Introdução
O Markdown é uma linguagem fácil de ler e de gravar para formatar texto sem formatação. Você pode usar a sintaxe Markdown, juntamente com algumas marcas HTML adicionais, para formatar a gravação em GitHub, em locais como LEIAMEs do repositório e comentários sobre pull requests e issues. Neste guia, você aprenderá alguns recursos avançados de formatação criando ou editando um LEIAME do seu perfil do GitHub.
Se você é um usuário iniciante do Markdown, o ideal é começar com o curso Sintaxe básica de gravação e formatação no GitHub ou Comunicar-se usando o Markdown do GitHub Skills.
Se você já tiver um LEIAME do perfil, poderá seguir este guia adicionando alguns recursos ao LEIAME existente ou criando um gist com um arquivo Markdown nomeado de modo semelhante a about-me.md. Para saber mais, confira Criar gists.
Como criar ou editar o perfil LEIAME
Seu perfil no README permite compartilhar informações sobre você com a comunidade em GitHub. O LEIAME é exibido na parte superior da página de perfil.
Se você ainda não tem um LEIAME de perfil, adicione-o.
- Crie um repositório com o mesmo nome que o do usuário do GitHub, inicializando o repositório com um arquivo
README.md. Para saber mais, confira Gerenciar o README do seu perfil. - Edite o arquivo
README.mde exclua o texto do modelo (começando com### Hi there) que é adicionado automaticamente quando você cria o arquivo.
Se você já tem um LEIAME de perfil, edite-o na página de perfil.
-
No canto superior direito de qualquer página, selecione a foto do seu perfil e Your profile.
-
Clique no ao lado do LEIAME do perfil.

Como adicionar uma imagem adequada para os visitantes
Você pode incluir imagens em sua comunicação no GitHub. Aqui, você adicionará uma imagem responsiva, como uma faixa, à parte superior do LEIAME do perfil.
Usando o elemento HTML <picture> com o recurso de mídia prefers-color-scheme, você pode adicionar uma imagem que muda de acordo com o modo claro ou escuro usado pelo visitante. Para saber mais, confira Gerenciar as configurações de temas.
-
Copie e cole a seguinte marcação no seu arquivo
README.md.HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
Substitua os espaços reservados na marcação pelas URLs das imagens escolhidas. Como alternativa, para experimentar o recurso primeiro, copie as URLs do exemplo abaixo.
- Substitua
YOUR-DARKMODE-IMAGEpela URL de uma imagem a ser exibida para visitantes que usam o modo escuro. - Substitua
YOUR-LIGHTMODE-IMAGEpela URL de uma imagem a ser exibida para visitantes que usam o modo claro. - Substitua
YOUR-DEFAULT-IMAGEpela URL de uma imagem a ser exibida caso nenhuma das outras imagens seja correspondida, por exemplo, se o visitante estiver usando um navegador sem suporte ao recursoprefers-color-scheme.
- Substitua
-
Para tornar a imagem acessível a visitantes que estejam usando um leitor de tela, substitua
YOUR-ALT-TEXTpor uma descrição da imagem. -
Para verificar se a imagem foi renderizada corretamente, clique na guia Visualização.
Para obter mais informações sobre como usar imagens no Markdown, confira Sintaxe básica de gravação e formatação no GitHub.
Exemplo de uma imagem responsiva
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
A aparência da imagem

