文章版本: Enterprise Server 2.17
基本撰写和格式语法
使用简单的语法在 GitHub 上为您的散文和代码创建复杂的格式。
标题
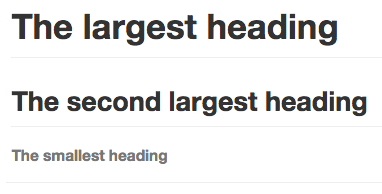
要创建标题,请在标题文本前添加一至六个 # 符号。 您使用的 # 数量将决定标题的大小。
# 最大标题
## 第二大标题
###### 最小标题

样式文本
您可以使用粗体、斜体或删除线文本来表示强调。
| 样式 | 语法 | 键盘快捷键 | 示例 | 输出 |
|---|---|---|---|---|
| 粗体 | ** ** 或 __ __ | 命令/控制键 + b | **这是粗体文本** | 这是粗体文本 |
| 斜体 | * * 或 _ _ | 命令/控制键 + i | *这是斜体文本* | 这是斜体文本 |
| 删除线 | ~~ ~~ | ~~这是错误文本~~ | ||
| 粗体和嵌入的斜体 | ** ** 和 _ _ | **此文本 _非常_ 重要** | 此文本非常重要 | |
| 全部粗体和斜体 | *** *** | ***所有这些文本都很重要*** | 所有这些文本都是斜体 |
引用文本
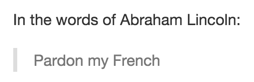
您可以使用 > 来引用文本。
用 Abraham Lincoln 的话来说:
> 原谅我爆粗口

提示:在查看转换时,您可以突出显示文本,然后输入代码 r,以自动引用评论中的文本。 您可以单击 和 Quote reply(引用回复)引用整个评论。 有关键盘快捷键的更多信息,请参阅“键盘快捷键”。
引用代码
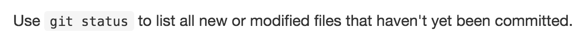
使用单反引号可标注句子中的代码或命令。 反引号中的文本不会被格式化。
使用 `git status` 列出尚未提交的所有新文件或已修改文件。

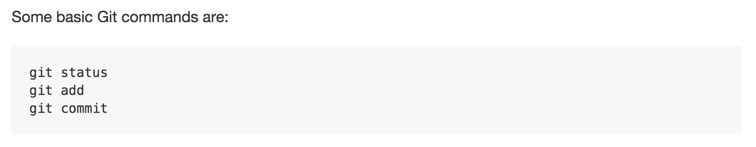
要将代码或文本格式化为各自的不同块,请使用三反引号。
一些基本的 Git 命令为: ``` git status git add git commit ```

更多信息请参阅“创建和突出显示代码块”。
链接
通过将链接文本包含在方括号 [ ] 内,然后将 URL 包含在括号 ( ) 内,可创建内联链接。 还可以使用键盘快捷键命令键 + k 来创建链接。
本站点是使用 [GitHub Pages](https://pages.github.com/) 构建的。

提示:当评论中写入了有效 URL 时,GitHub Enterprise 会自动创建链接。 更多信息请参阅“自动链接的引用和 URL”。
章节链接
您可以直接链接到渲染文件中的某个部分,方法是将鼠标悬停在该部分标题上以显示链接:

相对链接
您可以在渲染的文件中定义相对链接和图像路径,以帮助读者导航到仓库中的其他文件。
相对链接是相对于当前文件的链接。 例如,如果在仓库根目录下有一个自述文件,而在 docs/CONTRIBUTING.md 中有另一个文件,则自述文件中的 CONTRIBUTING.md 的相关链接如下所示:
[此项目的参与指南](docs/CONTRIBUTING.md)
GitHub Enterprise 将根据您当前使用的分支自动转换相对链接或图像路径,从而使链接或路径始终有效。 您可以使用所有相对链接操作符,如 ./ 和 ../。
相对链接更便于用户克隆仓库。 绝对链接可能无法用于仓库的克隆 - 建议使用相对链接引用仓库中的其他文件。
列表
通过在一行或多行文本前面添加 - 或 * 可创建无序列表。
- George Washington
- John Adams
- Thomas Jefferson

