Sobre diagramas no GitHub Docs
Diagramas usam formas, linhas e rótulos para explicar conceitos visualmente. Usamos diagramas para dar suporte a informações textuais no GitHub Docs.
Diagramas não tornam as informações menos complexas, mas apresentam uma maneira diferente de receber e processar informações. Algumas pessoas preferem ver informações em vez de as ler. Algumas pessoas não conseguem se envolver com diagramas visuais e precisam que as informações sejam apresentadas em texto.
Há muitos usos para os diagramas. Diagramas podem fornecer visões gerais de alto nível de conceitos que exigem parágrafos ou artigos inteiros para serem escritos. Alguém pode visualizar o diagrama e decidir se deseja ler mais para obter informações adicionais. Diagramas também podem ser usados para a tomada de decisões em nível de sistema, visualizando todo o processo de uma só vez, ou para a compreensão em nível micro de etapas específicas em um fluxo de trabalho. Diagramas são conteúdo e, como todo conteúdo, merecem uma análise cuidadosa das necessidades do usuário para determinar a melhor forma de usá-los.
Diagramas são criativos. Se você tem uma ideia para um diagrama que ajuda as pessoas, independentemente das formas exatas que ele usa, ele pode ser uma boa opção para o GitHub Docs. Os requisitos e as recomendações a seguir ajudarão a criar um diagrama que pode ser incluído no GitHub Docs.
Lista de verificação para diagramas
Para ser incluído no GitHub Docs, um diagrama deve atender aos seguintes critérios.
- O diagrama pode ser acessado pelo maior número possível de usuários.
- Os diagramas têm pontos de partida claros e são fáceis de seguir.
- Os diagramas são precedidos ou seguidos por descrições completas de texto no artigo em que aparecem, sem que nenhuma informação seja transmitida inteiramente em formato visual.
- Os diagramas têm o contraste adequado.
- Os diagramas têm texto alternativo apropriado.
- Os diagramas são claros e nítidos, com elementos tão legíveis quanto possível.
- O diagrama tem critérios de aceitação e os atende.
- Os diagramas têm um público.
- Os diagramas têm a quantidade certa de informações e densidade.
- O diagrama é visualmente correto.
- Os diagramas seguem o estilo estabelecido neste modelo de conteúdo.
- Os diagramas têm informações suficientes para serem fáceis de entender e navegar, mas não são excessivamente decorados ou desnecessariamente complexos.
Manutenção de diagramas
O criador de um diagrama é responsável por sua manutenção. Se um diagrama estiver desatualizado, fica a critério da equipe do GitHub Docs remover, atualizar ou substituir esse diagrama.
Quando não usar diagramas
Diagramas não substituem texto. Eles complementam as informações escritas em artigos. Não adicione um diagrama para tentar simplificar ou corrigir um artigo que esteja confuso. Considere a possibilidade de reescrever o texto do artigo e possivelmente adicionar um diagrama, se ele for compatível com o texto reescrito.
Quando usar diagramas
Diagramas podem ser usados em GitHub Docs quando ajudam as pessoas e não são apenas um adorno visual. Para determinar se um diagrama é útil, ele precisa de critérios de aceitação que incluam:
- Quem é o público-alvo do diagrama?
- Qual é o escopo do diagrama?
