关于个性化 Codespaces
在使用任何开发环境时,根据您的喜好和工作流程自定义设置和工具是一个重要步骤。 GitHub Codespaces 支持两种将 codespace 个性化的主要方法。
- 设置同步 - 可以在桌面应用程序与 VS Code Web 客户端之间同步 Visual Studio Code 设置。
- Dotfiles - 可以使用
dotfiles存储库指定脚本、shell 首选项和其他配置。
GitHub Codespaces 个性化适用于你创建的任何代码空间。
项目维护员还可以定义默认配置,将应用到任何人创建的仓库的每个代码空间。 有关详细信息,请参阅“开发容器简介”。
设置同步
设置同步可让你在机器和 VS Code 实例中同步配置,如设置、键盘快捷方式、片段、扩展和 UI 状态。 有关详细信息,请参阅 VS Code 文档中的“设置同步”。
同步的设置缓存在云中。 如果在 codespace 中打开了“设置同步”,则会将你在 codespace 中对设置所做的更新推送到云中,并将你从其他位置推送到云的更新拉入 codespace。
例如,“设置同步”的常见用途是将设置从用于本地工作的 VS Code 桌面应用程序同步到在浏览器中打开的 codespace。 为此,需要执行以下操作。
- 在桌面应用程序中打开“设置同步”。 有关详细信息,请参阅 VS Code 文档中的“设置同步”。
- 在 GitHub Codespaces 的用户首选项中启用“设置同步”。 有关详细信息,请参阅“管理‘设置同步’的首选项”。
- (可选)如果要将设置更改从 codespace 同步回桌面应用程序,请在 codespace 中打开“设置同步”,并将创建 codespace 的存储库添加到受信任存储库列表中。 有关详细信息,请参阅“在 codespace 中打开‘设置同步’”。
或者,你可能希望在 Web 客户端中打开的所有 codespace 中使用相同的设置,同时使本地 VS Code 应用程序不受影响。 为此,需要执行以下操作。
- 在 codespace 中,根据需要配置设置,然后在 codespace 中打开“设置同步”,将设置推送到云。 执行此操作时,系统会自动在 GitHub Codespaces 的用户首选项中启用“设置同步”,因此你的设置将被拉取到所有新的 codespace 中。 有关详细信息,请参阅“在 codespace 中打开‘设置同步’”。
- 在桌面应用程序中,保持“设置同步”处于关闭状态,或将设置同步到其他帐户。
关于 codespaces 中的“设置同步”
