Introdução
GitHub Pages são sites públicos hospedados e publicados por meio do GitHub. A maneira mais rápida de colocar em funcionamento é usar o seletor de temas Jekyll para carregar um tema pré-criado. Em seguida, você pode modificar o seu estilo e conteúdo de GitHub Pages.
Este guia descreverá a criação de um site de usuário em username.github.io.
Criando seu site
-
No canto superior direito de qualquer página, selecione e clique em Novo repositório.

-
Insira
username.github.iocomo o nome do repositório. Substituausernamepelo nome de usuário do GitHub. Por exemplo, se o nome de usuário foroctocat, o nome do repositório deverá seroctocat.github.io.
-
Escolha uma visibilidade do repositório. Para saber mais, confira Sobre repositórios.
-
Selecione Inicializar este repositório com um LEIAME.
-
Clique em Criar repositório.
-
Abaixo do nome do repositório, clique em Configurações. Caso não consiga ver a guia "Configurações", selecione o menu suspenso , clique em Configurações.

-
Na seção "Código e automação" da barra lateral, clique em Páginas.
-
Em "Build e implantação", em "Fonte", selecione Fazer implantação de um branch.
-
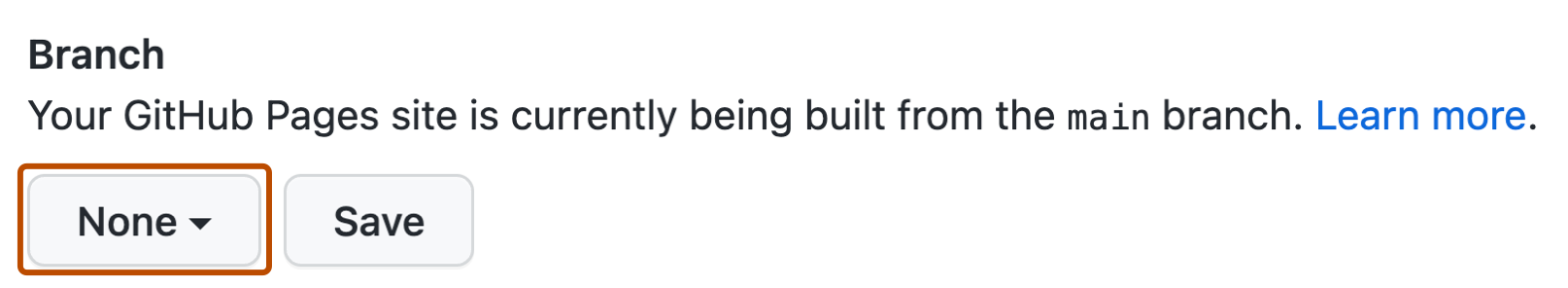
Em "Build e implantação", em "Branch", use o menu suspenso do branch e selecione uma fonte de publicação.

-
Opcionalmente, abra o arquivo
README.mddo seu repositório. O arquivoREADME.mdé o local em que você escreverá o conteúdo do site. Você pode editar o arquivo ou manter o conteúdo padrão por enquanto. -
Acesse
username.github.iopara ver seu novo site. Observe que poderá levar até 10 minutos para que as alterações no seu site sejam publicadas depois que você efetuar push das alterações no GitHub.
Alterando o título e a descrição
Por padrão, o título do site é username.github.io. Altere o título editando o arquivo _config.yml no repositório. Você também pode adicionar uma descrição para o seu site.
-
Clique na guia Código do repositório.
-
Na lista de arquivos, clique em
_config.ymlpara abrir o arquivo. -
Clique em para editar o arquivo.
-
O arquivo
_config.ymljá contém uma linha que especifica o tema do site. Adicione uma nova linha comtitle:seguida do título desejado. Adicione uma nova linha comdescription:seguida da descrição desejada. Por exemplo:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
Quando terminar de editar o arquivo, clique em Fazer commit das alterações.
Próximas etapas
Para obter mais informações sobre como adicionar mais páginas ao seu site, confira Adicionar conteúdo ao site do GitHub Pages usando o Jekyll.
Para obter mais informações sobre como configurar um site do GitHub Pages com o Jekyll, confira Sobre o GitHub Pages e o Jekyll.