Sobre as capturas de tela do GitHub Docs
Há pontos positivos e negativos em adicionar uma captura de tela. As capturas de tela tornam os artigos mais visualmente verificáveis e facilitam a compreensão das instruções, especialmente para pessoas com dificuldade de leitura. Quando fornecidas com um texto Alt, as capturas de tela ajudam os usuários com deficiência visual e baixa visão a colaborar com os colegas sem deficiência.
Por outro lado, as capturas de tela privilegiam os usuários sem deficiência visual, adicionam tempo de carregamento e extensão aos artigos e aumentam o volume de conteúdo que precisa ser mantido. Quando feitas em dimensões em pixel e graus de zoom diferentes dos quais o leitor está usando, as capturas de tela podem ser confusas.
Portanto, só adicionamos capturas de tela ao GitHub Docs quando eles atendem aos nossos critérios de inclusão.
Critérios de inclusão de uma captura de tela
Use uma captura de tela para complementar as instruções de texto quando um elemento da interface do usuário for difícil de encontrar:
- O elemento é pequeno ou visualmente sutil.
- O elemento não é imediatamente visível. Por exemplo, o elemento está contido em um menu suspenso.
- A interface tem várias opções concorrentes que podem causar confusão.
Não use capturas de tela para etapas de procedimentos em que o texto sozinho está claro ou para mostrar comandos ou saídas de código.
Exemplos dos critérios de inclusão
