및 변경 내용 보기
-
Codespace로 다시 전환하고 파일 탐색기에서
haikus.json파일을 클릭하여 엽니다. -
첫 번째 haiku의
text필드를 편집하여 고유한 haiku로 응용 프로그램을 개인 설정합니다. -
브라우저에서 실행 중인 애플리케이션 탭으로 돌아가서 새로 고침하여 변경 내용을 확인합니다.
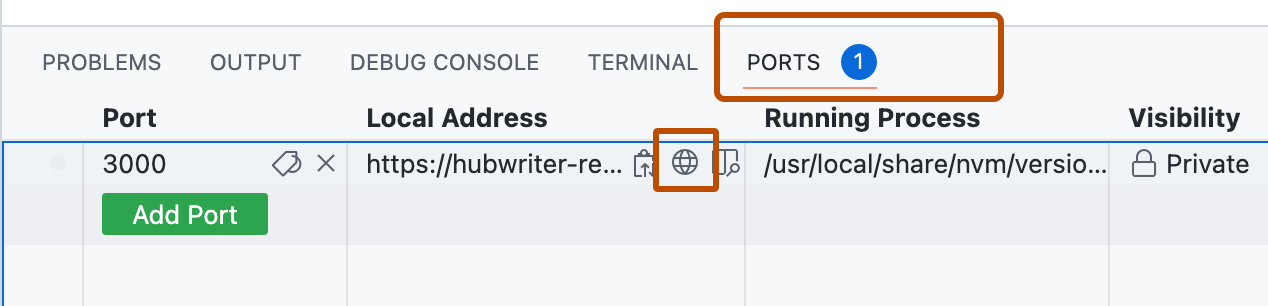
브라우저 탭을 닫은 경우 VS Code에서 포트 탭을 클릭하고 실행 중인 포트의 로컬 주소 값을 마우스로 가리킨 다음 브라우저에서 열기 아이콘을 클릭합니다.

변경 내용 커밋 및 푸시
이제 몇 가지 변경 내용을 적용했으므로 통합 터미널 또는 원본 보기를 사용하여 새 리포지토리에 작업을 게시할 수 있습니다.
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
변경 내용을 스테이징하려면
haikus.json파일 옆 또는 여러 파일을 변경하고 모두 스테이징하려는 경우 변경 내용 옆의 을(를) 클릭합니다.
-
스테이징된 변경 사항을 커밋하려면 변경 내용을 설명하는 커밋 메시지를 입력한 다음 커밋을 클릭합니다.

-
분기 게시를 클릭합니다.

-
"리포지토리 이름" 드롭다운에서 새 리포지토리의 이름을 입력한 다음 GitHub 개인용 리포지토리에 게시를 선택하거나 GitHub 공용 리포지토리에 게시를 선택합니다.

새 리포지토리의 소유자는 codespace를 만든 GitHub 계정이 됩니다.
-
편집기의 오른쪽 아래 모서리에 표시되는 팝업에서 GitHub에서 열기를 클릭하여 GitHub에서 새 리포지토리를 봅니다. 새로운 리포지토리에서
haikus.json파일을 보고 codespace에서 변경한 내용이 리포지토리에 성공적으로 푸시되었는지 확인합니다.
확장을 사용하여 개인 설정
브라우저 또는 Visual Studio Code 데스크톱 응용 프로그램을 사용하여 codespace에 연결하는 경우 편집기에서 직접 Visual Studio Code에 액세스할 수 있습니다. 이 예시에서는 테마를 변경하는 VS Code 익스텐션을 설치하지만 워크플로에 유용한 익스텐션을 설치할 수 있습니다.
-
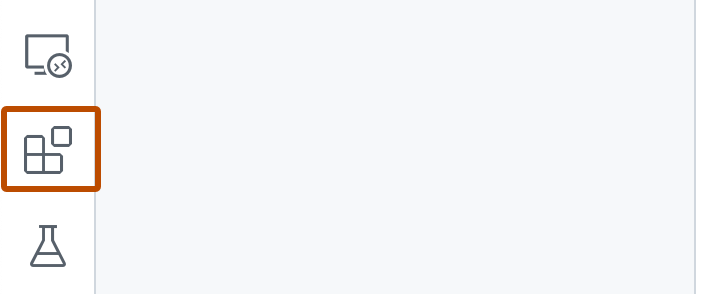
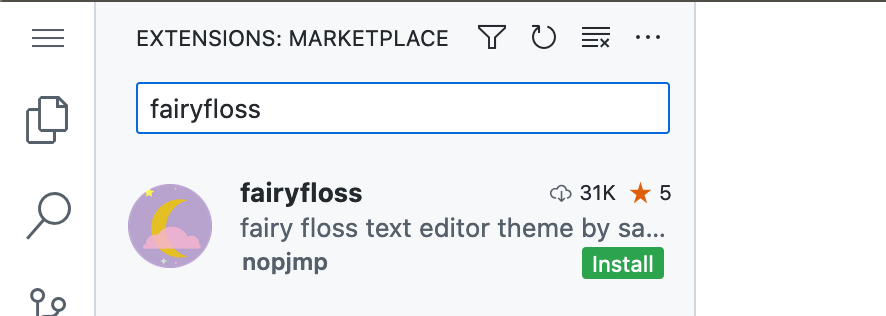
액티비티 바에서 익스텐션 아이콘을 클릭합니다.