- Como o diagrama complementa o texto que o acompanha?
- Como você avaliará a eficácia do diagrama?
Um diagrama deve sempre ser acompanhado de um texto que transmita integralmente as mesmas informações.
Critérios de aceitação para diagramas
Para criar critérios de aceitação para um diagrama, responda a estas perguntas.
Quem é o público-alvo do diagrama?
Diagramas, assim como os artigos, podem ter públicos amplos ou específicos. Por exemplo, os públicos do diagrama podem ser pessoas que estão pensando em comprar o GitHub Advanced Security para sua organização ou estudantes que estão aprendendo como funciona o processo de inscrição para o GitHub Global Campus.
Qual é o escopo do diagrama?
Quanto mais informações houver em um diagrama, mais difícil será sua criação e compreensão. Todos os diagramas precisam de um escopo estabelecido para orientar sua criação e avaliar sua eficácia. Por exemplo, um diagrama que explica o que é o GitHub tem um escopo muito grande. Provavelmente seria confuso se ele fornecesse informações detalhadas sobre cada produto e recurso do GitHub. Portanto, esperamos que um diagrama desse escopo forneça uma visão geral. Por outro lado, um diagrama que ajuda alguém a avaliar se os executores hospedados pelo GitHub ou os executores auto-hospedados são mais apropriados para seus usos provavelmente abordará informações mais específicas e matizadas, pois tem um escopo mais restrito.
Como o diagrama complementa o texto que o acompanha?
Um diagrama pode ter uma finalidade diferente, dependendo do texto ao qual está próximo. Um diagrama que descreve um sistema complexo após uma descrição textual do sistema pode oferecer uma explicação visual desse sistema que ajudará algumas pessoas a entender o conceito como um todo. Um diagrama antes das etapas do procedimento que ilustra a tarefa que alguém está prestes a realizar pode ajudar algumas pessoas a se prepararem para concluir a tarefa com êxito. Um diagrama precisa de um propósito que ele cumpra com o texto e nunca pode ser a única forma de comunicação de informações em um artigo.
Como você avaliará a eficácia do diagrama?
Considerando o público e o escopo, você deve ser capaz de identificar o que exatamente um diagrama precisa explicar para ser eficaz. Antes de incluir um diagrama no GitHub Docs, peça para outra pessoa revisar e determinar se ele explica as informações esperadas para o público especificado com a quantidade de detalhes adequada ao escopo.
Escolhendo o tipo de diagrama a ser usado
Pessoas diferentes acharão valiosos diagramas diferentes, e a criação de um bom diagrama é tão artística quanto científica. As diretrizes gerais a seguir podem ajudar você a escolher o tipo de diagrama a ser usado, mas você também pode ter um diagrama exclusivo que seja mais adequado aos seus critérios de aceitação específicos.
Diagramas que explicam o tempo
Se estiver criando um diagrama para explicar quando ou como algo acontece, considere um destes tipos de diagrama.
-
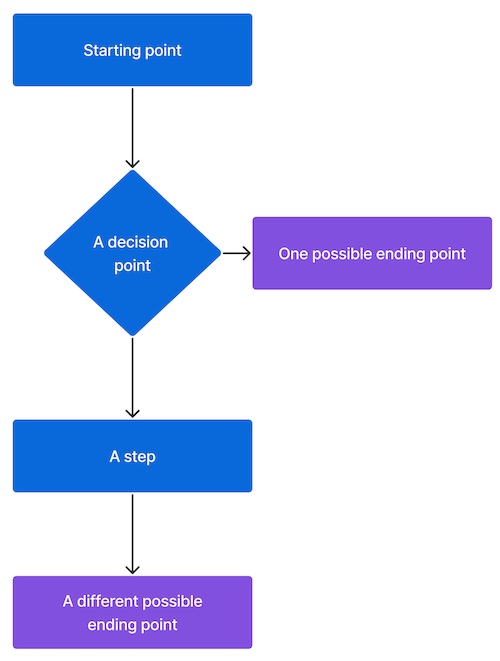
Fluxograma: fluxogramas são úteis para mostrar as etapas de um processo. Neste exemplo, os retângulos representam etapas em um processo e o diamante representa um ponto de decisão em que o gráfico se ramifica em dois pontos finais possíveis.

