GitHub Codespaces의 원본 제어 정보
codespace 내에서 직접, 필요한 모든 Git 작업을 수행할 수 있습니다. 예를 들어 원격 리포지토리에서 변경 내용을 가져오고, 분기를 전환하고, 새 분기를 만들고, 변경 내용을 커밋 및 푸시하고, 끌어오기 요청을 만들 수 있습니다. codespace 내의 통합 터미널을 사용하여 Git 명령을 입력하거나 아이콘 및 메뉴 옵션을 클릭하여 가장 일반적인 모든 Git 작업을 완료할 수 있습니다. 이 가이드에서는 원본 제어에 그래픽 사용자 인터페이스를 사용하는 방법을 설명합니다.
Visual Studio Code의 Git 지원에 대한 자세한 내용은, Visual Studio Code 설명서의 VS Code에서 버전 제어 사용을 참조하세요.
Visual Studio Code의 원본 제어는 Visual Studio Code 데스크톱 응용 프로그램과 동일한 워크플로를 사용합니다. 자세한 내용은 Visual Studio Code 설명서의 VS Code에서 버전 제어 사용을 참조하세요.
GitHub Codespaces를 사용하여 파일을 업데이트하는 일반적인 워크플로는 다음과 같습니다.
- GitHub에 있는 리포지토리의 기본 분기에서 codespace를 만듭니다. 리포지토리에 대한 codespace 만들기을(를) 참조하세요.
- codespace에서 작업할 새 분기를 만듭니다.
- 내용을 변경하고 저장합니다.
- 변경 내용을 커밋합니다.
- 끌어오기 요청을 실행합니다.
참고 항목
기본적으로 GitHub Codespaces는 HTTPS 프로토콜을 사용하여 원격 리포지토리로 데이터를 송수신하고, codespace를 만드는 리포지토리에 대한 읽기 및 쓰기 권한으로 구성된 GITHUB_TOKEN으로 인증을 받습니다. 인증에 문제가 있는 경우 리포지토리에 대한 인증 문제 해결을(를) 참조하세요.
자동 포크 정보
읽기 권한만 있는 리포지토리에 대한 codespace를 만들려면 리포지토리를 포크할 수 있는 권한이 있어야 합니다.
codespace를 만들기 전에는 리포지토리를 포크할 필요가 없습니다. 예를 들어 리포지토리에서 codespace를 만들어 프로젝트를 살펴보고 실험적 변경을 한 다음, 더 이상 필요하지 않은 경우 codespace를 삭제할 수 있습니다.
codespace에서 커밋을 수행하거나 새 분기를 푸시하는 경우 GitHub Codespaces은(는) 계정 리포지토리의 포크를 만들어 codespace에 연결하거나, 리포지토리의 포크가 이미 있는 경우 codespace를 기존 포크에 연결합니다. 그런 다음 변경 내용을 포크로 푸시하고 끌어오기 요청을 만들어 업스트림 리포지토리에 변경 내용을 제안할 수 있습니다.
명령줄에서 커밋하는 경우 codespace를 새 포크 또는 기존 포크에 계속 연결할 것인지 묻는 프롬프트가 표시됩니다. 계속하려면 y을(를) 입력합니다. VS Code의 소스 제어 보기에서 변경 내용을 커밋하는 경우 codespace는 메시지가 표시되지 않고 포크에 자동으로 연결됩니다.
참고 항목
- 포크 리포지토리를 삭제하면 원래 업스트림 리포지토리에서 만든 경우에도 포크에 연결된 모든 codespace가 삭제됩니다.
- 명령줄에서 커밋을 수행하고
n을(를) 입력하여 새 포크를 거부하는 경우 VS Code의 소스 제어 보기가 아닌 명령줄에서 변경 내용을 푸시해야 합니다. 소스 제어 보기를 사용하는 경우 VS Code은(는) 푸시 시 포크를 만들려고 합니다.
GitHub Codespaces이(가) 포크를 만들거나 codespace를 기존 포크에 연결하면 다음과 같은 상황이 발생합니다.
- codespace와 연결된 액세스 토큰은 업스트림 리포지토리에 대한
read권한 외에도 포크에 대한read및write권한을 포함하도록 업데이트됩니다. - Git 설정에서 업스트림 리포지토리는 이름
upstream에 다시 할당되고 포크는 이름origin아래에 새 원격 리포지토리로 추가됩니다.
기본적으로 VS Code의 변경 내용 동기화 단추와 같이 편집기 사용자 인터페이스에서 액세스하는 소스 제어 명령은 포크를 대상으로 합니다. 명령줄에서 작업하는 경우 origin을(를) 포크에 참조하고 upstream을(를) 업스트림 리포지토리를 참조하는 데 사용할 수 있습니다. 예를 들어 업스트림 리포지토리에서 변경 내용을 가져와서 codespace가 프로젝트에 대한 최신 변경 내용이 적용된 상태인지 확인할 수 있습니다.
git fetch upstream
일부 변경을 수행한 경우 포크의 기능 분기로 푸시할 수 있습니다.
git push origin my-feature-branch
자세한 내용은 포크 정보을(를) 참조하세요.
템플릿에서 만든 codespace 게시
템플릿 리포지토리 또는 "codespace" 페이지의 템플릿에서 codespace를 만들 때는 codespace를 게시할 때까지 GitHub의 리포지토리에 저장되지 않습니다. 자세한 내용은 템플릿에서 codespace 만들기을(를) 참조하세요.
codespace에서 작업하는 경우 VS Code 웹 클라이언트 또는 데스크톱 애플리케이션에서 게시할 수 있습니다.
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
변경 내용을 스테이징하려면 추가하거나 변경한 파일 옆의 + 를 클릭하거나 여러 파일을 변경하고 모두 스테이징하려는 경우 변경 사항 옆을 클릭합니다.

