默认情况下,GitHub Codespaces 在停止且保持 30 天的非活动状态后会自动删除。
但是,由于 GitHub Codespaces 会产生存储费用,因此,你可能希望通过在 GitHub Codespaces 的个人设置中更改默认期限来减少保持期。 有关存储费用的详细信息,请参阅“关于 GitHub Codespaces 的计费”。
注意:无论你是否设置了个人 codespace 保持期,最好养成删除不再需要的 codespace 的习惯。 有关详细信息,请参阅“删除代码空间”。
无论 codespace 是否包含未推送的更改,自动删除都会进行。 若要防止 codespace 的自动删除,只需再次打开此 codespace 即可。 每次连接到 codespace 时保持期都会重置,并且当 codespace 停止时,保留倒计时将重新开始。
如果存储库属于某一组织,此组织所有者可能已为整个组织设置了保持期。 如果此期限小于个人设置中的默认保持期,则组织保持期将应用于为此存储库创建的 codespace。 有关详细信息,请参阅“限制 codespace 的保持期”。
每个 codespace 都有自身的保持期。 因此,你可能有不同保持期的 codespace。 例如,如果:
- 你创建了一个 codespace,更改了你的默认保持期,然后创建了另一个 codespace。
- 你使用 GitHub CLI 创建了一个 codespace,并指定了一个不同的保持期。
- 你为组织拥有的存储库创建了一个 codespace,该存储库拥有组织设置中配置的保持期。 你创建的 codespace 的所有权显示在“你的 codespace”页上。
注意:保持期是按天指定的。 一天表示一个 24 小时的期限,从停止 codespace 那一天的那一刻起。
设置 codespace 的默认保持期
-
在任何页面的右上角,单击个人资料照片,然后单击“设置”。

-
在边栏的“代码、规划和自动化”部分中,单击“ Codespaces”。
-
在“默认保持期”下,输入你希望 codespace 在停止后默认将保留的天数。

你可以在
0到30天之间设置默认的保持期。警告:将期限设置为
0将导致 codespace 在停止时或由于处于非活动状态而超时时被立即删除。 有关详细信息,请参阅“设置 GitHub Codespaces 超时期限”。 -
单击“保存” 。
使用 GitHub CLI 创建 codespace 时,可以重写此默认值。 如果在指定了更短保持期的组织中创建 codespace,则组织级别的值将重写你的个人设置。
如果设置的保持期超过一天,你将在删除的前一天收到电子邮件通知。
检查自动删除之前剩余的时间
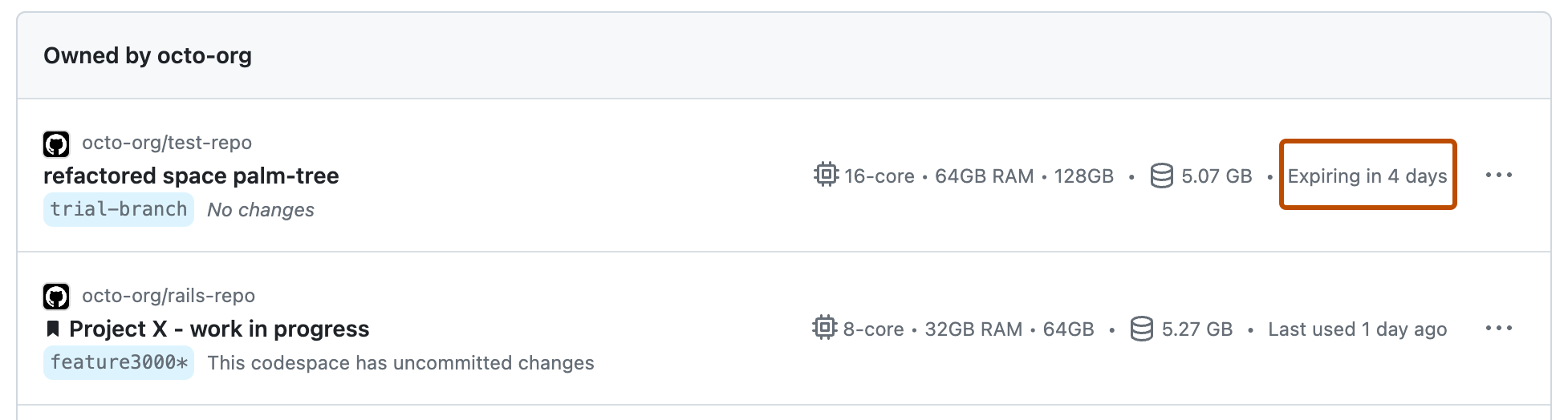
可以查看 codespace 是否即将自动删除。
当处于非活动状态的 codespace 的保持期即将结束时,这将在 GitHub 上的 codespace 列表中指明:https://github.com/codespaces。

