注意:
- 在 JetBrains IDE 中使用 GitHub Codespaces 目前为公开 beta 版本,可能会随时发生更改。
- 若要在 JetBrains IDE 中处理 codespace,必须使用 版本 2023.3.* 或 2024.1.* JetBrains 网关。
有关 GitHub Codespaces 的信息将输出到各种日志:
- 代码空间日志
- 创建日志
- 浏览器控制台日志(用于 VS Code Web 客户端)
如果要在 VS Code 中使用 GitHub Codespaces,则可以使用扩展日志。 单击上面的“Visual Studio Code”选项卡,了解详细信息。
- 代码空间日志
- 创建日志
- 扩展日志(用于 VS Code 桌面应用程序)
如果要在浏览器中使用 GitHub Codespaces,则可以使用浏览器日志。 单击上面的“Web 浏览器”选项卡,了解详细信息。
- 代码空间日志
- 创建日志
如果要在 VS Code 或 Web 浏览器中使用 GitHub Codespaces,则可以使用其他日志。 单击上面的选项卡以了解详细信息。
- 创建日志
如果要在 VS Code 或 Web 浏览器中使用 GitHub Codespaces,则可以使用其他日志。 单击上面的选项卡以了解详细信息。
代码空间日志
这些日志包含有关 codespace、容器、会话和 VS Code 环境的详细信息。 它们对于诊断连接问题和其他意外行为非常有用。 例如,代码空间冻结,但“Reload Windows(重新加载 Windows)”选项可将其解冻几分钟,或者您随机断开与代码空间的连接,但能够立即重新连接。
- 如果要在浏览器中使用 GitHub Codespaces,请确保已连接到要调试的 codespace。
- 打开 VS Code Command Palette (Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)) 并键入
export logs。 从列表中选择“Codespaces: 导出日志”以下载日志。 - 定义保存日志 zip 存档的位置,然后单击“保存”(桌面),或单击“确定”(Web) 。
- 如果要在浏览器中使用 GitHub Codespaces,请右键单击“资源管理器”视图中日志的 zip 存档,然后选择“下载…” 将其下载到本地计算机。
代码空间日志
这些日志包含有关 codespace、容器、会话和 VS Code 环境的详细信息。 它们对于诊断连接问题和其他意外行为非常有用。 例如,代码空间冻结,但“Reload Windows(重新加载 Windows)”选项可将其解冻几分钟,或者您随机断开与代码空间的连接,但能够立即重新连接。
- 打开 VS Code Command Palette (Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)) 并键入
export log。 从列表中选择“Codespaces: 导出日志”以下载日志。 - 定义保存日志 zip 存档的位置,然后单击“保存”(桌面),或单击“确定”(Web) 。
代码空间日志
这些日志包含有关 codespace、容器、会话和 VS Code 环境的详细信息。 它们对于诊断连接问题和其他意外行为非常有用。 例如,代码空间冻结,但“Reload Windows(重新加载 Windows)”选项可将其解冻几分钟,或者您随机断开与代码空间的连接,但能够立即重新连接。
目前,您无法使用 GitHub CLI 来访问这些日志。 要访问它们,请在 VS Code 或浏览器中打开 codespace。
创建日志
这些日志包含有关容器、开发容器及其配置的信息。 它们对于调试配置和设置问题非常有用。
- 连接到要调试的代码空间。
- 打开 VS Code Command Palette (Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)) 并键入
creation log。 从列表中选择“Codespaces: 查看创建日志”以打开creation.log文件。
如果要与支持人员共享日志,可以将创建日志中的文本复制到文本编辑器中,并将文件保存在本地。
打开 VS Code Command Palette (Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)) 并键入 creation log。 从列表中选择“Codespaces: 查看创建日志”以打开 creation.log 文件。
如果要与支持人员共享日志,可以将创建日志中的文本复制到文本编辑器中,并将文件保存在本地。
若要详细了解 GitHub CLI,请参阅“关于 GitHub CLI”。
若要查看创建日志,请使用 gh codespace logs 子命令。 输入命令后,从显示的代码空间列表中进行选择。
gh codespace logs
有关此命令的详细信息,请参阅 GitHub CLI 手册。
如果要与支持人员共享日志,可以将输出保存到一个文件中:
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
扩展日志
这些日志仅适用于 VS Code 桌面用户。 如果看起来 GitHub Codespaces 扩展或 VS Code 编辑器遇到阻止创建或连接的问题,则它们很有用。
- 在 VS Code 中,打开命令面板。
- 键入
logs,然后从列表中选择“开发人员: 打开扩展日志文件夹”。**** - 此时将显示系统的文件资源管理器,其中显示各种日志文件和文件夹。 打开
output_logging_DATETIME文件夹。
在此视图中,可以访问由在 VS Code 中使用的扩展生成的日志,包括 GitHub Codespaces。
浏览器控制台日志
仅当想要调试在浏览器中使用 GitHub Codespaces 的问题时,这些日志才有用。 对于调试创建和连接到 GitHub Codespaces 的问题,它们非常有用。
以下说明适用于 Chrome。 其他浏览器的执行步骤类似。
-
在要调试的代码空间的浏览器窗口中,打开开发人员工具窗口。
-
单击“控制台”**** 选项卡。
-
显示控制台边栏(如果尚未显示)。 有关详细信息,请参阅 Chrome 开发者文档中的“控制台功能参考”。
-
在边栏中,单击“数字错误”**** 以仅显示错误。
-
在右侧的日志区域中,右键单击并选择“另存为”将错误的副本保存到本地计算机。