-
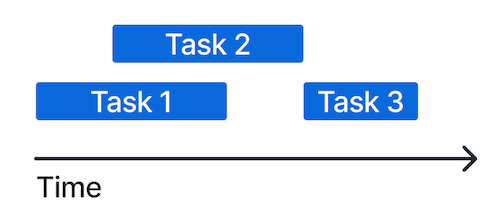
Gráfico de Gantt: gráficos de Gantt são úteis para mostrar o tempo de execução das tarefas e quando elas se sobrepõem. Neste exemplo, o eixo horizontal é rotulado como "Tempo" e os retângulos azuis representam três tarefas distintas. A tarefa 1 e a tarefa 2 se sobrepõem, o que significa que pelo menos parte das tarefas ocorre ao mesmo tempo. A tarefa 3 não se sobrepõe às outras tarefas, o que significa que ela ocorre depois que as duas primeiras são concluídas.

-
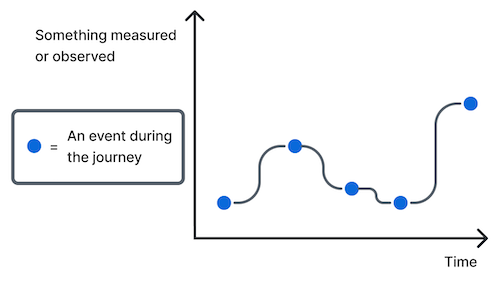
Mapa de percurso: mapas de percurso são úteis para mostrar o estado de algo ao longo do tempo. Neste exemplo, o eixo horizontal é rotulado como "Tempo" e o eixo vertical é rotulado como "Algo observado ou medido". Os pontos azuis marcam as medições em momentos específicos e estão conectados a uma linha para ilustrar a tendência ao longo do tempo.

Diagramas que explicam a disposição
Se estiver criando um diagrama para explicar o que ou onde estão as coisas, considere um destes tipos de diagrama.
-
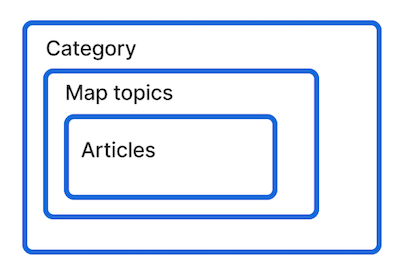
Diagrama de blocos: diagramas de blocos são úteis para mostrar como as coisas são organizadas, colocando itens dentro de outros itens. Este exemplo mostra como o conteúdo é organizado no GitHub Docs com o maior retângulo rotulado como "Categoria", um retângulo dentro desse retângulo rotulado como "Tópicos do mapa" e um retângulo dentro desse retângulo rotulado como "Artigos"

-
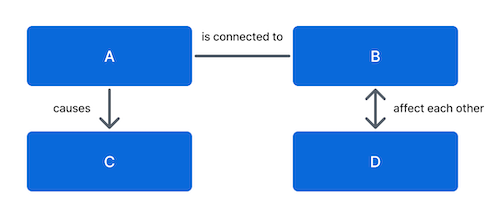
Mapa conceitual: mapas conceituais são úteis para mostrar as relações entre as coisas. Linhas diferentes com ou sem rótulos mostram como as coisas estão conectadas ou afetam umas às outras. Neste exemplo, os quatro retângulos azuis representam conceitos e as linhas entre eles mostram diferentes relações entre eles.

-
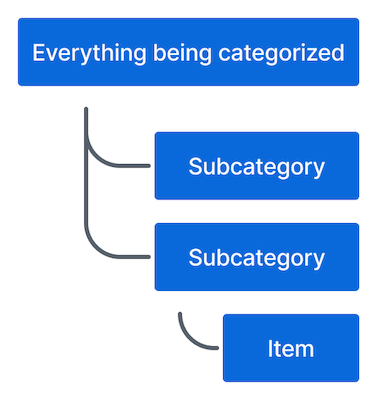
Hierarquia: hierarquias são úteis para mostrar as relações entre categorias e subcategorias. Neste exemplo, três níveis de uma hierarquia são organizados verticalmente.

Diagramas que explicam o contexto
Se estiver criando um diagrama para explicar por que algo é como é, considere um destes tipos de diagrama.
-
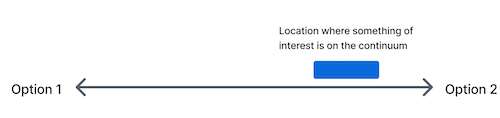
Diagrama de Continuum: diagramas de Continuum são úteis para mostrar onde as coisas se enquadram em um espectro linear. Nesse exemplo, o retângulo azul mostra que o item de interesse está mais próximo da Opção 2 do que da Opção 1 no continuum.

