Überschriften
Um eine Überschrift zu erstellen, kannst du bis zu sechs Rautensymbole (#) vor dem Text der Überschrift hinzufügen. Die Anzahl der verwendeten Rauten (#) bestimmt die Hierarchieebene und die Schriftgröße der Überschrift.
# A first-level heading
## A second-level heading
### A third-level heading

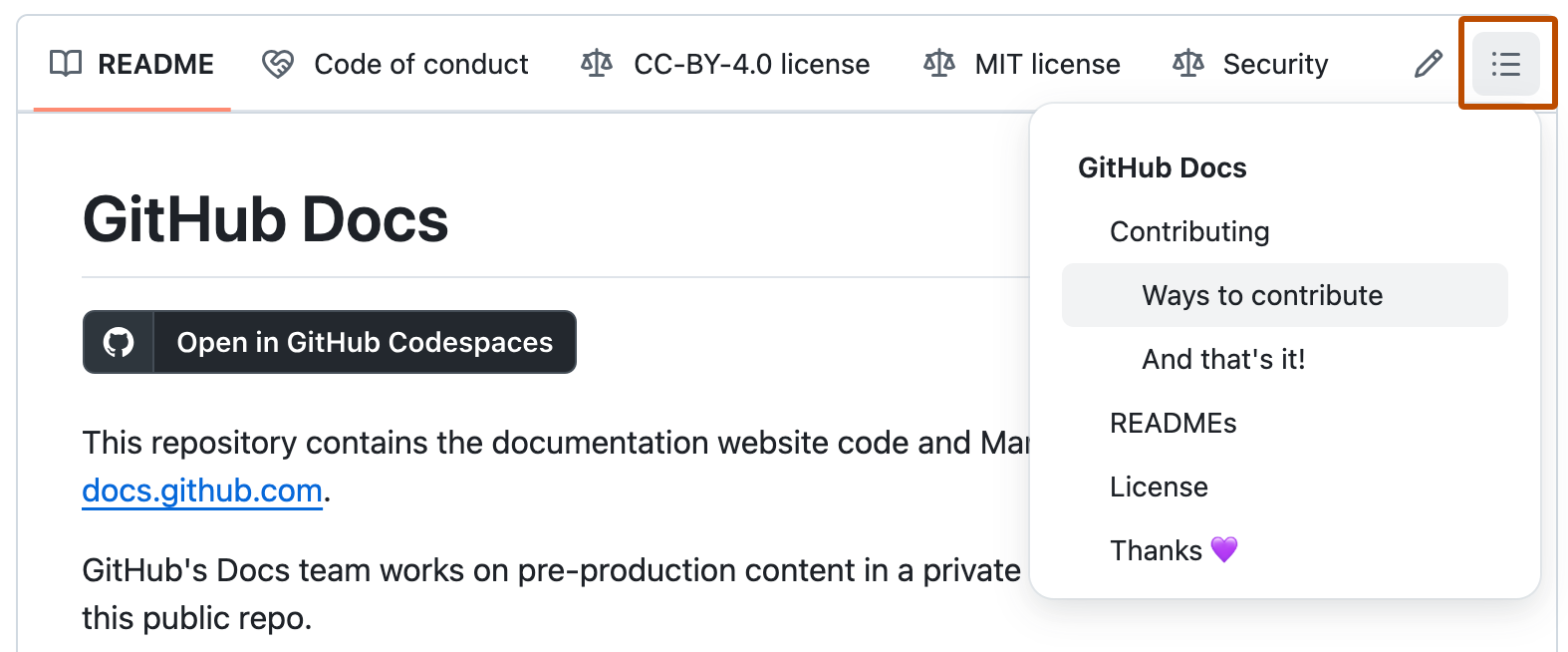
Wenn du mindestens zwei Überschriften verwendest, generiert GitHub automatisch ein Inhaltsverzeichnis, auf das du zugreifen kannst, indem du innerhalb des Dateiheaders auf klickst. Die einzelnen Überschriftentitel werden im Inhaltsverzeichnis aufgeführt, und du kannst auf einen Titel klicken, um zum gewünschten Abschnitt zu navigieren.