Para ajudar você a determinar se deseja adicionar uma captura de tela específica, considere os exemplos a seguir de capturas de tela que atendem e não atendem aos nossos critérios de inclusão.
Capturas de tela que atendem aos critérios
As capturas de tela a seguir atendem aos critérios de inclusão.
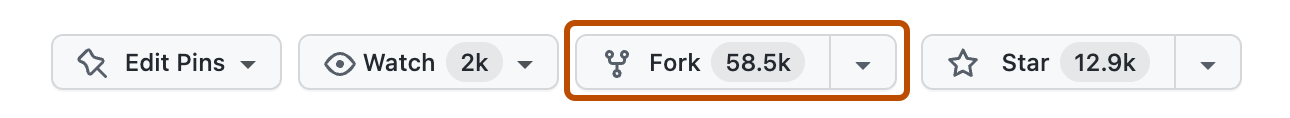
O elemento de interface do usuário é pequeno ou visualmente sutil
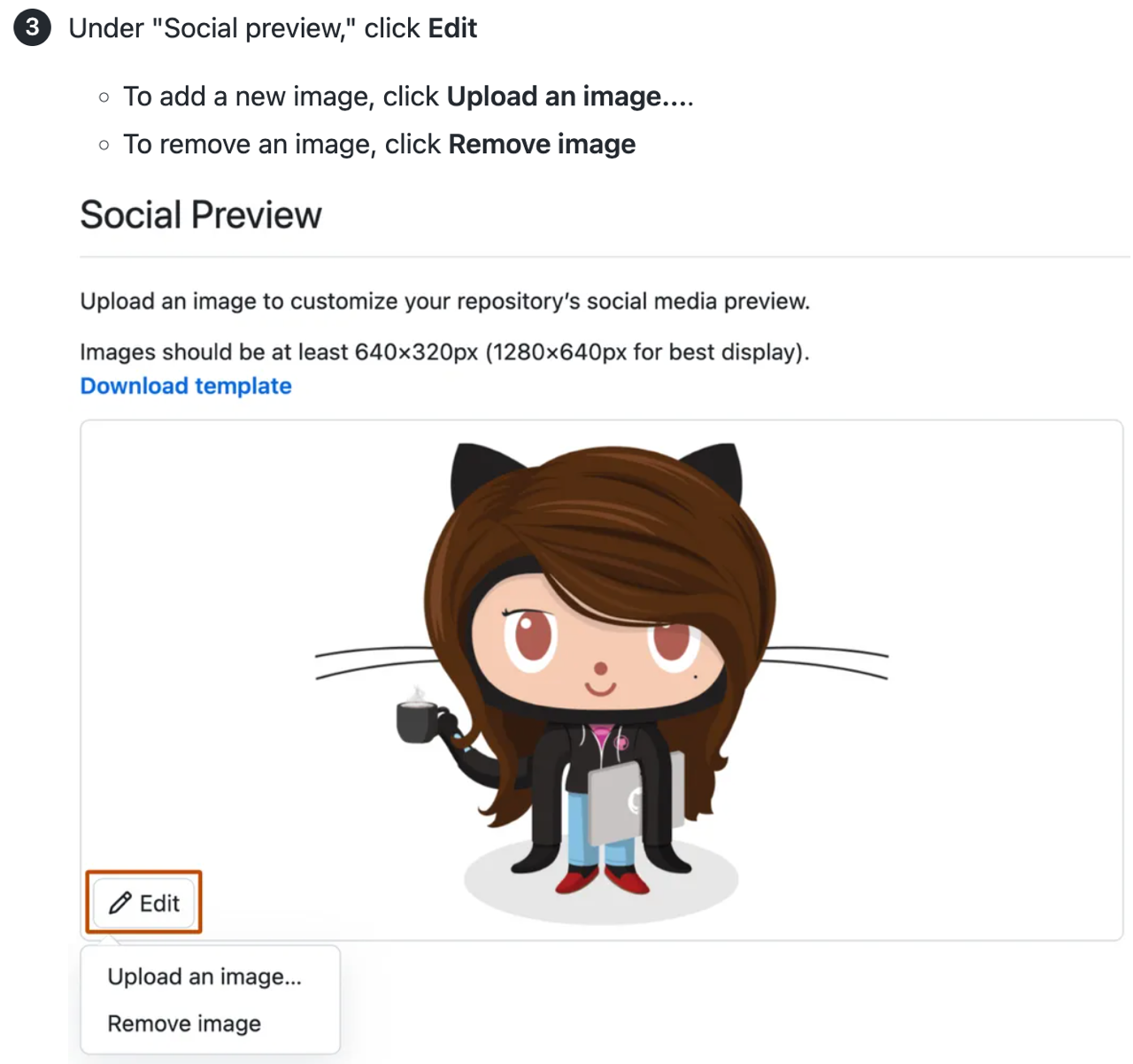
O botão Editar da imagem de visualização de mídia social de um repositório é pequeno e visualmente discreto. Pode ser difícil encontrá-lo entre as outras configurações do repositório.

A captura de tela também fornece uma referência visual para a taxa de proporção necessária.
