Acerca de crear diagramas
Puede crear diagramas en Markdown con tres sintaxis diferentes: Mermaid, geoJSON y topoJSON, y STL ASCII. La representación de diagramas está disponible en los archivos GitHub Issues, GitHub Discussions, solicitudes de incorporación de cambios, wikis y Markdown.
Crear diagramas de Mermaid
Mermaid es una herramienta inspirada en Markdown que representa texto en diagramas. Por ejemplo, Mermaid puede representar gráficos de flujo, diagramas de secuencia, gráficos circulares y mucho más. Para obtener más información, vea la documentación de Mermaid.
Para crear un diagrama de Mermaid, agregue la sintaxis de Mermaid dentro de un bloque de código delimitado con el identificador de idioma mermaid. Para más información sobre cómo crear bloques de código, consulta "Crear y resaltar bloques de código".
Por ejemplo, puedes crear un gráfico de flujo especificando valores y flechas.
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

Nota: Es posible que observe errores si ejecuta un complemento de Mermaid de terceros al usar la sintaxis de Mermaid en GitHub.
Comprobación de su versión de Mermaid
Para asegurarse de que GitHub} admite la sintaxis de Mermaid, compruebe la versión de Mermaid que está actualmente en uso.
```mermaid
info
```
Creación de mapas GeoJSON y TopoJSON
Puedes usar la sintaxis GeoJSON o TopoJSON para crear mapas interactivos. Para crear un mapa, agrega GeoJSON o TopoJSON dentro de un bloque de código delimitado con el identificador de sintaxis geojson o topojson. Para obtener más información, vea «Crear y resaltar bloques de código».
Para mostrar mapas interactivos, un administrador del sitio debe configurar la característica para tu instancia de GitHub Enterprise Server. Para obtener más información, vea «Configuración de mapas interactivos».
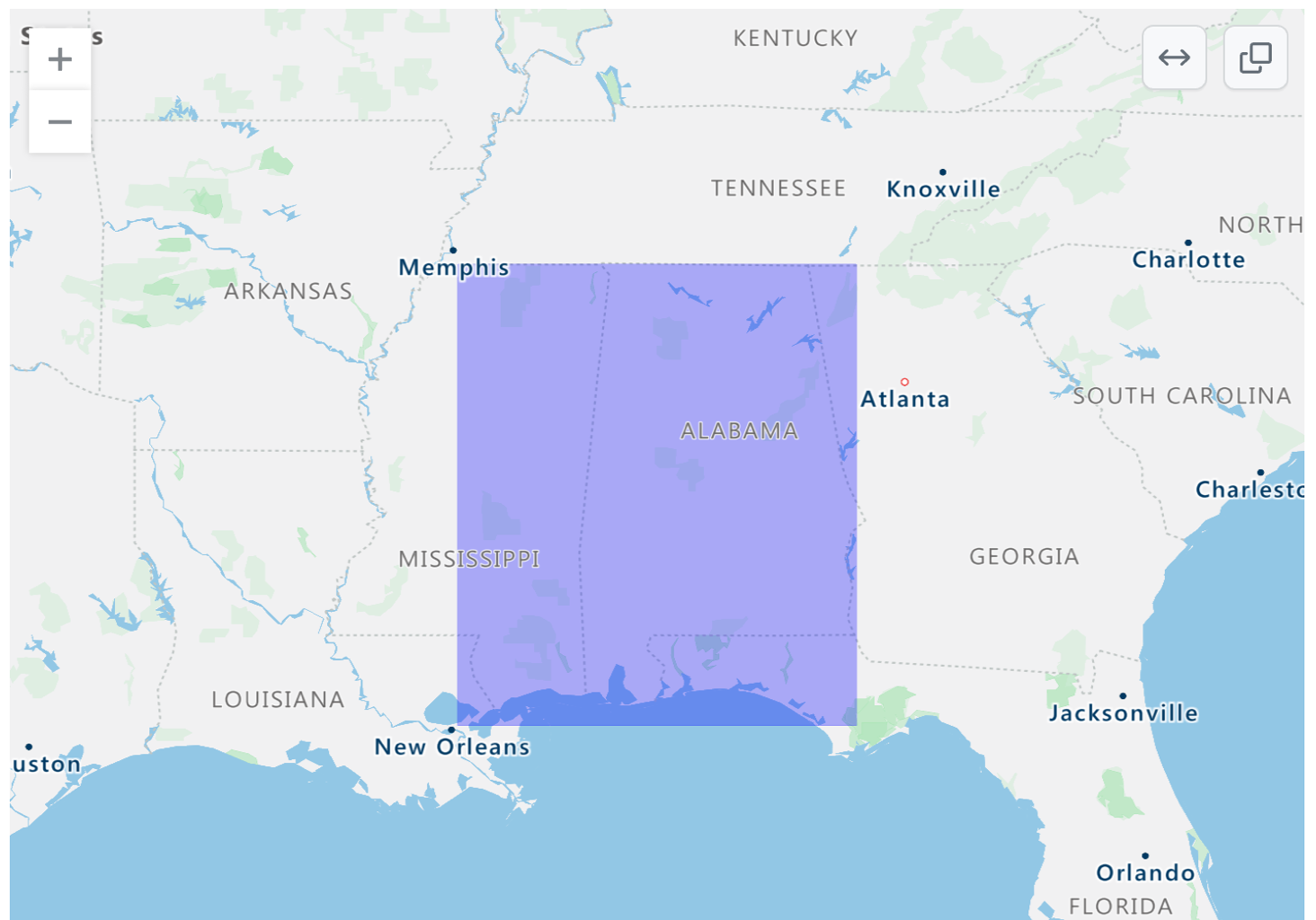
Uso de GeoJSON
Por ejemplo, puedes crear un mapa especificando coordenadas.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

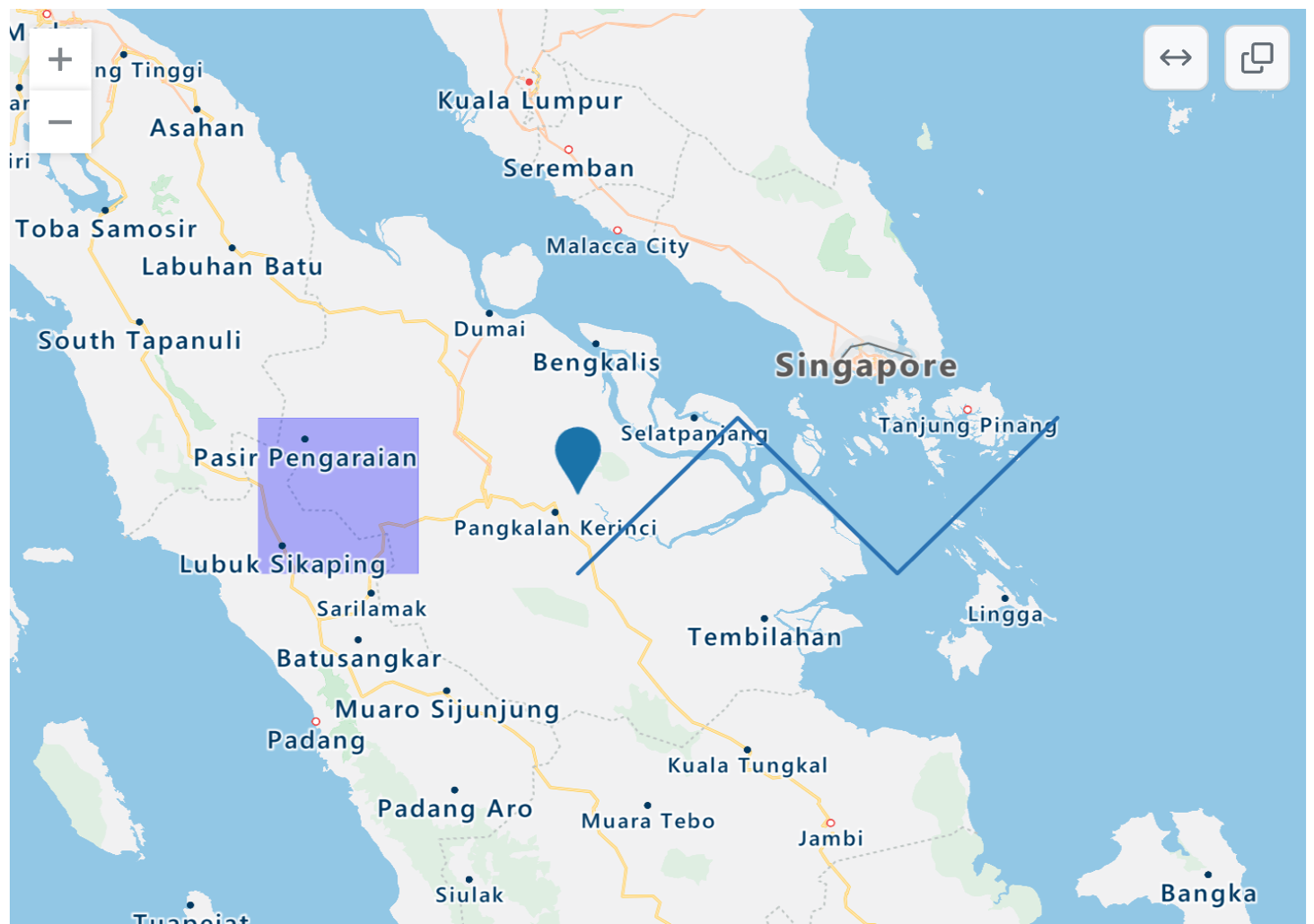
Uso de TopoJSON
Por ejemplo, puedes crear un mapa de TopoJSON especificando coordenadas y formas.