要对列表排序,请在每行前面添加一个编号。
1. James Madison
2. James Monroe
3. John Quincy Adams

嵌套列表
通过在一个列表项下面缩进一个或多个其他列表项,可创建嵌套列表。
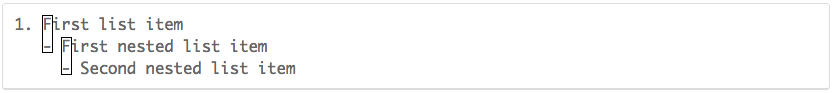
要通过 GitHub Enterprise 上的 web 编辑器或使用等宽字体的文本编辑器(例如 Atom)创建嵌套列表,您可以直观地对齐列表。 在嵌套列表项的前面键入空格字符,直至列表标记字符(- 或 *)位于其上方条目中第一个文本字符的正下方。
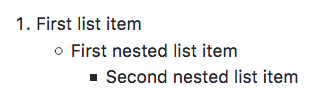
1. First list item
- First nested list item
- Second nested list item


要在 GitHub Enterprise 上的评论编辑器中创建嵌套列表(不使用等宽字体),您可以查看嵌套列表正上方的列表项,并计算该条目内容前面的字符数量。 然后在嵌套列表项的前面键入该数量的空格字符。
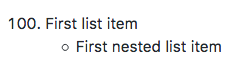
在此例中,您可以通过缩进嵌套列表项至少五个空格,在列表项 100. 第一个列表项的下面添加一个嵌套列表项,因为在第一个列表项的前面有五个字符 (100.) 。
100. 第一个列表项
- 第一个嵌套列表项

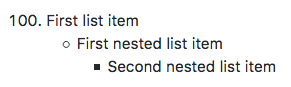
您可以使用相同的方法创建多层级嵌套列表。 例如,由于在第一个嵌套列表项中,嵌套列表项内容第一个嵌套列表项之前有七个空格 (␣␣␣␣␣-␣),因此需要将第二个嵌套列表项缩进七个空格。
100. 第一个列表项
- 第一个嵌套列表项
- 第二个嵌套列表项

更多示例请参阅 GitHub Flavored Markdown 规范。
任务列表
要创建任务列表,在列表项目前面加一个常规空格字符,后接 [ ]。 要将任务标记为已完成,请使用 [x]。
- [x] 完成更改
- [ ] 推送提交到 GitHub
- [ ] 打开拉取请求

If a task list item description begins with a parenthesis, you'll need to escape it with \:
- [ ] \(Optional) 打开后续议题
更多信息请参阅“关于任务列表”。
提及人员和团队
您可以在 GitHub Enterprise 上提及人员或团队,方法是键入 @ 加上其用户名或团队名称。 这将触发通知并将他们的注意力引向对话。 如果您在编辑的评论中提及某人的用户名或团队名称,该用户也会收到通知。 For more information about notifications, see "About notifications."
@github/support 您如何看待这些更新?