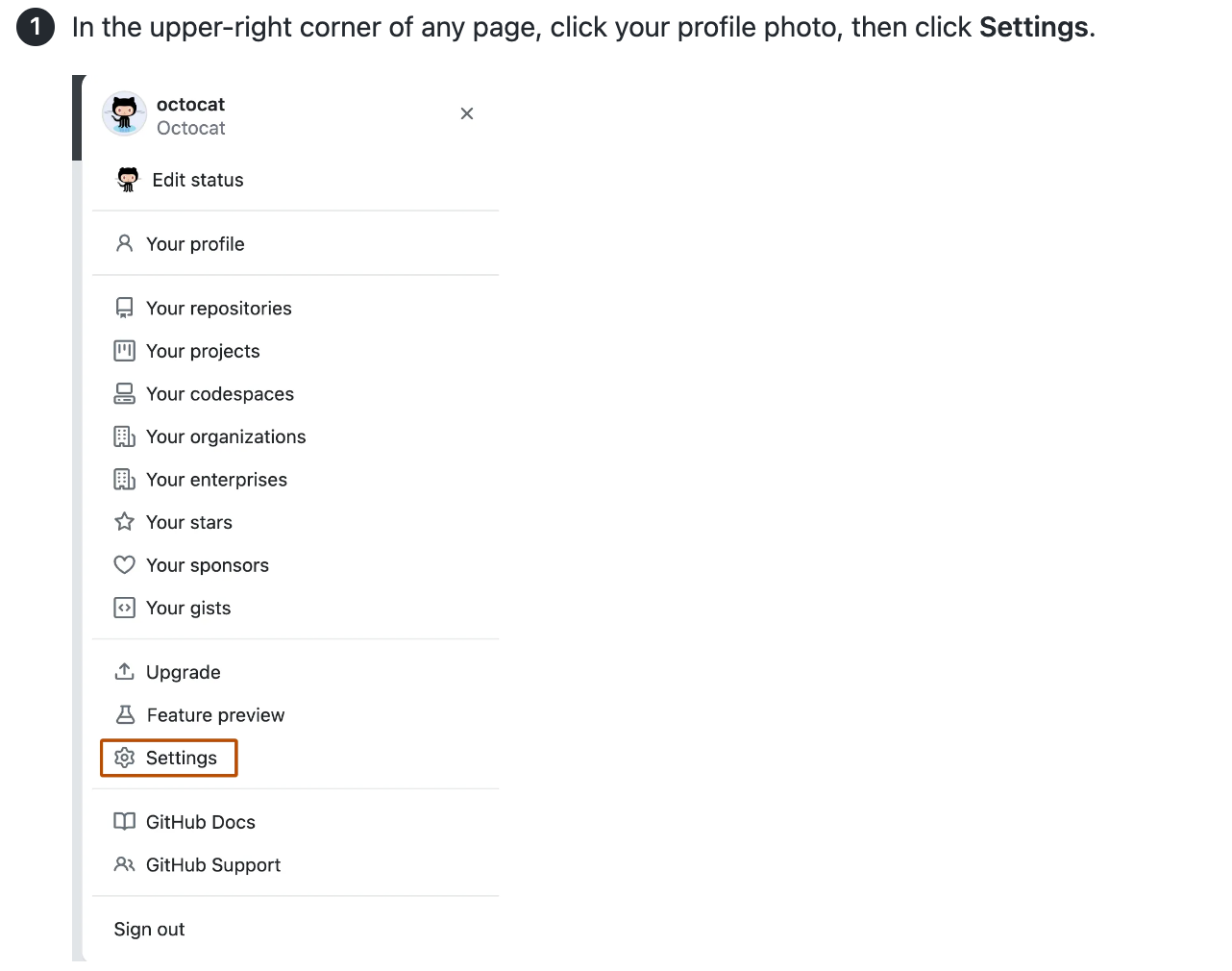
O elemento de interface do usuário não é imediatamente visível
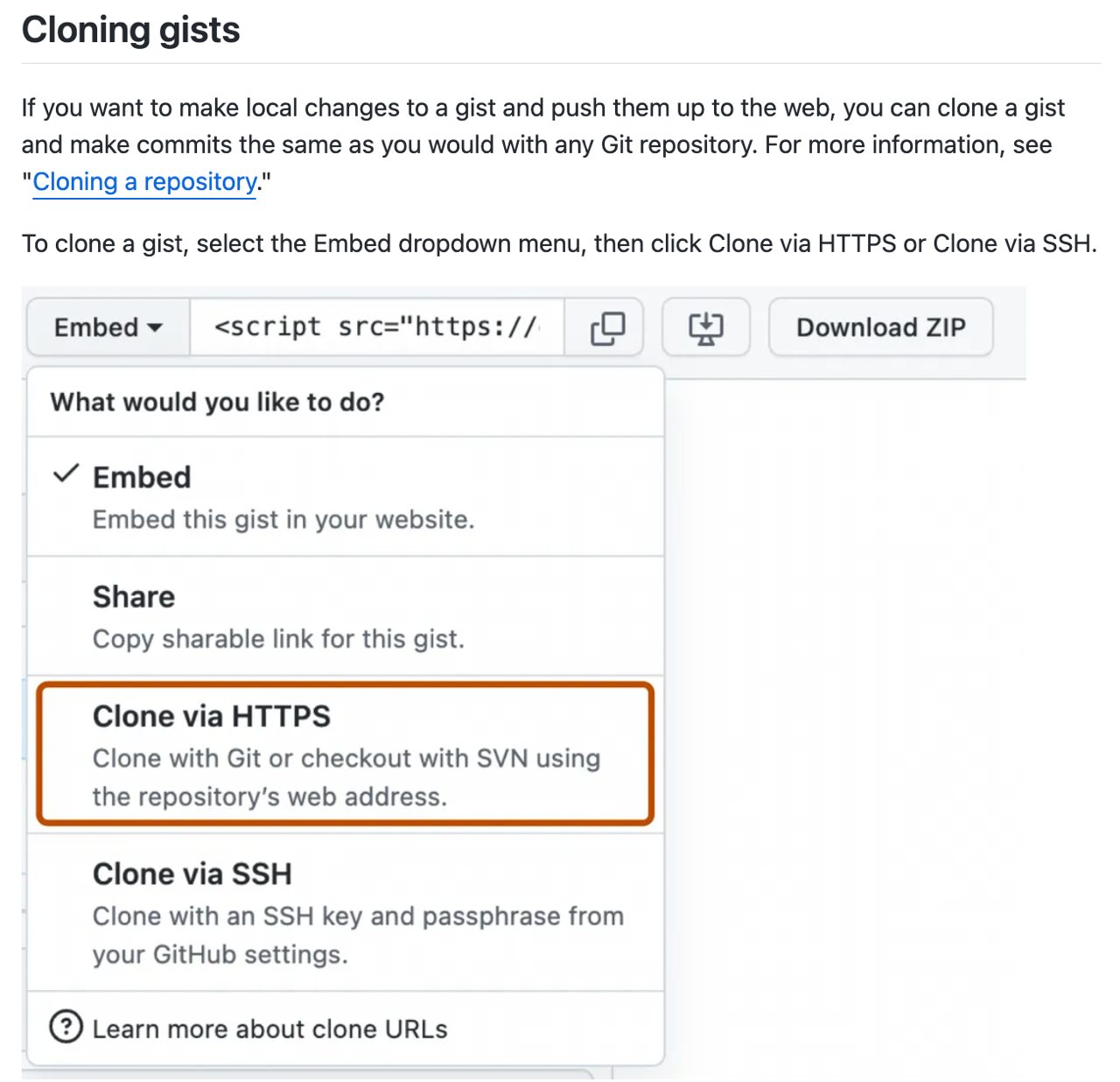
As opções usadas para clonar um gist estão contidas em um menu suspenso rotulado "Inserir".

A captura de tela é útil para localizar a opção correta no menu, que só fica visível quando a lista suspensa é aberta.
A interface tem várias opções que podem causar confusão
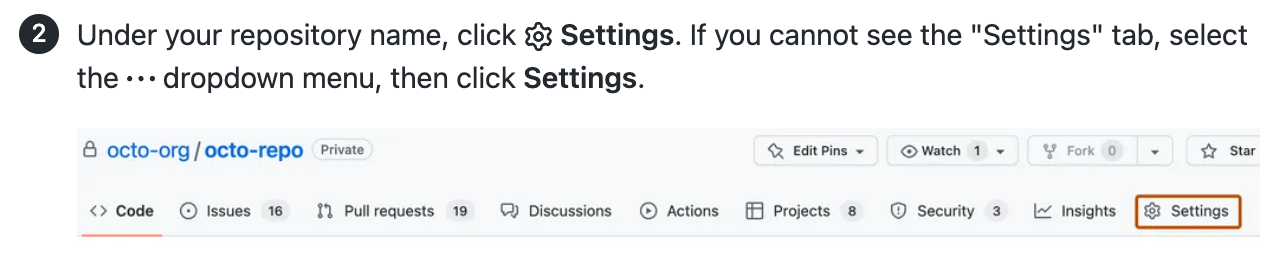
Há três elementos que podem ser interpretados como "configurações" na página principal de um repositório: a guia "Configurações", o ícone de engrenagem na seção "Sobre" da barra lateral direita e as configurações de conta acessadas por meio da imagem do perfil.

