Acerca de las capturas de pantalla en GitHub Docs
Agregar capturas de pantalla tiene aspectos positivos y negativos. Las capturas de pantalla mejoran la legibilidad de los artículos y facilitan la comprensión de las instrucciones, especialmente para las personas que tienen dificultades para leer. Cuando se proporcionan con texto alternativo, las capturas de pantalla ayudan a los usuarios ciegos y con problemas de visión a colaborar con colegas videntes.
Por otro lado, las capturas de pantalla favorecen a los usuarios videntes, impactan en el tiempo de carga de los artículos y aumentan el volumen de contenido que se debe mantener. Cuando se capturan en las diferentes dimensiones de píxeles y grados de zoom que el lector está usando, las capturas de pantalla pueden resultar confusas.
Por lo tanto, solo agregamos capturas de pantalla a GitHub Docs cuando cumplen con los criterios de inclusión.
Criterios para incluir una captura de pantalla
Usa una captura de pantalla para complementar las instrucciones de texto cuando resulte difícil encontrar un elemento de la interfaz de usuario (UI):
- El elemento es pequeño o visualmente sutil.
- El elemento no está visible de inmediato. Por ejemplo, el elemento se encuentra en un menú desplegable.
- La interfaz tiene varias opciones posibles que pueden causar confusión.
No uses capturas de pantalla para los pasos de procedimiento en los que el texto solo es claro o para mostrar comandos o salidas de código.
Ejemplos de los criterios de inclusión
Para ayudarte a determinar si agregar una captura de pantalla específica, ten en cuenta los ejemplos de capturas de pantalla siguientes que cumplen y que no cumplen con nuestros criterios de inclusión.
Capturas de pantalla que cumplen con los criterios
