Introduction
Markdown est un langage facile à lire et à écrire pour mettre en forme du texte brut. Vous pouvez utiliser la syntaxe Markdown ainsi que d'autres balises HTML pour mettre en forme ce que vous écrivez sur GitHub, à des emplacements comme des fichiers LISEZMOI d'un référentiel, et des commentaires sur des demandes de tirage et des problèmes. Dans ce guide, vous allez découvrir certaines fonctionnalités de mise en forme avancées en créant ou en modifiant un fichier README pour votre profil GitHub.
Si vous débutez avec Markdown, vous pouvez commencer par Syntaxe de base pour l’écriture et la mise en forme ou par le cours Communiquer en utilisant Markdown GitHub Skills.
Si vous disposez déjà d'un fichier README de profil, vous pouvez suivre ce guide en ajoutant des éléments à votre fichier README existant ou en créant un Gist avec un fichier Markdown que vous pouvez appeler about-me.md. Pour plus d’informations, consultez « Création de gists ».
Création ou modification du fichier README de votre profil
Votre profil LISEZMOI vous permet de partager des informations sur vous avec la communauté sur GitHub. Le fichier README s'affiche en haut de la page de votre profil.
Si vous n'avez pas déjà un fichier README de profil, vous pouvez en ajouter un.
- Créez un dépôt portant le même nom que votre nom d'utilisateur GitHub en initialisant le dépôt avec un fichier
README.md. Pour plus d’informations, consultez « Gestion de votre README de profil ». - Éditer le fichier
README.mdet supprimez le texte du modèle (qui commence par### Hi there) qui est automatiquement ajouté quand vous créez le fichier.
Si vous avez déjà un fichier README de profil, vous pouvez l'éditer à partir de la page de votre profil.
-
Dans le coin supérieur droit de n'importe quelle page, cliquez sur votre photo de profil, puis sur Votre profil.
-
Cliquez sur à côté de votre fichier README de profil.

Ajout d'une image adaptée à vos visiteurs
Vous pouvez inclure des images dans votre communication sur GitHub. Vous allez ajouter ici une image réactive, comme une bannière, en haut de votre fichier LISEZMOI de profil.
En utilisant l'élément HTML <picture> avec la fonctionnalité multimédia prefers-color-scheme, vous pouvez ajouter une image qui change selon qu'un visiteur utilise le mode clair ou sombre. Pour plus d’informations, consultez « Gestion de vos paramètres de thème ».
-
Copiez et collez la balise suivant dans votre fichier
README.md.HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
Remplacez les espaces réservés dans le balisage par les URL des images choisies. Sinon, pour essayer d'abord la fonctionnalité, vous pouvez copier les URL depuis notre exemple ci-dessous.
- Remplacez
YOUR-DARKMODE-IMAGEpar l'URL d'une image à afficher pour les visiteurs en mode sombre. - Remplacez
YOUR-LIGHTMODE-IMAGEpar l'URL d'une image à afficher pour les visiteurs en mode clair. - Remplacez
YOUR-DEFAULT-IMAGEpar l'URL d'une image à afficher si aucune des autres images ne peut être mise en correspondance, par exemple si le visiteur utilise un navigateur qui ne prend pas en charge la fonctionnalitéprefers-color-scheme.
- Remplacez
-
Pour rendre l'image accessible aux visiteurs qui utilisent un lecteur d'écran, remplacez
YOUR-ALT-TEXTpar une description de l'image. -
Pour vérifier que l'image est rendue correctement, cliquez sur l'onglet Aperçu.
Pour plus d’informations sur l’utilisation d’images dans Markdown, consultez Syntaxe de base pour l’écriture et la mise en forme.
Exemple d'image réactive
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Apparence de l'image

