소개
이 가이드에서는 GitHub Codespaces를 사용한 기계 학습을 소개합니다. 간단한 이미지 분류자를 빌드하고, GitHub Codespaces에 미리 설치된 도구 중 몇 가지에 대해 알아보고, JupyterLab에서 codespace를 여는 방법을 알아봅니다.
간단한 이미지 분류자 빌드
Jupyter Notebook을 사용하여 간단한 이미지 분류자를 빌드합니다.
Jupyter Notebook은 하나씩 실행할 수 있는 셀 집합입니다. 사용할 Notebook에는 PyTorch를 사용하여 이미지 분류자를 빌드하는 셀이 여러 개 포함되어 있습니다. 각 셀은 데이터 세트를 다운로드하고, 신경망을 설정하고, 모델을 학습시킨 다음, 해당 모델을 테스트하는 프로세스의 각 단계입니다.
모든 셀을 순서대로 실행하여 이미지 분류자를 빌드하는 모든 단계를 수행합니다. 이 작업을 수행할 때 Jupyter는 결과를 검사할 수 있도록 출력을 Notebook에 다시 저장합니다.
Codespace 만들기
-
github/codespaces-jupyter 템플릿 리포지토리로 이동합니다.
-
이 템플릿 사용을 클릭한 다음, codespace에서 열기를 클릭합니다.

이 리포지토리의 codespace는 웹 기반 버전의 Visual Studio Code에서 열립니다.
이미지 분류자 Notebook 열기
GitHub Codespaces에서 사용하는 기본 컨테이너 이미지에는 codespace에 미리 설치된 기계 학습 라이브러리 집합이 포함되어 있습니다. 예를 들면 Numpy, pandas, SciPy, Matplotlib, seaborn, scikit-learn, Keras, PyTorch, Requests, Plotly입니다. 기본 이미지에 대한 자세한 내용은 개발 컨테이너 소개 및 개발 컨테이너 이미지 리포지토리를 참조하세요.
- VS Code 편집기에서 표시되는 “시작” 탭을 닫습니다.
notebooks/image-classifier.ipynbNotebook 파일을 엽니다.
이미지 분류자 빌드
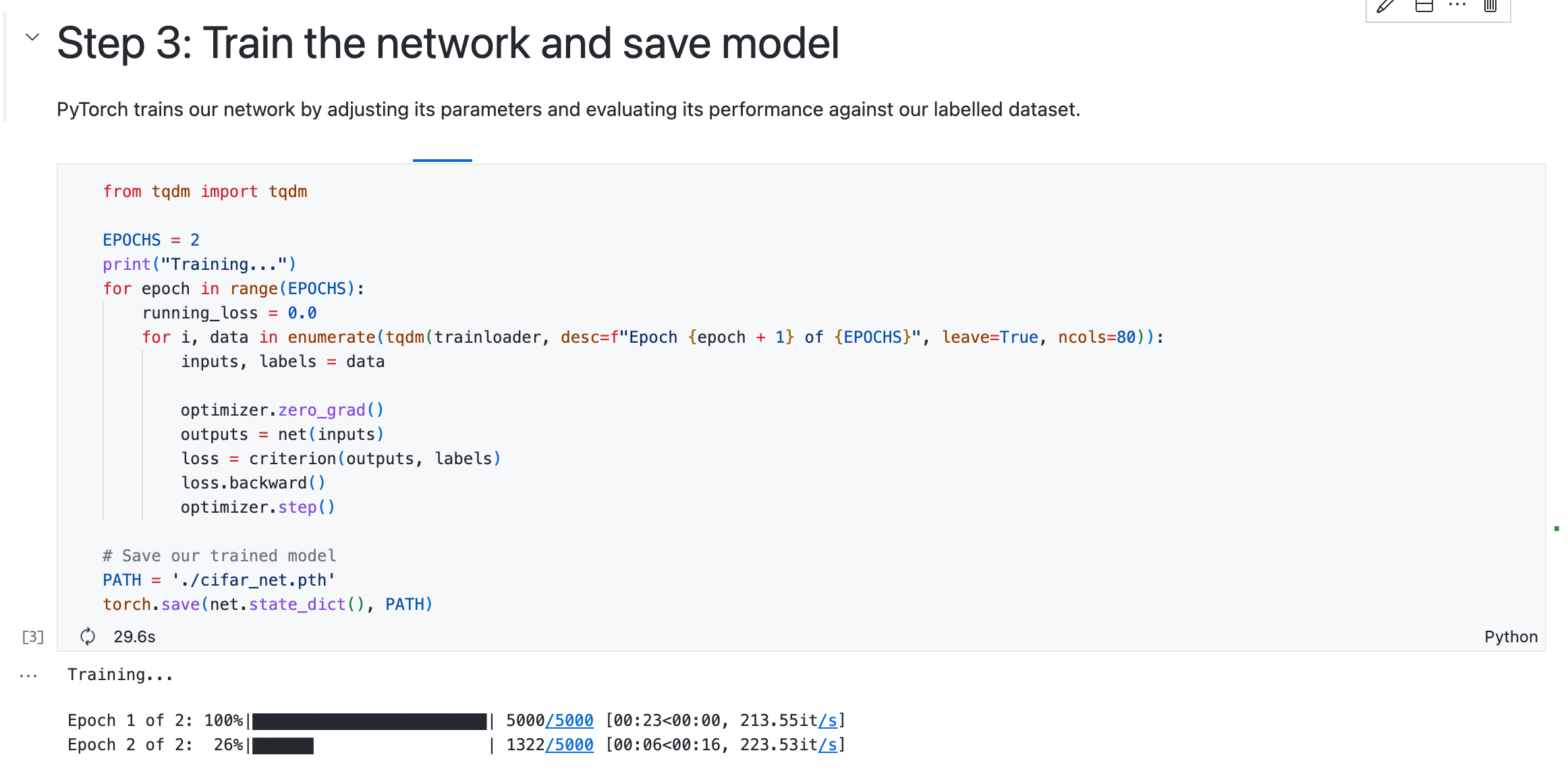
이미지 분류자 Notebook에는 데이터 세트를 다운로드하고 신경망을 학습시키고 성능을 평가하는 데 필요한 모든 코드가 포함되어 있습니다.
-
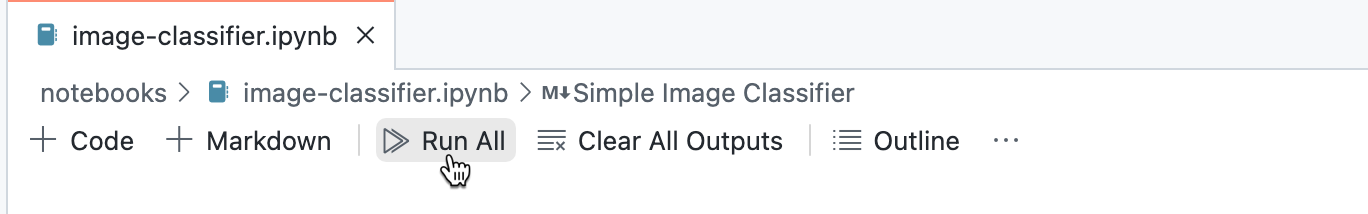
모두 실행을 클릭하여 Notebook 셀을 실행합니다.