Las capturas de pantalla siguientes cumplen con nuestros criterios de inclusión.
El elemento de la UI es pequeño o visualmente sutil
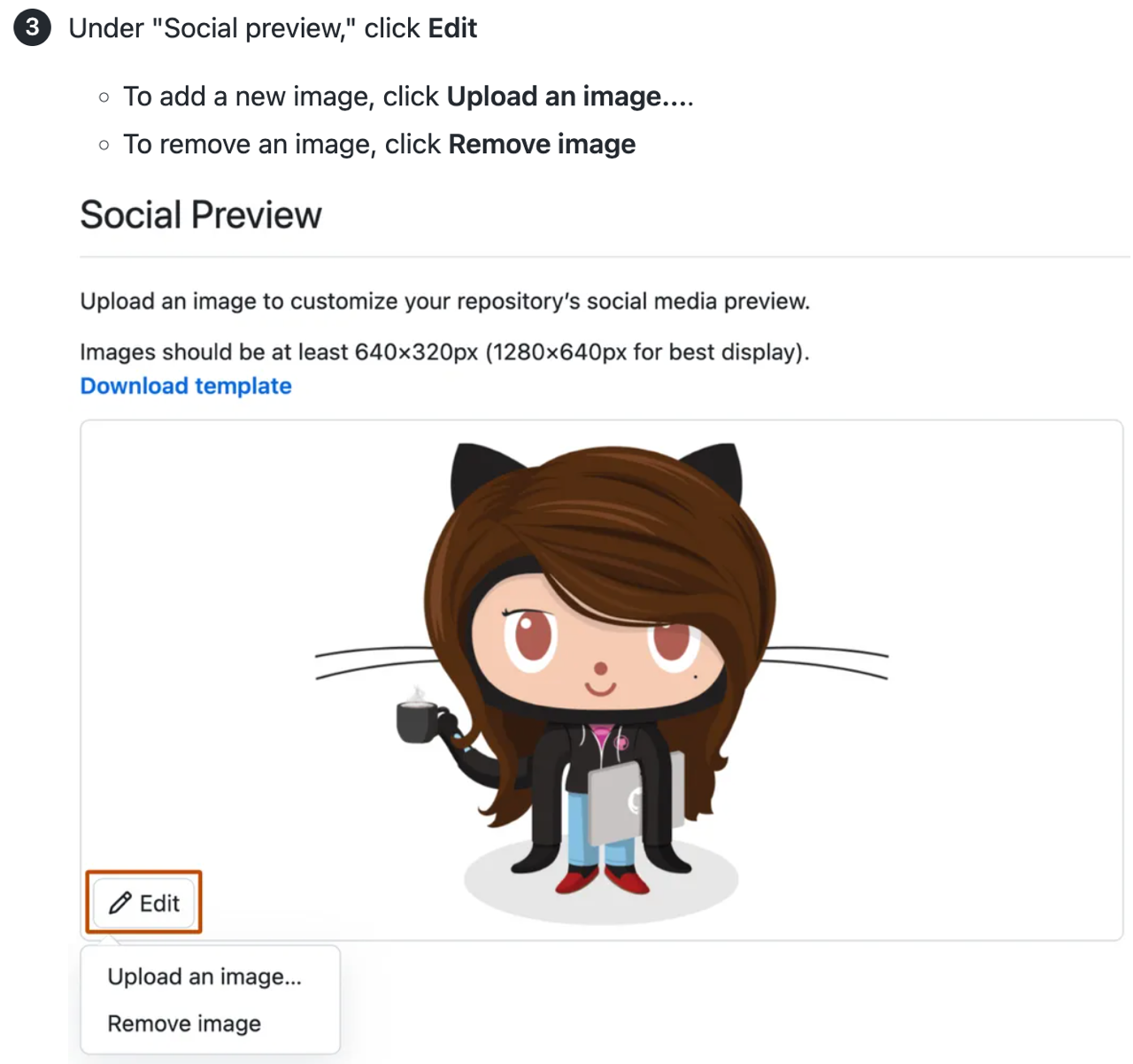
El botón de edición de la imagen de vista previa para las redes sociales de un repositorio es pequeño y visualmente discreto. Es posible que sea difícil encontrarlo entre los otros parámetros de configuración del repositorio.

La captura de pantalla también proporciona una referencia visual para la relación de aspecto necesaria.
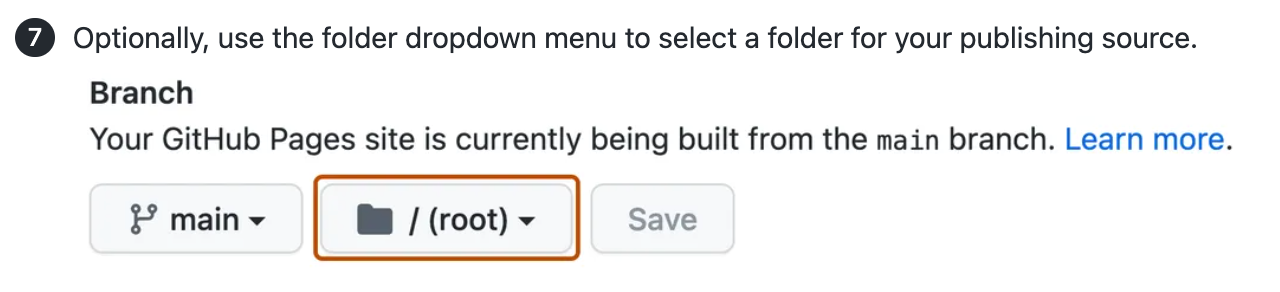
El elemento de la UI no está visible de inmediato
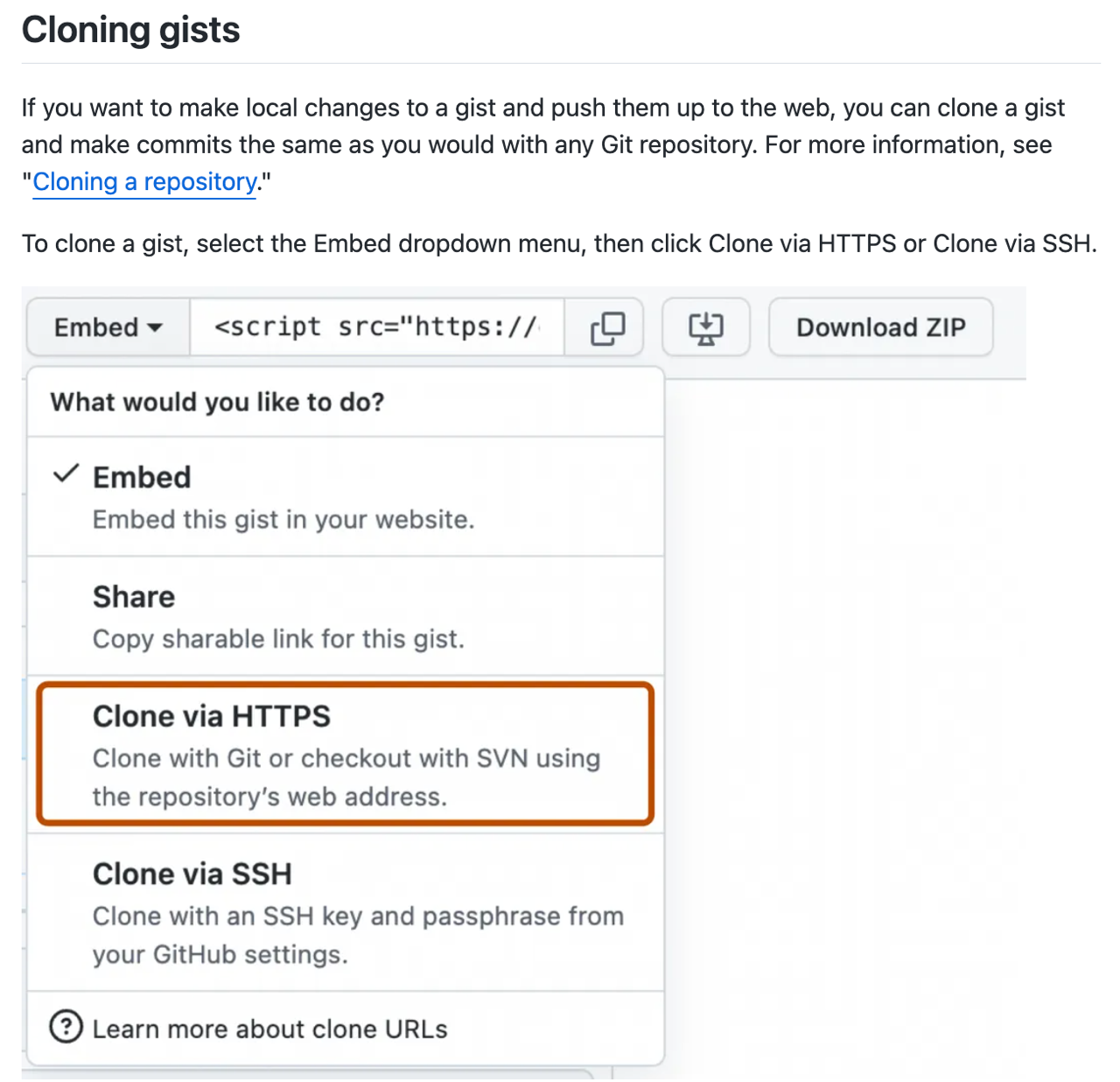
Las opciones para clonar un gist están contenidas en un menú desplegable con la etiqueta "Insertar".

La captura de pantalla es útil para localizar la opción correcta en el menú, que no es visible hasta que se abre el menú desplegable.
