Сведения о GitHub Copilot и интегрированной среде разработки JetBrains
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в интегрированной среде разработки JetBrains. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Примеры в этом руководстве используют Java, однако другие языки будут работать аналогично. GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. GitHub Copilot также может помочь в создании запросов для баз данных, создании предложений для API и платформ и может помочь в разработке инфраструктуры в качестве кода.
Необходимые компоненты
-
Доступ к Copilot. Чтобы использовать GitHub Copilot в JetBrains, требуется активная подписка Copilot (например, Copilot Pro, Copilot Enterpriseили Copilot Business) или доступ через Copilot Free, что обеспечивает ограниченную функциональность. Сведения о том, как получить доступ к Copilot, см. в разделе Что такое GitHub Copilot?.
-
Совместимая интегрированная среда разработки JetBrains. Чтобы использовать GitHub Copilot в JetBrains, у вас должна быть установлена совместимая интегрированная среда разработки JetBrains. GitHub Copilot совместим со следующими идентификаторами.
- IntelliJ IDEA (Ultimate, Community, Educational)
- Android Studio
- AppCode
- CLion
- Code With Me Guest
- DataGrip
- DataSpell
- GoLand
- JetBrains Client
- MPS
- PhpStorm
- PyCharm (Professional, Community, Educational)
- Rider
- RubyMine
- RustRover
- WebStorm
- Писатели
Чтобы скачать средство поиска удостоверений IDEs JetBrains, см. раздел "Поиск удостоверений".
-
Подключаемый модуль GitHub Copilot. См. подключаемый модуль GitHub Copilot в JetBrains Marketplace. Инструкции по установке см. в разделе Установка расширения GitHub Copilot в вашей среде.
-
Войдите в GitHub в интегрированной среде разработки JetBrains. Инструкции по проверке подлинности см. в разделе Установка расширения GitHub Copilot в вашей среде.
Получение предложений кода
GitHub Copilot предлагает предложения по написанию кода при вводе. Например, в файле Java создайте класс, введя class Testтекст.
GitHub Copilot автоматически предложит текст класса в сером тексте. Чтобы принять предложение, нажмите клавишу TAB.
Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели. Например, введите этот комментарий в файле Java:
// find all images without alternate text
// and give them a red border
void process () {
// find all images without alternate text
// and give them a red border
void process () {
GitHub Copilot автоматически предлагает код. Чтобы принять предложение, нажмите клавишу TAB.
GitHub Copilot попытается сопоставить контекст и стиль кода. Вы всегда можете изменить предлагаемый код.
Tip
Если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
Отображение альтернативных предложений
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения.
Например, введите следующую строку в файле Java и нажмите клавишу ВВОД:
private int calculateDaysBetweenDates(Date date1,
private int calculateDaysBetweenDates(Date date1,
GitHub Copilot покажет предложение.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы отобразить следующие или предыдущие предложения, нажмите кнопку со стрелкой вперед или назад в элементе управления.
Вы также можете использовать сочетания клавиш для отображения альтернативных вариантов:
| ОС | Смотреть следующее предложение | Смотреть предыдущее предложение |
|---|---|---|
| macOS | Option+] | Option+[ |
| Windows или Linux | ALT+] | ALT+[ |
Чтобы принять предложение, нажмите кнопку "Принять" в палитре команд Copilot или нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Отображение нескольких предложений на новой вкладке
Если вы не хотите использовать какие-либо первоначальные предложения GitHub Copilot предложения, можно отобразить несколько предложений на новой вкладке.
Например, введите следующую строку в файле Java:
private int calculateDaysBetweenDates(Date date1,
private int calculateDaysBetweenDates(Date date1,
GitHub Copilot покажет предложение.
Чтобы открыть новую вкладку с несколькими дополнительными предложениями, используйте следующее сочетание клавиш, а затем нажмите кнопку "Открыть GitHub Copilot:
| ОС | Открытие нескольких предложений |
|---|---|
| macOS | Смена+команды A+ |
| Windows или Linux | Ctrl+Ввод |
Чтобы принять предложение, под предложением нажмите кнопку "Принять номер предложения". Чтобы отклонить все предложения, закройте вкладку.