Como adicionar uma tabela
Você pode usar tabelas Markdown para organizar informações. Aqui, você usará uma tabela para se apresentar classificando algo, como as linguagens ou as estruturas de programação que você mais usa, o que está aprendendo no momento ou seus hobbies favoritos. Quando uma coluna de tabela contém números, é bom alinhar a coluna à direita usando a sintaxe --: abaixo da linha de cabeçalho.
-
Retorne à guia Editar arquivo .
-
Para se apresentar, duas linhas abaixo da tag
</picture>, adicione um cabeçalho## About mee um parágrafo curto sobre você, como o seguinte.## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
Duas linhas abaixo desse parágrafo, insira uma tabela copiando e colando a marcação a seguir.
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
Na coluna à direita, substitua
THING-TO-RANKpor "Idiomas", "Hobbies" ou qualquer outra coisa, e preencha a coluna com sua lista de itens. -
Para verificar se a tabela foi renderizada corretamente, clique na guia Visualização.
Para saber mais, confira Organizar informações com tabelas.
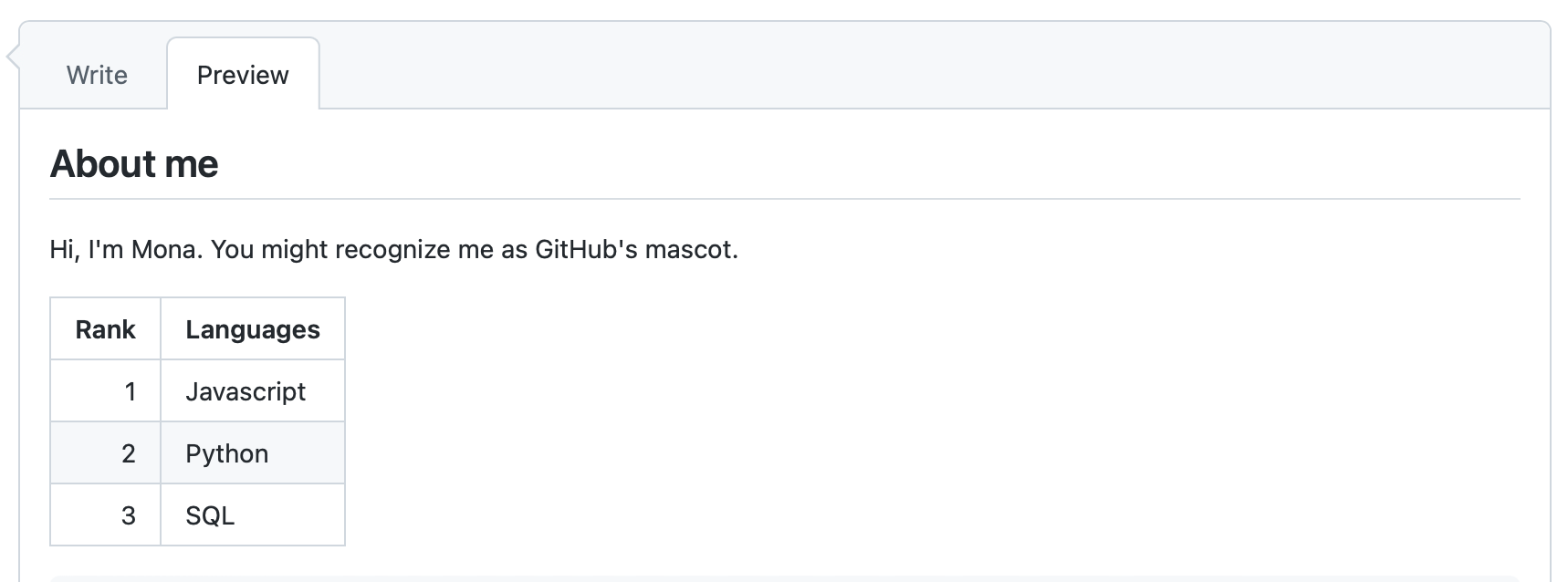
Exemplo de uma tabela
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
Aparência da tabela

Com adicionar uma seção recolhida
Para manter o conteúdo organizado, você pode usar a tag <details> para criar uma seção recolhida expansível.
-
Para criar uma seção recolhida na tabela que você criou, coloque-a entre tags
<details>, como no exemplo a seguir.HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
Entre as tags
<summary>, substituaTHINGS-TO-RANKpelo que você classificou na tabela. -
Opcionalmente, para que a seção seja exibida como aberta por padrão, adicione o atributo
openà tag<details>.<details open> -
Para verificar se a seção recolhida foi renderizada corretamente, clique na guia Visualização.
Exemplo de uma seção recolhida
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
Aparência da seção recolhida

Como adicionar uma citação
O Markdown tem muitas outras opções para formatar o conteúdo. Aqui, você adicionará uma regra horizontal para dividir a página e um blockquote para formatar sua cotação favorita.
-
Na parte inferior do arquivo, duas linhas abaixo da tag
</details>, adicione uma regra horizontal digitando três ou mais traços.--- -
Abaixo da linha
---, adicione uma citação digitando a marcação como a seguir.> QUOTESubstitua
QUOTEpor uma citação da sua escolha. Como alternativa, copie a citação do exemplo abaixo. -
Para verificar se tudo foi renderizado corretamente, clique na guia Visualização.
Exemplo de uma citação
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
Aparência da citação

Como adicionar um comentário
Você pode usar a sintaxe de comentário HTML para adicionar um comentário que ficará oculto na saída. Aqui, você adicionará um comentário para se lembrar de atualizar o LEIAME mais tarde.
-
Duas linhas abaixo do cabeçalho
## About me, insira um comentário usando a marcação a seguir.<!-- COMMENT -->Substitua
COMMENTpor um item "pendente" que você quer se lembrar de fazer mais tarde (por exemplo, adicionar mais itens à tabela). -
Para verificar se o comentário está oculto na saída, clique na guia Visualização.
Exemplo de um comentário
## About me
<!-- TO DO: add more details about me later -->
Salvando seu trabalho
Quando estiver satisfeito com as alterações, salve o LEIAME do seu perfil clicando em Confirmar alterações.
Com a confirmação direta no branch main, suas alterações ficarão visíveis a qualquer visitante no perfil. Se você quiser salvar o trabalho, mas ainda não quiser deixá-lo visível no perfil, selecione Criar um branch para esse commit e iniciar uma solicitação de pull.
Próximas etapas
- Continue a aprender sobre os recursos de formatação avançada. Por exemplo, confira Criar e realçar blocos de código.
- Use suas novas habilidades para se comunicar no GitHub, em problemas, solicitações de pull e discussões. Para saber mais, confira Comunicar-se no GitHub.