-
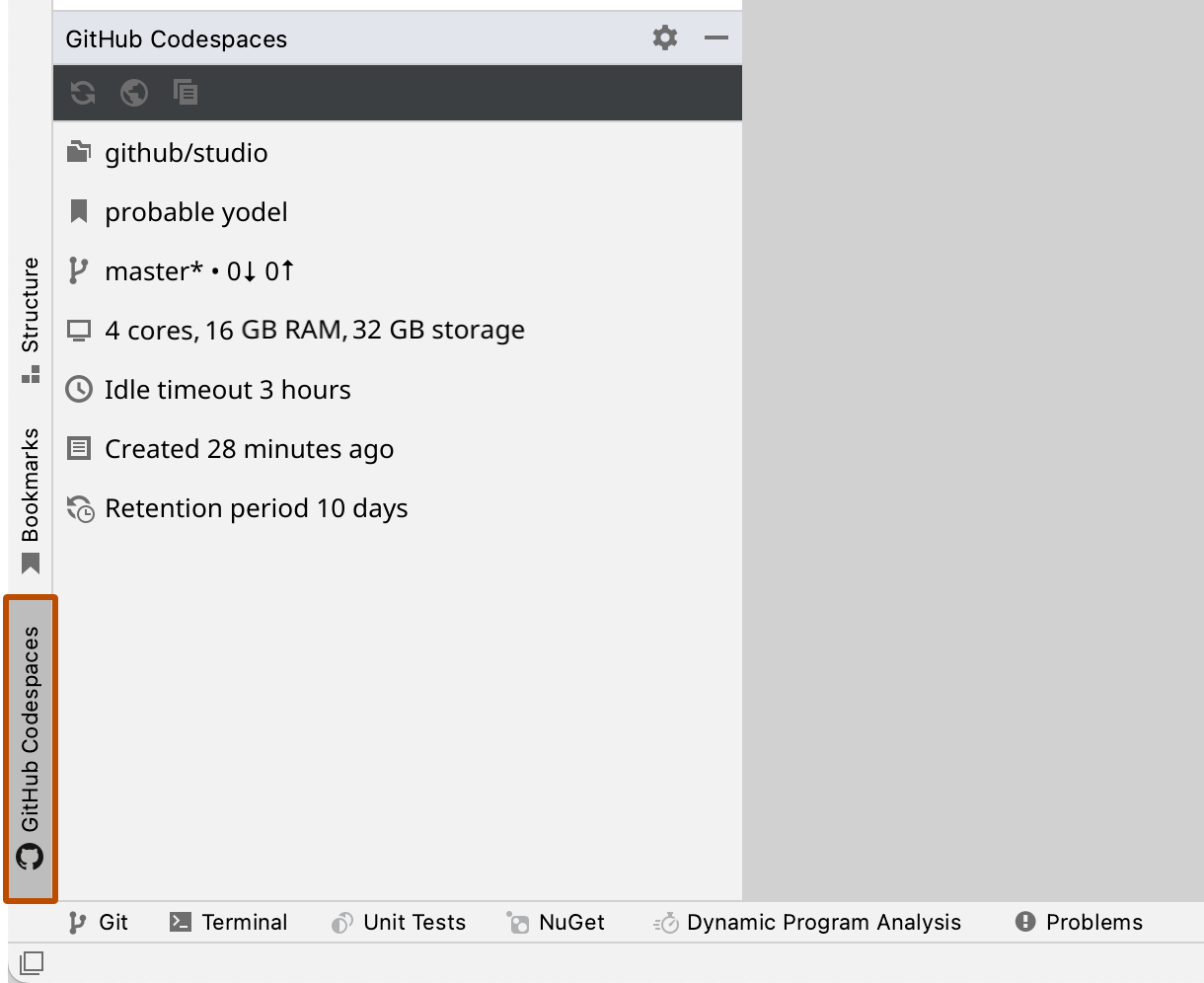
在 JetBrains 客户端中,单击 GitHub Codespaces 插件以显示 GitHub Codespaces 工具窗口。

-
在 GitHub Codespaces 工具窗口中,单击日志图标。

JetBrains 日志
通过转到 JetBrains 客户端应用程序中的“帮助”**** 菜单并单击“收集主机和客户端日志”****,来下载远程 JetBrains IDE 和本地客户端应用程序的日志。