Ajout d'un tableau
Vous pouvez utiliser des tableaux Markdown pour organiser les informations. Vous allez utiliser ici un tableau pour vous présenter en classant quelque chose, par exemple les langages de programmation ou les frameworks que vous utilisez le plus, les choses que vous apprenez ou vos passe-temps préférés. Quand une colonne de tableau contient des nombres, il est pratique d'aligner la colonne à droite en utilisant la syntaxe --: sous la ligne d'en-tête.
-
Revenez à l’onglet Modifier le fichier.
-
Pour vous présenter, deux lignes sous la balise
</picture>, ajoutez un en-tête## About meet un court paragraphe sur vous-même, comme suit.## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
Deux lignes sous ce paragraphe, insérez un tableau en copiant et collant le balisage suivant.
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
Dans la colonne de droite, remplacez
THING-TO-RANKpar « Langages », « Passe-temps » ou autre chose, puis renseignez la colonne avec votre liste d'éléments. -
Pour vérifier que le tableau est rendu correctement, cliquez sur l'onglet Aperçu.
Pour plus d’informations, consultez « Organisation des informations avec des tables ».
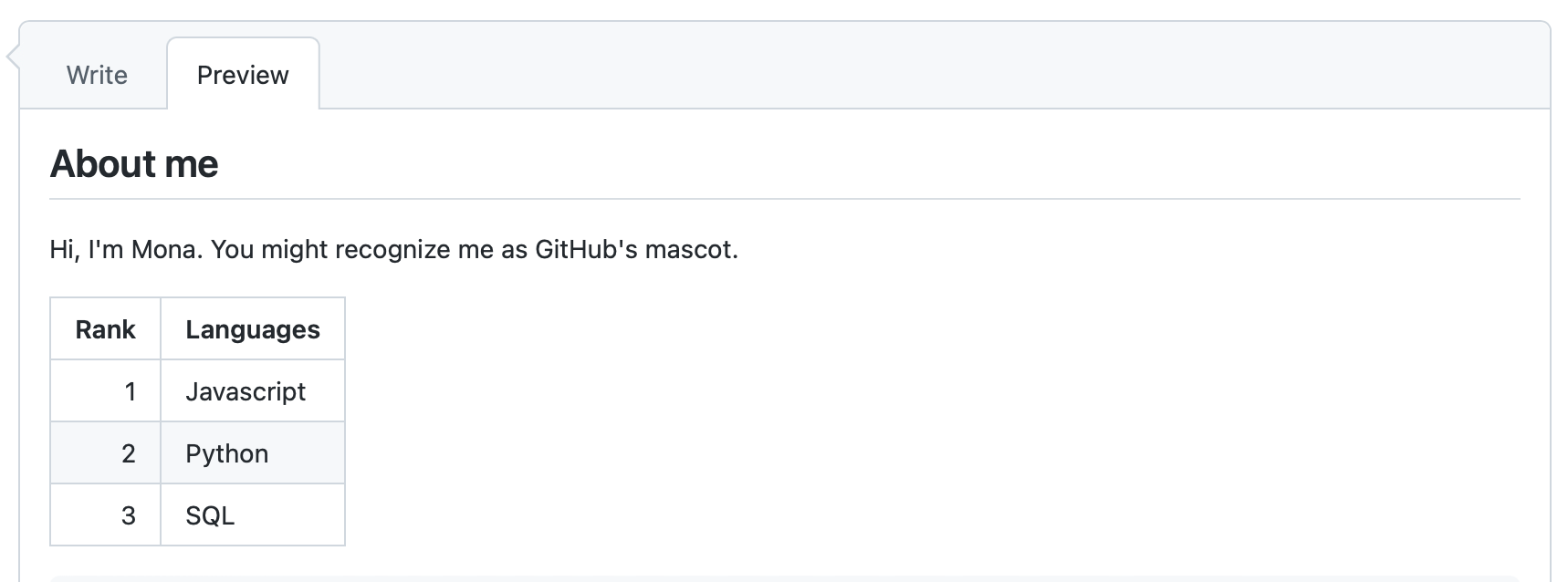
Exemple de table
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
Apparence de la table

Ajout d'une section réduite
Pour garder votre contenu bien ordonné, vous pouvez utiliser la balise <details> pour créer une section réduite extensible.
-
Pour créer une section réduite pour le tableau que vous avez créé, encapsulez votre table dans des balises
<details>,comme dans l'exemple suivant.HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
Entre les balises
<summary>, remplacezTHINGS-TO-RANKpar ce que vous avez classé dans votre tableau. -
Si vous le souhaitez, pour que la section s'affiche ouverte par défaut, ajoutez l'attribut
openà la balise<details>.<details open> -
Pour vérifier que la section réduite est rendue correctement, cliquez sur l'onglet Aperçu.
Exemple de section réduite
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
Apparence de la section réduite

Ajout d'une citation
Markdown propose de nombreuses autres options pour la mise en forme de votre contenu. Vous allez ajouter ici une règle horizontale pour diviser votre page et un bloc de citation pour mettre en forme votre citation préférée.
-
Dans le bas de votre fichier, deux lignes sous la balise
</details>, ajoutez une règle horizontale en tapant trois tirets ou plus.--- -
Sous la ligne
---, ajoutez une citation en tapant un balisage comme ceci.> QUOTERemplacez
QUOTEpar une citation de votre choix. Vous pouvez aussi copier la citation depuis notre exemple ci-dessous. -
Pour vérifier que tout est rendu correctement, cliquez sur l'onglet Aperçu.
Exemple de citation
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
Apparence de la citation

Ajout d'un commentaire
Vous pouvez utiliser la syntaxe des commentaires HTML pour ajouter un commentaire qui sera masqué dans la sortie. Vous allez ajouter ici un commentaire pour vous rappeler de mettre à jour votre fichier LISEZMOI ultérieurement.
-
Deux lignes sous l'en-tête
## About me, insérez un commentaire en utilisant le balisage suivant.<!-- COMMENT -->Remplacez
COMMENTpar un élément « à faire » que vous devez vous rappeler de faire plus tard (par exemple ajouter d'autres éléments au tableau). -
Pour vérifier que votre commentaire est masqué dans la sortie, cliquez sur l'onglet Aperçu.
Exemple de commentaire
## About me
<!-- TO DO: add more details about me later -->
Enregistrement de votre travail
Lorsque vous êtes satisfait de vos modifications, enregistrez le fichier LISEZMOI de votre profil en cliquant sur Valider les modifications.
Le fait de commiter directement dans la branche main rendra vos modifications visibles par tous les visiteurs de votre profil. Si vous voulez enregistrer votre travail, mais que vous n'êtes pas prêt à le rendre visible sur votre profil, vous pouvez sélectionner Créer une branche pour ce commit et démarrer une demande de tirage.
Étapes suivantes
- Continuez à découvrir les fonctionnalités avancées de mise en forme. Pour obtenir un exemple, consultez Création de diagrammes et Création et mise en évidence de blocs de code.
- Utilisez vos nouvelles compétences quand vous communiquez sur GitHub, dans les problèmes, les demandes de tirage et les discussions. Pour plus d’informations, consultez « Communication sur GitHub ».