-
검색 창에서
fairyfloss를 입력하고 설치를 클릭합니다.
-
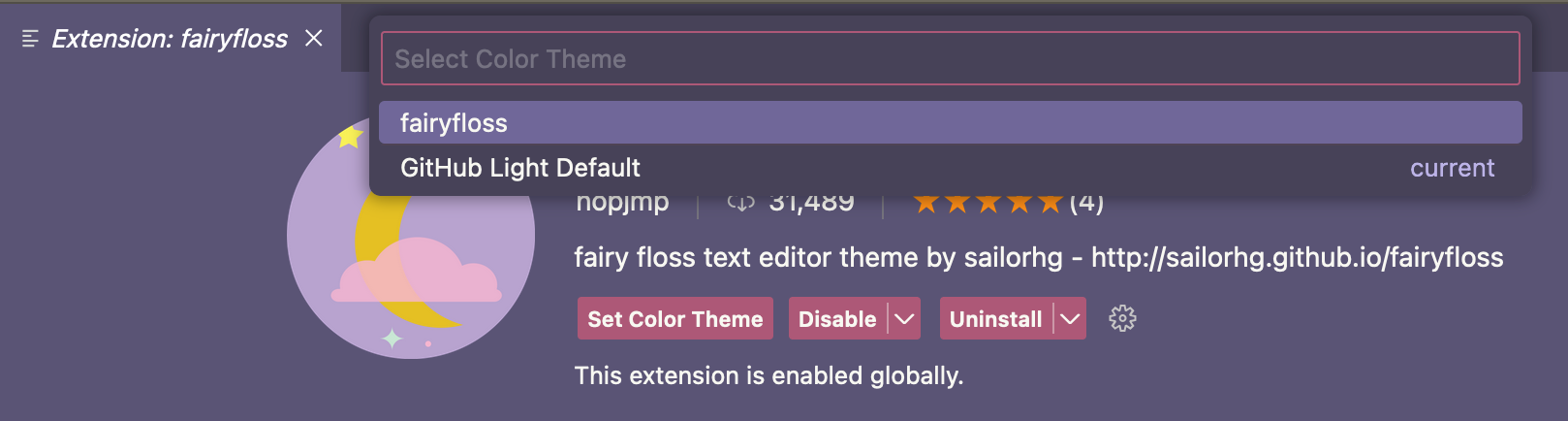
목록에서
fairyfloss테마를 선택하여 선택합니다.
설정 동기화에 대한 정보
설정 동기화를 사용하도록 설정하여 VS Code의 디바이스 및 인스턴스에서 익스텐션 및 기타 설정을 동기화할 수 있습니다. 동기화된 설정은 클라우드에 캐시됩니다. 설정 동기화가 codespace에서 켜져 있으면 codespace의 설정에 대한 모든 업데이트가 클라우드로 푸시되고 다른 위치에서 클라우드로 푸시하는 모든 업데이트가 codespace로 끌어와집니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
다음 단계
Codespace 내에서 첫 번째 응용 프로그램을 성공적으로 만들고, 개인화하고, 실행했지만 탐색할 것이 훨씬 더 많습니다. GitHub Codespaces을(를) 사용하여 다음 단계를 수행하는 데 유용한 리소스는 다음과 같습니다.
- GitHub Codespaces에 대한 심층 분석: 이 빠른 시작에서는 GitHub Codespaces의 일부 기능을 제공합니다. 심층 분석에서는 기술적인 관점에서 이러한 영역을 살펴봅니다.
- 리포지토리에 개발 컨테이너 구성 추가: 이 가이드에서는 특정 언어로 GitHub Codespaces을(를) 사용하도록 리포지토리를 설정하는 방법에 대한 정보를 제공합니다.
- 개발 컨테이너 소개: 이 가이드에서는 프로젝트에 대한 Codespaces의 사용자 지정 구성을 만드는 방법에 대한 세부 정보를 제공합니다.