避免自动删除 codespace
你可能有一个 codespace,希望其保持期长于个人设置中定义的保持期。 可使用“保留 codespace”选项实现此目的。 选择此选项时,codespace 将无限期保留,直到手动将其删除。
注意:“保留 codespace”选项不适用于受组织保留策略影响的组织拥有的 codespace。
如果 codespace 归个人 GitHub 帐户所有,则 codespace 会产生存储成本或使用包含的存储限额。 因此,应注意无限期存储 codespace 的成本影响。 有关详细信息,请参阅“关于 GitHub Codespaces 的计费”。
-
在 GitHub.com 的左上角,选择 ,然后单击“ Codespace”****,转到 github.com/codespaces 上的“你的 codespace”页面。
-
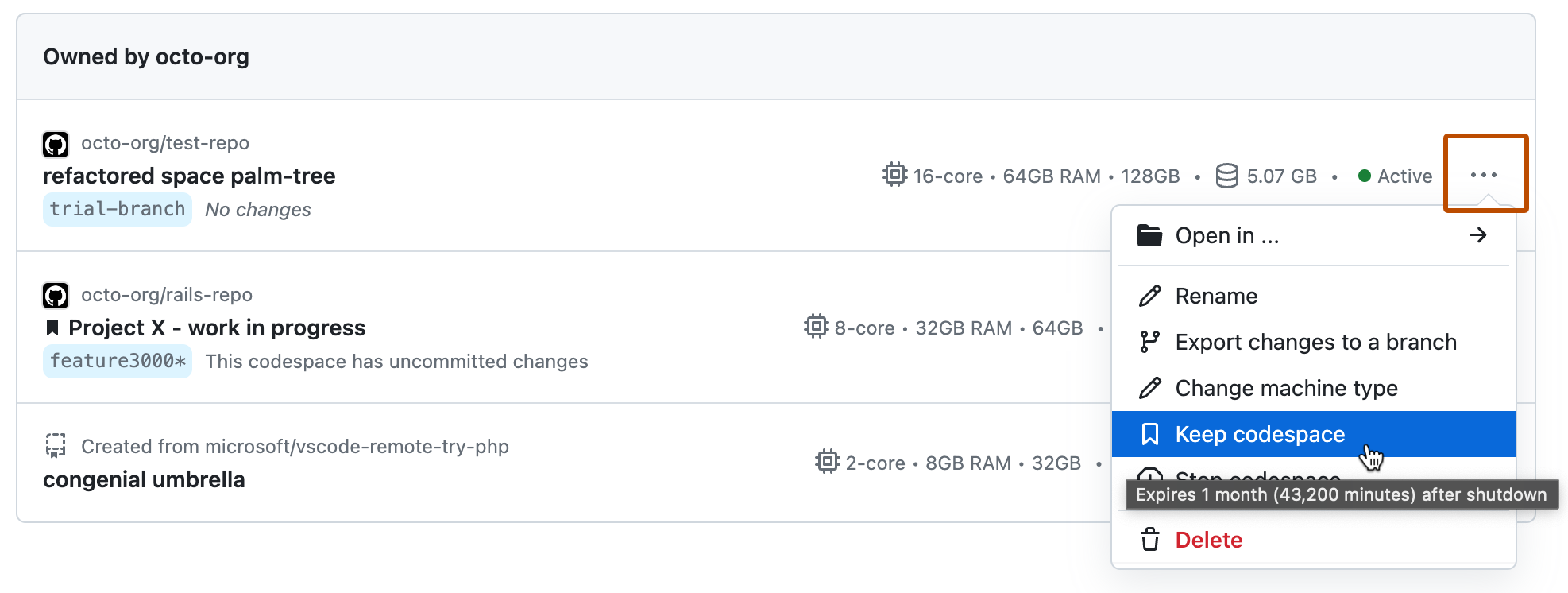
在要避免自动删除的 codespace 的右侧,单击“”,然后单击“ 保留 codespace”。

