Einführung
GitHub Pages sind über GitHub Enterprise Server gehostete und veröffentlichte öffentliche Webseiten. Am schnellsten geht es, wenn du den Jekyll Theme Chooser benutzt, um ein vorgefertigtes Design zu laden. Anschließend kannst du deinen GitHub Pages-Inhalt und das Format ändern.
Dieser Leitfaden führt dich durch das Erstellen einer Benutzerwebsite unter username.github.io.
Erstellen deiner Website
-
Wähle in der rechten oberen Ecke einer beliebigen Seite , und klicke dann auf Neues Repository.

-
Gib
username.github.ioals Repositorynamen ein. Ersetzeusernamedurch deinen GitHub-Benutzernamen. Wenn dein Benutzername beispielsweiseoctocatlautet, sollte der Repositorynameoctocat.github.iosein.
-
Wähle unter dem Namen deines Repositorys die Option Einstellungen aus. Wenn die Registerkarte „Einstellungen“ nicht angezeigt wird, wähle im Dropdownmenü die Option Einstellungen aus.

-
Klicke im Abschnitt „Code und Automatisierung“ der Seitenleiste auf Seiten.
-
Wähle unter „Erstellen und Bereitstellen“ unter „Quelle“ die Option Aus einem Branch bereitstellen aus.
-
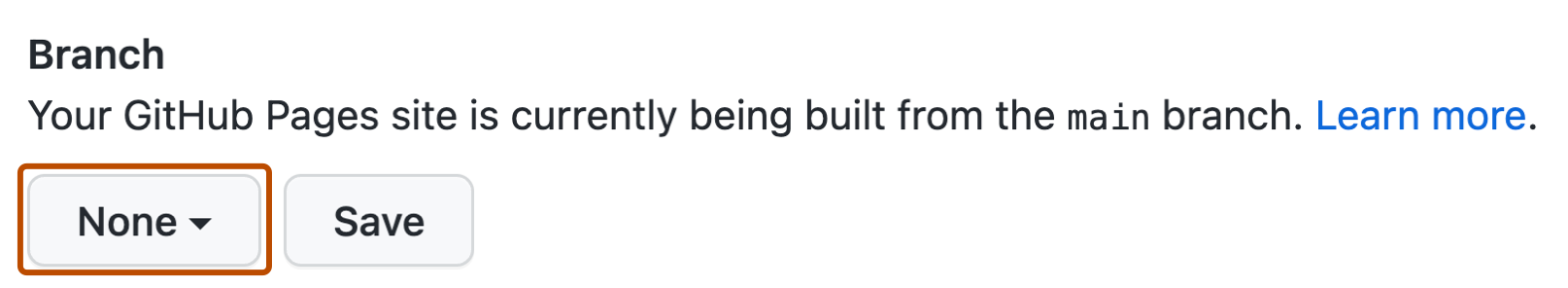
Wähle unter „Build & Deployment“ unter „Branch“ im Dropdownmenü „Branch“ eine Veröffentlichungsquelle aus.

-
Öffne optional die Datei
README.mddeines Repositorys. In dieREADME.md-Datei schreibst du den Inhalt deiner Website. Du kannst die Datei bearbeiten oder den Standardinhalt vorerst beibehalten. -
Besuche auf
username.github.iodeine neue Website. Es kann bis zu 10 Minuten dauern, bis die Änderungen an deiner Website veröffentlicht werden, nachdem du die Änderung an GitHub Enterprise Server gepusht hast.
Ändern des Titels und der Beschreibung
Standardmäßig lautet der Titel deiner Website username.github.io. Du kannst den Titel ändern, indem du die _config.yml-Datei in deinem Repository bearbeitest. Du kannst auch eine Beschreibung für deine Website hinzufügen.
-
Klicke auf die Registerkarte Code deines Repositorys.
-
Klicke in der Dateiliste auf
_config.yml, um die Datei zu öffnen. -
Klicke auf , um die Datei zu bearbeiten.
-
Die
_config.yml-Datei enthält bereits eine Zeile, die das Design für deine Website angibt. Füge eine neue Zeile mittitle:gefolgt von dem gewünschten Titel hinzu. Füge eine neue Zeile mitdescription:gefolgt von der gewünschten Beschreibung hinzu. Beispiel:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
Wenn du mit der Bearbeitung der Datei fertig bist, klicke auf Änderungen committen.
Nächste Schritte
Weitere Informationen zum Hinzufügen zusätzlicher Seiten zu deiner Website findest du unter Inhalte zur GitHub Pages-Website mit Jekyll hinzufügen.
Weitere Informationen zum Einrichten einer GitHub Pages-Website mit Jekyll findest du unter Informationen zu GitHub Pages und Jekyll.