Formatieren von Text
Du kannst Text in Kommentarfeldern und Dateien vom Typ .md mittels Fettformatierung, Kursivformatierung, durchgestrichenem, tief- oder hochgestelltem Text hervorheben.
| Style | Syntax | Tastenkombinationen | Beispiel | Output |
|---|---|---|---|---|
| Fett | ** ** oder __ __ | BEFEHL+B (Mac) oder STRG+B (Windows/Linux) | **This is bold text** | Dieser Text ist fett. |
| Kursiv | * * oder _ _ | BEFEHL+I (Mac) oder STRG+I (Windows/Linux) | _This text is italicized_ | Dieser Text ist kursiv. |
| Durchgestrichen | ~~ ~~ | Keine | ~~This was mistaken text~~ | |
| Fett und kursiv verschachtelt | ** ** und _ _ | Keine | **This text is _extremely_ important** | Dieser Text ist sehr wichtig. |
| Alles fett und kursiv | *** *** | Keine | ***All this text is important*** | Dieser gesamte Text ist wichtig. |
| Tiefgestellt | <sub> </sub> | Keine | This is a <sub>subscript</ | Dies ist ein tiefgestellter Text. |
| Hochgestellt | <sup> </sup> | Keine | This is a <sup>superscript</ | Dies ist ein hochgestellter Text. |
Zitieren von Text
Text kann mit dem folgenden Zeichen zitiert werden: >.
Text that is not a quote
> Text that is a quote
Zitierter Text wird eingerückt und in einer anderen Schriftfarbe dargestellt.

Hinweis: In einer Unterhaltung kannst du Text in einem Kommentar automatisch zitieren, indem du den Text markierst und anschließend R drückst. Wenn du einen vollständigen Kommentar zitieren möchtest, kannst du auf und anschließend auf Antwort mit Zitat klicken. Weitere Informationen zu Tastenkombinationen findest du unter Tastenkombinationen.
Code zitieren
Du kannst Code oder einen Befehl innerhalb eines Satzes mit einfachen Backticks zitieren. Der Text innerhalb der Backticks wird nicht formatiert. Du kannst auch die Tastenkombination Command+E (Mac) oder STRG+E (Windows/Linux) verwenden, um die Backticks für einen Codeblock innerhalb einer Markdownzeile einzufügen.
Use `git status` to list all new or modified files that haven't yet been committed.

Um Code oder einen Text in einem eigenen Absatz zu formatieren, verwende dreifache Backticks.
Some basic Git commands are: ``` git status git add git commit ```

Weitere Informationen findest du unter Code-Blöcke erstellen und markieren.
Wenn du häufig Codeausschnitte und Tabellen bearbeitest, profitierst du möglicherweise von der Aktivierung einer Schriftart mit fester Breite in allen Kommentarfeldern auf GitHub Enterprise Server. Weitere Informationen finden Sie unter Informationen zum Schreiben und Formatieren bei GitHub.
Unterstützte Farbmodelle
In Issues, Pull Requests und Diskussionen kannst du mit Backticks Farben innerhalb eines Satzes aufrufen. Ein unterstütztes Farbmodell in Backticks zeigt eine Visualisierung der Farbe an.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

Hier findest du die derzeit unterstützten Farbmodelle.
| Color | Syntax | Beispiel | Output |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Hinweise:
- Ein unterstütztes Farbmodell darf keine führenden oder nachgestellten Leerzeichen innerhalb der Backticks aufweisen.
- Die Visualisierung der Farbe wird nur in Issues, Pull Requests und Diskussionen unterstützt.
Links
Du kannst einen Inlinelink erstellen, indem du den Text in eckige Klammern [ ] und die URL in runde Klammern ( ) einschließt. Du kannst auch die Tastenkombination BEFEHL+K verwenden, um einen Link zu erstellen. Wenn Text ausgewählt ist, kannst du eine URL aus der Zwischenablage einfügen, um automatisch einen Link aus der Auswahl zu erstellen.
Du kannst auch einen Markdownlink erstellen, indem du den Text markierst und die Tastenkombination BEFEHL+V verwendest. Wenn du den Text durch den Link ersetzen möchtest, verwende die Tastenkombination BEFEHL+UMSCHALT+V.
This site was built using [GitHub Pages](https://pages.github.com/).