-
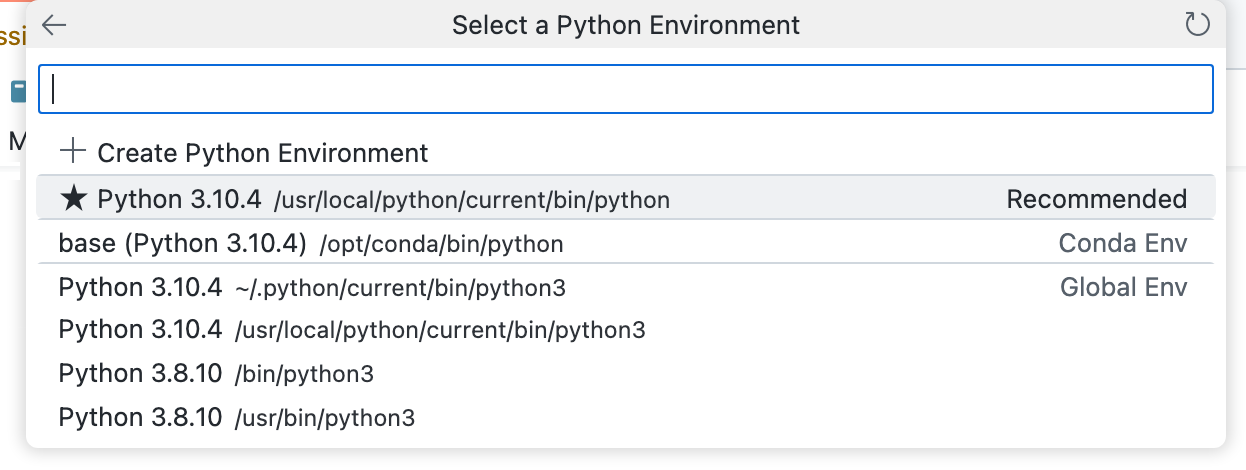
커널 소스를 선택하라는 메시지가 표시되면 Python 환경을 선택한 다음, 권장 위치에서 Python 버전을 선택합니다.