Принятие частичных предложений
Если вы не хотите принимать все предложения от GitHub Copilot, можно принять следующее слово или следующую строку предложения.
Например, введите следующую строку в файле Java:
private int calculateDaysBetweenDates(Date date1,
private int calculateDaysBetweenDates(Date date1,
GitHub Copilot отображает предложение в сером тексте. Точное предложение может отличаться.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы принять только следующее слово предложения, нажмите кнопку "Принять Word " в элементе управления.
Кроме того, можно использовать сочетание клавиш для принятия следующего слова предложения:
| ОС | Принять следующее слово | Принять следующую строку |
|---|---|---|
| macOS | Команда+→ | Элемент управления+ командой→+ |
| Windows или Linux | Элемент управления+→ | Alt→++ |
Если вы хотите принять следующую строку предложения, необходимо задать пользовательское сочетание клавиш для команды editor.action.inlineSuggest.acceptNextLine. Дополнительные сведения о настройке пользовательских сочетаний клавиш см. в разделе Настройка GitHub Copilot в вашей среде.
Сведения о GitHub Copilot и Visual Studio
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Visual Studio для Windows. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
В примерах этого руководства используется C#, однако другие языки будут работать аналогично. GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. GitHub Copilot также может помочь в создании запросов для баз данных, создании предложений для API и платформ и может помочь в разработке инфраструктуры в качестве кода.
Необходимые компоненты
- Доступ к Copilot. Чтобы использовать GitHub Copilot в Visual Studio, требуется активная подписка Copilot (например, Copilot Pro, Copilot Enterpriseили Copilot Business) или доступ через Copilot Free, что обеспечивает ограниченную функциональность. Сведения о том, как получить доступ к Copilot, см. в разделе Что такое GitHub Copilot?.
Получение предложений кода
GitHub Copilot предлагает предложения по написанию кода при вводе. Например, введите эту сигнатуру функции в файле C#:
int CalculateDaysBetweenDates(
int CalculateDaysBetweenDates(
GitHub Copilot автоматически предлагает весь текст функции в сером тексте. Чтобы принять предложение, нажмите клавишу TAB.
Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели. Например, введите этот комментарий в файле C#:
using System.Xml.Linq;
var doc = XDocument.Load("index.xhml");
// find all images
using System.Xml.Linq;
var doc = XDocument.Load("index.xhml");
// find all images
GitHub Copilot предложит реализацию функции. Чтобы принять предложение, нажмите клавишу TAB.
Tip
Если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
Отображение альтернативных предложений
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения.
Например, введите эту сигнатуру функции в файле C#:
int CalculateDaysBetweenDates(
int CalculateDaysBetweenDates(
GitHub Copilot покажет предложение.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы отобразить следующие или предыдущие предложения, нажмите кнопку со стрелкой вперед или назад в элементе управления.
Кроме того, можно отобразить альтернативные предложения, нажав клавиши ALT+. (или) ALT+,) на клавиатуре.
Чтобы принять предложение, нажмите кнопку "Принять" в палитре команд Copilot или нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Сведения о GitHub Copilot и Visual Studio Code
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Visual Studio Code. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Copilot в VS Code предоставляет два типа предложений:
- Завершение кода. Copilot предлагает предложения по написанию кода при вводе. Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели.
- Дальнейшие изменения предложений (public preview). На основе внесенных изменений Copilot будет прогнозировать расположение следующего изменения, который вы, скорее всего, сделаете и предложите для него завершение.
В примерах этого руководства используется JavaScript, однако другие языки будут работать аналогично. GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. GitHub Copilot также может помочь в создании запросов для баз данных, создании предложений для API и платформ и может помочь в разработке инфраструктуры в качестве кода.
Необходимые компоненты
-
Доступ к Copilot. Чтобы использовать GitHub Copilot в Visual Studio Code, вам потребуется активная подписка Copilot (например, Copilot Pro, Copilot Enterprise, или Copilot Business) или доступ через Copilot Free, который предоставляет ограниченный доступ функциональность. Сведения о том, как получить доступ к Copilot, см. в разделе Что такое GitHub Copilot?.