避免自动删除的 codespace 在 codespace 列表中用书签图标 () 表示。

设置 codespace 的保持期
如果已安装 GitHub CLI,则可以使用它来处理 GitHub Codespaces。 有关 GitHub CLI 的安装说明,请参阅 GitHub CLI 存储库。
若要在创建 codespace 时设置 codespace 保持期,请将 --retention-period 标志与 codespace create 子命令一起使用。 按天数指定期限。 期限必须介于 0 到 30 天之间。
gh codespace create --retention-period DAYS
如果在创建 codespace 时未指定保持期,则将使用默认保持期或组织保持期,具体视哪个保持期的期限较低。 有关设置默认保持期的信息,请单击此页面上的“Web 浏览器”选项卡。
若要详细了解 GitHub CLI,请参阅“关于 GitHub CLI”。
指定保持期
可以通过 Web 浏览器在 GitHub.com 上设置默认保持期。 或者,如果使用 GitHub CLI 创建 codespace,则可以为该特定 codespace 设置保持期。 有关详细信息,请单击上面相应的选项卡。
检查 codespace 是否即将被自动删除
可以在 Visual Studio Code 桌面应用程序中检查 codespace 是否即将自动删除。
-
在 VS Code 的活动栏中,单击“远程资源管理器”图标。

注意:如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
-
从“远程资源管理器”右上角的下拉菜单中选择“GitHub Codespaces”(如果尚未选择)。
-
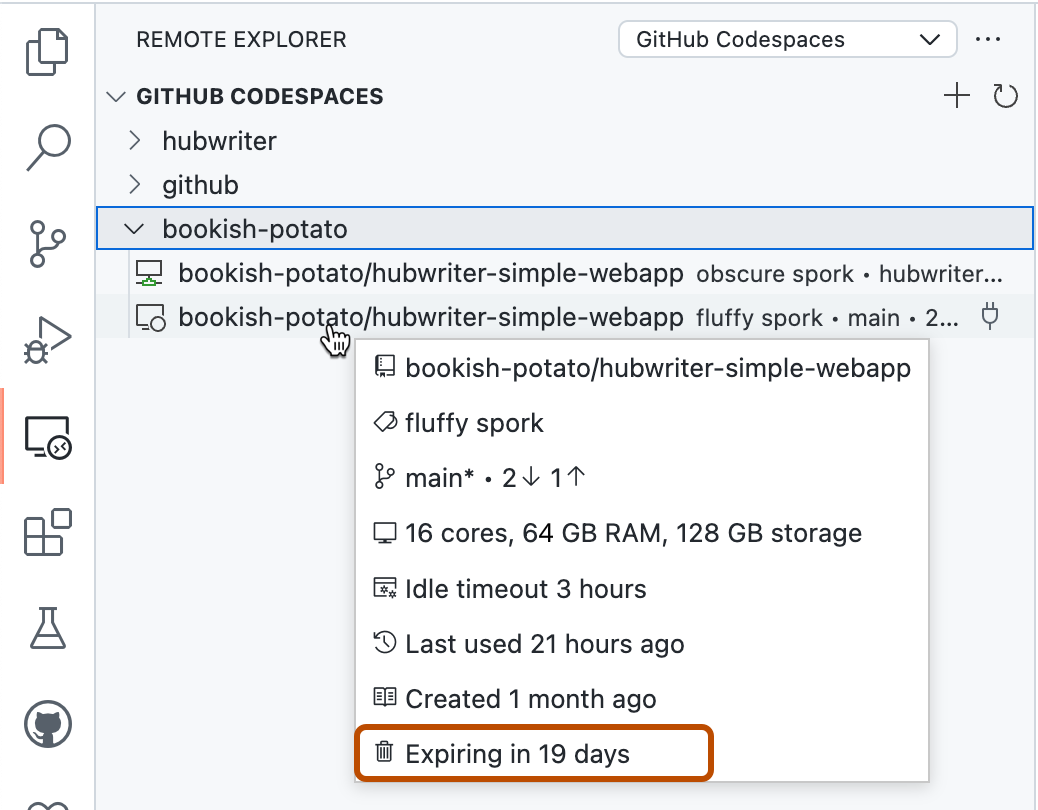
在“GITHUB CODESPACES”下,将鼠标指针放置在你感兴趣的 codespace 上。 随即将显示一个弹出框,其中显示了有关 codespace 的信息。
如果 codespace 即将接近保持期的末尾,则会包含一行,告知此期限何时到期。