-
아래로 스크롤하여 각 셀의 출력을 봅니다.

JupyterLab에서 codespace 열기
github.com/codespaces의 "codespaces" 페이지에서 또는 GitHub CLI을(를) 사용하여 JupyterLab에서 codespace를 열 수 있습니다. 자세한 내용은 기존 Codespace 열기을(를) 참조하세요.
열려 있는 codespace에 JupyterLab 응용 프로그램을 설치해야 합니다. 기본 개발 컨테이너 이미지에는 JupyterLab이 포함되므로 기본 이미지에서 만든 codespace는 항상 JupyterLab을 설치합니다. 기본 이미지에 대한 자세한 내용은 개발 컨테이너 소개 및 devcontainers/images 리포지토리를 참조하세요. 개발 컨테이너 구성에서 기본 이미지를 사용하지 않는 경우 devcontainer.json 파일에 ghcr.io/devcontainers/features/python 기능을 추가하여 JupyterLab을 설치할 수 있습니다. 옵션 "installJupyterlab": true를 포함해야 합니다. 자세한 내용은 devcontainers/features 리포지토리에서 python 기능에 대한 추가 정보를 참조하세요.
codespace에 대한 NVIDIA CUDA 구성
참고 항목
이 섹션은 GPU를 사용하는 컴퓨터에서 codespaces를 만들 수 있는 고객에게만 적용됩니다. 평가판 기간 동안 선택한 고객에게 GPU를 사용하는 컴퓨터 유형을 선택하는 기능이 제공되었습니다. 이 옵션은 일반적으로 공급되지 않습니다.
일부 소프트웨어에서는 codespace의 GPU를 사용하려면 NVIDIA CUDA를 설치해야 합니다. 이 경우 devcontainer.json 파일을 사용하여 사용자 지정 구성을 만들고 CUDA를 설치해야 한다고 지정할 수 있습니다. 사용자 지정 구성 만들기에 대한 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
nvidia-cuda 기능을 추가할 때 실행되는 스크립트에 대한 자세한 내용은 devcontainers/features 리포지토리를 참조하세요.
-
codespace의 편집기에서
.devcontainer/devcontainer.json파일을 엽니다. -
다음 내용이 포함된 최상위
features개체를 추가합니다.JSON "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }"features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } }features개체에 대한 자세한 내용은 개발 컨테이너 사양을 참조하세요.이 자습서에 대해 만든 이미지 분류자 리포지토리의
devcontainer.json파일을 사용하는 경우 이제devcontainer.json파일은 다음과 같이 표시됩니다.{ "customizations": { "vscode": { "extensions": [ "ms-python.python", "ms-toolsai.jupyter" ] } }, "features": { "ghcr.io/devcontainers/features/nvidia-cuda:1": { "installCudnn": true } } } -
변경 내용을 저장합니다.
-
VS Code Command Palette에 액세스(Shift+Command+P / Ctrl+Shift+P)한 후, “rebuild” 입력을 시작합니다. Codespaces: 컨테이너 다시 빌드를 클릭합니다.

팁
때에 따라 다시 전체 빌드를 수행하여 캐시를 지우고 새 이미지로 컨테이너를 다시 빌드하려고 할 수 있습니다. 자세한 내용은 Codespace에서 컨테이너 다시 빌드을(를) 참조하세요. codespace 컨테이너가 다시 빌드됩니다. 이 작업은 몇 분 정도 걸립니다. 다시 빌드하는 작업이 완료되면 codespace가 자동으로 다시 열립니다.
-
나중에 이 리포지토리에서 만든 모든 새 codespace에 CUDA가 설치되도록 리포지토리에 변경 내용을 게시합니다. 자세한 내용은 템플릿에서 codespace 만들기을(를) 참조하세요.