Сведения о создании схем
Схемы можно создавать в Markdown с помощью четырех разных синтаксисов: русалок, geoJSON, topoJSON и STL ASCII. Отрисовка диаграмм доступна в GitHub Issues, GitHub Discussions, запросах на вытягивание, вики-страницах и файлах Markdown.
Создание схем mermaid
Mermaid — это инструмент наподобие Markdown, который преобразует текст в схемы. Например, Mermaid может отображать блок-схемы, схемы последовательностей, круговые диаграммы и др. Дополнительные сведения см. в документации по Mermaid.
Чтобы создать схему Mermaid, добавьте фрагмент разметки Mermaid в блок кода с ограждением, указав идентификатор языка mermaid. Дополнительные сведения о создании блоков кода см. в разделе Создание и выделение блоков кода.
Например, можно создать блок-диаграмму, указав значения и стрелки.
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

Note
При использовании синтаксиса Mermaid на GitHubмогут возникнуть ошибки при запуске стороннего подключаемого модуля Mermaid.
Проверка версии русалки
Чтобы гарантировать, что GitHub поддерживает синтаксис русалки, проверьте используемую в настоящее время версию mermaid.
```mermaid
info
```
Создание карт GeoJSON и TopoJSON
Для создания интерактивных карт можно использовать синтаксис GeoJSON или TopoJSON. Чтобы создать карту, добавьте разметку GeoJSON или TopoJSON в блок кода с ограждением, указав идентификатор синтаксиса geojson или topojson. Дополнительные сведения см. в разделе Создание и выделение блоков кода.
Чтобы отобразить интерактивные карты, администратор сайта должен настроить функцию для ваш экземпляр GitHub Enterprise Server. Дополнительные сведения см. в разделе Настройка интерактивных карт.
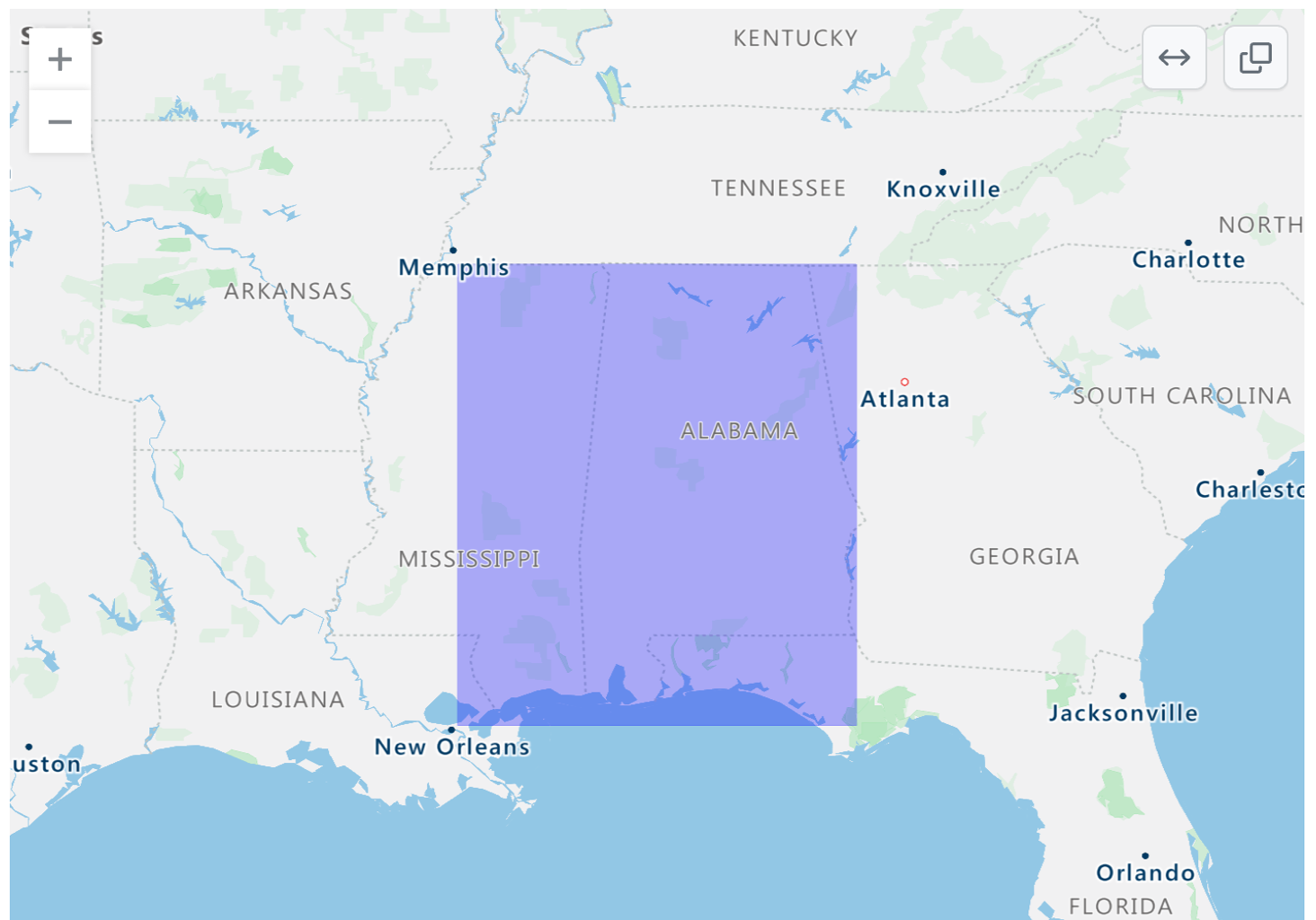
Использование GeoJSON
Например, можно создать карту, указав координаты.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

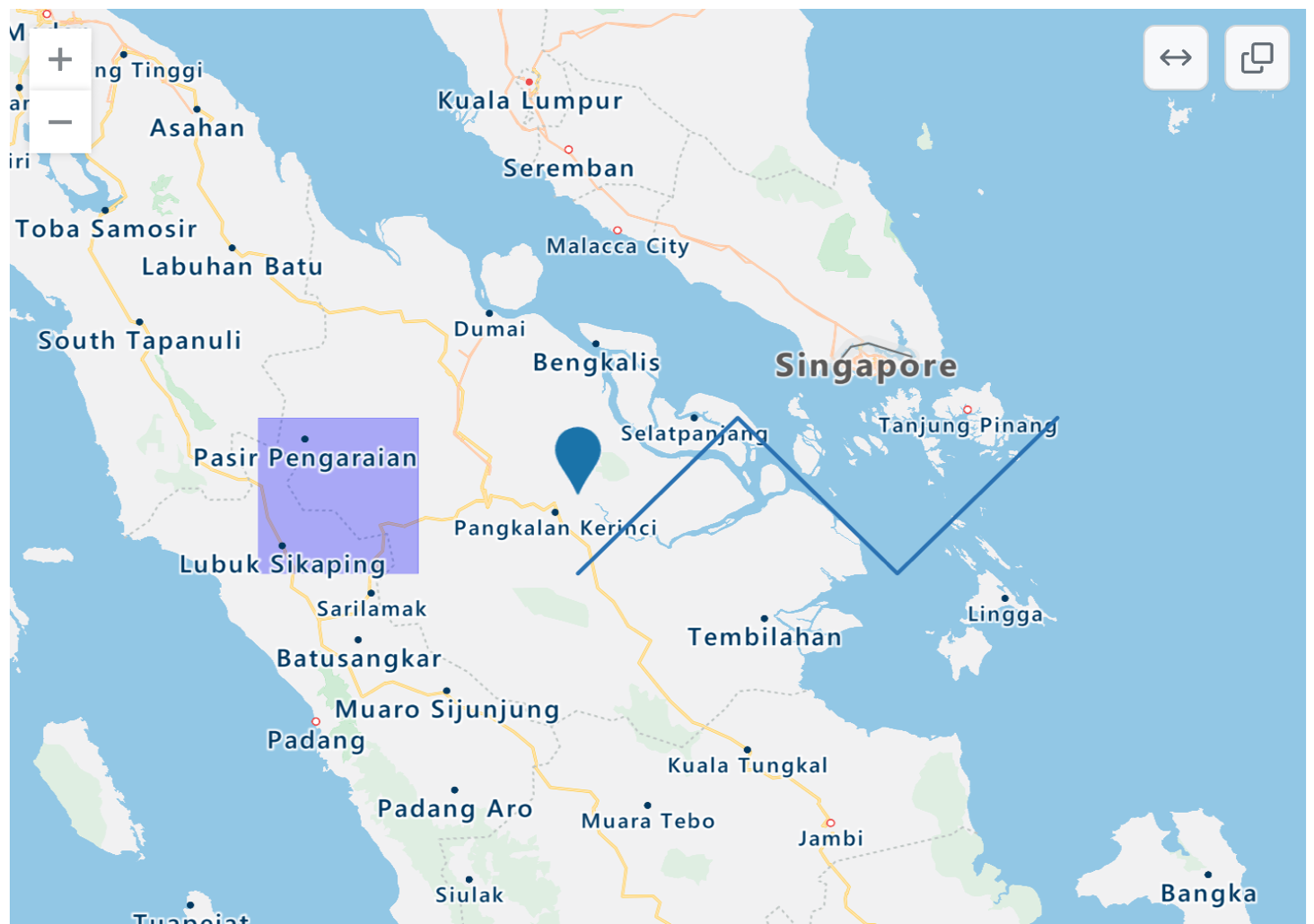
Использование TopoJSON
Например, можно создать карту TopoJSON, указав координаты и фигуры.
