À propos de la création de diagrammes
Vous pouvez créer des diagrammes en Markdown en utilisant quatre syntaxes différentes : Mermaid, geoJSON, topoJSON et ASCII STL. Le rendu de diagramme est disponible dans GitHub Issues, GitHub Discussions, les demandes de tirage, les wikis et les fichiers Markdown.
Création de diagrammes Mermaid
Mermaid est un outil inspiré de Markdown qui transforme le texte en diagrammes. Par exemple, Mermaid peut permettre de créer des diagrammes de flux, des diagrammes de séquence, des graphiques en secteurs, etc. Pour plus d’informations, consultez la documentation Mermaid.
Pour créer un diagramme Mermaid, ajoutez la syntaxe Mermaid à l’intérieur d’un bloc de code délimité avec l’identificateur de langage mermaid. Pour plus d’informations sur la création de blocs de code, consultez Création et mise en évidence de blocs de code.
Par exemple, vous pouvez créer un organigramme en spécifiant des valeurs et des flèches.
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

Remarque
Vous pouvez rencontrer des erreurs si vous exécutez un plug-in Mermaid tiers alors que vous utilisez la syntaxe Mermaid sur GitHub.
Vérification de votre version de Mermaid
Pour vous assurer que GitHub prend en charge votre syntaxe Mermaid, vérifiez la version de Mermaid actuellement utilisée.
```mermaid
info
```
Création de cartes GeoJSON et TopoJSON
La syntaxe GeoJSON ou TopoJSON permet de créer des cartes interactives. Pour créer une carte, ajoutez GeoJSON ou TopoJSON à l’intérieur d’un bloc de code délimité avec l’identificateur de syntaxe geojson ou topojson. Pour plus d’informations, consultez « Création et mise en évidence de blocs de code ».
Pour afficher des cartes interactives, un administrateur de site doit configurer la fonctionnalité pour votre instance GitHub Enterprise Server. Pour plus d’informations, consultez « Configuration des cartes interactives ».
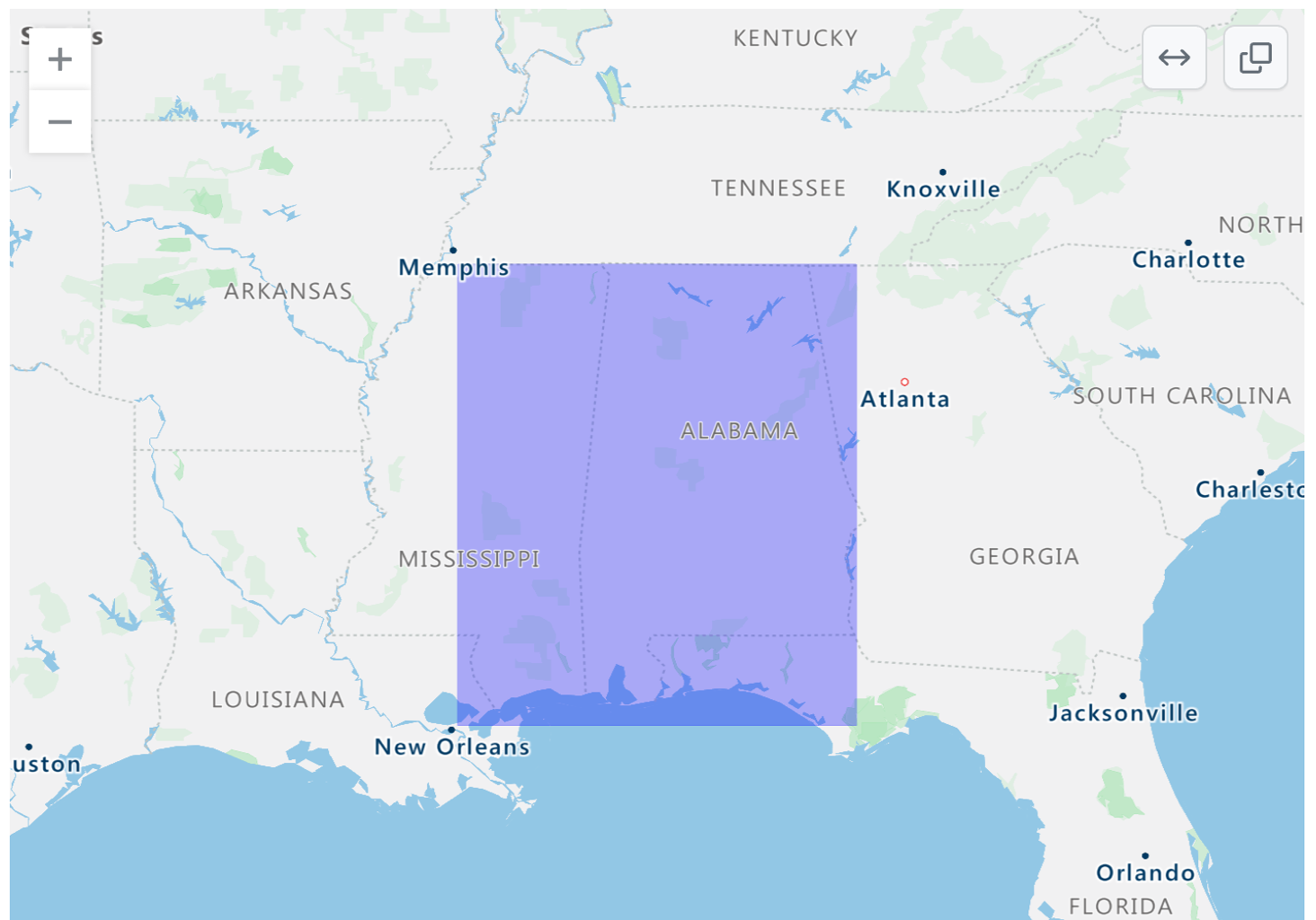
Utilisation de GeoJSON
Par exemple, vous pouvez créer une carte en spécifiant des coordonnées.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

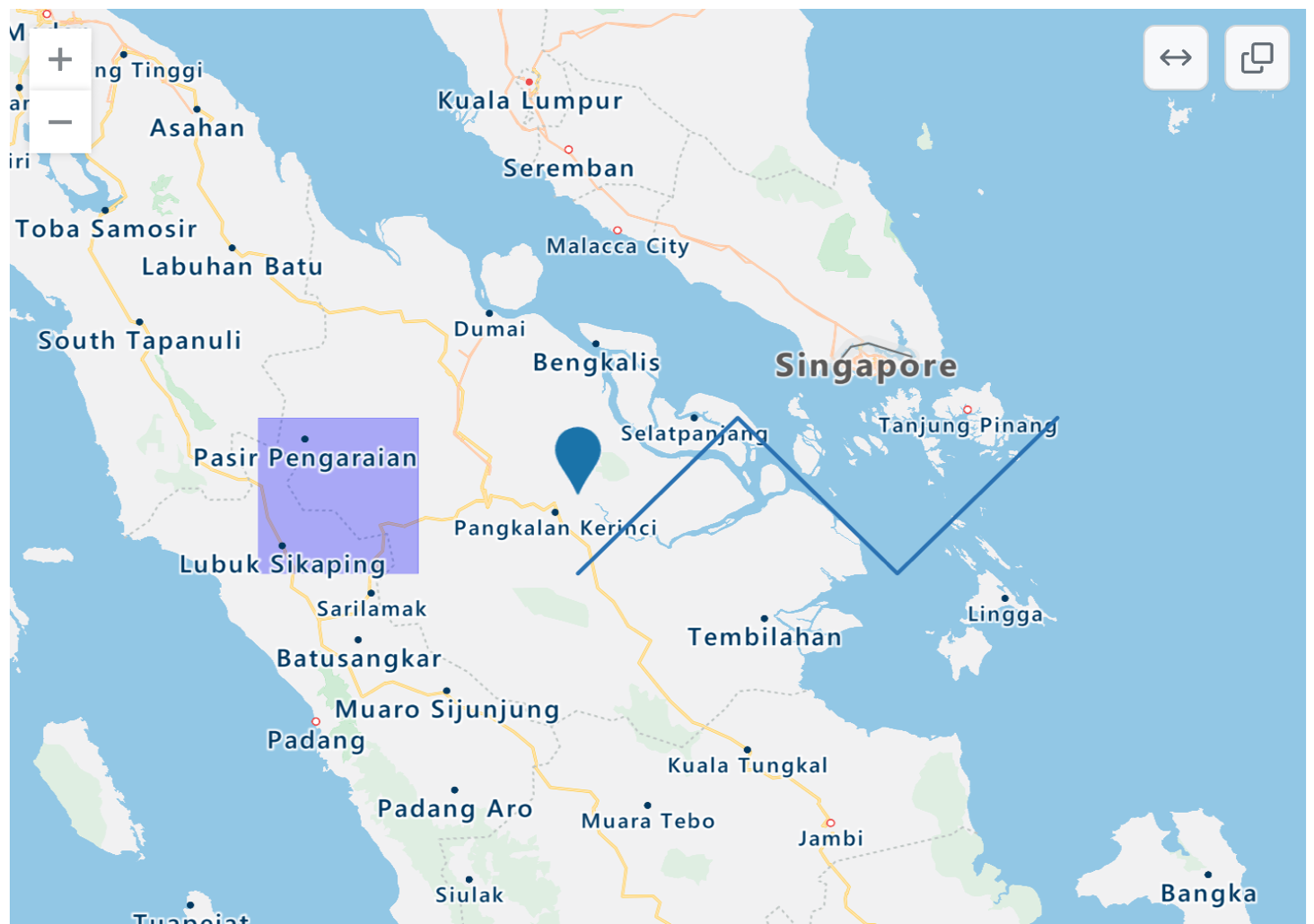
Utilisation de TopoJSON
Par exemple, vous pouvez créer une carte TopoJSON en spécifiant des coordonnées et des formes.