默认情况下,是否在 codespace 中启用“设置同步”,以及缓存的设置与 codespace 中设置之间的关系取决于多种因素。 这些因素包括打开 codespace 的编辑器、GitHub 上的用户首选项,以及受信任的存储库列表。
对于在 VS Code 桌面应用程序中打开的 codespace,如果之前已在应用程序中打开“设置同步”,则“设置同步”将保持打开状态。 如果“设置同步”处于打开状态,则设置将同步到云或从云同步。
对于在 VS Code Web 客户端中打开的 codespace,默认情况下禁用“设置同步”。 这意味着 codespace 中的 VS Code 实例使用默认主题和设置。
如果使用 Web 客户端并希望 codespace 使用缓存的同步设置,则可以在 GitHub 上的用户首选项中启用“设置同步”。 有关详细信息,请参阅“管理‘设置同步’的首选项”。 如果在 Web 客户端中打开 codespace,然后在 codespace 中打开“设置同步”,则会自动在用户首选项中启用“设置同步”。
在用户首选项中启用“设置同步”时,对于在 Web 客户端中打开的 codespace,“设置同步”的行为取决于受信任的存储库列表。
-
如果从信任的存储库创建 codespace,则“设置同步”在 codespace 中默认处于打开状态,因此设置将同步到云或从云同步。
-
如果从尚未添加到受信任存储库列表的存储库创建 codespace,则同步将单向进行,并且只能同步一次。 创建 codespace 时,会将你的设置从云中缓存的设置拉取到 codespace 中,但此后,“设置同步”在 codespace 中处于关闭状态。 这意味着对 codespace 中的设置所进行的更新不会推送回云,在创建 codespace 后,从其他位置对缓存的设置所进行的任何更新都不会反映在 codespace 中。
如果在 codespace 中打开“设置同步”,系统会提示将存储库添加到受信任的存储库列表。 有关详细信息,请参阅“在 codespace 中打开‘设置同步’”。
GitHub Codespaces 的受信任存储库列表在 GPG 验证和设置同步功能之间共享。 假设你已启用这两项功能,如果添加了用于 GPG 验证的选定的受信任存储库列表,则会在从这些存储库创建的 codespace 中启用“设置同步”。 如果信任用于设置同步的新存储库,则会为同一存储库启用 GPG 验证。 尽管这些功能共享相同的受信任存储库列表,但你可以单独启用或禁用 GPG 验证和设置同步。
注意:如果之前已为所有存储库启用了 GPG 验证,建议更改首选项以使用所选的受信任存储库列表。 有关详细信息,请参阅“GitHub Codespaces 中的安全性”。