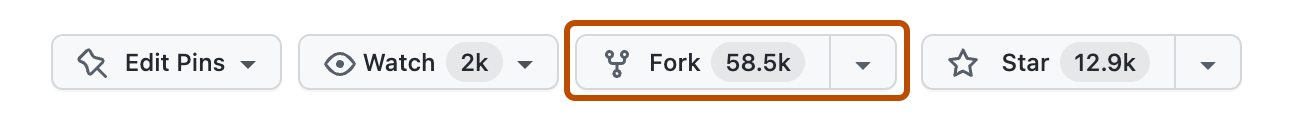
La interfaz tiene varias opciones que pueden causar confusión
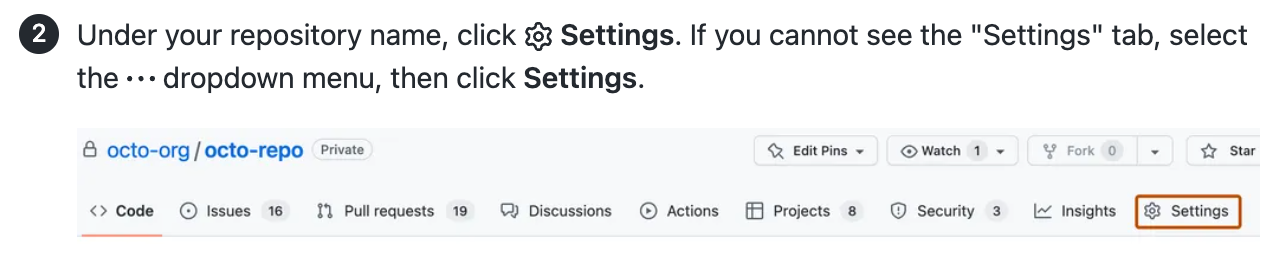
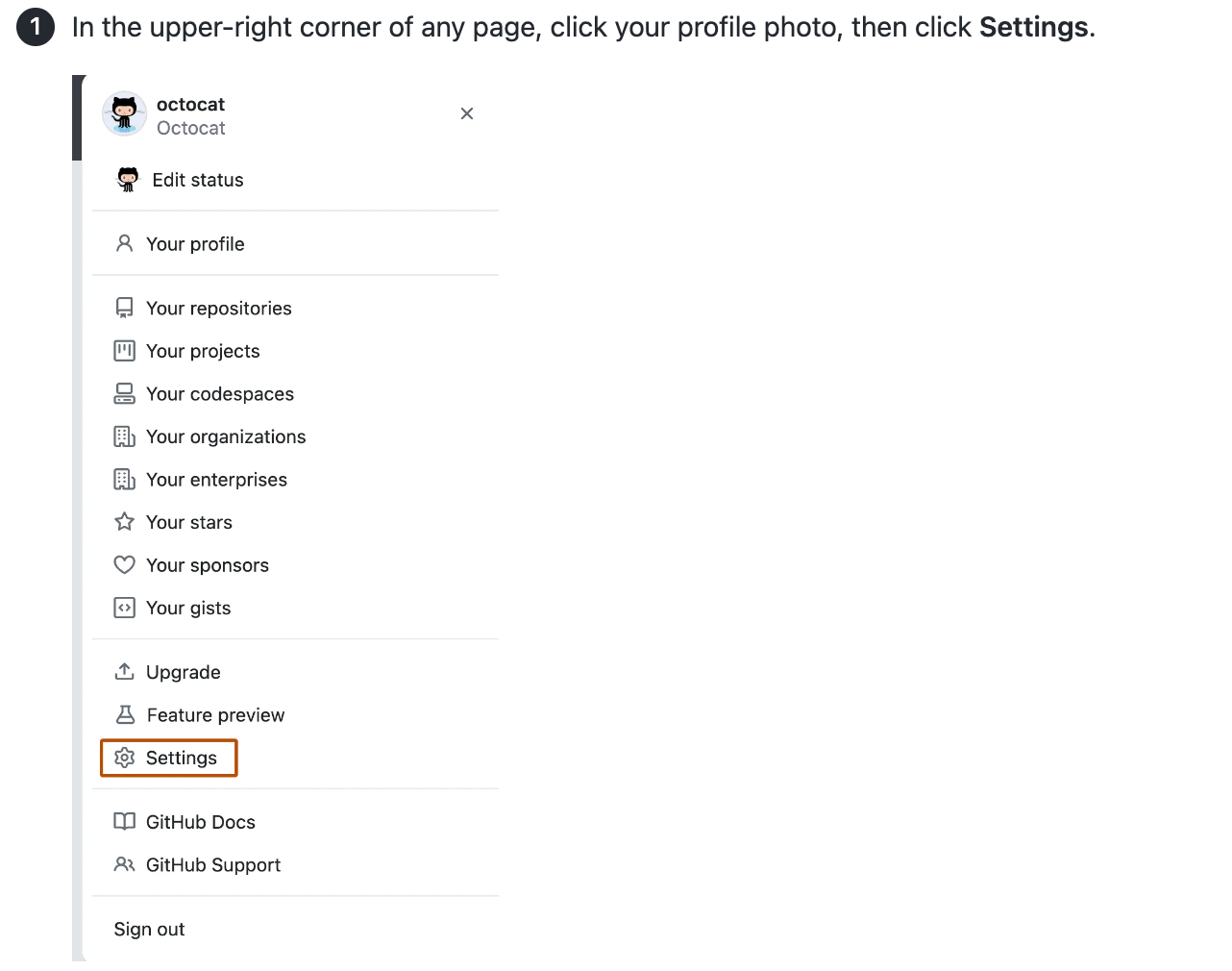
Hay tres elementos que se pueden interpretar como "configuración" en la página principal de un repositorio: la pestaña "Configuración", el icono de engranaje en la sección "Acerca de" de la barra lateral derecha y la configuración de la cuenta a la que se accede a través de la imagen de perfil.

