개요
codespace 만들기 페이지에 대한 링크를 제공하여 사용자가 codespace의 리포지토리에서 쉽게 작업하도록 할 수 있습니다. 이 작업을 수행할 수 있는 한 곳은 리포지토리의 추가 정보 파일에 있습니다. 예를 들어 "GitHub Codespaces에서 열기" 배지에 링크를 추가할 수 있습니다.

codespace 만들기 페이지에 대한 링크에는 사용자가 적절한 codespace를 만드는 데 도움이 되는 특정 구성 옵션이 포함될 수 있습니다. 링크를 사용하는 사람이 codespace를 만들기 전에 원하는 경우 다른 옵션을 선택할 수 있습니다. 사용 가능한 옵션에 대한 자세한 내용은 리포지토리에 대한 codespace 만들기을(를) 참조하세요.
또는 "codespace 다시 시작" 페이지에 연결하여 사용자가 최근에 작업 중인 codespace를 빠르게 열 수 있습니다.
리포지토리의 codespace 만들기 페이지에 대한 링크 만들기
이러한 URL을 사용하여 리포지토리의 codespace 만들기 페이지에 연결할 수 있습니다. 텍스트를 대문자로 바꿉니다.
- 리포지토리의 기본 분기에 대한 codespace를 만듭니다.
https://codespaces.new/OWNER/REPO-NAME - 리포지토리의 특정 분기에 대한 codespace를 만듭니다.
https://codespaces.new/OWNER/REPO-NAME/tree/BRANCH-NAME - 끌어오기 요청의 토픽 분기에 대한 codespace를 만듭니다.
https://codespaces.new/OWNER/REPO-NAME/pull/PR-SHA
추가 옵션 구성
"딥 링크 공유" 옵션을 사용하여 codespace에 대한 추가 옵션을 구성하고 사용자 지정 URL을 빌드한 다음 "GitHub Codespaces" 배지에 대한 Markdown 또는 HTML 조각을 복사할 수 있습니다.
-
GitHub에서 리포지토리의 기본 페이지로 이동합니다.
-
리포지토리의 기본 분기 이외의 분기에 대한 링크를 만들려면, 리포지토리 이름 하에 현재 분기의 이름으로 레이블이 지정된 단추를 클릭합니다. 드롭다운 메뉴에서 링크를 만들 분기를 선택합니다.

-
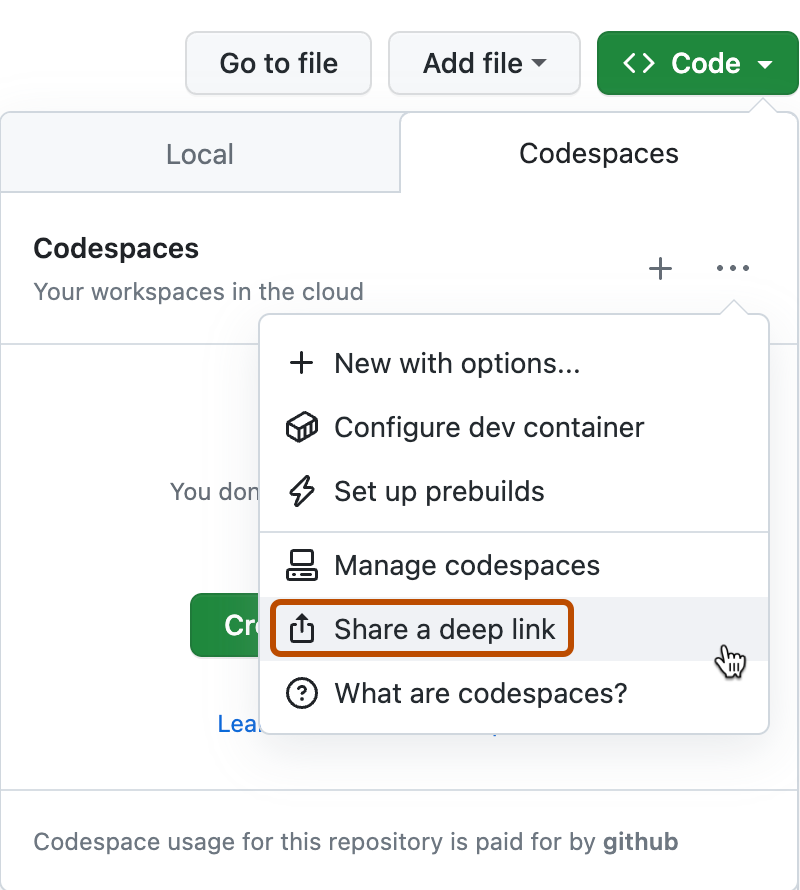
코드 단추를 클릭한 다음 Codespaces 탭을 클릭합니다.
-
"codespace 구성 공유" 창을 열려면 Codespaces 탭의 오른쪽 위에서 을(를) 선택한 다음, 딥 링크 공유를 클릭합니다.