-
Visual Studio Code. Чтобы использовать GitHub Copilot в Visual Studio Code, необходимо установить Visual Studio Code. Дополнительные сведения см. на странице загрузки Visual Studio Code.
-
Copilot в Visual Studio Code. При первом настройке GitHub Copilot в Visual Studio Code необходимые расширения устанавливаются автоматически. Вам не нужно скачивать или устанавливать их вручную. Подробные инструкции см. в разделе "Настройка GitHub Copilot в Visual Studio Code в документации по Visual Studio Code.
Получение предложений кода
GitHub Copilot предлагает предложения по написанию кода при вводе. Например, введите этот заголовок функции в файле JavaScript:
function calculateDaysBetweenDates(begin, end) {
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot автоматически предложит остальную часть функции. Чтобы принять предложение, нажмите клавишу TAB.
Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели. Например, введите этот комментарий в файле JavaScript:
// write a function to // find all images without alternate text // and give them a red border
// write a function to
// find all images without alternate text
// and give them a red border
GitHub Copilot автоматически предлагает код. Чтобы принять предложение, нажмите клавишу TAB.
Tip
Если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
Отображение альтернативных предложений
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения.
Например, введите этот заголовок функции в файле JavaScript и нажмите клавишу ВВОД:
function calculateDaysBetweenDates(begin, end) {
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot покажет предложение.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы отобразить следующие или предыдущие предложения, нажмите кнопку со стрелкой вперед или назад в элементе управления.
Вы также можете использовать сочетания клавиш для отображения альтернативных вариантов:
| ОС | Смотреть следующее предложение | Смотреть предыдущее предложение |
|---|---|---|
| macOS | Option (⌥) или ALT+] | Option (⌥) или ALT+[ |
| Windows или Linux | ALT+] | ALT+[ |
Чтобы принять предложение, нажмите кнопку "Принять" в палитре команд Copilot или нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Отображение нескольких предложений на новой вкладке
Если вы не хотите использовать какие-либо первоначальные предложения GitHub Copilot предложения, можно отобразить несколько предложений на новой вкладке.
Например, введите этот заголовок функции в файле JavaScript и нажмите клавишу ВВОД:
function calculateDaysBetweenDates(begin, end) {
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot покажет предложение. Теперь нажмите клавиши CTRL+ВВОД, чтобы открыть новую вкладку с несколькими дополнительными параметрами.
Чтобы принять предложение, под предложением нажмите кнопку "Принять номер предложения". Чтобы отклонить все предложения, закройте вкладку.
Принятие частичных предложений
Если вы не хотите принимать все предложения от GitHub Copilot, можно принять следующее слово или следующую строку предложения.
Например, введите этот заголовок функции в файле JavaScript и нажмите клавишу ВВОД:
function calculateDaysBetweenDates(begin, end) {
function calculateDaysBetweenDates(begin, end) {
GitHub Copilot автоматически предлагает весь текст функции в сером тексте. Точное предложение может отличаться.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы принять только следующее слово предложения, нажмите кнопку "Принять Word " в элементе управления.
Кроме того, можно использовать сочетание клавиш для принятия следующего слова предложения:
| ОС | Принять следующее слово |
|---|---|
| macOS | Команда+→ |
| Windows или Linux | Элемент управления+→ |
Если вы хотите принять следующую строку предложения, необходимо задать пользовательское сочетание клавиш для команды editor.action.inlineSuggest.acceptNextLine. Дополнительные сведения о настройке пользовательских сочетаний клавиш см. в разделе Настройка GitHub Copilot в вашей среде.
О следующее изменение предложений
Note
Дальнейшие изменения предложений в настоящее время находится в public preview и подлежит изменению.
Встроенные предложения автозавершения кода, но многие задачи разработки включают редактирование существующего кода. Дальнейшие изменения предложений помогает редактировать как на курсоре, так и в других соответствующих частях кода, помогая поддерживать согласованность и оптимизировать изменения.
Дальнейшие изменения предложений прогнозирует, где и какие изменения могут потребоваться на основе текущих изменений. Предложения могут охватывать один символ, всю строку или несколько строк в зависимости от области потенциального изменения.
Чтобы включить следующее изменение предложений, см. раздел Настройка GitHub Copilot в вашей среде.