La captura de pantalla resulta útil para encontrar la opción correcta.
Capturas de pantalla que no cumplen con los criterios
Las capturas de pantalla siguientes no cumplen con nuestros criterios de inclusión.
El elemento de la UI es fácil de encontrar
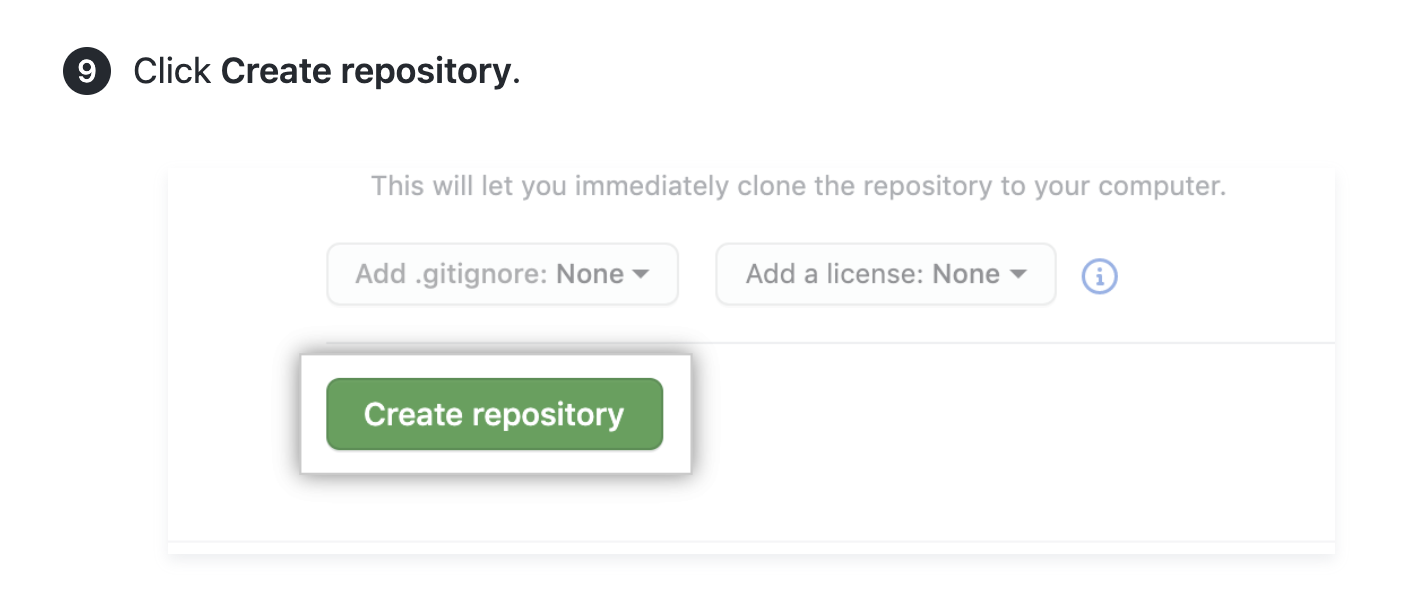
El botón "Crear repositorio" aparece visualmente destacado a través de tamaño, color y colocación. Hay pocas opciones posibles.