A captura de tela é útil para encontrar a opção correta.
Capturas de tela que não atendem aos critérios
As capturas de tela a seguir não atendem aos critérios de inclusão.
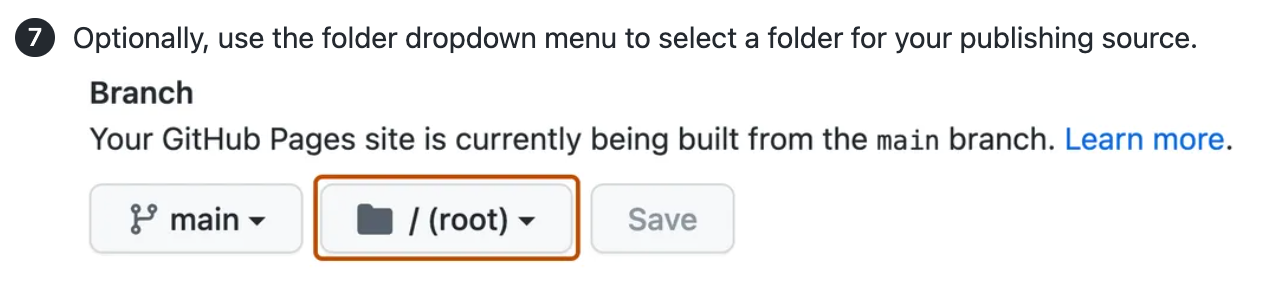
O elemento de interface do usuário é fácil de encontrar
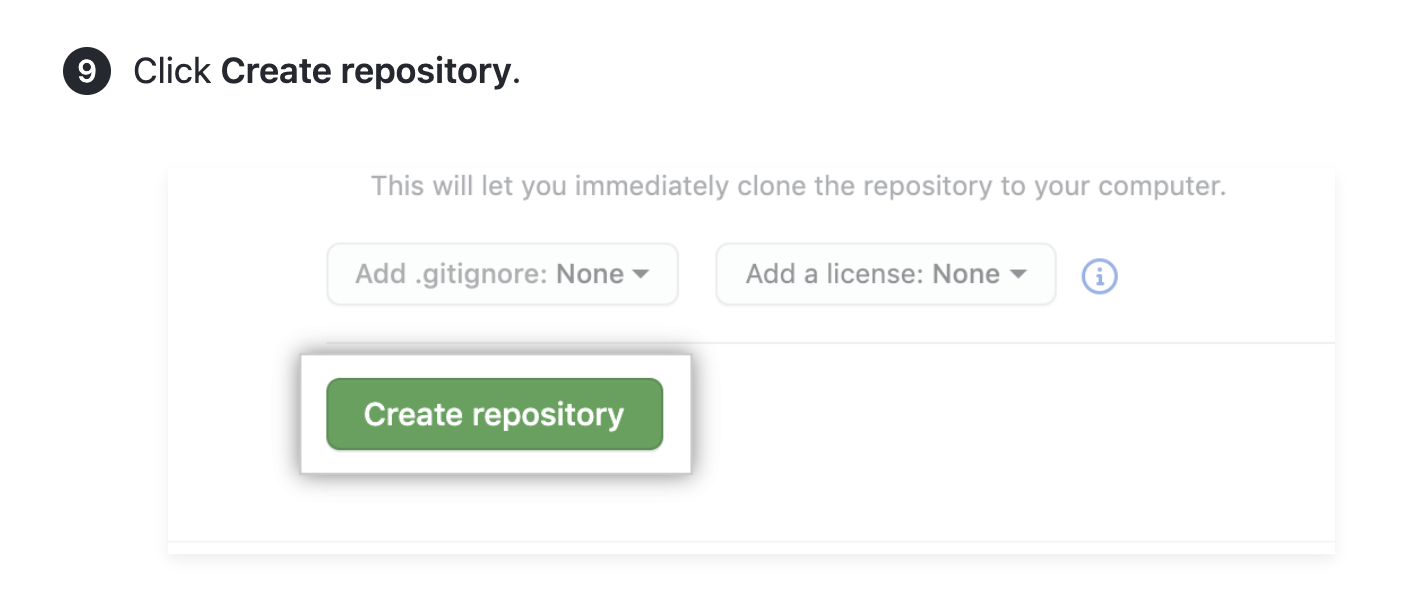
O botão "Criar repositório" é visualmente proeminente pelo tamanho, pela cor e pelo posicionamento. Há poucas opções concorrentes.