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

Дополнительные сведения о работе с файлами .topojson .geojson см. в разделе Работа с файлами, не связанными с кодом.
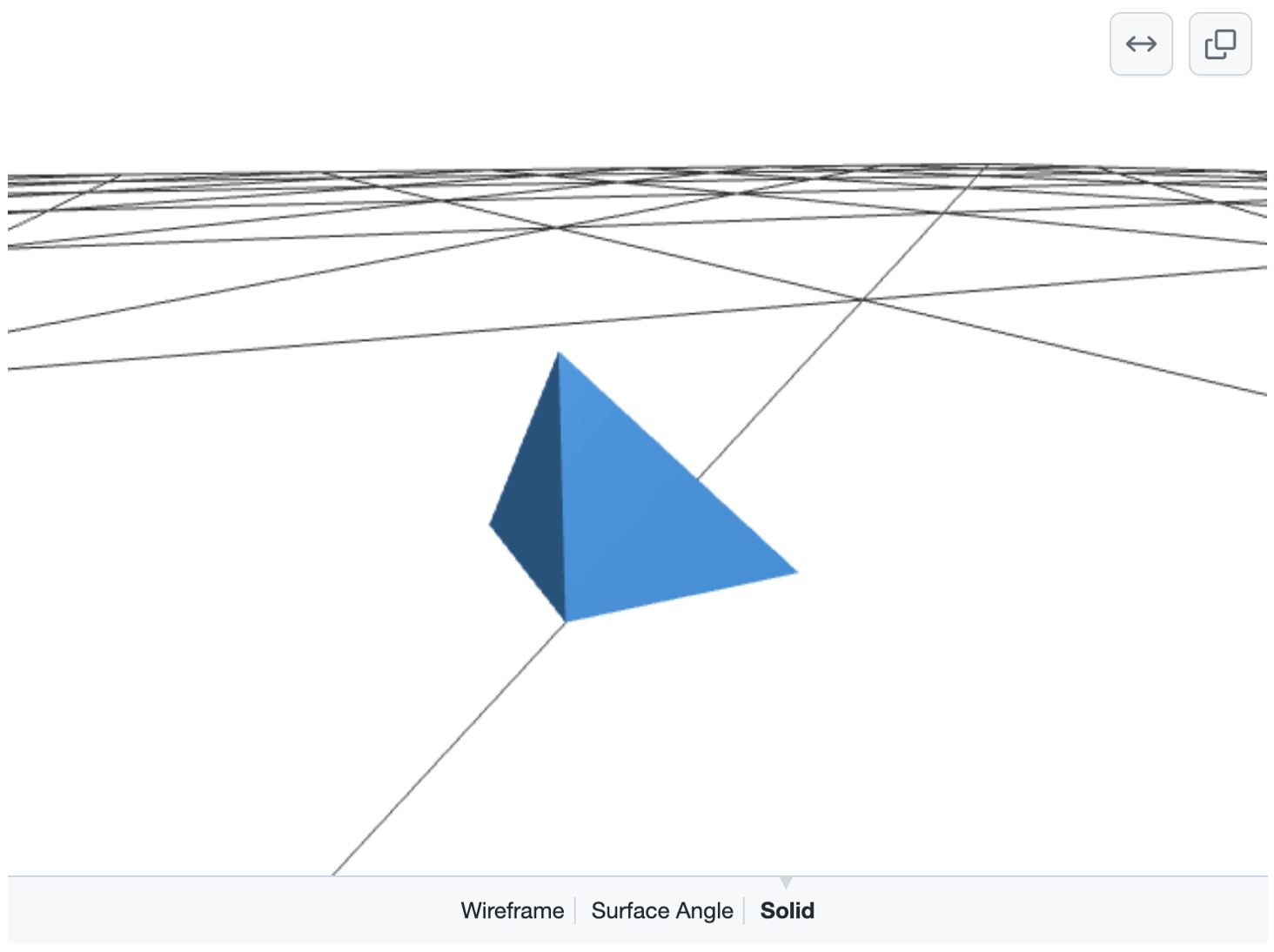
Создание трехмерных моделей STL
Синтаксис ASCII STL можно использовать непосредственно в Markdown для создания интерактивных трехмерных моделей. Чтобы отобразить модель, добавьте разметку ASCII STL в блок кода с ограждением, указав идентификатор синтаксиса stl. Дополнительные сведения см. в разделе Создание и выделение блоков кода.
Например, можно создать простую трехмерную модель:
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```

Дополнительные сведения о работе с файлами .stl см. в разделе Работа с файлами, не связанными с кодом.