Las instrucciones de texto son adecuadas para ayudar al usuario a completar el paso.
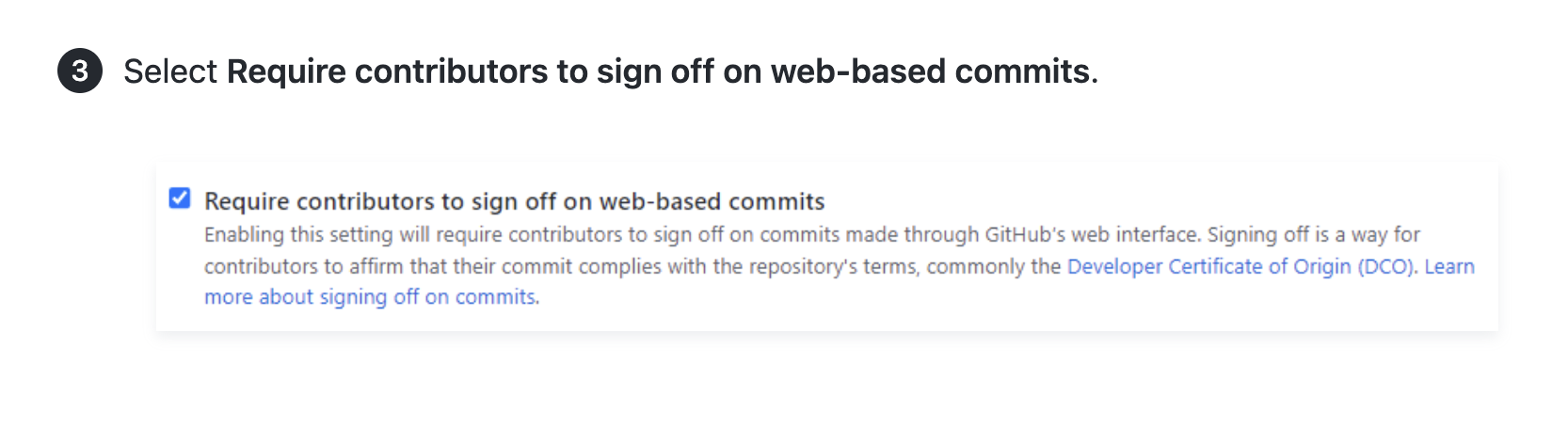
La interfaz de usuario ofrece pocas opciones, que son relativamente sencillas
Las opciones simples y sencillas, como activar o desactivar una casilla, no necesitan apoyo visual.

Las instrucciones de texto son adecuadas para ayudar al usuario a completar el paso.
Incluir la oración de texto completo debajo de la casilla en la captura de pantalla tiene dos implicaciones de accesibilidad:
- Para los usuarios con problemas de visión es difícil leer la oración, porque es pequeña y no tan nítida como el texto HTML.
- Una persona que usa un lector de pantalla no tendrá acceso a la información, ya que no se ajustará a los límites de caracteres de texto alternativos. Esto se solucionaría si se incluye el texto en las instrucciones, pero sería demasiado detallado.
Requisitos para las capturas de pantalla
Además de los criterios de inclusión, las capturas de pantalla deben cumplir con los requisitos siguientes.
Especificaciones técnicas
- Formato de archivo PNG
- Solo imágenes estáticas (no GIF)
- 144 PPP
- De 750 a 1000 píxeles de ancho para imágenes de columna completa
- Tamaño de archivo de 250 KB o menos
- Nombres de archivos descriptivos, como
gist-embed-link.pngen lugar deright_side_page_03.png - Las imágenes capturadas en macOS deben ser imágenes de retina
- En Snagit, selecciona Preferencias de > Snagit > Advanced y anula la selección de "Reducir verticalmente las imágenes de retina al compartir".