-
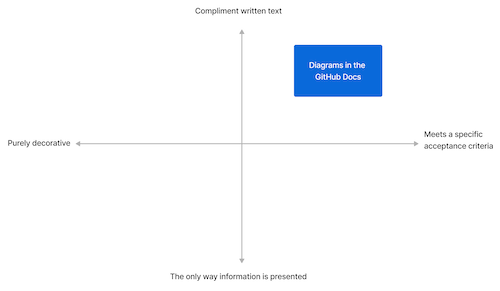
Diagrama de quadrantes: os diagramas de quadrante são úteis para explicar a relação entre dois eixos e onde as coisas se encaixam em ambos os eixos. Neste exemplo, o eixo horizontal é rotulado como "Puramente decorativo" à esquerda e "Atende a um critério de aceitação específico" à direita. O eixo vertical é rotulado como "Texto escrito de elogio" na parte superior e "A única forma de apresentação das informações" na parte inferior. O quadrado azul chamado “Diagramas no GitHub Docs” está no quadrante superior direito formado pela sobreposição de "Texto escrito de elogio" e "Atende a um critério de aceitação específico", o que significa que ele tem essas duas propriedades.

-
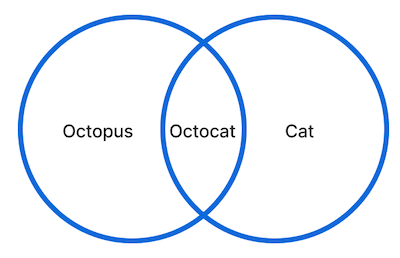
Diagrama de Venn: diagramas de Venn são úteis para mostrar características compartilhadas ou sobreposição de ideias. Os círculos representam conceitos ou coisas, e a área onde os círculos se sobrepõem representa características compartilhadas entre as coisas. Neste exemplo, a sobreposição entre o círculo rotulado como "Polvo" e o círculo rotulado como "Gato" é rotulada como "Gapolvo", que é uma combinação de um gato e um polvo.

Diretrizes de estilo
Siga estas regras para criar diagramas que se ajustem ao estilo do GitHub Docs.
Formas
Formas representam objetos ou conceitos em um diagrama.
Você pode usar elementos da interface do usuário do GitHub, como ícones, menus ou botões, para criar diagramas, se forem relevantes e legíveis.
Para formas de diagrama personalizadas, use essas formas para seus significados associados.
- Retângulos: coisas, objetos, ideias.
- Pilha de retângulos: múltiplos de coisas iguais.
- Diamantes: decisões que alguém toma ao seguir o fluxo do diagrama.
- Círculos, estrelas ou outras formas: coisas únicas que precisam ser diferentes de qualquer coisa representada por um retângulo.
A disposição das formas pode transmitir um significado.
- Forma dentro de outra forma: isso é parte daquilo.
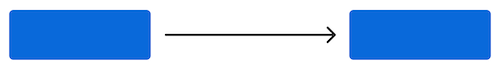
- Forma com uma seta apontando para outra forma: isso leva àquilo.
- Forma recuada sob forma: este é um tipo de forma.
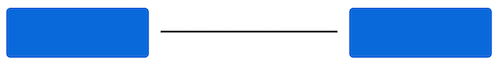
- Forma com uma linha para outra forma: isto está relacionada àquela. A espessura da linha pode transmitir um significado adicional, com linhas grossas indicando uma conexão forte e linhas pontilhadas uma conexão tênue.
- Forma sobreposta a outra forma: é o mesmo que isso.
Linhas
As linhas representam as relações entre as formas em um diagrama.
Use diferentes tipos de linhas para transmitir o significado adicional dos relacionamentos.
- Linhas não direcionais: associações

- Linhas unidirecionais que terminam com uma seta: mostram sequências ou apontam para objetos.

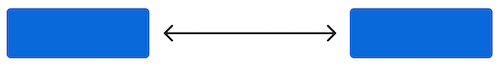
- Linhas bidirecionais com uma seta em cada lado: indicam reciprocidade.

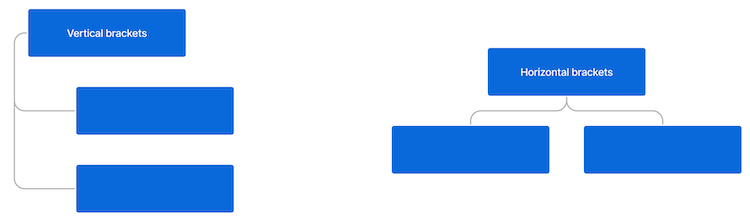
- Colchetes: estabelecer hierarquia. Em geral, organize os colchetes verticalmente para facilitar a navegação em uma página da Web. Recuar cada nível de uma hierarquia.