참고 항목
GitHub의 빈 템플릿에서 시작하는 경우 디렉터리를 Git 리포지토리로 이미 초기화하지 않은 한 변경 내용 목록이 표시되지 않습니다. 빈 템플릿에서 만든 codespace를 게시하려면 "소스 제어" 보기에서 GitHub에 게시를 클릭한 다음 5단계로 건너뜁니다.
-
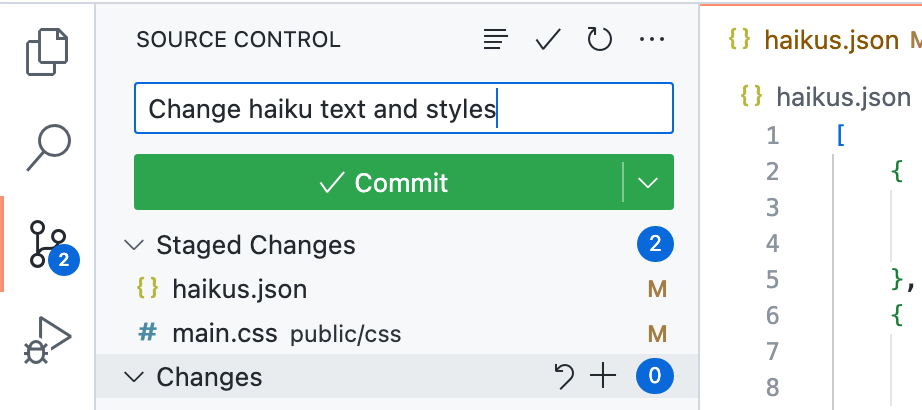
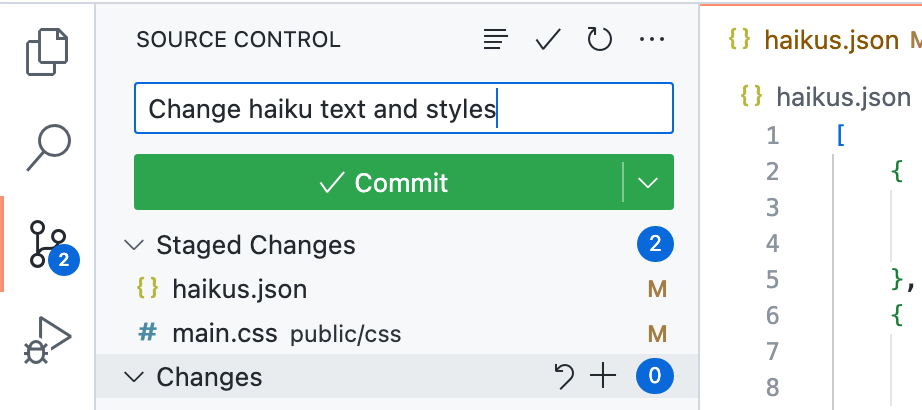
스테이징된 변경 사항을 커밋하려면 변경 내용을 설명하는 커밋 메시지를 입력한 다음 커밋을 클릭합니다.

-
분기 게시를 클릭합니다.

-
"리포지토리 이름" 드롭다운에서 새 리포지토리의 이름을 입력한 다음 GitHub 프라이빗 리포지토리에 게시를 선택하거나 GitHub 퍼블릭 리포지토리 게시를 선택합니다.

새 리포지토리의 소유자는 codespace를 만든 GitHub 계정이 됩니다.
-
필요에 따라 편집기의 오른쪽 아래 모서리에 나타나는 팝업에서 GitHub에서 열기를 클릭하여 GitHub에서 새 리포지토리를 봅니다.