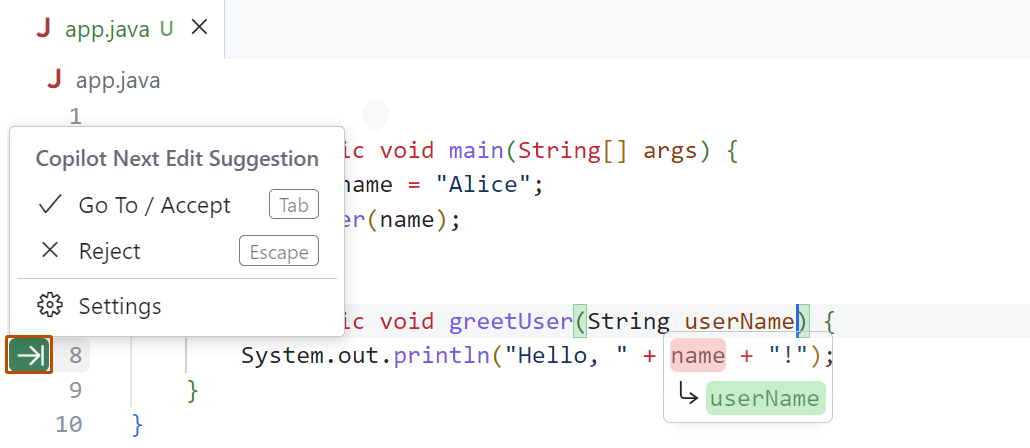
Навигация и принятие предложений
Вы можете перемещать предлагаемые изменения кода с помощью tab, что упрощает поиск следующего соответствующего изменения без ручного поиска по файлам или ссылкам. Нажмите клавишу TAB еще раз, чтобы принять предложение.
Стрелка в гутере указывает на доступное предложение по редактированию. Наведите указатель мыши на стрелку, чтобы получить доступ к меню предложения редактирования, которое предоставляет сочетания клавиш и параметры. Если предложение редактирования находится вне текущего представления редактора, стрелка будет указывать вверх или вниз, чтобы указать, где находится следующее предложение.

Дополнительные сведения и примеры см. в разделе "Завершение кода" с помощью GitHub Copilot в документации VS Code в документации Visual Studio Code.
О GitHub Copilot и Vim/Neovim
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Vim/Neovim. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Необходимые компоненты
-
Доступ к Copilot. Чтобы использовать GitHub Copilot в Vim/Neovim, вам потребуется активная подписка Copilot (например, Copilot Pro, Copilot Enterpriseили Copilot Business) или доступ через Copilot Free, что обеспечивает ограниченную функциональность. Сведения о том, как получить доступ к Copilot, см. в разделе Что такое GitHub Copilot?.
-
Совместимая версия Vim/Neovim. Чтобы использовать GitHub Copilot в Vim/Neovim, необходимо установить Vim версии 9.0.0185 / Neovim версии 0.6 или более поздней и Node.js версии 18 или более поздней. Дополнительные сведения см. в [документации по Vim / ](https://neovim.io/doc/)Neovim и веб-сайте Node.js.
-
Расширение GitHub Copilot для Vim/Neovim. Чтобы использовать GitHub Copilot в Vim/Neovim, необходимо установить подключаемый модуль GitHub Copilot. Дополнительные сведения см. в разделе Установка расширения GitHub Copilot в вашей среде.
Обучение использованию GitHub Copilot в Vim/Neovim
GitHub Copilot предоставляет встроенные предложения при вводе в Vim/Neovim. Чтобы принять предложение, нажмите клавишу TAB .
Дополнительные сведения и рекомендации по использованию GitHub Copilot в Vim/Neovim выполните следующую команду, чтобы просмотреть документацию по подключаемого модуля:
:help copilot
:help copilot
Сведения о GitHub Copilot и Azure Data Studio
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Azure Data Studio. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Необходимые компоненты
-
Доступ к Copilot. Чтобы использовать GitHub Copilot в Azure Data Studio, требуется активная подписка Copilot (например, Copilot Pro, Copilot Enterpriseили Copilot Business) или доступ через Copilot Free, что обеспечивает ограниченную функциональность. Сведения о том, как получить доступ к Copilot, см. в разделе Что такое GitHub Copilot?.
