소개
Markdown은 일반 텍스트 서식을 지정하기 위한 읽고 쓰기 쉬운 언어입니다. 일부 추가 HTML 태그와 함께 Markdown 구문을 사용하여 리포지토리 README 및 끌어오기 요청과 문제에 대한 메모 등의 위치에서 GitHub에 대한 쓰기 형식을 지정할 수 있습니다. 이 가이드에서는 GitHub 프로필에 대한 추가 정보를 만들거나 편집하여 몇 가지 고급 서식 기능에 대해 알아봅니다.
Markdown을 처음 접하는 경우 기본 쓰기 및 서식 지정 구문 또는 Markdown을 활용하여 의사소통하기 GitHub Skills 코스로 시작하는 것이 좋습니다.
프로필 추가 정보(README)가 이미 있는 경우 기존 추가 정보에 일부 기능을 추가하거나 다음과 같은 about-me.md와(과) 같은 Markdown 파일을 사용하여 gist를 만들어 이 가이드를 준수할 수 있습니다. 자세한 내용은 gists 만들기을(를) 참조하세요.
프로필 추가 정보 생성 또는 편집
프로필 추가 정보를 토앻 GitHub 커뮤니티와 자신에 대한 정보를 공유할 수 있습니다. 추가 정보는 프로필 페이지의 최상단에 표시됩니다.
프로필 추가 정보(README)가 아직 없는 경우 추가할 수 있습니다.
- GitHub 사용자 이름과 이름이 같은 리포지토리를 만들어
README.md파일을 사용하여 리포지토리를 초기화합니다. 자세한 내용은 프로필 추가 정보 관리을(를) 참조하세요. README.md파일을 편집하고 파일을 만들 때 자동으로 추가되며### Hi there로 시작하는 템플릿 텍스트를 삭제합니다.
프로필 추가 정보(README)가 이미 있는 경우 프로필 페이지에서 편집할 수 있습니다.
-
페이지의 오른쪽 위 모서리에서 프로필 사진을 클릭한 다음, Your profile을 클릭합니다.
-
프로필 추가 정보 옆에 있는 을(를) 클릭합니다.

방문자에게 적합한 이미지 추가
GitHub의 통신에 이미지를 포함할 수 있습니다. 여기서는 배너와 같이 응답성이 뛰어난 이미지를 프로필 추가 정보의 맨 위에 추가합니다.
HTML <picture> 요소를 prefers-color-scheme 미디어 기능과 함께 사용하면 방문자가 라이트 모드 또는 다크 모드를 사용하는지 여부에 따라 변경되는 이미지를 추가할 수 있습니다. 자세한 내용은 테마 설정 관리을(를) 참조하세요.
-
다음 표시를 복사하여
README.md파일에 붙여넣습니다.HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
태그의 개체 틀을 선택한 이미지의 URL로 바꿉 있습니다. 또는 기능을 먼저 시도하려면 아래 예제에서 URL을 복사할 수 있습니다.
- 다크 모드를 사용하는 방문자에게 표시할 이미지의 URL로
YOUR-DARKMODE-IMAGE을(를) 대체합니다. - 라이트 모드를 사용하는 방문자에게 표시할 이미지의 URL로
YOUR-LIGHTMODE-IMAGE을(를) 대체합니다. - 예를 들어 방문자가
prefers-color-scheme기능을 지원하지 않는 브라우저를 사용하는 경우와 같이 어떤 이미지도 색상에 매칭할 수 없는 경우YOUR-DEFAULT-IMAGE을(를) 표시할 이미지의 URL로 대체합니다.
- 다크 모드를 사용하는 방문자에게 표시할 이미지의 URL로
-
화면 읽기 프로그램을 사용하는 방문자가 이미지에 액세스할 수 있도록 하려면 이미지에 대한 설명으로
YOUR-ALT-TEXT을(를) 대체합니다. -
이미지가 올바르게 렌더링되었는지 확인하려면 미리 보기 탭을 클릭합니다.
Markdown에서 이미지를 사용하는 방법에 대한 자세한 내용은 기본 쓰기 및 서식 지정 구문을(를) 참조하세요.
반응형 이미지의 예
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
이미지가 표시되는 방법