분기 만들기 또는 전환
-
현재 분기가 상태 표시줄에 표시되지 않으면 codespace 아래쪽에서 상태 표시줄을 마우스 오른쪽 단추로 클릭하고 소스 제어를 선택합니다.
-
상태 표시줄에서 분기 이름을 클릭합니다.

-
드롭다운에서 전환하려는 분기를 클릭하거나 새 분기의 이름을 입력하고 새 분기 만들기를 클릭합니다.

팁
원격 리포지토리의 파일을 변경한 경우 전환한 분기에서 변경 내용을 codespace로 풀할 때까지 해당 변경 내용이 표시되지 않을 수 있습니다.
변경 내용 커밋
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
변경 사항을 스테이징하려면 변경한 파일 옆에 있는 을(를) 클릭하세요. 여러 파일을 변경했고 모두 스테이징하려면 변경 사항 옆에 있는 아이콘을 클릭합니다.

-
변경 내용을 설명하는 커밋 메시지를 텍스트 상자에 입력합니다.

-
커밋 단추의 오른쪽에 있는 아래쪽 화살표를 클릭하고 드롭다운 메뉴에서 커밋 및 푸시를 선택합니다.

원격 리포지토리에서 변경 내용 끌어오기
언제든지 원격 리포지토리에서 codespace로 변경 내용을 끌어올 수 있습니다.
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
사이드바 위쪽에서 을(를) 클릭합니다.

-
드롭다운 메뉴에서 끌어오기를 클릭합니다.
codespace를 만든 후 개발 컨테이너 구성이 변경된 경우 codespace에 대한 컨테이너를 다시 빌드하여 변경 내용을 적용할 수 있습니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
새 변경 내용을 자동으로 가져오도록 codespace 설정
원격 리포지토리에 대해 수행된 모든 새 커밋의 세부 정보를 자동으로 가져오도록 codespace를 설정할 수 있습니다. 이렇게 하면 리포지토리의 로컬 복사본이 만료되었는지 여부를 확인할 수 있습니다. 만료된 경우 새 변경 내용을 끌어오도록 선택할 수 있습니다.
가져오기 작업에서 원격 리포지토리의 새 변경 내용을 검색하는 경우 상태 표시줄에 새 커밋 수가 표시됩니다. 그러면 변경 내용을 로컬 복사본으로 끌어올 수 있습니다.
-
작업 표시줄 아래쪽에 있는 관리 단추를 클릭합니다.

-
메뉴에서 설정을 클릭합니다.
-
설정 페이지에서
autofetch를 검색합니다.
-
현재 리포지토리에 등록된 모든 원격 항목에 대한 업데이트 세부 정보를 가져오려면 Git: Autofetch를
all로 설정합니다.
-
각 자동 가져오기 사이의 시간(초)을 변경하려면 Git: Autofetch Period 값을 편집합니다.
끌어오기 요청 실행
-
리포지토리의 로컬 복사본에 대한 변경 내용을 커밋한 후 "소스 제어" 사이드바의 제일 위에서 끌어오기 요청 아이콘을 클릭합니다.

-
병합하려는 로컬 분기 및 리포지토리와 병합하려는 원격 분기 및 리포지토리가 올바른지 확인합니다. 그런 다음 끌어오기 요청에 제목과 설명을 제공합니다.

-
만들기를 클릭합니다.
원격 리포지토리에 변경 내용 푸시
저장하고 커밋한 변경 내용을 푸시할 수 있습니다. 그러면 이러한 변경 내용이 원격 리포지토리의 업스트림 분기에 적용됩니다. 끌어오기 요청을 만들 준비가 되지 않았거나 GitHub에 끌어오기 요청을 만들려는 경우 이 작업을 수행할 수 있습니다.
-
사이드바 위쪽에서 을(를) 클릭합니다.

-
드롭다운 메뉴에서 푸시를 클릭합니다.
템플릿에서 만든 codespace 게시
템플릿 리포지토리 또는 "codespace" 페이지의 템플릿에서 codespace를 만들 때는 codespace를 게시할 때까지 GitHub의 리포지토리에 저장되지 않습니다. 자세한 내용은 템플릿에서 codespace 만들기을(를) 참조하세요.
codespace에서 작업하는 경우 VS Code 웹 클라이언트 또는 데스크톱 애플리케이션에서 게시할 수 있습니다.
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
변경 내용을 스테이징하려면 추가하거나 변경한 파일 옆의 + 를 클릭하거나 여러 파일을 변경하고 모두 스테이징하려는 경우 변경 사항 옆을 클릭합니다.