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

Pour plus d’informations sur l’utilisation des fichiers .geojson et .topojson, consultez Travailler avec des fichiers non basés sur du code.
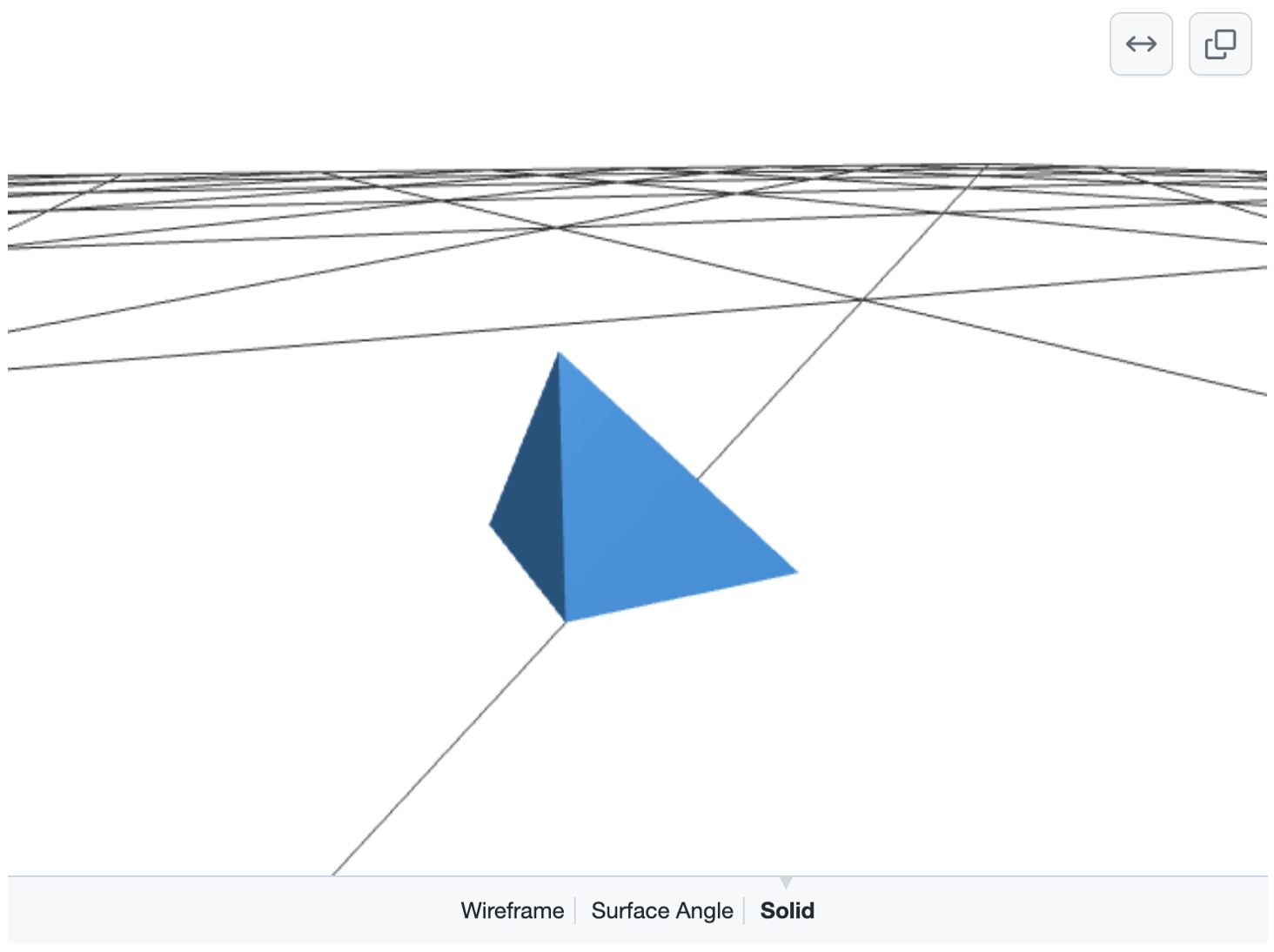
Création de modèles 3D STL
Vous pouvez utiliser la syntaxe ASCII STL directement en Markdown pour créer des modèles 3D interactifs. Pour afficher un modèle, ajoutez la syntaxe ASCII STL à l’intérieur d’un bloc de code délimité avec l’identificateur de syntaxe stl. Pour plus d’informations, consultez « Création et mise en évidence de blocs de code ».
Par exemple, vous pouvez créer un modèle 3D simple :
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```

Pour plus d’informations sur l’utilisation des fichiers .stl, consultez Travailler avec des fichiers non basés sur du code.