Acerca de MakeCode Arcade
MakeCode Arcade es un ambiente de desarrollo integrado (IDE, por sus siglas en inglés) para desarrollar juegos retro de arcade utilizando una programación de arrastre de bloques y JavaScript. Con MakeCode Arcade, los alumnos pueden escribir, editar, ejecutar, probar y depurar código desde un buscador. Para más información sobre los IDE y GitHub Classroom, consulta Integrar a GitHub Classroom con un IDE.
Cuando un alumno acepta una tarea con un IDE, dicho repositorio incluirá un archivo README.md con un botón especial en la parte superior del archivo. El botón vincula al alumno directamente con el espacio de trabajo en el IDE.
La primera vez que el alumno hace clic en el botón para visitar a MakeCode Arcade, este deberá iniciar sesión en MakeCode Arcade con sus credenciales de GitHub. Después de ingresar, el alumno tendrá acceso a un ambiente de desarrollo que contenga el código de un repositorio de tareas, completamente configurado en makeCode Arcade.
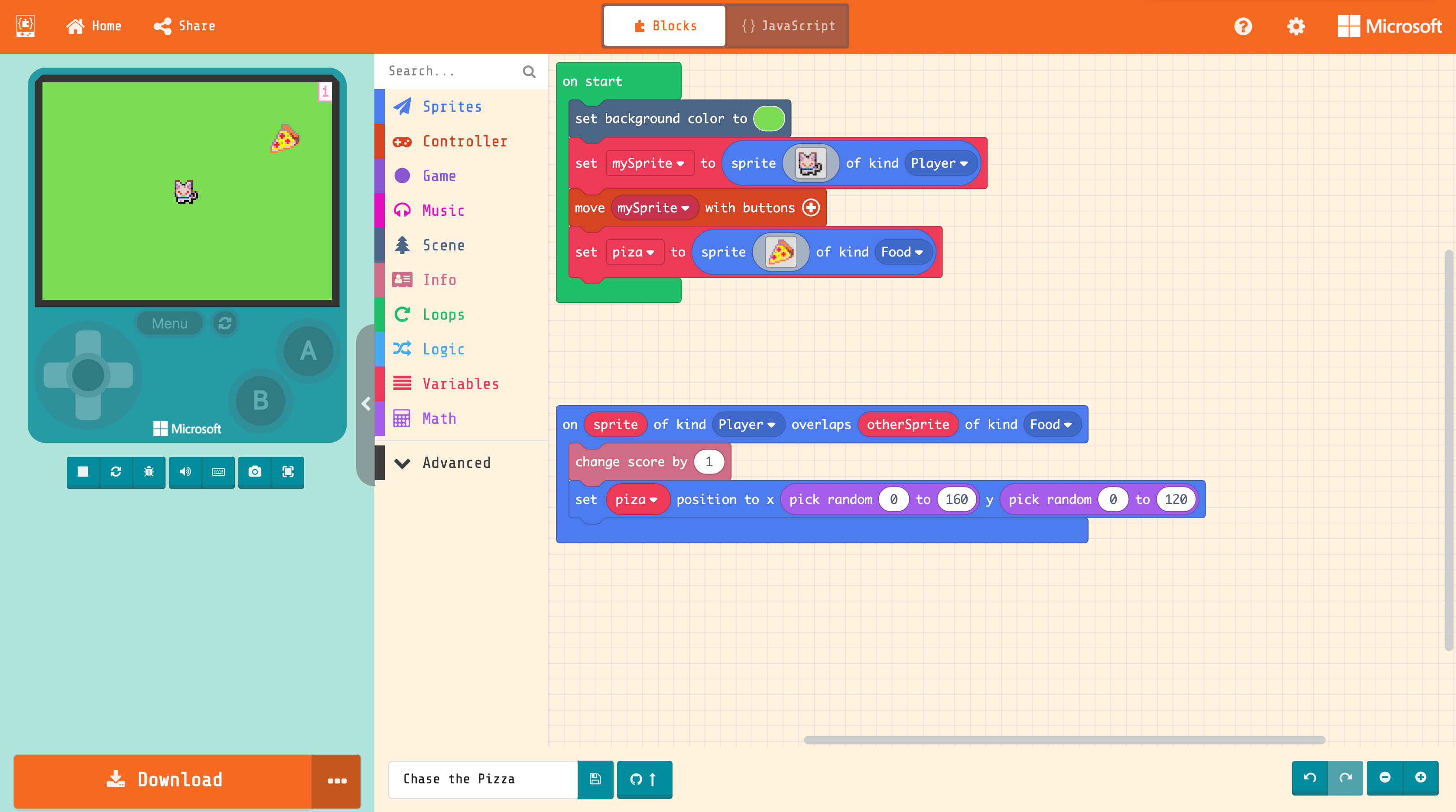
Para obtener más información sobre cómo trabajar en MakeCode Arcade, vea el Paseo por MakeCode Arcade y la documentación en el sitio web de MakeCode Arcade.
MakeCode Arcade no escompatible con edición de multijugadores para las tareas grupales. En vez de esto, los alumnos pueden colaborar con las características de Git y de GitHub como las ramas y las solicitudes de cambios.
Acerca de la emissión de tareas con MakeCode Arcade
De forma predeterminada, MakeCode Arcade se insertar las tareas en el repositorio designado para ellas en GitHub.com. Después de que se haya progresado en una tarea con MakeCode Arcade, los alumnos deben insertar los cambios en GitHub.com mediante el botón de la parte inferior de la pantalla.