Hinweis: GitHub Enterprise Server erstellt automatisch Links, wenn du gültige URLs in einen Kommentar einfügst. Weitere Informationen findest du unter Automatisch verlinkte Verweise und URLs.
Links zu Abschnitten
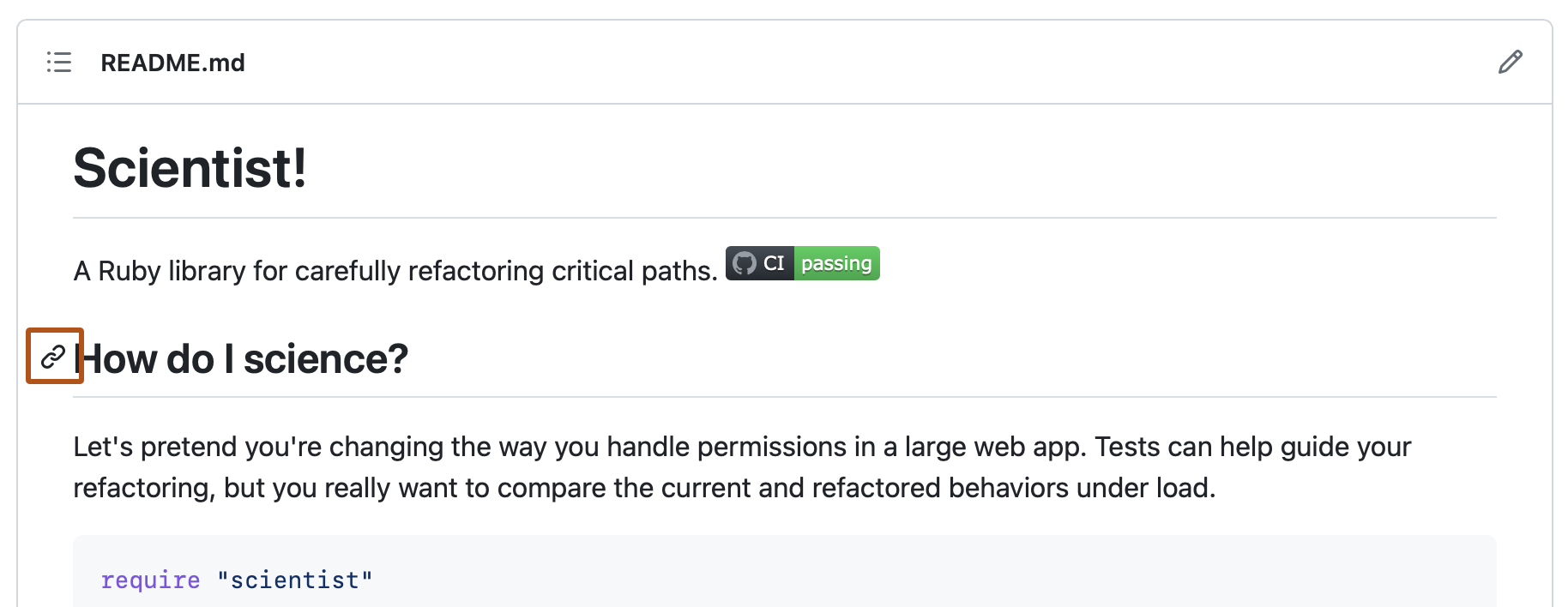
Du kannst direkt zu einem Abschnitt in einer gerenderten Datei verweisen, indem Du den Mauszeiger über den Abschnittstitel bewegst, um verfügbar zu machen.

Relative Links
Du kannst relative Links und Bildpfade in deinen gerenderten Dateien definieren, um Leser dabei zu unterstützen, in deinem Repository zu anderen Dateien zu navigieren.
Ein relativer Link ist ein Verknüpfung, die relativ zur aktuellen Datei ist. Wenn sich beispielsweise eine README-Datei im Root deines Repositorys und eine andere Datei in docs/CONTRIBUTING.md befindet, sieht der relative Link zu CONTRIBUTING.md in deiner README-Datei wie folgt aus:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Server wandelt deinen relativen Link oder den Bildpfad automatisch anhand dessen um, auf welchem Branch du dich gerade befindest, damit der Link oder der Pfad immer funktioniert. Der Pfad des Links ist relativ zur aktuellen Datei. Links, die mit / beginnen, sind relativ zum Repositorystamm. Du kannst alle relativen Linkoperanden verwenden, z. B. ./ und ../.
Relative Links sind für Benutzer, die dein Repository klonen, einfacher zu verwenden. Absolute Links funktionieren möglicherweise nicht in Klons deines Repositorys - wir empfehlen relative Links zu verwenden, um auf andere Dateien in deinem Repository zu verweisen.
Bilder
Du kannst ein Bild anzeigen, indem du ! hinzufügst und den Alternativtext mit [ ] umschließt. Alternativtext ist ein kurzer Text, der den Informationen im Bild entspricht. Umschließe dann den Link für das Bild mit Klammern ().


