Criando uma seção recolhida
Você pode obscurecer temporariamente seções do seu Markdown criando uma seção expandida que o leitor pode optar por expandir. Por exemplo, quando você deseja incluir detalhes técnicos em um comentário do problema que pode não ser relevante ou interessante para todos os leitores, você pode colocar esses detalhes em uma seção recolhida.
Qualquer Markdown dentro do bloco <details> estará recolhido até que o leitor clique em para expandir os detalhes.
No bloco <details>, use a marca <summary> para que os leitores saibam o que está dentro dele. O rótulo aparece à direita de .
<details>
<summary>Tips for collapsed sections</summary>
### You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
```ruby
puts "Hello World"
```
</details>
O Markdown no rótulo <summary> será recolhido por padrão:

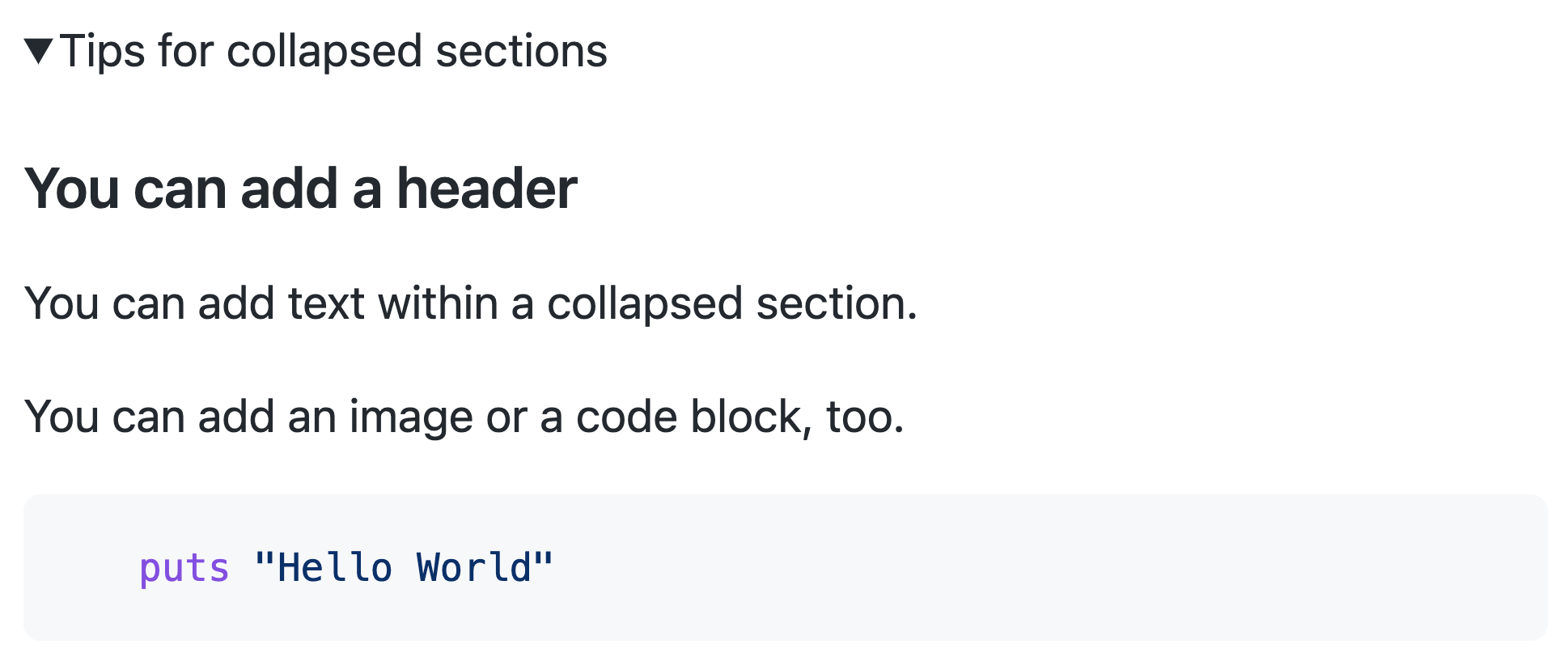
Depois que um leitor clica em , os detalhes são expandidos:

Opcionalmente, para que a seção seja exibida como aberta por padrão, adicione o atributo open à tag <details>:
<details open>