Rótulos
Rótulos são marcadores visuais e verbais. Rótulos devem ter 25 caracteres ou menos. Para aumentar o contraste de um rótulo, coloque o texto em um retângulo. Geralmente, é mais fácil rotular as coisas no final da criação de um diagrama.
simétricas
Chaves ajudam na compreensão, explicando o que são os diferentes elementos de um gráfico ou esclarecendo explicitamente as relações. Nem todo diagrama precisará de uma chave.
Chaves não podem introduzir novas informações que não estejam no diagrama. Chaves não podem corrigir diagramas muito complicados. Chaves não devem definir objetos ou relacionamentos mal rotulados.
Chaves devem ser usadas para explicar formas, cores ou outros elementos visuais. Chaves também podem incluir citações ou explicações de escala e manipulação. Chaves podem incluir algumas instruções, como por onde começar em um fluxograma, mas a maioria das instruções deve estar no texto que introduz o diagrama.
Cores
Se um diagrama precisar de cores, use as cores definidas no Primer Design System. Para tornar os diagramas acessíveis a mais pessoas, a cor não pode ser a única forma de transmitir informações. Por exemplo, se você usar cores para indicar um relacionamento, também deverá usar uma linha ou outro elemento visual para transmitir as mesmas informações.
As cores preferenciais para diagramas no GitHub Docs são:
| Color | Código hexadecimal |
|---|---|
| Preto | #24292f |
| Azul | #0969DA |
| Cinza | #57606a |
| Verde | #1a7f37 |
| Purple | #8250df |
| Vermelho | #cf222e |
Especificações técnicas
- Formato de arquivo PNG
- Somente imagens estáticas (sem GIFs)
- Tamanho de arquivo de 250 KB ou menos
- Nomes de arquivo descritivos, como
merge-conflict-diagram.pngem vez dediagram-02.png
Se precisar criar um diagrama que seja difícil de visualizar em resoluções pequenas, inclua um link para uma versão maior do diagrama em um repositório relevante ou em outro local apropriado.
Ferramentas para criar diagramas
A ferramenta recomendada para o uso de diagramas é o Figma, para que você tenha acesso às cores do Primer e a outros ativos. No entanto, você pode usar outro programa, se preferir. Siga as convenções de forma no guia de estilo acima e use as cores definidas no Primer Design System.
Acessibilidade
Os diagramas devem ter contraste e texto alternativo adequados.