-
Совместимая версия Azure Data Studio. Чтобы использовать GitHub Copilot в Azure Data Studio, необходимо установить Azure Data Studio версии 1.44.0 или более поздней версии. Дополнительные сведения см. на странице загрузки Azure Data Studio в документации по Azure Data Studio.
-
Расширение GitHub Copilot для Azure Data Studio. Чтобы использовать GitHub Copilot в Azure Data Studio, необходимо установить расширение GitHub Copilot. Дополнительные сведения см. в разделе Установка расширения GitHub Copilot в вашей среде.
Получение предложений кода
GitHub Copilot предоставляет встроенные предложения при создании баз данных SQL в Azure Data Studio. Например, если вы пишете запрос, присоединенный к двум таблицам, Copilot может предложить условие соединения из столбцов открытого редактора, других файлов в рабочей области и распространенных шаблонов синтаксиса.
В sql-файле введите следующий запрос:
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow] FROM [Tag].[Scoreboard] INNER JOIN
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow]
FROM [Tag].[Scoreboard]
INNER JOIN
GitHub Copilot автоматически предложит условие соединения в сером тексте. Точное предложение может отличаться. Чтобы принять предложение, нажмите клавишу TAB.
Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели. Например, введите этот комментарий в SQL-файле:
SELECT TokenColor, COUNT(UserID) AS UserCount FROM Tag.Users GROUP BY TokenColor -- pivot that query on tokencolor for Purple, Blue, Green, Yellow, Orange, Red -- and rename the columns to match the colors SELECT [Purple], [Blue], [Green], [Yellow], [Orange], [Red]
SELECT TokenColor, COUNT(UserID) AS UserCount
FROM Tag.Users
GROUP BY TokenColor
-- pivot that query on tokencolor for Purple, Blue, Green, Yellow, Orange, Red
-- and rename the columns to match the colors
SELECT [Purple], [Blue], [Green], [Yellow], [Orange], [Red]
GitHub Copilot автоматически предлагает код. Чтобы принять предложение, нажмите клавишу TAB.
Tip
Если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
Отображение альтернативных предложений
Для некоторых предложений GitHub Copilot может предоставить несколько альтернативных вариантов. Вы можете выбрать предложение, которое вы хотите использовать, или отклонить все предложения.
Например, введите этот запрос в SQL-файле:
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow] FROM [Tag].[Scoreboard] INNER JOIN
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow]
FROM [Tag].[Scoreboard]
INNER JOIN
GitHub Copilot покажет предложение.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы отобразить следующие или предыдущие предложения, нажмите кнопку со стрелкой вперед или назад в элементе управления.
Вы также можете использовать сочетания клавиш для отображения альтернативных вариантов:
| ОС | Смотреть следующее предложение | Смотреть предыдущее предложение |
|---|---|---|
| macOS | Option+[ | Option+] |
| Windows или Linux | ALT+[ | ALT+] |
Чтобы принять предложение, нажмите кнопку "Принять" в элементе управления Copilot или нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Принятие частичных предложений
Если вы не хотите принимать все предложения от GitHub Copilot, можно принять следующее слово или следующую строку предложения.
Например, введите этот запрос в SQL-файле:
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow] FROM [Tag].[Scoreboard] INNER JOIN
SELECT [UserId], [Red], [Orange], [Yellow], [Green], [Blue], [Purple], [Rainbow]
FROM [Tag].[Scoreboard]
INNER JOIN
GitHub Copilot отображает предложение в сером тексте. Точное предложение может отличаться.
Теперь наведите указатель мыши на предложение, чтобы отобразить элемент управления GitHub Copilot для выбора предложений. Чтобы принять только следующее слово предложения, нажмите кнопку "Принять Word " в элементе управления.
Кроме того, можно использовать сочетание клавиш для принятия следующего слова предложения:
| ОС | Принять следующее слово |
|---|---|
| macOS | Команда+→ |
| Windows или Linux | Элемент управления+→ |
Если вы хотите принять следующую строку предложения, необходимо задать пользовательское сочетание клавиш для команды editor.action.inlineSuggest.acceptNextLine. Дополнительные сведения о настройке пользовательских сочетаний клавиш см . в статье "Сочетания клавиш" в Azure Data Studio в документации Майкрософт.