有关管理 GPG 验证首选项的详细信息,请参阅“管理 GitHub Codespaces 的 GPG 验证”。
管理“设置同步”的首选项
如果在用户首选项中启用“设置同步”,在 VS Code Web 客户端中打开的 codespace 将从云中拉取缓存的设置,从受信任的存储库创建的 codespace 将与缓存的设置双向同步。
-
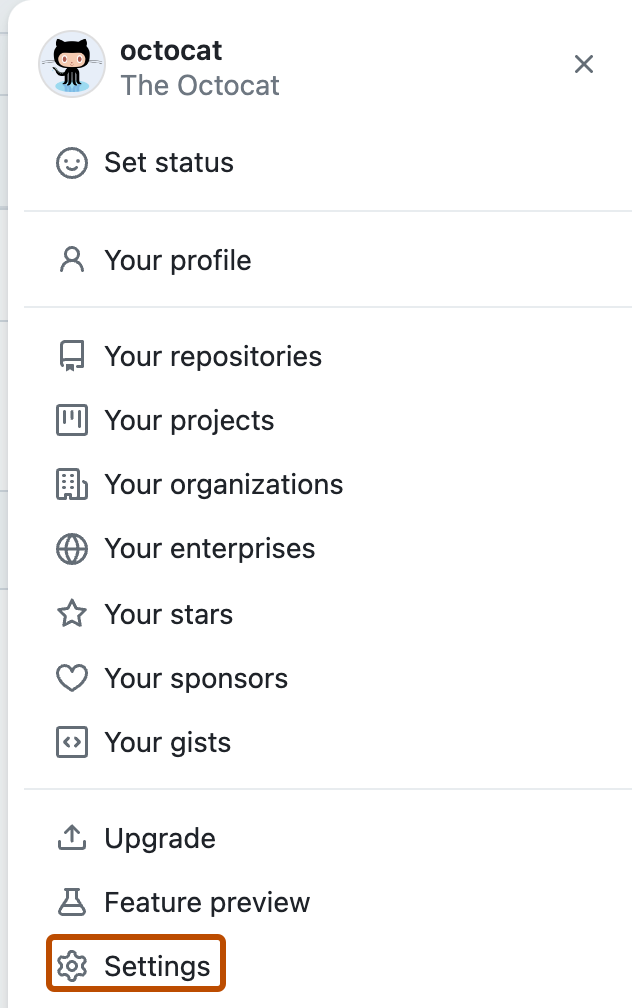
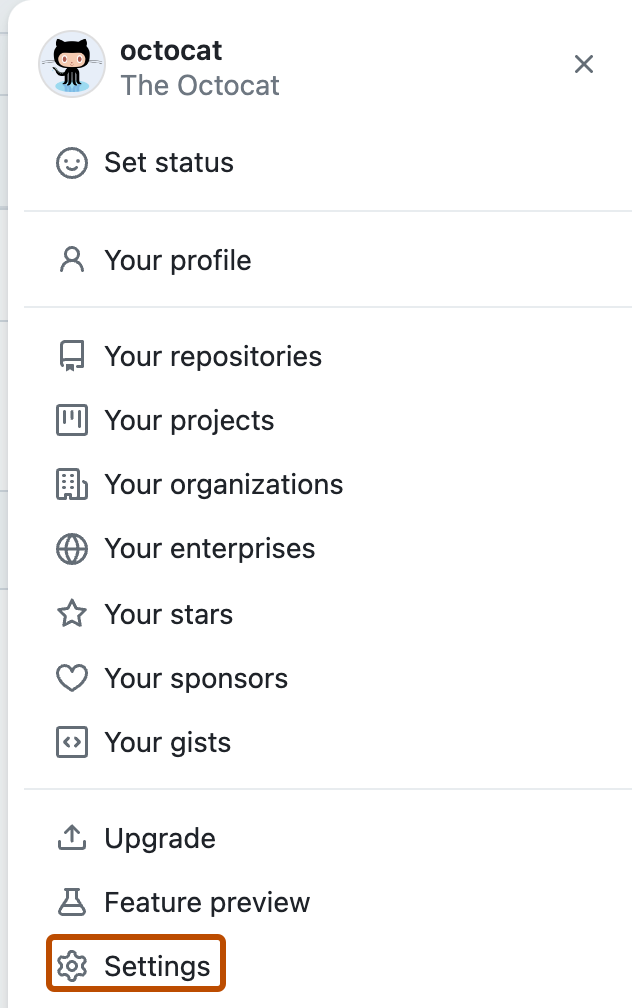
在任何页面的右上角,单击个人资料照片,然后单击“设置”。

-
在边栏的“代码、规划和自动化”部分中,单击“ Codespaces”。
-
若要启用或禁用“设置同步”,请在“设置同步”下选择或取消选择“启用”。
-
若要更改受信任的存储库以进行 GPG 验证和设置同步,请在“受信任的存储库”下,选择“所有存储库”,或选择“所选存储库”,然后使用“选择存储库”下拉列表添加信任的存储库。
注意:建议使用选择的受信任存储库列表。 有关详细信息,请参阅“GitHub Codespaces 中的安全性”。
更新将在新的 codespaces 中生效。 但是,可以在现有的 codespace 中打开“设置同步”。 有关详细信息,请参阅“在 codespace 中打开‘设置同步’”。
在 codespace中打开“设置同步”
注意:应仅在从信任的存储库中创建的 codespace 中启用“设置同步”。 有关详细信息,请参阅“GitHub Codespaces 中的安全性”。
以下过程介绍如何在 Web 客户端中打开的 codespace 中打开“设置同步”。 有关在 VS Code 桌面应用程序中打开“设置同步”的信息,请参阅 VS Code 文档中的“设置同步”。
-
在 VS Code 中的“活动栏”的底部,选择“”,然后单击“登录以同步设置”。
-
如果创建 codespace 的存储库不在受信任的存储库列表中,则会打开一个浏览器窗口,要求你授权“设置同步”的其他权限。如果信任存储库,请单击“授权”,然后关闭浏览器窗口。 codespace 将重新加载并显示最新的同步设置。
注意:如果在用户首选项中禁用了“设置同步”,并且已将受信任的存储库设置为所有存储库,则会看到有关为所有存储库启用“设置同步”的警告。 查看警告并选择是为所有存储库启用“设置同步”,还是修改受信任的存储库列表。
-