当您提及父团队时,其子团队的成员也会收到通知,这简化了与多个人员团队的沟通。 更多信息请参阅“关于团队”。
键入 @ 符号将显示项目中的人员或团队列表。 列表会在您键入时进行过滤,因此一旦找到所需人员或团队的名称,您可以使用箭头键选择它,然后按 Tab 或 Enter 键以填写名称。 提及团队时,请输入 @组织/团队名称,该团队的所有成员将收到关注对话的提醒。
自动填写结果仅限于仓库协作者和该线程上的任何其他参与者。
引用议题和拉取请求
通过键入 # 可显示仓库中建议的议题和拉取请求列表。 键入议题或拉取请求的编号或标题以过滤列表,然后按 Tab 或 Enter 键以填写选中的结果。
更多信息请参阅“自动链接的引用和 URL”。
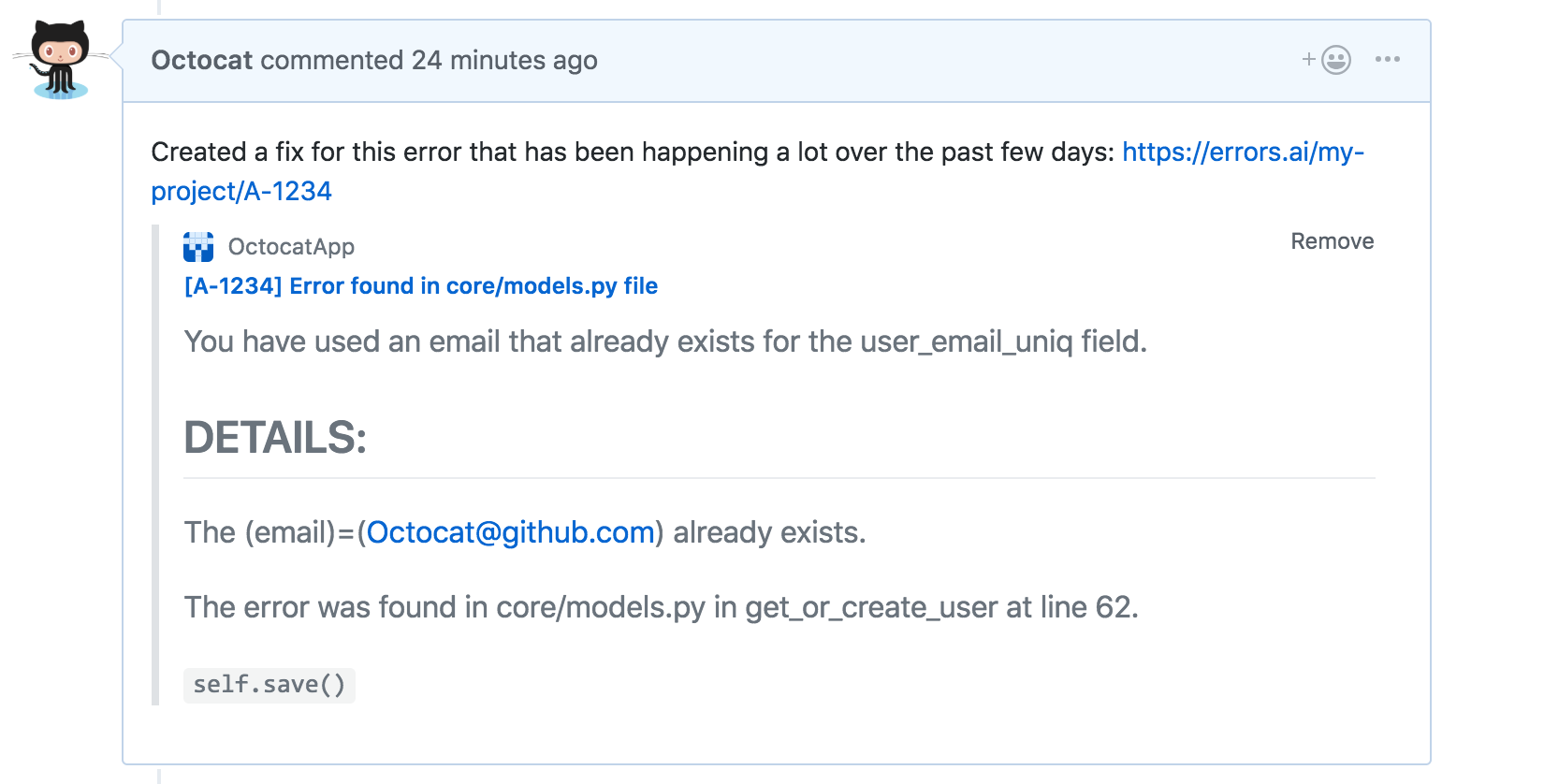
内容附件
有些 GitHub 应用程序 在 GitHub Enterprise 中提供链接到其注册域名的 URL 信息。 GitHub Enterprise 可渲染应用程序在正文或者议题或拉取请求的评论中的 URL 下提供的信息。

要查看内容附件,您必须拥有使用仓库中安装的内容附件 API 的 GitHub 应用程序。
内容附件不会显示在属于 markdown 链接的 URL 中。
有关构建使用内容附件的 GitHub 应用程序 的详细信息,请参阅 GitHub 开发者文档中的“使用内容附件”。
使用表情符号
通过键入 :EMOJICODE: 可在您的写作中添加表情符号。
@octocat :+1: 这个 PR 看起来很棒 - 可以合并了! :shipit:

键入 : 将显示建议的表情符号列表。 The list will filter as you type, so once you find the emoji you're looking for, press Tab or Enter to complete the highlighted result.
有关可用表情符号和代码的完整列表,请查看 emoji-cheat-sheet.com。
Paragraphs
通过在文本行之间留一个空白行,可创建新段落。
忽略 Markdown 格式
You can tell GitHub Enterprise to ignore (or escape) Markdown formatting by using \ before the Markdown character.
让我们将 \*our-new-project\* 重命名为 \*our-old-project\*。

更多信息请参阅 Daring Fireball 的“Markdown 语法”。