As instruções de texto são adequadas para ajudar o usuário a concluir a etapa.
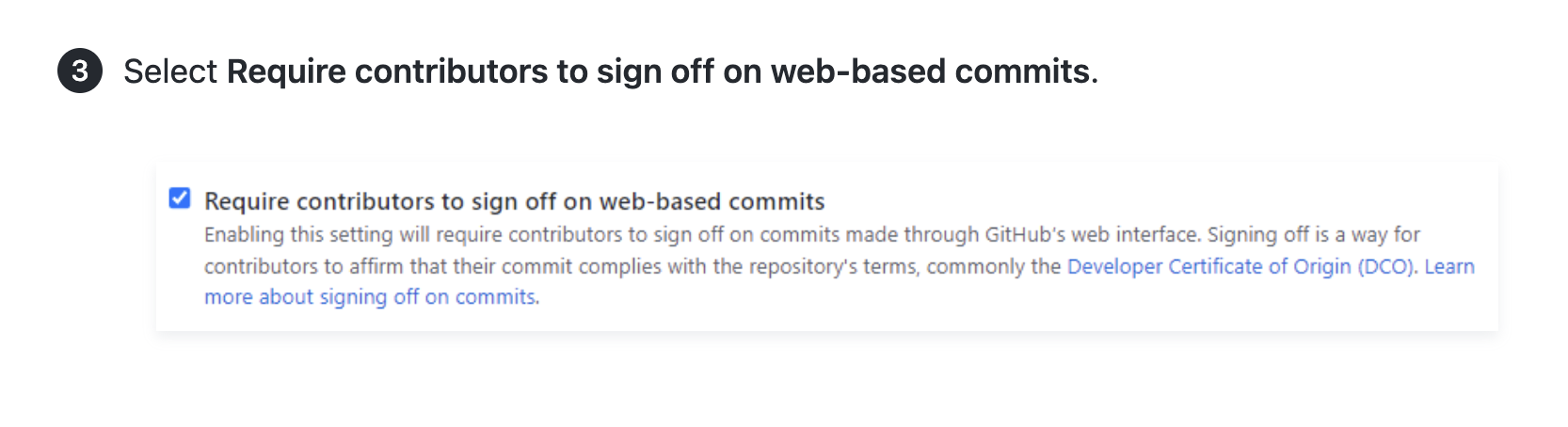
A interface do usuário tem poucas opções, e elas são simples
Opções simples e diretas, como selecionar ou desmarcar uma caixa de seleção, não precisam de suporte visual.

As instruções de texto são adequadas para ajudar o usuário a concluir a etapa.
Também há duas implicações de acessibilidade na inclusão da frase completa do texto abaixo da caixa de seleção na captura de tela:
- A frase é difícil de ser lida para usuários com baixa visão, porque é pequena e não tão nítida quanto o texto HTML.
- Uma pessoa que usa um leitor de tela não terá acesso às informações, pois elas não se ajustarão aos limites de caracteres do texto Alt. A inclusão do texto nas instruções corrigirá isso, mas será desnecessariamente prolixo.
Requisitos para capturas de tela
Além dos critérios de inclusão, as capturas de tela precisam atender aos requisitos a seguir.