GitHub Enterprise Server unterstützt das Einbetten von Bildern in Issues, Pull Requests, Kommentare und Dateien vom Typ .md. Du kannst ein Bild aus deinem Repository anzeigen, einen Link zu einem Onlinebild hinzufügen oder ein Bild hochladen. Weitere Informationen findest du unter Ressourcen hochladen.
Hinweis: Wenn du ein Bild anzeigen möchtest, das sich in deinem Repository befindet, solltest du keine absoluten Links, sondern relative Links verwenden.
Hier findest du einige Beispiele für die Verwendung relativer Links zum Anzeigen eines Bilds.
| Kontext | Relativer Link |
|---|---|
In einer Datei vom Typ .md im gleichen Branch | / |
In einer Datei vom Typ .md in einem anderen Branch | / |
| In Issues, Pull Requests und Kommentaren des Repositorys | ../ |
In einer Datei vom Typ .md in einem anderen Repository | / |
| In Issues, Pull Requests und Kommentaren eines anderen Repositorys | ../ |
Hinweis: Die letzten beiden relativen Links in der obigen Tabelle funktionieren nur für Bilder in einem privaten Repository, wenn der Betrachter mindestens Lesezugriff auf das private Repository besitzt, das die Bilder enthält.
Weitere Informationen findest du unter Relative Links.
Design angeben, in dem ein Bild angezeigt wird
Du kannst das Design angeben, für das ein Bild in Markdown angezeigt wird, indem du das HTML-Element <picture> in Kombination mit dem Medienfeature prefers-color-scheme verwendest. Wir unterscheiden zwischen hellem und dunklem Farbmodus. Es sind also zwei Optionen verfügbar. Du kannst diese Optionen verwenden, um Bilder anzuzeigen, die für dunkle oder helle Hintergründe optimiert sind. Das ist besonders bei transparenten PNG-Bildern hilfreich.
Der folgende Code zeigt beispielsweise ein Bild einer Sonne für helle Designs und einen Mond für dunkle Designs an:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Die Methode zum Angeben von Bildern basierend auf dem Design mithilfe eines Fragments, das an die URL angefügt ist (#gh-dark-mode-only oder #gh-light-mode-only), ist veraltet und wird zugunsten der oben beschriebenen neuen Methode entfernt.
Listen
Du kannst eine ungeordnete Liste erstellen, indem du einer Textzeile oder mehreren Textzeilen -, * oder + voranstellst.
- George Washington
* John Adams
+ Thomas Jefferson

Um deine Liste zu ordnen, stelle jeder Zeile eine Zahl voran.
1. James Madison
2. James Monroe
3. John Quincy Adams

Verschachtelte Listen
Du kannst eine verschachtelte Liste erstellen, indem du ein Listenelement oder mehrere Listenelemente unter einem anderen Element einrückst.
Beim Web-Editor in GitHub Enterprise Server oder bei einem Texteditor wie Visual Studio Code, der eine Festbreitenschriftart verwendet, kannst du deine Liste visuell ausrichten. Gib vor dem einzurückenden Listenelement so viele Leerzeichen ein, bis das Listenzeichen (- oder *) direkt unter dem ersten Zeichen des darüber liegenden Elements liegt.
1. First list item
- First nested list item
- Second nested list item
Hinweis: Im webbasierten Editor kannst du eine oder mehrere Textzeilen ein- oder ausrücken, indem du zuerst die gewünschten Zeilen markierst und dann TAB bzw. UMSCHALT+TAB drückst.