-
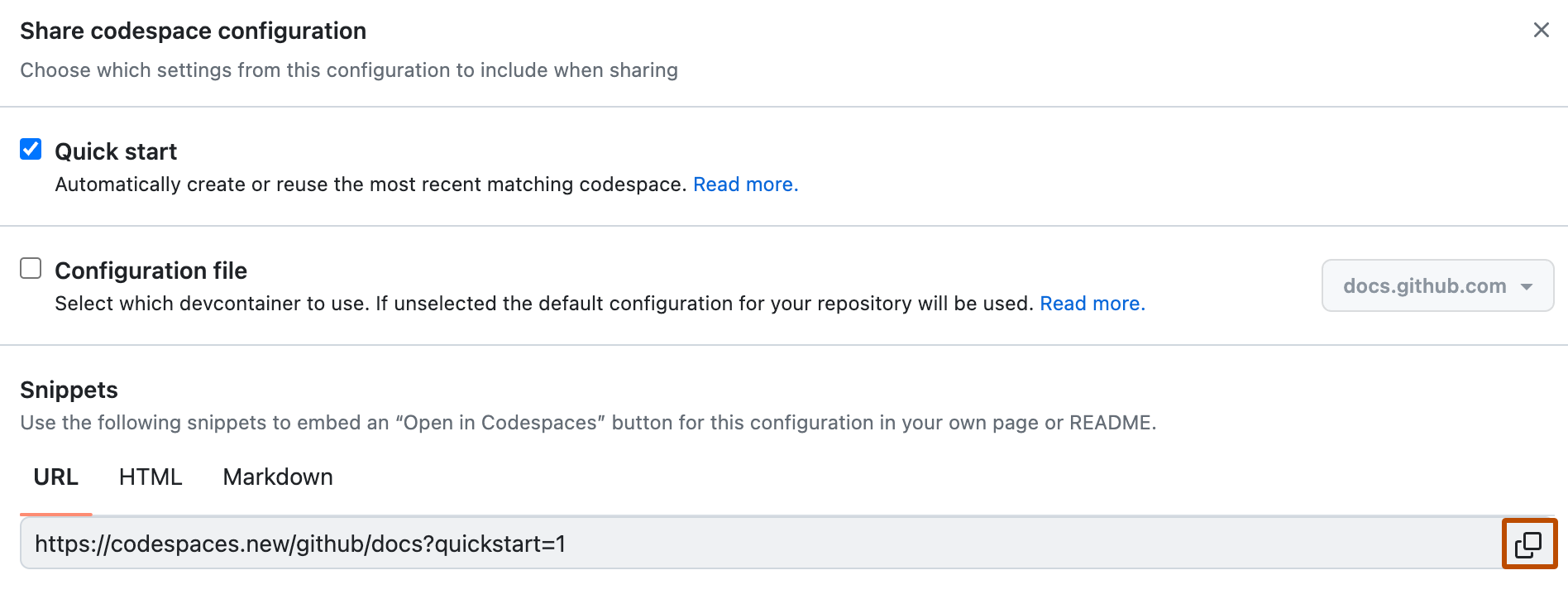
필요에 따라 사용자가 최근 codespace를 빠르게 다시 시작하거나 새 코드 영역을 만들 수 있는 페이지로 이동하려면 빠른 시작을 선택합니다. 자세한 내용은 codespace 다시 시작 링크 만들기를 참조하세요.
-
필요에 따라 개발 컨테이너 구성을 지정하려면 구성 파일을 선택한 다음 드롭다운 메뉴를 사용하여 구성을 선택합니다. 구성을 지정하지 않으면 리포지토리의 기본 구성이 사용됩니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
-
"코드 조각"에서 빌드한 URL을 복사하거나 "GitHub Codespaces" 배지를 포함하여 Markdown 또는 HTML 코드 조각을 복사할 수 있습니다. URL 또는 코드 조각을 복사하려면 URL, HTML 및 Markdown 탭 중에서 선택한 다음 을(를) 클릭합니다.

codespace를 다시 시작하는 링크 만들기
URL에 지정된 리포지토리, 분기 및 기타 옵션과 일치하는 가장 최근 codespace를 다시 시작하는 페이지의 링크를 만들 수 있습니다.
이 문서의 이전 섹션에 나열된 URL과 같은 codespaces.new URL에 ?quickstart=1을(를) 추가합니다. 그러면 "codespace 다시 시작" 페이지가 표시되는 URL이 생성됩니다.
예를 들어 URL https://codespaces.new/octo-org/octo-repo?quickstart=1은 octo-org/octo-repo 리포지토리 기본 분기에 대한 최신 codespace를 다시 시작할 수 있도록 페이지를 엽니다.

참고 항목
codespaces.newURL에 이미 쿼리 문자열이 포함되어 있는 경우 쿼리 문자열의 끝에&quickstart=1을 추가합니다.- 이 유형의 URL은 GitHub Codespaces용 기본 편집기로 설정되지 않은 경우에도 항상 VS Code 웹 클라이언트에서 codespace를 엽니다.
일치하는 codespace를 찾을 수 없는 경우 페이지의 제목은 "codespace 만들기"이며 일치하는 매개 변수가 있는 새 codespace를 만들기 위한 단추가 표시됩니다.
예를 들어 이 유형의 URL은 리포지토리에 대한 추가 정보에서 몇 번의 클릭만으로 codespace를 만들거나 codespace를 다시 시작하는 방법을 제공하므로 유용합니다.
“GitHub Codespaces에서 열기” 배지 만들기
팁
“딥 링크 공유” 옵션을 사용하여 사용자 지정 URL이 있는 “GitHub Codespaces” 배지가 포함된 Markdown 또는 HTML 코드 조각을 만들 수 있습니다. 자세한 내용은 추가 옵션 구성을 참조하세요.
-
이전 섹션에서 설명한 대로 codespace 만들기 페이지 또는 "codespace 다시 시작" 페이지에 대한 URL을 가져옵니다.
-
예를 들어 리포지토리
README.md파일에 다음 Markdown을 추가합니다.Markdown [](URL)
[](URL)예시:
[](https://codespaces.new/github/docs)Markdown 예제는 다음과 같이 렌더링됩니다.