참고 항목
GitHub의 빈 템플릿에서 시작하는 경우 디렉터리를 Git 리포지토리로 이미 초기화하지 않은 한 변경 내용 목록이 표시되지 않습니다. 빈 템플릿에서 만든 codespace를 게시하려면 "소스 제어" 보기에서 GitHub에 게시를 클릭한 다음 5단계로 건너뜁니다.
-
스테이징된 변경 사항을 커밋하려면 변경 내용을 설명하는 커밋 메시지를 입력한 다음 커밋을 클릭합니다.

-
분기 게시를 클릭합니다.

-
"리포지토리 이름" 드롭다운에서 새 리포지토리의 이름을 입력한 다음 GitHub 프라이빗 리포지토리에 게시를 선택하거나 GitHub 퍼블릭 리포지토리 게시를 선택합니다.

새 리포지토리의 소유자는 codespace를 만든 GitHub 계정이 됩니다.
-
필요에 따라 편집기의 오른쪽 아래 모서리에 나타나는 팝업에서 GitHub에서 열기를 클릭하여 GitHub에서 새 리포지토리를 봅니다.

분기 만들기 또는 전환
-
현재 분기가 상태 표시줄에 표시되지 않으면 codespace 아래쪽에서 상태 표시줄을 마우스 오른쪽 단추로 클릭하고 소스 제어를 선택합니다.
-
상태 표시줄에서 분기 이름을 클릭합니다.

-
드롭다운에서 전환하려는 분기를 클릭하거나 새 분기의 이름을 입력하고 새 분기 만들기를 클릭합니다.

팁
원격 리포지토리의 파일을 변경한 경우 전환한 분기에서 변경 내용을 codespace로 풀할 때까지 해당 변경 내용이 표시되지 않을 수 있습니다.
변경 내용 커밋
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
변경 사항을 스테이징하려면 변경한 파일 옆에 있는 을(를) 클릭하세요. 여러 파일을 변경했고 모두 스테이징하려면 변경 사항 옆에 있는 아이콘을 클릭합니다.

-
변경 내용을 설명하는 커밋 메시지를 텍스트 상자에 입력합니다.

-
커밋 단추의 오른쪽에 있는 아래쪽 화살표를 클릭하고 드롭다운 메뉴에서 커밋 및 푸시를 선택합니다.

원격 리포지토리에서 변경 내용 끌어오기
언제든지 원격 리포지토리에서 codespace로 변경 내용을 끌어올 수 있습니다.
-
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
사이드바 위쪽에서 을(를) 클릭합니다.

-
드롭다운 메뉴에서 끌어오기를 클릭합니다.
codespace를 만든 후 개발 컨테이너 구성이 변경된 경우 codespace에 대한 컨테이너를 다시 빌드하여 변경 내용을 적용할 수 있습니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
새 변경 내용을 자동으로 가져오도록 codespace 설정
원격 리포지토리에 대해 수행된 모든 새 커밋의 세부 정보를 자동으로 가져오도록 codespace를 설정할 수 있습니다. 이렇게 하면 리포지토리의 로컬 복사본이 만료되었는지 여부를 확인할 수 있습니다. 만료된 경우 새 변경 내용을 끌어오도록 선택할 수 있습니다.
가져오기 작업에서 원격 리포지토리의 새 변경 내용을 검색하는 경우 상태 표시줄에 새 커밋 수가 표시됩니다. 그러면 변경 내용을 로컬 복사본으로 끌어올 수 있습니다.
-
작업 표시줄 아래쪽에 있는 관리 단추를 클릭합니다.

-
메뉴에서 설정을 클릭합니다.
-
설정 페이지에서
autofetch를 검색합니다.
-
현재 리포지토리에 등록된 모든 원격 항목에 대한 업데이트 세부 정보를 가져오려면 Git: Autofetch를
all로 설정합니다.
-
각 자동 가져오기 사이의 시간(초)을 변경하려면 Git: Autofetch Period 값을 편집합니다.
끌어오기 요청 실행
-
리포지토리의 로컬 복사본에 대한 변경 내용을 커밋한 후 "소스 제어" 사이드바의 제일 위에서 끌어오기 요청 아이콘을 클릭합니다.

-
병합하려는 로컬 분기 및 리포지토리와 병합하려는 원격 분기 및 리포지토리가 올바른지 확인합니다. 그런 다음 끌어오기 요청에 제목과 설명을 제공합니다.

-
만들기를 클릭합니다.
원격 리포지토리에 변경 내용 푸시
저장하고 커밋한 변경 내용을 푸시할 수 있습니다. 그러면 이러한 변경 내용이 원격 리포지토리의 업스트림 분기에 적용됩니다. 끌어오기 요청을 만들 준비가 되지 않았거나 GitHub에 끌어오기 요청을 만들려는 경우 이 작업을 수행할 수 있습니다.
-
사이드바 위쪽에서 을(를) 클릭합니다.

-
드롭다운 메뉴에서 푸시를 클릭합니다.