Sobre a recompilação do contêiner de desenvolvimento
Quando você trabalha em um codespace, seu ambiente de desenvolvimento é um contêiner do Docker executado em uma máquina virtual. Se você fizer alterações na configuração do contêiner de desenvolvimento de dentro de um codespace e quiser aplicar essas alterações ao codespace atual, precisará recompilar o contêiner.
Por padrão, quando você recompilar um contêiner de desenvolvimento, o GitHub Codespaces acelerará o processo de compilação reutilizando imagens armazenadas em cache de compilações anteriores do contêiner. Essa geralmente é a maneira mais rápida de implementar alterações na configuração do contêiner de desenvolvimento, pelos motivos a seguir.
- GitHub Codespaces pode reutilizar imagens em seu cache em vez de reposicioná-las de registros de contêiner.
- As partes da configuração do contêiner de desenvolvimento que definem como o contêiner é criado, como recursos de contêiner de desenvolvimento e instruções do Dockerfile, podem já ter sido implementadas em camadas de imagem em seu cache. Portanto, você não precisará esperar que esses processos sejam executados novamente. (No entanto, os comandos em sua configuração que são executados após a criação do contêiner, como
onCreateCommand, serão executados novamente.)
Ocasionalmente, talvez você queira executar uma recompilação completa do contêiner. Com uma recompilação completa, o GitHub Codespaces limpa todos os contêineres, imagens e volumes do Docker do cache e recria o contêiner com imagens extraídas recentemente. Toda a configuração definida será executada novamente, gerando novas camadas de imagem. Talvez você queira executar uma recompilação completa após muitas iterações de recompilação do contêiner com imagens armazenadas em cache, em situações a seguir.
- Você deseja garantir que a configuração definida não dependa de imagens armazenadas em cache e será executada conforme necessário quando alguém criar um novo codespace com base nela. Por exemplo, uma dependência pode ter sido removida da imagem base desde que foi extraída pela última vez para o seu codespace.
- Você quer liberar o espaço em disco usado pelo cache, por exemplo, se você tiver pouco espaço em disco ou quiser minimizar os encargos de armazenamento. O cache de imagens poderá estar usando uma quantidade significativa de espaço em disco se você tiver alterado a imagem base várias vezes, se tiver feito um grande número de alterações iterativas na configuração ou se estiver executando vários contêineres com o Docker Compose.
Como recompilar um contêiner
Recompile um contêiner em um codespace no aplicativo da área de trabalho ou no cliente Web do VS Code ou use a GitHub CLI.
Como recompilar o contêiner de desenvolvimento no cliente Web ou aplicativo da área de trabalho do VS Code
-
Acesse o VS Code Command Palette com Shift+Comando+P (Mac) ou Ctrl+Shift+P (Windows/Linux).
-
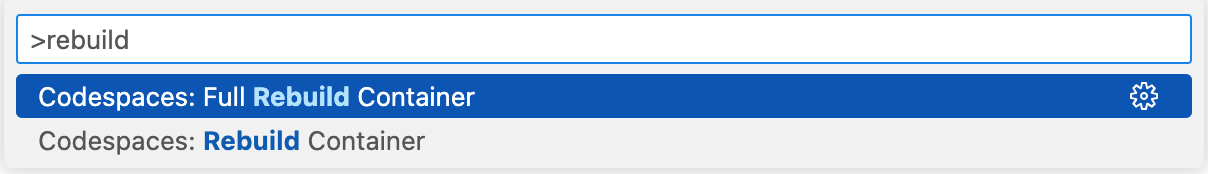
Comece a digitar "Recompilar" e selecione Codespaces: Recompilar Contêiner ou Codespaces: Recompilação Completa do Contêiner.

-
Se as alterações na configuração do seu contêiner de desenvolvimento causarem um erro no contêiner, seu codespace será executado no modo de recuperação, e você verá uma mensagem de erro.

- Para diagnosticar o erro revisando os logs de criação, clique em Exibir log de criação.
- Para corrigir os erros identificados nos logs, atualize o arquivo
devcontainer.json. - Para aplicar as alterações, reconstrua seu contêiner.
Usando o GitHub CLI para recompilar um contêiner de desenvolvimento
Se você tiver alterado uma configuração de contêiner de desenvolvimento fora do VS Code (por exemplo, no GitHub.com ou em um IDE do JetBrains), use a GitHub CLI para recompilar o contêiner de desenvolvimento para um codespace existente.
-
Em um terminal, insira o comando a seguir.
gh codespace rebuildSeus codespaces estão listados.
-
Use as teclas de direção no teclado para realçar o codespace necessário e pressione Enter.
Para executar uma recompilação completa com a GitHub CLI, use o comando gh codespace rebuild --full.
Como persistir dados em uma recompilação
Quando você cria um codespace, seu repositório é clonado no diretório /workspaces no seu codespace. Esse é um diretório persistente que é montado no contêiner. Todas as alterações feitas dentro desse diretório, incluindo edição, adição ou exclusão de arquivos, são preservadas quando você para e inicia o codespace e recompila o contêiner no codespace.
Fora do diretório /workspaces, o codespace contém uma estrutura de diretório do Linux que varia conforme a imagem de contêiner de desenvolvimento usada para criar o codespace. Você pode adicionar arquivos ou fazer alterações em arquivos fora do diretório /workspaces: por exemplo, você pode instalar novos programas ou definir sua configuração de shell em um arquivo como ~/.bashrc. Como um usuário não raiz, talvez você não tenha acesso de gravação automaticamente em alguns diretórios, mas a maioria das imagens permite o acesso raiz a esses diretórios com o comando sudo.
Fora de /workspaces, com exceção do diretório /tmp, os diretórios em um codespace são vinculados ao ciclo de vida do contêiner. Isso significa que todas as alterações feitas são preservadas quando você para e inicia o codespace, mas não são preservadas quando você recompila o contêiner.
Caso você deseje preservar os arquivos fora do diretório /workspaces em uma recompilação, no local desejado no contêiner, crie um link simbólico para o diretório persistente. Por exemplo, no diretório /workspaces/.devcontainer, você pode criar um diretório config que será preservado em uma recompilação. Em seguida, você pode vincular o diretório config com um link simbólico e o conteúdo como um postCreateCommand no arquivo devcontainer.json.
{
"image": "mcr.microsoft.com/devcontainers/base:alpine",
"postCreateCommand": ".devcontainer/postCreate.sh"
}
No exemplo de arquivo postCreate.sh abaixo, o conteúdo do diretório config está simbolicamente vinculado ao diretório base.
#!/bin/bash
ln -sf $PWD/.devcontainer/config $HOME/config && set +x