О GitHub Copilot в Xcode
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Xcode. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Необходимые компоненты
Чтобы использовать GitHub Copilot для Xcode, необходимо установить GitHub Copilot для расширения Xcode. См . раздел AUTOTITLE.
Получение предложений кода
GitHub Copilot предлагает предложения по написанию кода при вводе. Например, введите эту сигнатуру функции в файле Swift:
func calculateDaysBetweenDates(
func calculateDaysBetweenDates(
GitHub Copilot автоматически предлагает весь текст функции в сером тексте. Чтобы принять первую строку предложения, нажмите клавишу TAB. Чтобы просмотреть полное предложение, удерживайте клавишу OPTION и примите полное предложение, нажмите клавишу OPTION+TAB.
Улучшение предложений кода
При возникновении проблем с предложениями кода, например конфликтующими или отсутствующими предложениями, можно попробовать следующее:
- Отключение собственного прогнозного текста Xcode: чтобы избежать получения двух наборов предложений кода, можно отключить собственное завершение прогнозного текста Xcode. Этот параметр можно найти в параметрах Xcode на вкладке "Редактирование" в разделе "Редактирование текста".
- Проверьте наличие обнаружения дублирования в Copilot: если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
- Проверьте наличие обновлений и перезапустите Xcode: убедитесь, что у вас установлена последняя версия Copilot для Xcode в приложении расширения и перезапустите Xcode.
Вы также можете открыть проблему в репозитории Xcode в Copilot.
Note
GitHub Copilot в Eclipse находится в public preview и подлежит изменению.
Сведения о GitHub Copilot и Eclipse
В этом руководстве показано, как получить предложения по программированию из GitHub Copilot в Eclipse. Чтобы просмотреть инструкции для других популярных сред программирования, используйте переключатель инструментов в верхней части страницы.
Необходимые компоненты
Чтобы использовать GitHub Copilot в Eclipse, необходимо установить расширение GitHub Copilot . См . раздел AUTOTITLE.
Получение предложений кода
GitHub Copilot предлагает предложения по написанию кода при вводе. Например, введите этот заголовок функции в файле Java:
public int getDiff(int a, int b)
public int getDiff(int a, int b)
GitHub Copilot автоматически предложит остальную часть функции. Чтобы принять предложение, нажмите клавишу TAB. Чтобы отменить предложение, нажмите клавишу ESC.
Вы также можете описать то, что вы хотите сделать с помощью естественного языка в комментарии, и Copilot предложит код для достижения цели. Например, введите этот комментарий в файле Java:
/* * Return the difference between two different integers. */
/*
* Return the difference between two different integers.
*/
GitHub Copilot автоматически предлагает код.
Tip
Если вы получаете ограниченные или нет предложений от Copilot, возможно, вы включили обнаружение дублирования. Дополнительные сведения об обнаружении дублирования см. в разделе Управление политиками Copilot в качестве отдельного подписчика.
Активация завершения кода вручную
Для активации завершения кода можно также использовать сочетания клавиш.
| ОС | Завершение кода триггера |
|---|---|
| macOS | Команда Option++/ |
| Windows или Linux | CTRL+ALT+/ |
Принятие частичных предложений
Если вы не хотите принимать все предложения из Copilot, вы можете принять следующее слово предложения.
| ОС | Принять следующее слово |
|---|---|
| macOS | Command+→ |
| Windows или Linux | Ctrl+→ |
Следующие шаги
- Узнайте, как создавать эффективные запросы . См . раздел AUTOTITLE.
- Настройте Copilot в редакторе. Вы можете включить или отключить GitHub Copilot в редакторе и создать собственные сочетания клавиш для Copilot. См . раздел AUTOTITLE.
- Начало работы с GitHub Copilot Chat — узнайте, как спросить Copilot для получения информации и помощи с помощью GitHub Copilot Chat. См. раздел [AUTOTITLE.
- Устранение неполадок . Узнайте больше об устранении распространенных проблем с GitHub Copilot. См . раздел AUTOTITLE.