Um eine verschachtelte Liste im Kommentareditor auf GitHub Enterprise Server zu erstellen, der keine nicht proportionale Schriftart verwendet, kannst du Dir das Listenelement direkt über der verschachtelten Liste ansehen und die Anzahl der Zeichen zählen, die vor dem Inhalt dieses Elements stehen. Gib diese Anzahl an Leerzeichen dann vor dem untergeordneten Listenelement ein.
In diesem Beispiel kannst du ein untergeordnetes Listenelement unter dem Listenelement 100. First list item hinzufügen, indem du das untergeordnete Listenelement mindestens fünf Leerzeichen weit einrückst, da sich vor First list item fünf Zeichen (100 .) befinden.
100. First list item
- First nested list item

Du kannst mit derselben Methode mehrere Ebenen an verschachtelten Listen erstellen. Ein Beispiel: Da das erste geschachtelte Listenelement vor dem geschachtelten Listeninhalt First nested list item sieben Zeichen (␣␣␣␣␣-␣) enthält, musst du das zweite geschachtelte Listenelement um mindestens zwei weitere Zeichen (mindestens neun Leerzeichen) einrücken.
100. First list item
- First nested list item
- Second nested list item

Weitere Beispiele findest du in der Spezifikation zu GitHub Flavored Markdown.
Personen und Teams erwähnen
Du kannst eine Person oder ein Team in GitHub Enterprise Server erwähnen, indem du @ sowie den Benutzer- oder Teamnamen eingibst. Dadurch wird eine Benachrichtigung ausgelöst und die Aufmerksamkeit auf die Unterhaltung gelenkt. Wenn du einen Kommentar bearbeitest und dabei den Benutzer- oder Teamnamen erwähnst, wird die Person respektive das Team ebenfalls benachrichtigt. Weitere Informationen zu Benachrichtigungen findest du unter Informationen zu Benachrichtigungen.
Hinweis: Eine Person wird nur über eine Erwähnung benachrichtigt, wenn die Person Lesezugriff auf das Repository hat. Falls das Repository einer Organisation gehört, muss die Person außerdem der Organisation angehören.
@github/support What do you think about these updates?

Wenn du ein übergeordnetes Team erwähnst, erhalten auch die Mitglieder untergeordneter Teams Benachrichtigungen, was die Kommunikation mit mehreren Personengruppen erleichtert. Weitere Informationen findest du unter Informationen zu Teams.
Wenn du das Zeichen @ eingibst, wird eine Liste der Personen oder Teams eines Projektes angezeigt. Diese Liste wird während deiner Eingabe gefiltert. Wenn du den Namen der gewünschten Person respektive des gewünschten Teams siehst, kannst du ihn mit den Pfeiltasten auswählen und die Tabulator- oder Eingabetaste drücken, um den Namen zu vervollständigen. Gib für Teams @organization/team-name ein. Daraufhin wird die Unterhaltung für alle Mitglieder des Teams abonniert.
Die automatisch vervollständigten Ergebnisse sind auf Repository-Mitarbeiter und andere Thread-Teilnehmer beschränkt.
Auf Issues und Pull Requests verweisen
Du kannst eine Liste vorgeschlagener Issues und Pull Requests im Repository anzeigen, indem du # eingibst. Gib die Nummer des Issues oder Pull Requests ein, um die Liste zu filtern, und drücke dann die Tabulator- oder Eingabetaste, um das markierte Ergebnis zu vervollständigen.
Weitere Informationen findest du unter Automatisch verlinkte Verweise und URLs.
Auf externe Ressourcen verweisen
Wenn benutzerdefinierte Autolink-Referenzen für ein Repository konfiguriert sind, werden Verweise auf externe Ressourcen, beispielsweise ein JIRA-Issue oder ein Zendesk-Ticket, in verkürzte Links umgewandelt. Wenn Du wissen möchtest, welche automatische Verknüpfungen in Deinem Repository verfügbar sind, wende Dich an eine Person mit Administratorberechtigungen für das Repository. Weitere Informationen findest du unter Automatische Verlinkungen von externen Ressourcen konfigurieren.
Ressourcen hochladen
Zum Hochladen von Ressourcen (beispielsweise Bilder) kannst du Drag&Drop verwenden, die Ressourcen über einen Dateibrowser auswählen oder sie einfügen. Du kannst Ressourcen in Issues, Pull Requests, Kommentare und Dateien vom Typ .md in deinem Repository hochladen.
Emojis verwenden
Du kannst deinem Text Emojis hinzufügen, indem du :EMOJICODE:, einen Doppelpunkt gefolgt vom Namen des Emojis, eingibst.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