Se você usar cores definidas no Primer Design System, seu diagrama deverá ter o contraste adequado. Para verificar o contraste em outras cores da tela de fundo, use o Analisador de Contraste de Cores.
Escreva um texto alternativo para um diagrama que descreva a aparência do diagrama e por que ele foi incluído no artigo. Não tente explicar tudo o que o diagrama transmite no texto alternativo, pois ele pode se tornar longo demais para ser útil. Para obter mais informações sobre como escrever texto alternativo, consulte "Guia de estilo".
Todas as informações contidas nos diagramas também devem ser transmitidas no texto que os acompanha.
Controle de versão
Alguns diagramas se aplicam a todos os planos do variables.product.prodname_dotcom %} (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud e GitHub Enterprise Server). Nesse caso, nenhum controle de versão é necessário.
Quando um diagrama é relevante apenas para alguns planos ou versões do GitHub Enterprise Server, o diagrama deve ser versionado com instruções condicionais Liquid. Talvez seja necessário adicionar esse controle de versão quando o conteúdo for criado inicialmente ou adicioná-lo quando o conteúdo for atualizado para uma atualização de recursos ou uma versão do GitHub Enterprise Server.
Se um diagrama for relevante apenas para algumas versões e puder ficar desatualizado rapidamente, considere se uma opção mais fácil de manter pode ser melhor para comunicar as informações necessárias.
Controle do código-fonte
Diagramas são armazenados no diretório relevante no diretório assets/images/help/ no repositório docs. Se estiver criando um novo diagrama, adicione-o à pasta adequada. Se estiver atualizando um diagrama existente, substitua o diagrama existente pela versão atualizada.
Ao criar um novo diagrama, adicione-o ao projeto Diagrams na equipe do Docs Figma ou forneça uma cópia do arquivo Figma a um membro da equipe do Docs. Se você criar um diagrama em outro programa, ele poderá ser incluído no GitHub Docs se atender aos requisitos e às recomendações deste guia, mas é muito mais provável que ele seja removido em vez de atualizado se ficar desatualizado.
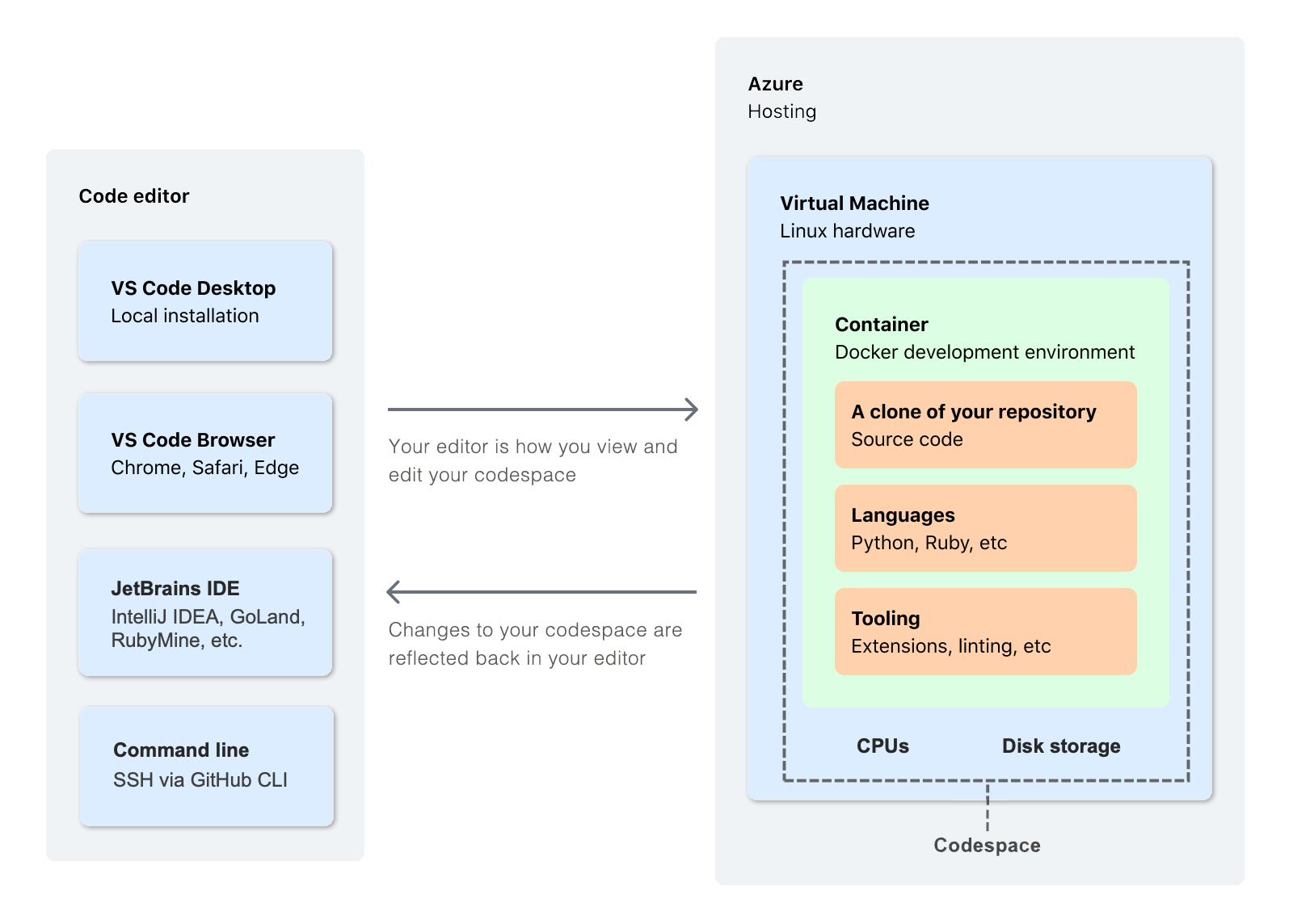
Exemplos
Este diagrama usa efetivamente retângulos dentro de outros retângulos para explicar visualmente quais partes de um codespace estão contidas na nuvem e usa setas para mostrar a relação entre um codespace hospedado na nuvem e seu editor local.