若要配置要同步的设置,请使用 Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux) 打开命令面板,然后开始键入“设置同步”。 单击“设置同步: 配置...”。
-
选择要同步的设置,然后单击“确定”。

在 codespace 中关闭“设置同步”
可以关闭设置同步以停止与 VS Code 的实例之间的设置同步。
当你关闭 codespace 中的设置同步时,新 codespace 将继续使用上次将设置推送到云时缓存的设置。 如果对 codespace 使用 VS Code Web 客户端,并且希望 codespace 使用默认设置而不是缓存的设置,则可以禁用设置同步。有关详细信息,请参阅“管理设置同步的首选项”。
如果要在 VS Code 的所有实例(包括桌面应用程序)中恢复使用默认的 VS Code 设置,可以在关闭“设置同步”时清除云中的缓存。
-
如果设置同步当前在 VS Code 实例中处于关闭状态,并且你想要清除缓存的设置,则必须首先将其打开。 有关说明,请参阅“个性化你帐户的 GitHub Codespaces”。
-
在活动栏底部,选择 ,然后单击“设置同步已打开”。
-
在下拉列表中,单击“设置同步: 关闭”。

-
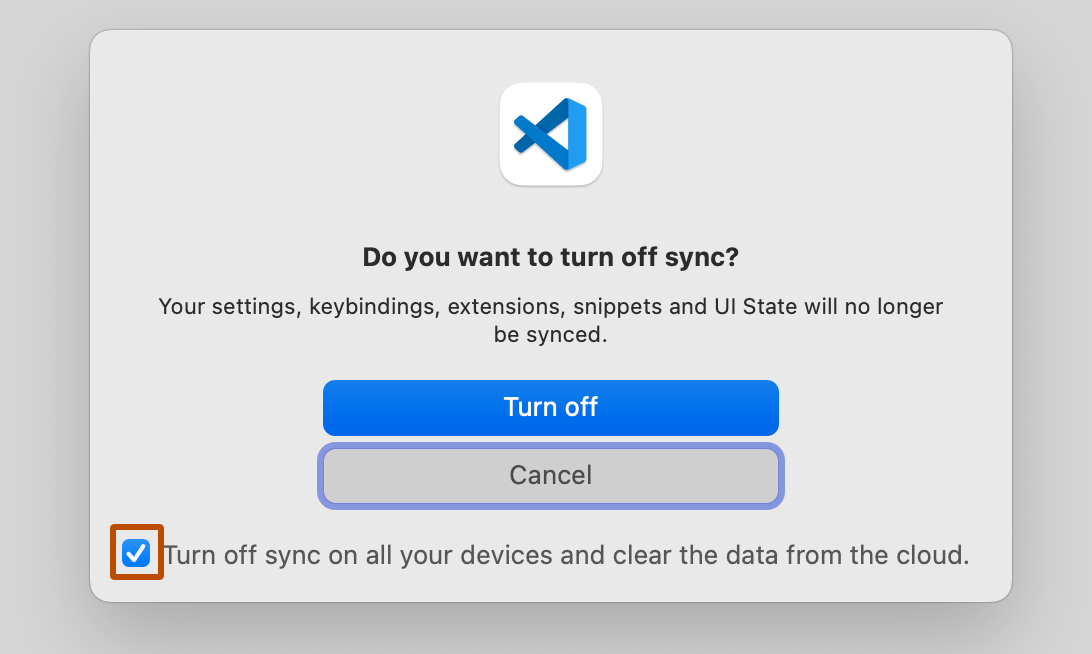
若要清除缓存的设置,请在对话框中选择“关闭所有设备上的同步并清除云中的数据”。

-
单击“关闭”。
Dotfiles
Dotfiles 是类似 Unix 的系统上以 . 开头的文件和文件夹,用于控制系统上应用程序和 shell 的配置。 您可以在 GitHub 上的仓库中存储和管理 dotfiles。 有关 dotfiles 存储库中所含内容的建议和教程,请参阅 GitHub 执行 dotfiles。
dotfiles 仓库可能包括 shell 别名和首选项、您想要安装的任何工具或您想要执行的任何其他代码个性化。
可以在个人 GitHub Codespaces 设置中选择存储库,将 GitHub Codespaces 配置为使用你拥有的任何存储库中的 dotfiles。
创建新的 codespace 时,GitHub 会将所选点文件存储库克隆到 codespace 环境,并查找以下文件之一来设置环境。
- install.sh
- install
- bootstrap.sh
- bootstrap
- script/bootstrap
- setup.sh
- setup
- script/setup
如果未找到这些文件,则所选 dotfiles 存储库中以 . 开头的文件或文件夹通过符号链接到代码空间的 ~ 或 $HOME 目录。