Especificações técnicas
- Formato de arquivo PNG
- Somente imagens estáticas (sem GIFs)
- 144 dpi
- Largura de 750 a 1.000 pixels para imagens de coluna completa
- Tamanho de arquivo de 250 KB ou menos
- Nomes de arquivo descritivos, como
gist-embed-link.pngem vez deright_side_page_03.png
Acessibilidade
Para atender às necessidades de mais usuários, as capturas de tela precisam:
- Ser acompanhadas de instruções completas na etapa de procedimentos, sem nenhuma informação transmitida inteiramente no formato visual.
- Ter contraste total, como na própria interface, sem nada obscurecido ou reduzido em opacidade ou contraste de cores.
- Ter um texto Alt que descreva o conteúdo da imagem e a aparência do realce, se houver. Para obter mais informações, confira "Guia de estilo".
- Ser claro e nítido, com elementos de texto e de interface do usuário o mais legível possível.
Estilo visual
- Mostrar um elemento de interface do usuário com contexto ao redor suficiente para ajudar as pessoas a saber onde encontrar o elemento na tela.
- Reduzir o espaço negativo redimensionando a janela do navegador até o ideal.
- Mostrar as interfaces no tema claro sempre que possível.
- No GitHub, selecione "Padrão claro" nas configurações de aparência. Para obter mais informações, confira "Gerenciar as configurações de temas".
- No VS Code, selecione "Padrão claro do GitHub" na extensão gratuita Tema do GitHub.
- Se o software necessário para fazer a captura de tela estiver disponível apenas no modo escuro, não haverá problemas em usar o modo escuro.
- Se o seu nome de usuário e avatar aparecerem, substitua-os pelo nome de usuário e avatar do @octocat. Use as ferramentas de desenvolvedor no navegador para substituir seu nome de usuário por
@octocate para substituir a URL do seu avatar porhttps://avatars.githubusercontent.com/u/583231?v=4. - Não inclua um cursor.
Estilo visual para menus suspensos
Se o objetivo principal em mostrar um menu suspenso for ajudar o leitor a localizar o menu em si, mostre o menu fechado.

Se o objetivo principal em mostrar um menu suspenso for ajudar o leitor a distinguir as opções no menu, mostre o menu aberto. Capture os menus abertos sem foco (estado de cursor ou foco). Mostrar os itens de menu com uma tela de fundo branca garante o contraste com o contorno laranja escuro, quando presente.

Como realçar os elementos nas capturas de tela
Para realçar um elemento de interface do usuário específico em uma captura de tela, use nosso tema especial para o Snagit para aplicar um traço contrastante ao redor do elemento.
O traço está na cor fg.severe no Sistema de Design do Primer (HEX #BC4C00 ou RGB 188, 76, 0). Esse laranja escuro faz um bom contraste de cores com o branco e o preto. Para verificar o contraste em outras cores da tela de fundo, use o Analisador de Contraste de Cores.

Como importar o tema do GitHub Docs para o Snagit
-
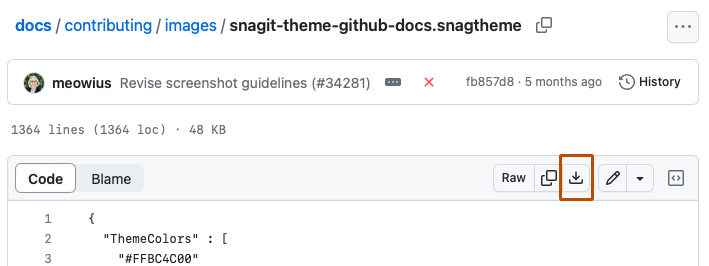
Para baixar o tema do Snagit, navegue até
snagit-theme-github-docs.snagthemeno repositóriogithub/docse clique em .
-
Abra o Snagit e selecione a ferramenta Forma.
-
Em "Estilos rápidos", selecione Importar.
-
Selecione o tema do Snagit nos arquivos do computador. Isso instalará a predefinição de forma.
-
Opcionalmente, para adicionar o tema aos favoritos, adicione o retângulo laranja escuro aos favoritos.
Como adicionar um realce a uma captura de tela
-
Abra uma captura de tela no Snagit.