Wenn du : eingibst, wird eine Liste mit vorgeschlagenen Emojis angezeigt. Die Liste wird bei der Eingabe gefiltert. Wenn du das gewünschte Emoji siehst, drücke TAB oder die EINGABETASTE, um das hervorgehobene Ergebnis zu vervollständigen.
Eine vollständige Liste der verfügbaren Emojis und Codes findest du im Spickzettel für Emojis.
Absätze
Um einen neuen Absatz zu erstellen, lasse eine Zeile zwischen den Textzeilen leer.
Fußnoten
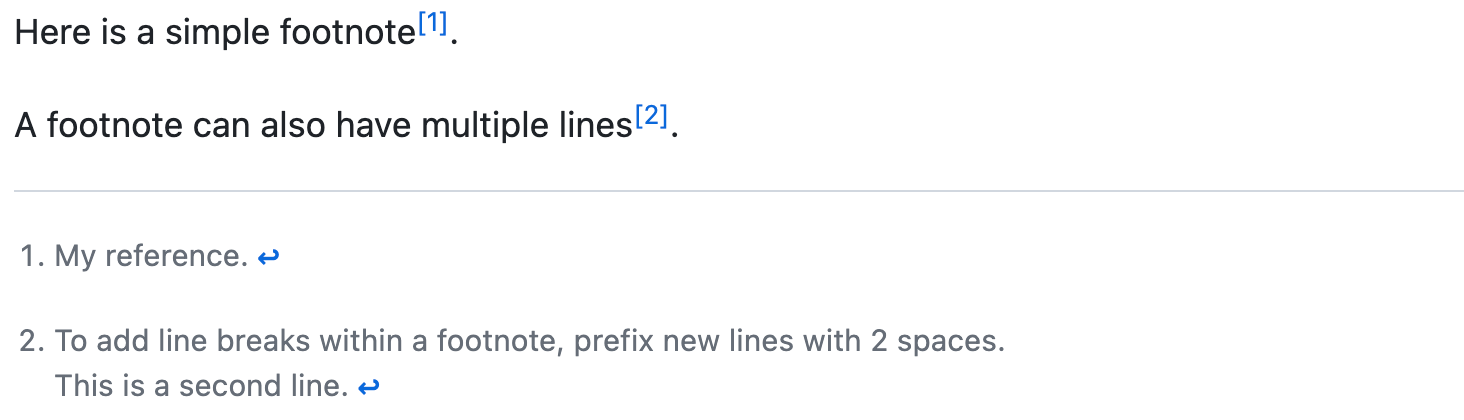
Mit der folgenden Klammersyntax kannst du deinem Inhalt Fußnoten hinzufügen:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
Die Fußnote wird wie folgt gerendert:

Hinweis: Die Position einer Fußnote in deinem Markdown hat keinen Einfluss darauf, wo die Fußnote gerendert wird. Du kannst eine Fußnote direkt nach dem Verweis auf die Fußnote schreiben, und die Fußnote wird trotzdem am unteren Rand des Markdowns gerendert.
In Wikis werden Fußnoten nicht unterstützt.
Inhalt mit Kommentaren ausblenden
Du kannst GitHub Enterprise Server anweisen, Inhalt aus dem gerenderten Markdown auszublenden, indem du den Inhalt in einem HTML-Kommentar platzierst.
<!-- This content will not appear in the rendered Markdown -->
Markdown-Formatierung ignorieren
Du kannst GitHub Enterprise Server anweisen, die Markdown-Formatierung zu ignorieren (oder zu umgehen), indem du \ vor dem Markdown-Zeichen platzierst.
Let's rename \*our-new-project\* to \*our-old-project\*.

Weitere Informationen zu umgekehrten Schrägstrichen findest du in der Markdown-Syntax von Daring Fireball.
Hinweis: Die Markdownformatierung wird im Titel eines Issues oder eines Pull Requests nicht ignoriert.
Deaktivieren des Markdown-Renderings
Wenn du eine Markdowndatei anzeigst, kannst du oben in der Datei auf klicken, um das Rendern von Markdown zu deaktivieren und stattdessen den Quelltext der Datei anzuzeigen.

Durch das Deaktivieren des Markdownrenderings kannst du die Funktionen der Quellenansicht nutzen, wie z. B. Zeilenverknüpfungen, die beim Anzeigen von gerenderten Markdowndateien nicht verfügbar sind.