표 추가하기
Markdown 테이블을 사용하여 정보를 구성할 수 있습니다. 이번에는 테이블을 사용하여 가장 많이 사용되는 프로그래밍 언어 또는 프레임워크, 학습하는 데 시간을 투자하는 것 또는 좋아하는 취미 등에 대해 순위를 지정하여 자신을 소개하는 방법을 학습할 겁니다. 테이블 열에 숫자가 포함된 경우 머리글 행 아래 구문 --:을 사용하여 열을 오른쪽 정렬하기에 유용합니다.
-
파일 편집 탭으로 돌아갑니다.
-
자신을 소개하려면
</picture>태그 아래에 두 줄에 다음과 같이## About me머리글과 짧은 단락을 추가합니다.## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
이 단락 아래에 두 줄에 다음 태그를 복사하고 붙여넣어 표를 삽입합니다.
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
오른쪽 열에
THING-TO-RANK을(를) "언어", "취미" 또는 기타 항목으로 바꾸고 열을 항목 목록으로 채웁니다. -
테이블이 올바르게 렌더링되었는지 확인하려면 미리 보기 탭을 클릭합니다.
자세한 내용은 테이블로 구성 정보을(를) 참조하세요.
테이블 예제
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
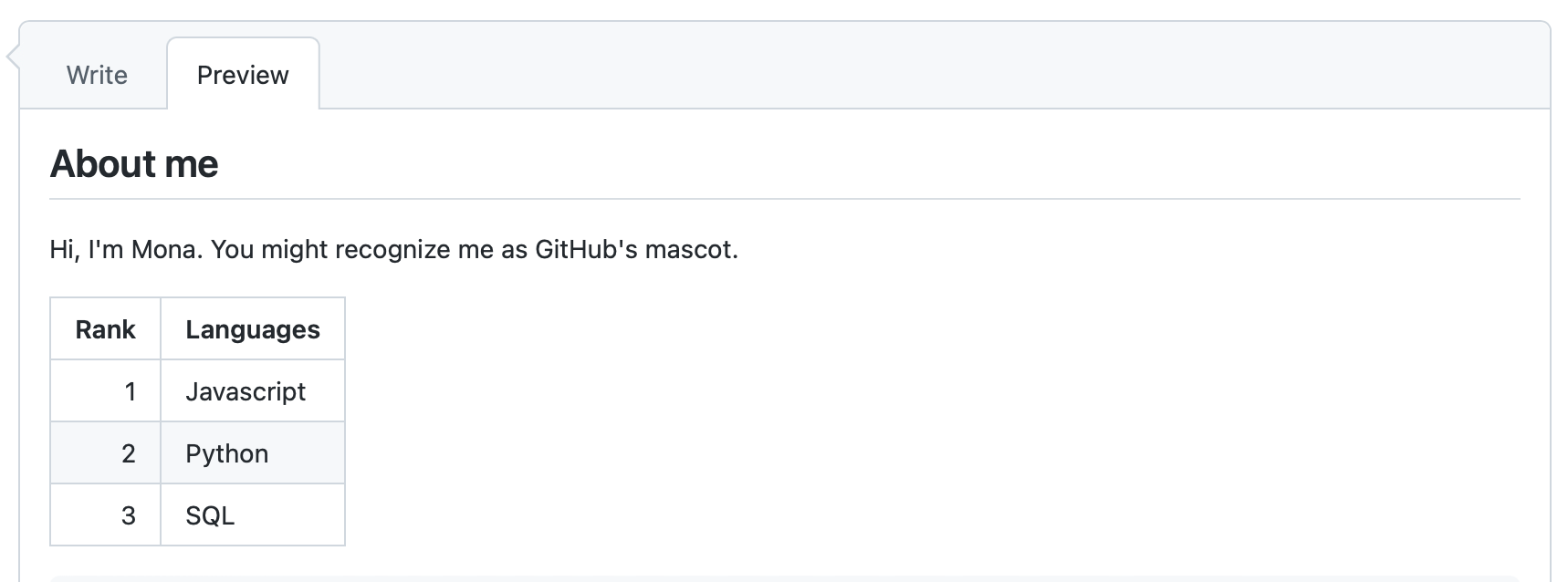
테이블 형태

축소된 섹션 추가하기
콘텐츠를 깔끔하게 유지하려면 <details> 태그를 사용하여 확장 가능한 축소된 섹션을 만들 수 있습니다.
-
만든 테이블에 대해 축소된 섹션을 만들려면 다음 예제와 같이
<details>태그로 테이블을 래핑합니다.HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
<summary>태그 사이에 테이블에 순위를 지정한 항목으로THINGS-TO-RANK를 대체합니다. -
필요에 따라 섹션을 기본적으로 열려 있는 것으로 표시하려면
<details>태그에open특성을 추가합니다.<details open> -
축소된 섹션이 올바르게 렌더링되었는지 확인하려면 미리 보기 탭을 클릭합니다.
축소된 섹션의 예
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
축소된 섹션의 모양

따옴표 추가
Markdown에는 콘텐츠의 서식을 지정하는 많은 옵션이 있습니다. 여기서는 페이지를 나누는 가로 규칙과 즐겨 찾는 따옴표의 서식을 지정하는 블록 따옴표를 추가할 것입니다.
-
파일 아래쪽의
</details>태그 아래에 있는 두 줄은 세 개 이상의 대시를 입력하여 가로 규칙을 추가합니다.--- -
---줄 아래에 다음과 같이 태그를 입력하여 따옴표를 추가합니다.> QUOTEQUOTE을 원하는 따옴표로 대체합니다. 또는 아래 예제에서 따옴표를 복사합니다. -
모든 항목이 올바르게 렌더링되었는지 확인하려면 미리 보기 탭을 클릭합니다.
따옴표의 예
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
따옴표 모양

메모 추가하기
HTML 메모 구문을 사용하여 출력에서 숨겨지는 메모를 추가할 수 있습니다. 여기서는 나중에 추가 정보를 업데이트하도록 알려주는 메모를 추가합니다.
-
## About me머리글 아래에 두 줄씩 다음 태그를 사용하여 메모를 삽입합니다.<!-- COMMENT -->COMMENT을(를) 나중에 작업을 수행하도록 미리 알려주는 "할 일" 항목으로 대체합니다(예: 테이블에 항목을 추가). -
출력에 메모가 숨겨지는지 확인하려면 미리 보기 탭을 클릭합니다.
메모의 예
## About me
<!-- TO DO: add more details about me later -->
작업 내용 저장
변경 내용에 만족하면 변경 내용 커밋을 클릭하여 프로필 추가 정보를 저장합니다.
main분기에 직접 커밋하면 프로필의 모든 방문자가 변경 내용을 볼 수 있습니다. 작업을 저장하지만 프로필에 표시할 준비가 되지 않은 경우 해당 커밋에 대한 새 분기 만들고 끌어오기 요청 시작을 선택할 수 있습니다.
다음 단계
- 고급 서식 기능에 대해 계속 알아봅니다. 예를 들어 다이어그램 만들기 및 코드 블록 만들기 및 강조 표시을(를) 참조하세요.
- GitHub, 이슈, 끌어오기 요청 및 토론에서 통신할 때 새 기술을 사용합니다. 자세한 내용은 GitHub에서 통신을(를) 참조하세요.