-
Para definir a profundidade em pixel (resolução) e a largura em pixel, abaixo da tela da imagem, abra a caixa de diálogo "Redimensionar imagem".
- Profundidade em pixel: 144 dpi (equivalente a "2x" no Snagit para Mac)
- Largura em pixel: máximo de 1.000 pixels
Observação: no Windows, talvez seja necessário selecionar Avançado para alterar a resolução. Verifique se a opção Usar nova amostragem está desabilitada.
-
Com o tema do GitHub Docs aberto na barra lateral Formas, selecione o retângulo laranja escuro.
-
Arraste e solte a imagem para criar um retângulo.
-
Ajuste a altura e a largura do retângulo arrastando as bordas. Não ajuste o arredondamento de canto, que deve permanecer com 4 px. Ajuste o espaço entre o elemento de interface do usuário e o traço para que ele tenha a largura do próprio traço.
-
Exporte a imagem para PNG.
Observação: um bug no Snagit pode corromper o arredondamento de cantos, fazendo com que os retângulos se tornem ovais. Se isso ocorrer, exclua e reinstale o tema do GitHub Docs (Windows e Mac) ou clique e arraste o ponto amarelo no canto superior direito da forma para redefinir o arredondamento de canto para 4 px (somente Mac).
Como substituir as capturas de tela
Ao substituir uma imagem existente, a melhor prática é manter o nome de arquivo da imagem.
Caso você precise alterar o nome de arquivo de uma imagem, procure no repositório outras referências a essa imagem e atualize todas as referências ao nome de arquivo original.
Se a imagem for usada em versões preteridas da documentação do GitHub Enterprise Server, não altere o nome de arquivo.
Como fazer o controle de versão de imagens no conteúdo Markdown
Algumas imagens se aplicam a todos os planos do GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud e GitHub Enterprise Server). Nesse caso, nenhum controle de versão é necessário.
Quando uma imagem variar entre os planos ou mudar em uma versão mais recente do GitHub Enterprise Server, o controle de versão da imagem precisará ser feito com instruções condicionais do Liquid. Talvez seja necessário adicionar esse controle de versão quando o conteúdo for criado inicialmente ou adicioná-lo quando o conteúdo for atualizado para uma atualização de recursos ou uma versão do GitHub Enterprise Server.
Locais de imagens
As imagens estão localizadas no diretório /assets/images. Esse diretório tem alguns subdiretórios que podem ser usados para organizar o conteúdo por plano e número de versão.
| Diretório | Uso |
|---|---|
/assets/images | Imagens que não são específicas a nenhum produto do GitHub Enterprise. |
/assets/images/enterprise/enterprise-server | Imagens aplicáveis a todas as versões do GHES (GitHub Enterprise Server) ou aplicáveis à versão atual e às versões futuras. |
/assets/images/enterprise/<release number>, como /assets/images/enterprise/3.0/ | Quando uma imagem mudar em uma nova versão do GHES, adicione a nova imagem ao local original e mova a imagem antiga para o diretório correspondente à última versão à qual a imagem se aplica. |
Exemplo: uma imagem varia entre os planos
Quando houver diferenças entre planos, use os condicionais do Liquid para fazer o controle de versão das duas imagens.
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
Exemplo: uma imagem é atualizada em uma nova versão do GitHub Enterprise Server
Se uma imagem for alterada para o GitHub Enterprise Server 3.10 e a imagem atualizada for usada para todas as versões futuras do GitHub Enterprise Server, mova a imagem existente para /assets/images/enterprise/3.10 e adicione a nova imagem ao local original, /assets/images/enterprise/foo/bar.png.
A condicional do Liquid terá esta aparência:
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
Quando a versão 3.10 for preterida, o diretório /assets/images/enterprise/3.10 será removido.
O diretório de versão numerada deve conter imagens que só se aplicam a esse número de versão ou a esse número de versão e versões anteriores. Por exemplo, as imagens contidas em /assets/images/enterprise/2.22 devem conter imagens que só se aplicam à 2.22 ou à 2.22 e às versões anteriores.