Accesibilidad
Para satisfacer las necesidades de más usuarios, las capturas de pantalla deben:
- Estar acompañadas de instrucciones completas en el paso del procedimiento, sin información transmitida completamente en formato visual.
- Proporcionar un contraste máximo, como en la interfaz misma, sin oscurecer ni disminuir la opacidad o el contraste de color.
- Tener texto alternativo que describa el contenido de la imagen y la apariencia de su resaltado, si existe. Para más información, consulta Guía de estilo.
- Ser claras y nítidas, con texto y elementos de UI lo más legibles posible.
Estilo visual
- Muestra un elemento de UI con contexto circundante suficiente para ayudar a los usuarios a saber dónde encontrar el elemento en su pantalla.
- Cambia el tamaño de la ventana del explorador hasta que sea óptimo para reducir el espacio negativo.
- Siempre que sea posible, muestra las interfaces en el tema claro.
- Para GitHub, selecciona "Claro (valor predeterminado)" en la configuración del aspecto. Para más información, consulta Administrar la configuración de tu tema.
- En VSCode, selecciona "Claro (valor predeterminado) de GitHub" en la extensión Tema de GitHub.
- Si el software del que necesitas hacer una captura de pantalla solo está disponible en modo oscuro, no hay problema con que use ese modo.
- Si aparecen tu nombre de usuario y avatar, reemplázalos con el nombre de usuario y el avatar de @octocat. Usa las herramientas para desarrolladores de tu explorador para reemplazar tu nombre de usuario por
@octocaty la dirección URL de tu avatar porhttps://avatars.githubusercontent.com/u/583231?v=4. - No incluyas un cursor.
Estilo visual de los menús desplegables
Si el objetivo principal de mostrar un menú desplegable es ayudar al lector a localizar el menú mismo, muestra el menú cerrado.

Si el objetivo principal de mostrar un menú desplegable es ayudar al lector a distinguir entre las opciones del menú, muestra el menú abierto. Captura los menús abiertos sin foco (cursor o estado de desplazamiento). Mostrar elementos de menú con un fondo blanco garantiza el contraste con el contorno naranja oscuro (donde esté presente).

Resaltado de elementos en capturas de pantalla
Para resaltar un elemento de UI específico en una captura de pantalla, usa nuestro tema especial para Snagit para aplicar un trazo de contraste alrededor del elemento.
El trazo es el color fg.severe en el sistema de diseño Primer (hexadecimal #BC4C00 o RGB 188, 76, 0). Este naranja oscuro tiene un buen contraste de color tanto en blanco como en negro. Para revisar el contraste en otros colores de fondo, usa el analizador de contraste de color.

Importación del tema GitHub Docs a Snagit
-
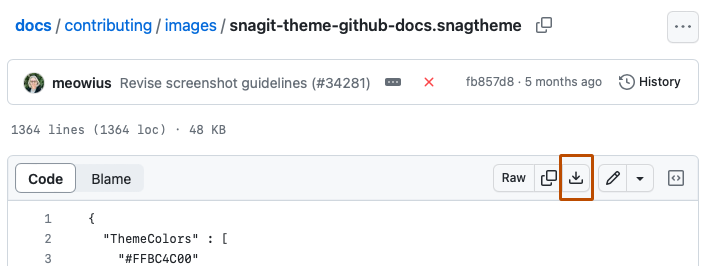
Para descargar el tema Snagit, navega a
snagit-theme-github-docs.snagthemeen el repositoriogithub/docsy, luego, haz clic en .
-
Abre Snagit y selecciona la herramienta Forma.
-
En "Estilos rápidos", selecciona Importar.
-
Selecciona el tema Snagit en los archivos del equipo. Esto instalará el valor preestablecido de la forma.
-
Si lo deseas, marca el rectángulo naranja oscuro con una estrella para agregar el tema a tus favoritos.
Incorporación de un resaltado a una captura de pantalla
-
Abra una captura de pantalla en Snagit.
-
Para establecer la profundidad por píxel (resolución) y el ancho de píxel, debajo del lienzo de imagen, abre el diálogo "Cambiar tamaño de imagen".