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

Para más información sobre cómo trabajar con archivos .geojson y .topojson, consulta "Trabajo con archivos que no son de código".
Crear modelos STL 3D
Puede usar la sintaxis STL ASCII directamente en Markdown para crear modelos 3D interactivos. Para mostrar un modelo, agregue la sintaxis STL ASCII dentro de un bloque de código cercado con el identificador de sintaxis stl. Para obtener más información, vea «Crear y resaltar bloques de código».
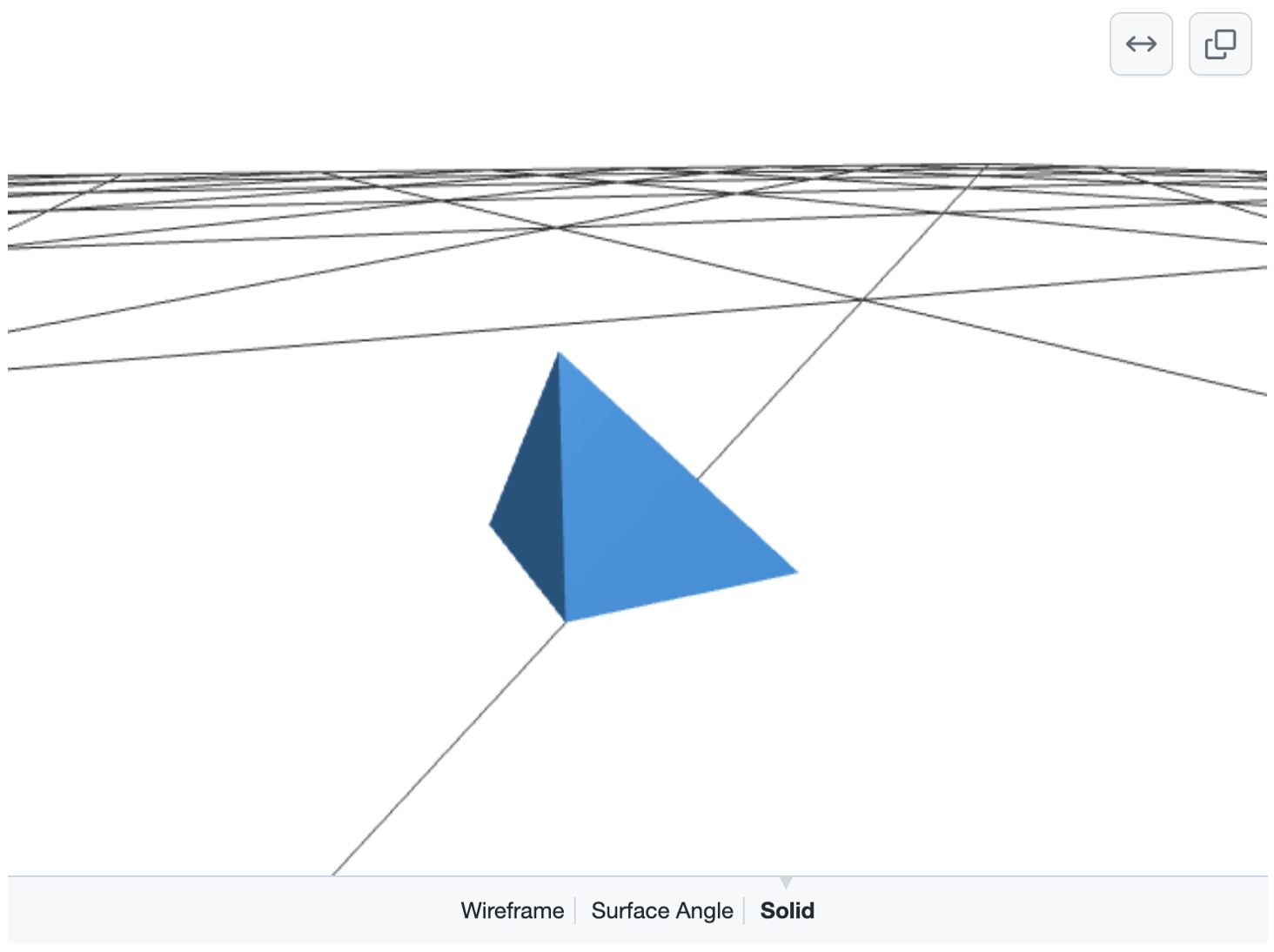
Por ejemplo, puede crear un modelo 3D sencillo:
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```

Para más información sobre cómo trabajar con archivos .stl, consulta "Trabajo con archivos que no son de código".