对所选 dotfiles 仓库所做的任何更改只会应用到每个新的代码空间,而不影响任何现有的代码空间。
注意:目前,Codespaces 不支持通过 dotfiles 存储库将 VS Code 的用户范围的设置进行个性化。 可以为项目存储库中的特定项目设置默认“工作区”和“远程 [Codespaces]”设置。 有关详细信息,请参阅“开发容器简介”。
为 Codespaces 启用 dotfiles 存储库
可以使用所选的 dotfiles 存储库来将 GitHub Codespaces 环境个性化。 选择 dotfiles 存储库后,可以向其中添加脚本、首选项和配置。 然后,需要从个人 GitHub Codespaces 设置页面启用 dotfiles。
警告:Dotfiles 能够运行任意脚本,这些脚本可能包含意外或恶意代码。 在安装 dotfiles 存储库之前,我们建议检查脚本以确保它们不会执行任何意外操作。
-
在任何页面的右上角,单击个人资料照片,然后单击“设置”。

-
在边栏的“代码、规划和自动化”部分中,单击“ Codespaces”。
-
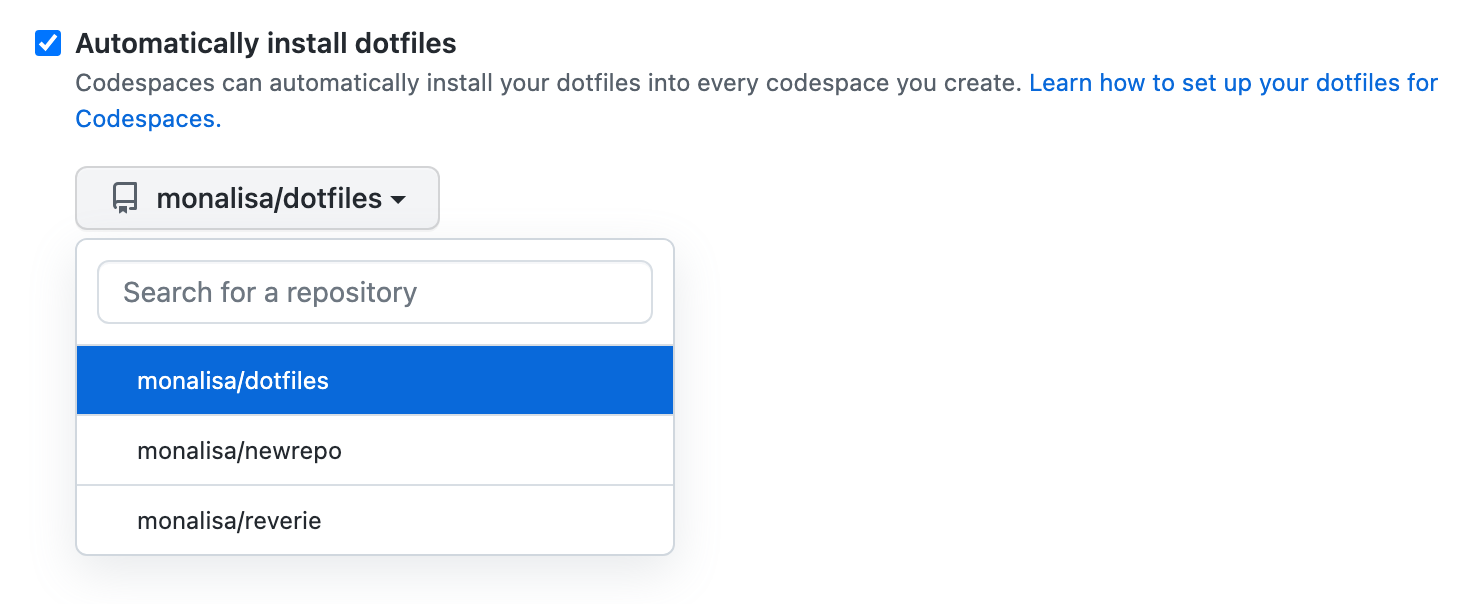
在“Dotfiles”下,选择“自动安装 dotfiles”,以便 GitHub Codespaces 自动将 dotfiles 安装到你创建的每个新 codespace 中。

-
使用下拉列表选择要从中安装点文件的存储库。

您可以随时将更多脚本、首选项、配置文件添加到 dotfiles 存储库或编辑现有文件。 对设置的更改将仅由新的代码空间选取。
如果你的 codespace 无法从 dotfiles 获取配置设置,请参阅“对 GitHub Codespaces 的个性化选项进行故障排除”。
其他可用设置
还可以使用个人设置中的其他选项对 GitHub Codespaces 进行个性化设置:
- 要启用 GPG 验证,请参阅“管理 GitHub Codespaces 的 GPG 验证”。
- 要设置编辑器,请参阅“设置 GitHub Codespaces 的默认编辑器”。
- 要设置 codespace 在自动停止之前可以保持未使用状态的时间长度,请参阅“设置 GitHub Codespaces 超时期限”。
- 要设置保留未使用 codespace 的期限,请参阅“配置 codespace 的自动删除”。
- 要设置默认区域,请参阅“设置 GitHub Codespaces 的默认区域”。
延伸阅读
- “创建新仓库”
- “深入了解 GitHub Codespaces”
- “自定义代码空间”
- “管理代码空间”