-
Profundidad por píxel: 144 PPP (equivalente a "2x" en Snagit para Mac)
-
Ancho de píxel: 1000 píxeles como máximo
Nota:
En Windows, es posible que tengas que seleccionar Avanzado para cambiar la resolución. Asegúrate de que la opción para usar nuevo muestreo está deshabilitada.
-
-
Con el tema GitHub Docs abierto en la barra lateral Formas, selecciona el rectángulo naranja oscuro.
-
Arrastra y coloca el cursor alrededor de la imagen para crear un rectángulo.
-
Arrastra los bordes para ajustar el alto y el ancho del rectángulo. No ajustes el redondeo de las esquinas, que debe seguir siendo de 4 px. Ajusta el espacio entre el elemento de la interfaz de usuario y el trazo para que sea del ancho del trazo mismo.
-
Exporta la imagen a PNG.
Nota:
Un error en Snagit puede dañar el redondeo de las esquinas, lo que hace que los rectángulos se conviertan en óvalos. Si esto pasa, elimina el tema GitHub Docs (Windows y Mac) y vuelve a instalarlo, o bien haz clic y arrastra el punto amarillo en la parte superior de la forma para restablecer el redondeo de esquinas en 4 px (solo Mac).
Reemplazo de capturas de pantalla
Al reemplazar una imagen existente, el procedimiento recomendado es conservar el nombre de archivo de la imagen.
Si debes cambiar el nombre de archivo de una imagen, busca en el repositorio otras referencias a dicha imagen y actualiza todas las referencias al nombre de archivo original.
Si se usa la imagen en la documentación para versiones de GitHub Enterprise Server que son en desuso, no cambie el nombre del archivo.
Control de versiones de imágenes en contenido de Markdown
Algunas imágenes se aplican a todos los planes de GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud y GitHub Enterprise Server). En este caso, no se requiere control de versiones.
Cuando una imagen sí cambia de plan a plan, o bien cambia en una versión más reciente de GitHub Enterprise Server, se debe controlar la versión de esa imagen con las instrucciones condicionales Liquid. Es posible que tengas que agregar este control de versiones cuando se crea por primera vez el contenido o es posible que tengas que agregarlo cuando se actualice el contenido para una actualización de características o la versión de GitHub Enterprise Server.
Ubicaciones de las imágenes
Las imágenes se encuentran en el directorio /assets/images. Este directorio tiene algunos subdirectorios que se pueden usar para organizar el contenido por plan y número de versión.
| Directorio | Uso |
|---|---|
/assets/images | Imágenes que no son específicas para ningún producto GitHub Enterprise. |
/assets/images/enterprise/enterprise-server | Imágenes que se aplican a todas las versiones de GitHub Enterprise Server (GHES) o a la versión actual y futuras. |
/assets/images/enterprise/<release number>, como /assets/images/enterprise/3.0/ | Cuando se cambia una imagen en una versión de GHES nueva, agrega la imagen nueva a la ubicación original y mueve la imagen anterior al directorio correspondiente a la versión más reciente a la que se aplica la imagen. |
Ejemplo: Una imagen difiere entre los planes
Cuando haya diferencias entre los planes, puedes usar instrucciones condicionales de Liquid para controlar la versión de las dos imágenes.
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
Ejemplo: Se actualiza una imagen en una versión nueva de GitHub Enterprise Server.
Si una imagen va a cambiar para GitHub Enterprise Server 3.10 y esta imagen actualizada se usará para todas las versiones futuras de GitHub Enterprise Server, mueve la imagen existente a /assets/images/enterprise/3.10 y, luego, agrega la imagen nueva a la ubicación original, /assets/images/enterprise/foo/bar.png.
La instrucción condicional Liquid tendría un aspecto como este:
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
Cuando la versión 3.10 es en desuso, se quitará el directorio /assets/images/enterprise/3.10.
El directorio de versión numerada debe contener imágenes que se aplican solo a ese número de versión o a ese número de versión y versiones anteriores. Por ejemplo, las imágenes en /assets/images/enterprise/2.22 deben contener imágenes que se aplican solo a la versión 2.22 o a la versión 2.22 y anteriores.